첫번째,
요청에 대한 응답을 html 파일이 아닌, Data(Json)으로 받기위해.
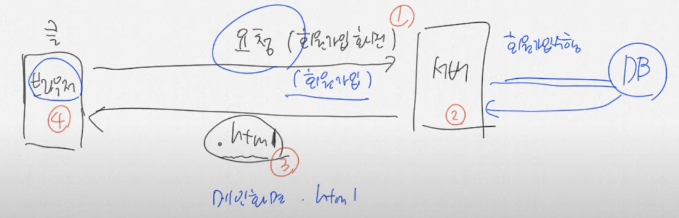
- 웹은 클라이언트가 회원가입 페이지를 서버에 요청하면 서버는 html파일을 클라이언트에게 제공해준다.

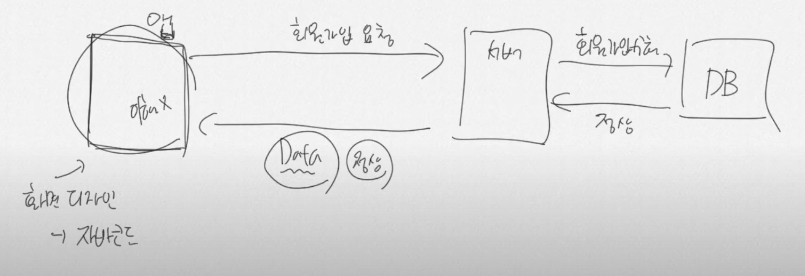
- 앱은 클라이언트가 앱을 다운 받을 때, 해당 페이지에 대한 코드 파일을 다 가지고 있어 서버에 회원가입을 요청 할 때 회원가입이 정상적으로 요청되었다는 데이터만 받으면 된다.

앱과 웹이 이처럼 서버에게 받는 형식이 다르기 때문에 서버를 두가지로 만들어야 하는 번거러움이 있다. 하지만 Ajax를 사용하면 서버는 data 전송 형식을 사용하여 두가지 방법을 통일 할 수 있기에 서버를 두가지 형식으로 만드는 번거로움을 없앨 수 있다.
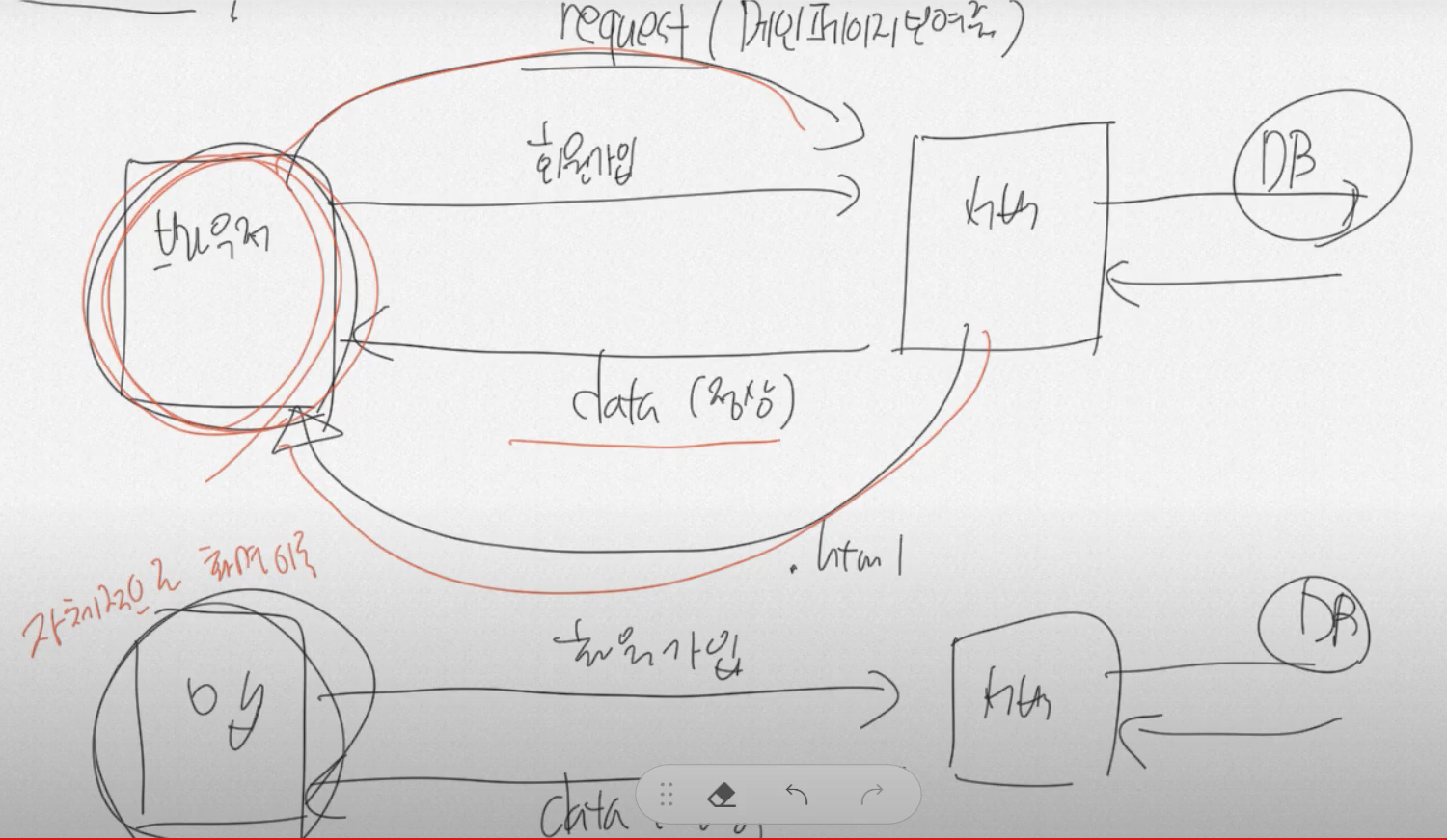
Ajax를 사용 형식은 웹은, 클라이언트가 서버에게 브라우저를 요청하면 서버는 클라이언트에 대한 응답으로 먼저 데이터를 전송해준다. 그러면 클라이언트는 정상이라는 데이터를 받고, 다시 html을 request 해준다. 앱은, 그럴 필요없이 클라이언트가 서버에게 브라우저를 요청하면 데이터를 받기만 하면 된다.

뭔 말인지 하나도 못 알아 먹겠어요