
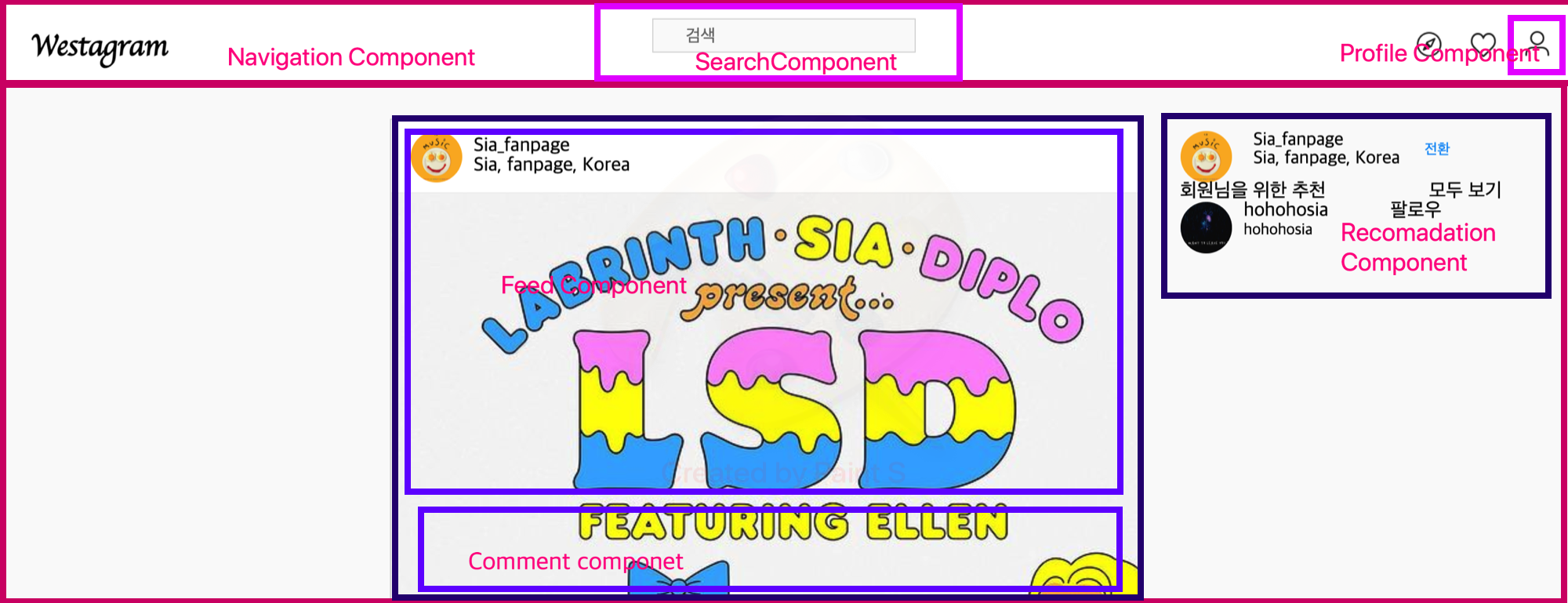
기존에 Javascript로만 만들었던 페이지를 React로 다시 만들었다. React로 옮기기 전에 어떤식으로 컴포넌트를 나눠야할지 생각했을때, 우선 Nav, Main으로 나누고, Main안에 Feed 와 Recommendation으로 컴포넌트를 나누었다.
먼저 Feed의 MOCK Data를 json 파일을 만들었다. id값과 image url, content, isLike 로 구성하였다.
[
{
"id": 1,
"image": "https://images.unsplash.com/photo-1419242902214-272b3f66ee7a?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1387&q=80",
"content": "Colorful, Powerful, Purple",
"isLike": true
},
{
"id": 2,
"image": "https://images.unsplash.com/photo-1573614999645-e5f0f16ec15d?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1350&q=80",
"content": "Colorful, Powerful, Purple",
"isLike": false
}]추가할예정...