2021.12.15
인프런 부동산 Dapp 클론 코딩 중에 JS을 react로 바꿔보면 어떨까 하는 생각에 한번 해봤다. 물론, react의 지식이 부족했던 문제가 한두 가지가 아니여서 일단 손을 대봤다. Json에서 정보 불러오기 조금하다가 UI 파트가 이상해져서 조금 만져봤더니...이것도 저것도 안 되게된 상황이다.
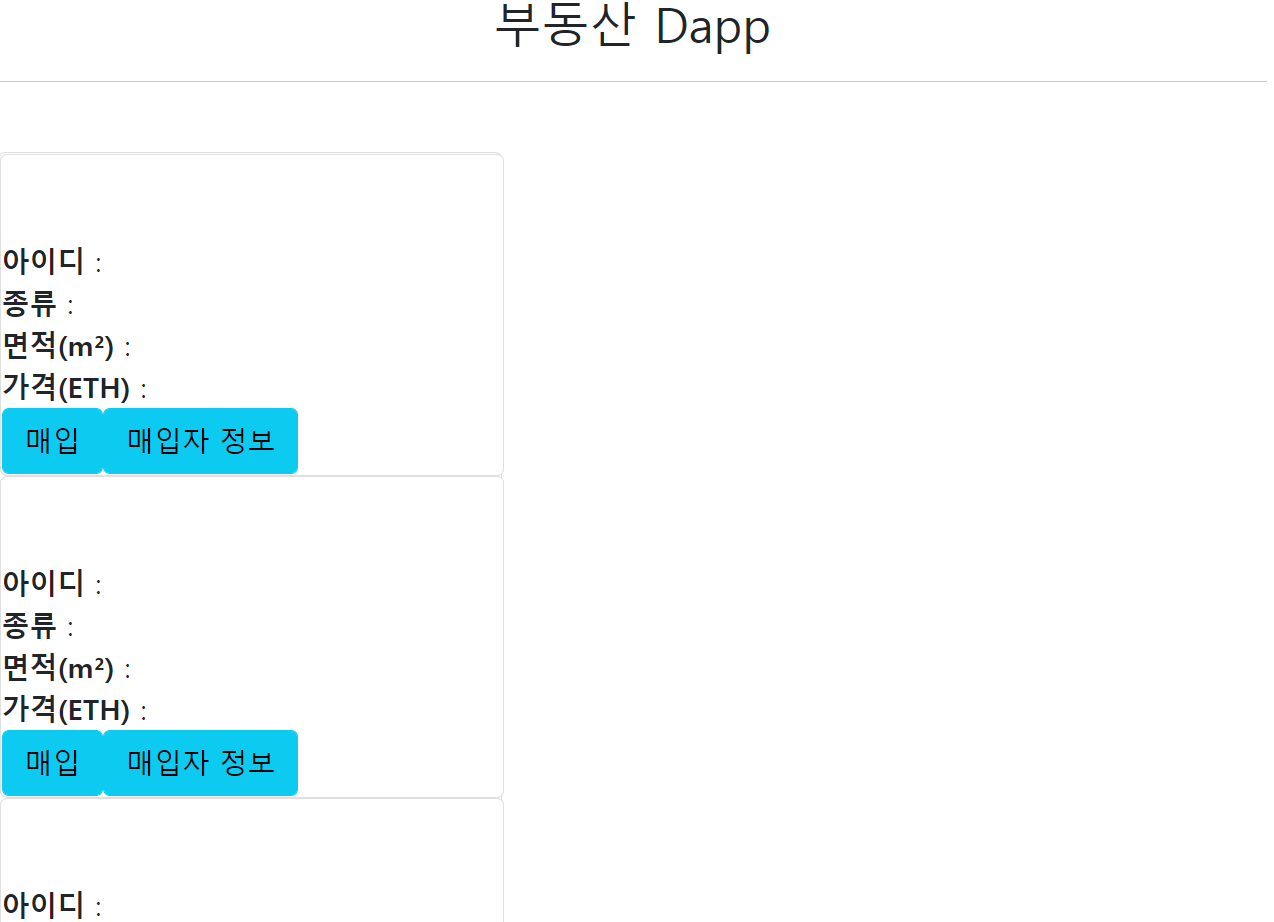
 (아니..UI 3X3도 아니고 왜 JSON에서 정보도 못 받아오는 거지? 코드도 어디서 잘못 된지 모르겠네)
(아니..UI 3X3도 아니고 왜 JSON에서 정보도 못 받아오는 거지? 코드도 어디서 잘못 된지 모르겠네)
전반적 문제인지
문제점 : 한가지의 기능을 해결하지 않고 다양한 문제에 손을 대서 이슈 발생
해결 방법 : js-react 파일을 새로 생성해서 기능마다 해결
- 1.JSON 정보 가져오기
문제 이유 : react와 JSON에 대한 지식 부족
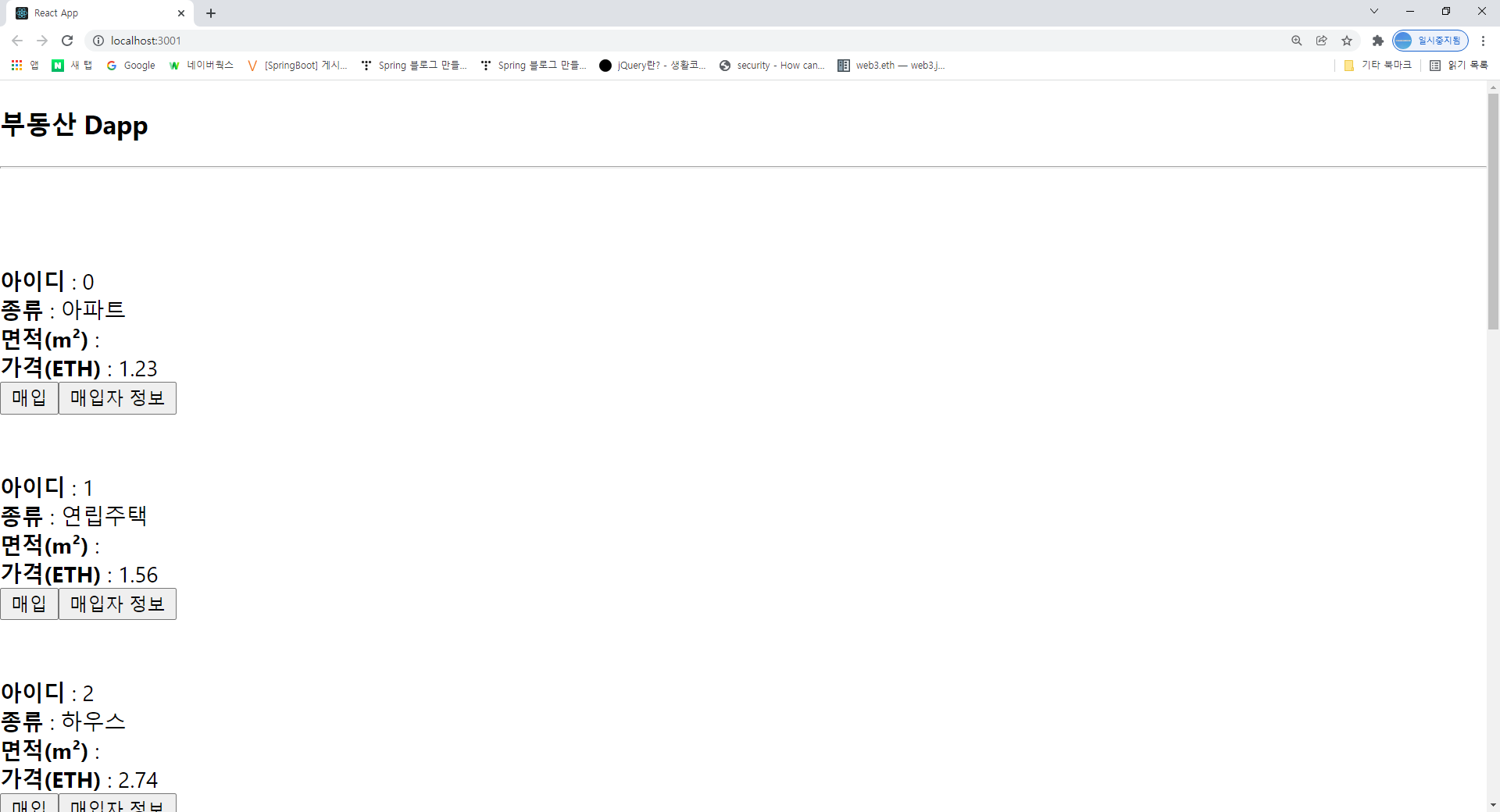
해결 방법 : 동적 데이터 추가하는 방법으로 실행

*이미지 가져올 때 주의점 src에 img을 넣는 것이 아니라 꼭 public 안에 넣을 것 
- 2.종렬로 배치
문제 이유 : bootstrap의 row부분이 동적 데이터 추가 부분에 들어가서 계속
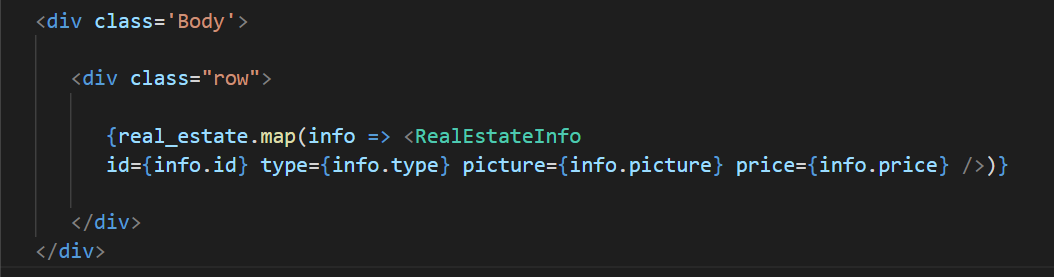
<div class="row"> 생성
해결 방법 : <div class="row"> 을 한번만 생성하게 function RealEstateInfo()에서 뺌

오늘의 결과물

앞으로 할 일
- 1.메타마스크 연결
- 2.버튼 활성화
- 3.매입 이벤트(매입되었을 시, 이미지 변경)