웹 MPA(Multi Page Application)

MPA는 전통적인 웹 애플리케이션 개발 방식으로
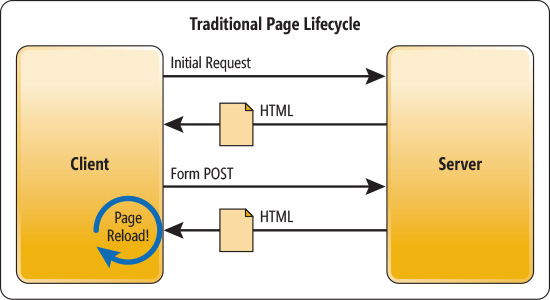
클라이언트가 서버에 최초 요청을 하게 되면 하나의 정적인 페이지의 모든 소스를 가져온다.
새로운 페이지 요청 시 마다 새로운 정적인 페이지 전체를 보내주고 리렌더링하여 새로고침이 된다.
이는 필요 없는 부분을 포함하여 전체를 갱신하기 때문에 비효율적이며 데이터가 많은 화면일 경우 기다림이 요구된다.
장점으로는 SEO에 친화적이라 검색 사이트에 노출이 중요하면 MPA구조로 개발하는것이 좋다고 한다.
웹 SPA(Single page Application)

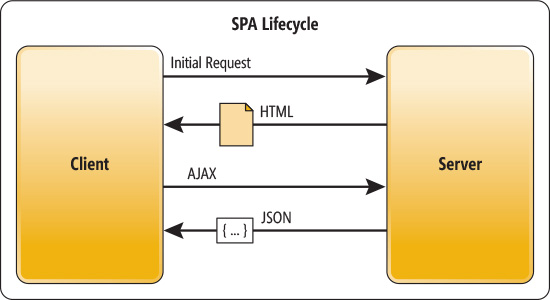
SPA는 모던 웹 패러다임으로 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시
작성하여 사용자와 소통하는 방식이다. 즉 변경되는 부분에 대해서만 서버에서 불러와 클라이언트 사이드에서 다시 렌더링된다.
장점
-
페이지 로딩속도가 빠르다.
최초 요청후 서버로부터 HTML, CSS, JS등 가져와 클라이언트 사이드에서 렌더링 하기 때문에 페이지 이동간의 딜레이가 거의 없다. -
사용자의 피로도가 적다.
MPA와 다르게 새로고침과 기다림이 없기 때문에 피로도가 적게 된다.
단점
-
초기 구동속도가 느리다.
최초 요청시 모든 정적 리소스를 한번 다운로드 하기 때문에 초기 구동속도가 느리다. -
SEO에 친화적이지 않다
SPA는 페이지를 자바스크립트로 구현하는 방식이기 때문에 자바스크립트를 읽지 못하는 검색엔진에서는 크롤링이 안되어 색인되지
않는다는 단점이 있다.(이를 해결하기 위해 서버사이드렌더링(SSR), Lazy loading등이 있다.)
어떤 방식을 채택해야하는가?
모던 웹 패러다임이라고 무조건 SPA를 선택해야 하는것은 아니다.
사이트가 방대한 양의 콘텐츠를 담고 있는 경우(E-Commerce)는 MPA로 하는것이 SEO 노출에도 좋고 페이지 속도 면에서 더 좋다고 한다.
또한 블로그 형태나 에버그린 콘텐츠를 담는 등 콘텐츠를 계속 빌드업 하려는 사이트는 모두 해당된다.
만약 사이트가 규모가 작아 콘텐츠가 적고 화려하며 부드러운 이미지 구현이 필요한경우 SPA가 적합하고 모바일 환경에서는
사용자 경험이 좋은 SPA방식이 좋다.
이러한 장, 단점을 파악하여 프로젝트의 적용해야겠다.
출처
https://seunghyun90.tistory.com/92
