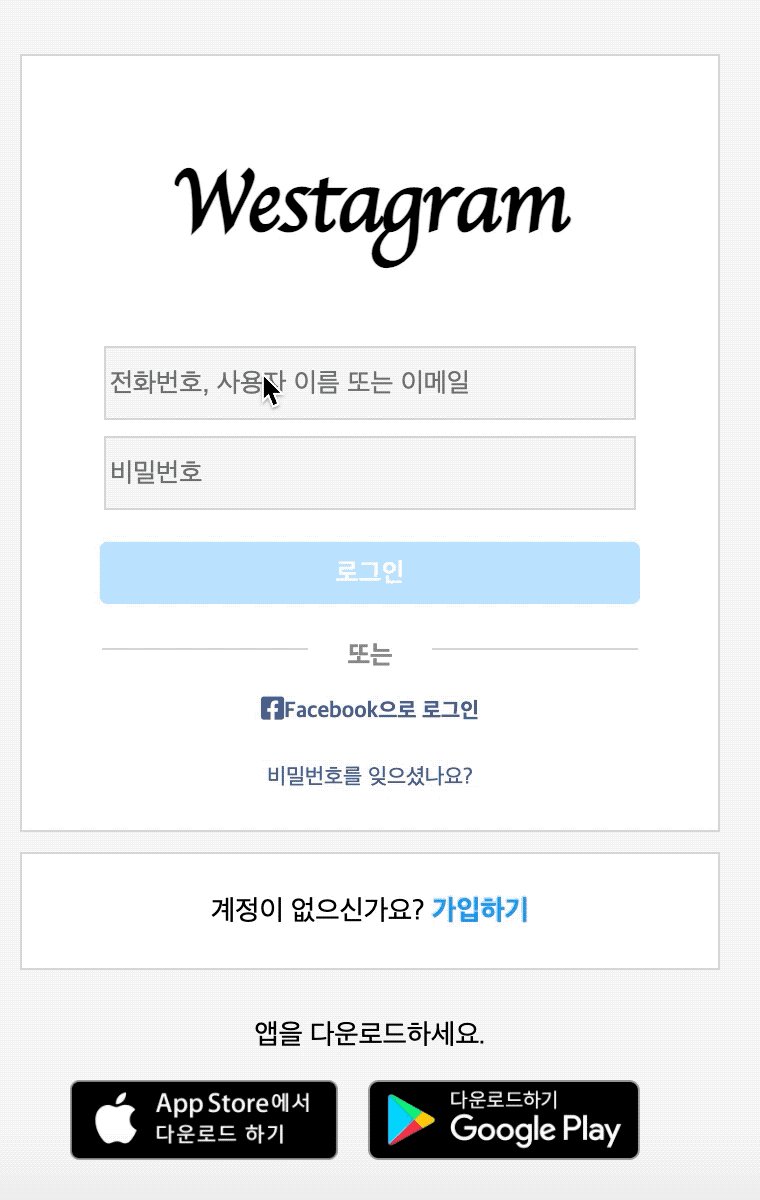
#로그인 구현을 위한 레이아웃



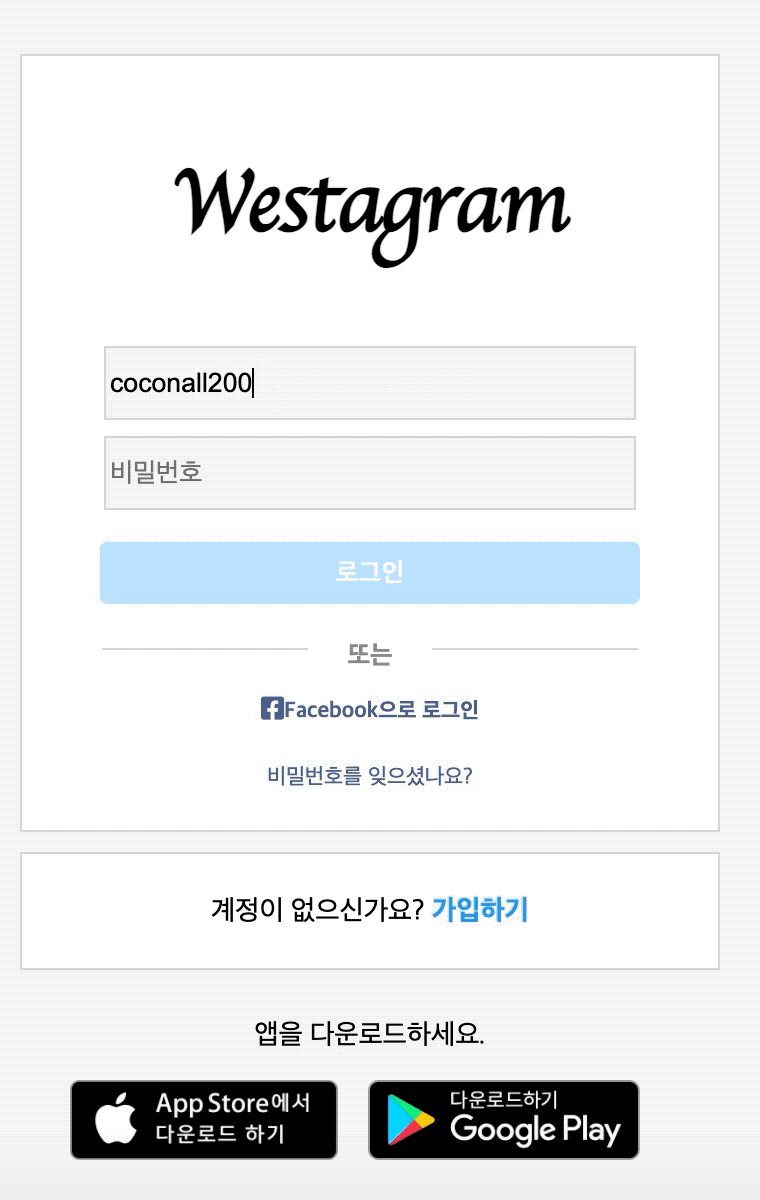
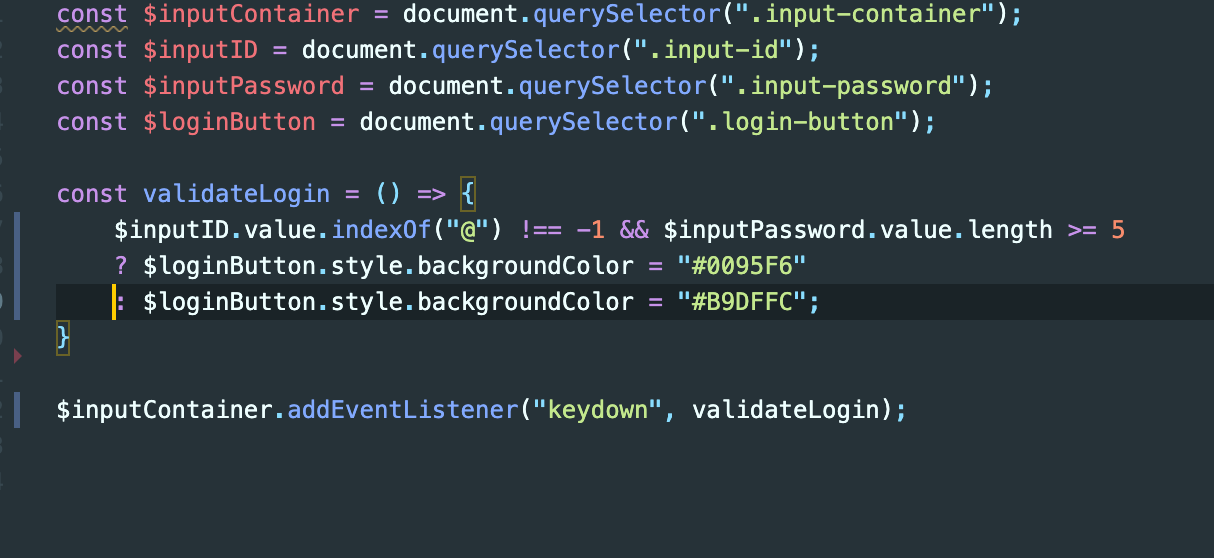
최대한 인스타그램의 태그들과 비슷하게 하려고 레이아웃을 짰다. 처음에는 왜 굳이 이렇게 짜는건가라고 생각했는데, 조금씩 구현해나아가면서, 아 그래서 div하나가 더 필요하구나라고 느끼게 되었다. 자바스크립트로 @와 패스워드의 값이 5개 이상일때 파란색을 활성화하도록 구현하였다.
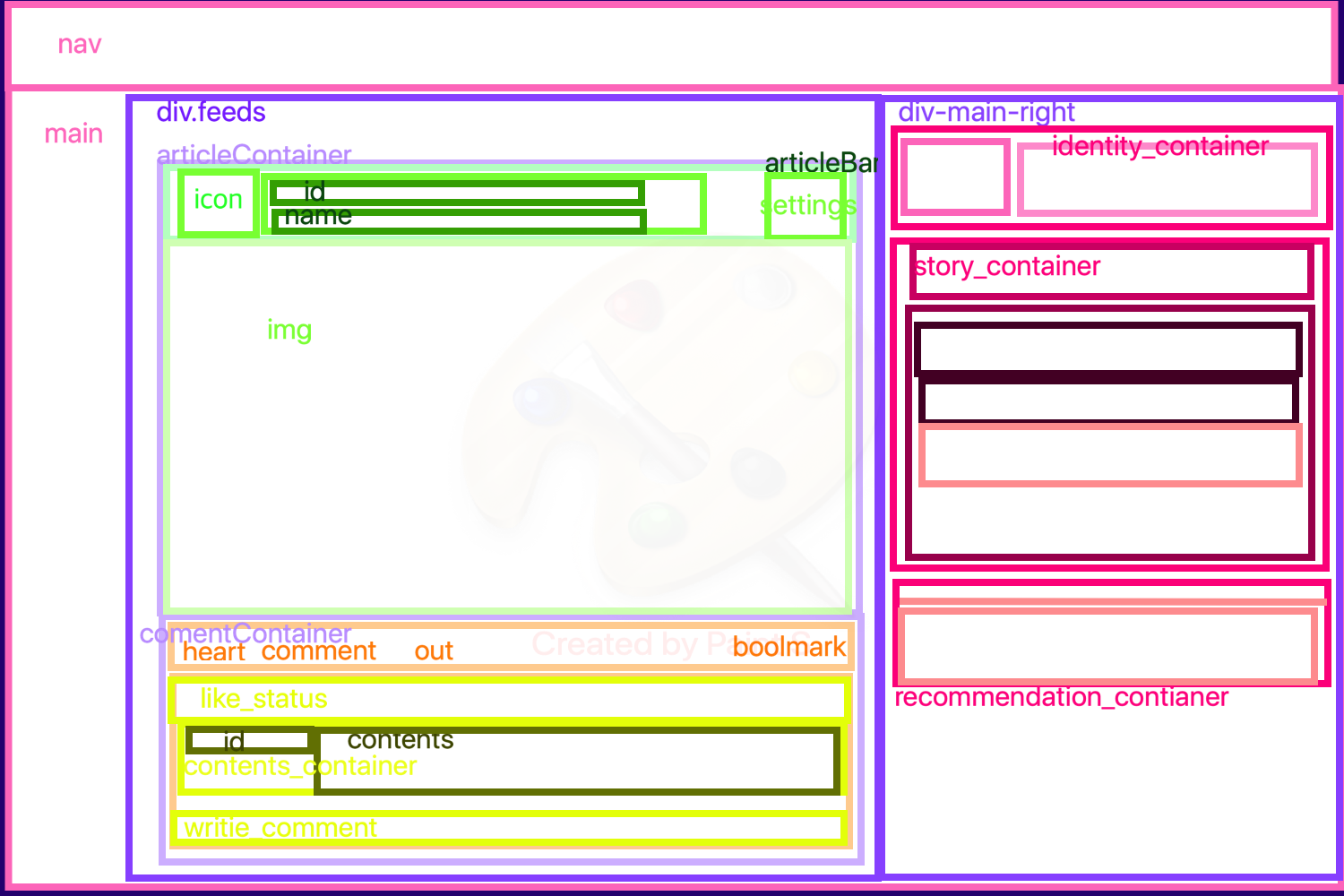
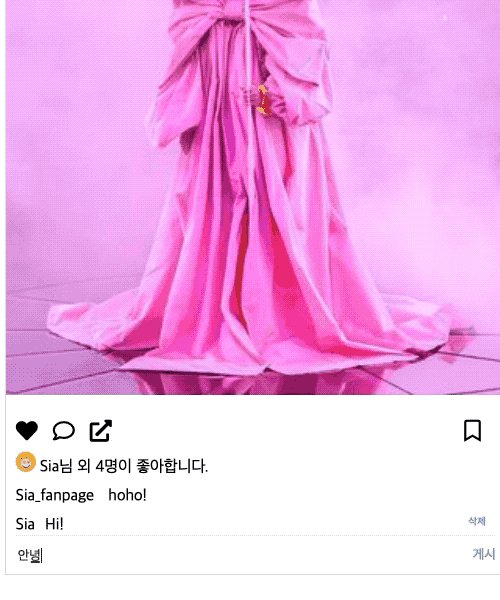
main 피드 구현
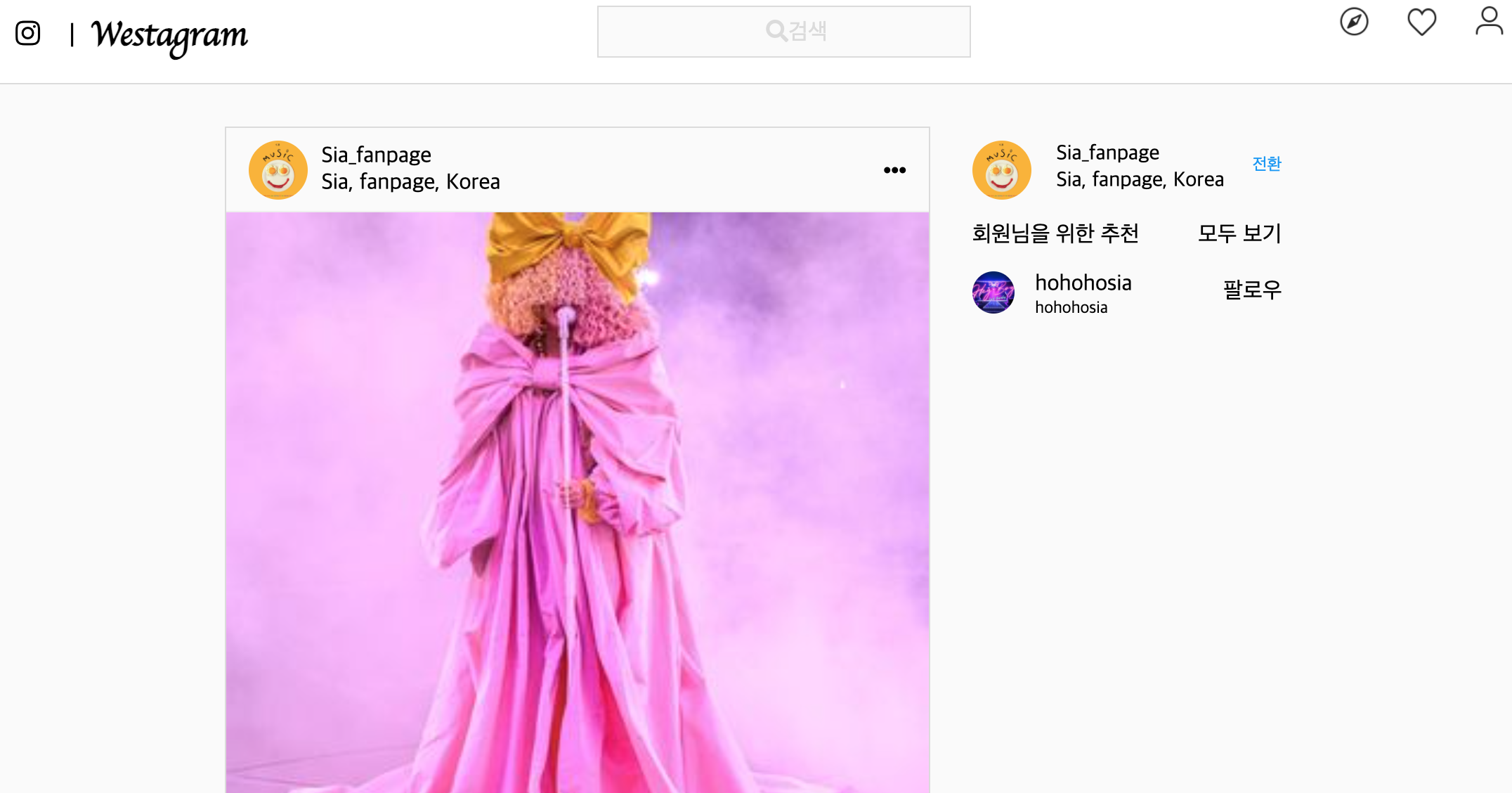
메인페이지 구현을 위한 레이아웃


댓글추가까지는 완료했지만, 삭제에서 버튼에 addeventListener가 작동하지 않아 이유를 찾고 있다. 메인페이지는 css하는데 main부분이 내가 예상한 부분까지 차지않아서, flex-direction:column의 문제인가 했는데, 멘토님께서 fixed에 문제가 있을 수 있다고 해서, 다시 fixed부분을 고쳤더니 해결되었다. fixed를 주려면 div를 둘러서 사용해야한다. ㅎㅎㅎ 왜 인스타그램 태그가 그렇게 되어있는지 이제야 알았다. 그냥 flex로 슉슉하면 될거라 생각했는데. 자식요소를 움직일때 align-self 뿐만 아니라 margin-left:auto 이런식으로도 할 수 있다.
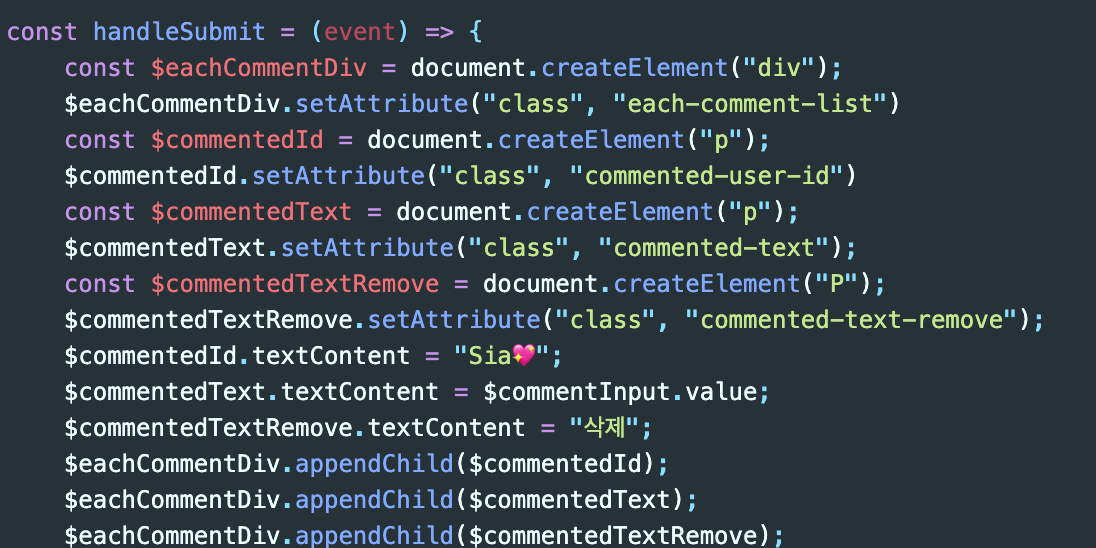
tag를 추가하는데 너무 비효율적.

👇🏻

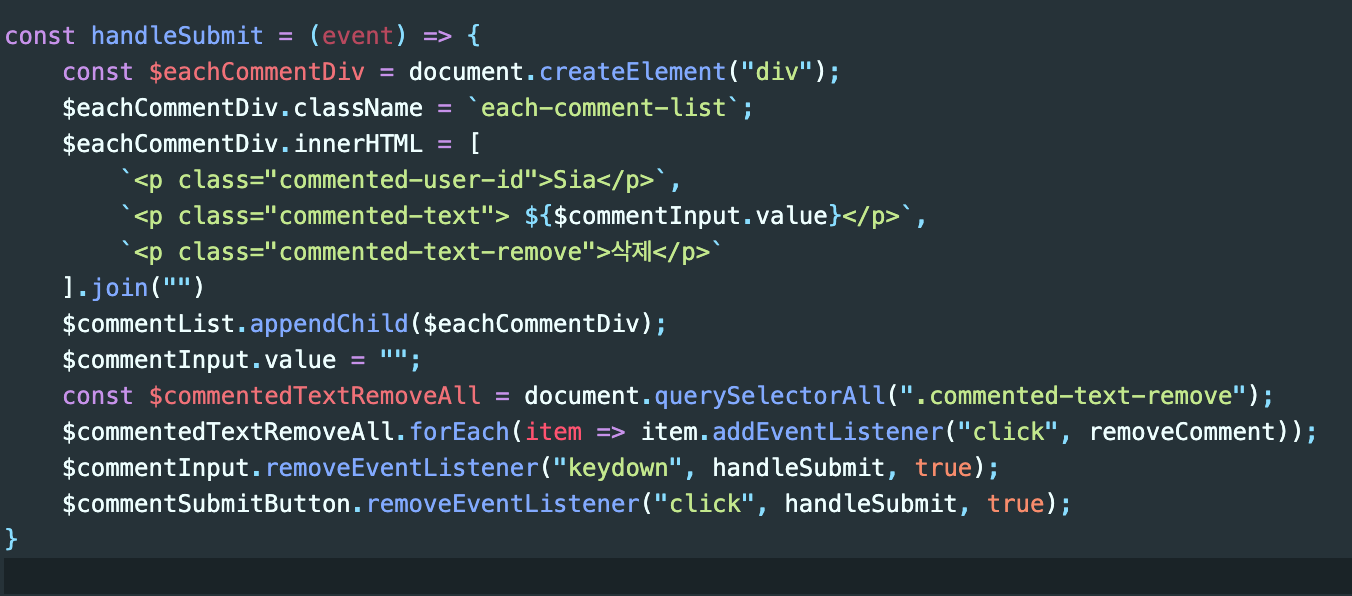
처음에는 위의 코드를 통해 댓글을 추가하는 기능을 만들었다. 하지만 너~무 코드가 길어져서, innerHtml 메소드를 이용하여 만들었다. 전에 만들었던 부분보다는 짧아졌다!
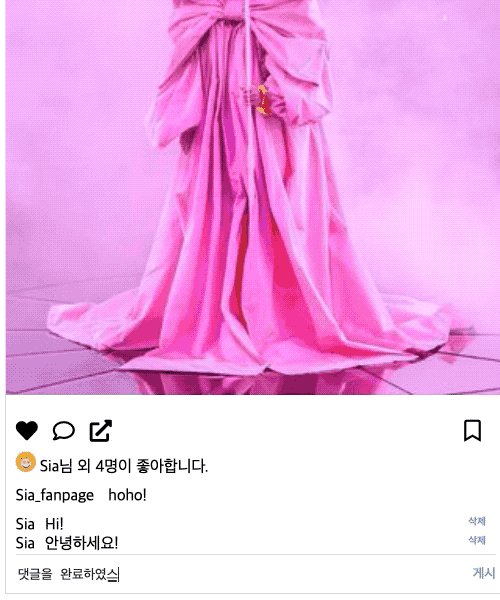
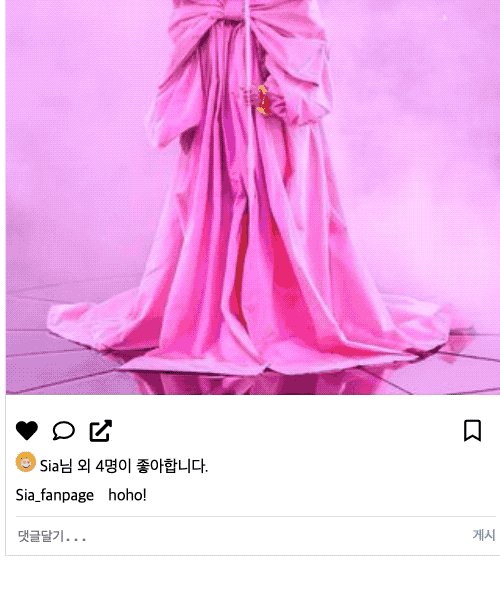
dom으로 만들어진 태그가 삭제 안되던 문제.
전역공간에 넣었기때문에, 로딩이 될때 만들어지기 때문에, 댓글일 추가하고, 그것에 대한 것이 이벤트로 걸리지 않기때문에, 댓글을 추가하는 메서드에 이벤트를 넣었더니 해결되었다. 두번째 생각했던 부분은 유니크한 값을 어디서 찾아오느냐였다.. 댓글을 삭제하려면, 어떤 댓글인지 판별해준 값이 필요했다. 그래서 과거에 했던 data-index를 추가해주려 했지만, 좀 더 간단히 하고 싶어서, 이벤트 값을 찾아보았더니! 있었다. 히히힣!
const removeComment = (event) => {
const target = event.path[1];
target.remove();
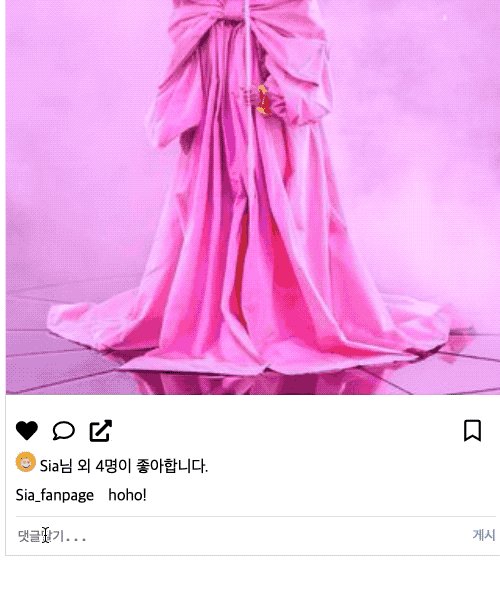
}그래서 완성된 댓글 등록, 삭제!

조금 css를 구현해야하지만, 아이디 찾기 기능을 추가하였고, 다만 조금 아쉬운 부분은 엔터를 눌러야 검색 결과가 나온다는 것이다. 진짜 인스타그램의 경우 글자가 쓰여질때마다 실시간으로 바뀌었는데, 그렇게 구현하려고 for문도 돌리고, 여러가지 시도했지만, 모르겠다. 그래서 엔터를 치면 필터함수와 indexOf를 사용했다. 완전히 같은 아이디를 찾는 걸로 구현할까 생각해봤지만, 누군가의 아이디를 외우고 있을 사람은 없기때문에, 글자가 같으면 찾을 수 있도록 구현하였다. 미디어 쿼리 또한 넣었다. 미디어 쿼리를 처음 접해서, 집에 갈때 유튜브로 보았는데, 신기했다. 좀 더 공부해서 flex-shrink랑 해서 넣어봐야 겠다!