position 속성
유형: relative, absoulte, static,fixed
position:relative; 이런식으로.
relative
relative가 단독으로 사용된다면 특별한 의미가 없다. 위치가 변경되지 않는다. 단 top, right, bottom, left 프로퍼티로 변경할 수 있음. top, right, bottom, left는 position이라는 프로퍼티가 필수.
absolute
절대적인 위치에 존재할 수 있다. 과거에 구글 서치창을 만들때, input값과 아이콘들이 따로놀았는데, 이를 통해 고칠 수 있다.
<div>
<input type="text" placeholder="검색어 입력">
<img src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/icon/search.png" alt="lense">
</div>div{
position: relative;
width: 300px;
}
img{
position: absolute;
max-width: 17px;
top:10px;
right: 12px;
margin: 0;
}
fixed
position:fixed;
말그대로 고정되어 있다는 의미. 그래서 스크롤이 내릴때도 여전히 그 자리에 있을 때 사용했다.

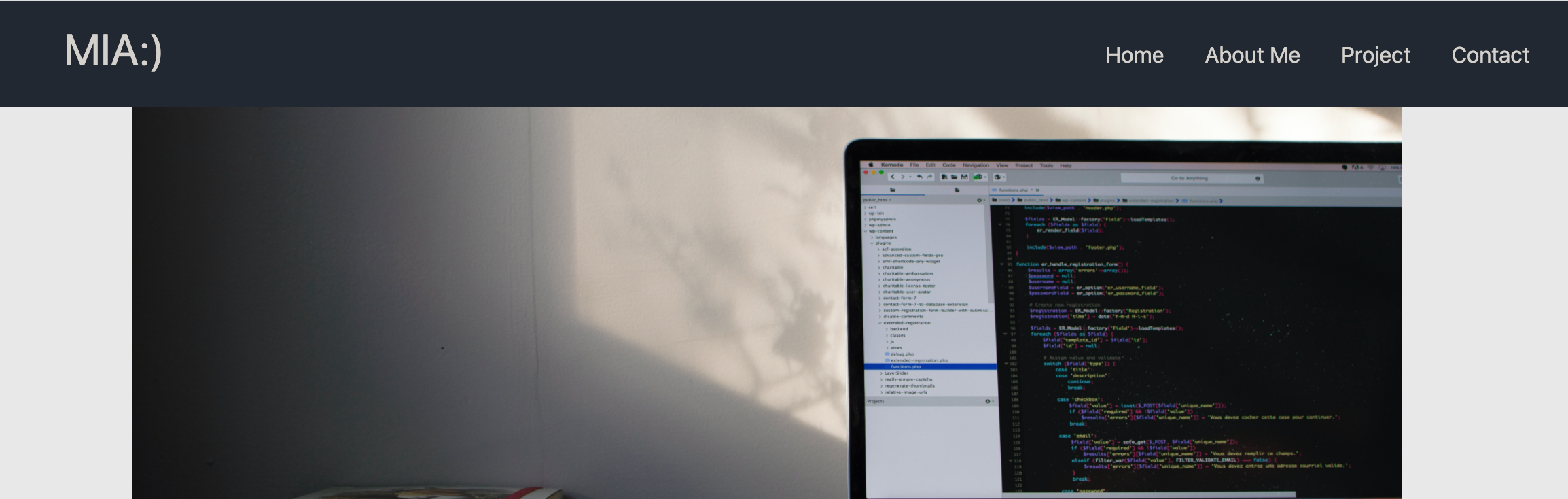
<nav class="navigation_bar">
<div class="navbar_logo">
<p class="navbar_title">
<span class="navbar_title_inner">MIA:)</span>
</p>
</div>
<ul class="navbar_container">
<li class="navbar_item home">Home</li>
<li class="navbar_item about">About Me</li>
<li class="navbar_item project">Project</li>
<li class="navbar_item contact">Contact</li>
</ul>
</nav>.navigation_bar{
position: fixed;
display: flex;
top: 0;
width: 100%;
justify-content: space-between;
background-color:#222831;
color:#d4d0ca;
}display: 요소;
inline 요소
<span>, <a>, <img> 태그 등이 해당.
줄바꿈이 없음!
margin과 padding은 상하는 무시하지만, 좌우값은 줄 수 있다.
block 요소
<div><p><h1>태그 등이 해당.
줄바꿈이 있음!
width,height,margin,padding 등이 가능하다.
inline-block 요소
<button>, <select> 태그 등이 해당.
inline 요소와 같이 줄 바꿈 없이 다른 엘러먼트와 같이 배치된다. 하지만 inline의 경우에는 상하의 margin과 padding값이 안들어갔지만, inline-block은 줄 수 있다.
css를 하다보면 마주치는 문제는
height, width,vertical-align, text-align 등등이 안먹는다. 그 이유는 inline과 block때문.
inline 요소는 height과 width가 적용x.
blcok 성질은 text-align,vertical-align 적용x.
<div class="main-page">
<header>배너</header>
<aside>사이드바</aside>
<section>main contents</section>
</div>.main-page section {
margin-top: 10px;
margin-left: 210px;
}
.home-page aside{
width:200px;
float: right;
margin-top: 10px
}
float을 주지 않았을때는 block 요소이니 노랑,초록, 파랑순으로 줄바꿈되어있었다. 하지만 aside 태그에 float:right을 주면서 사이드바와 main page가 한 공간에 같이 오게 된다.