React Testing Library의 query중 [get | query | find] byRole이 있다.
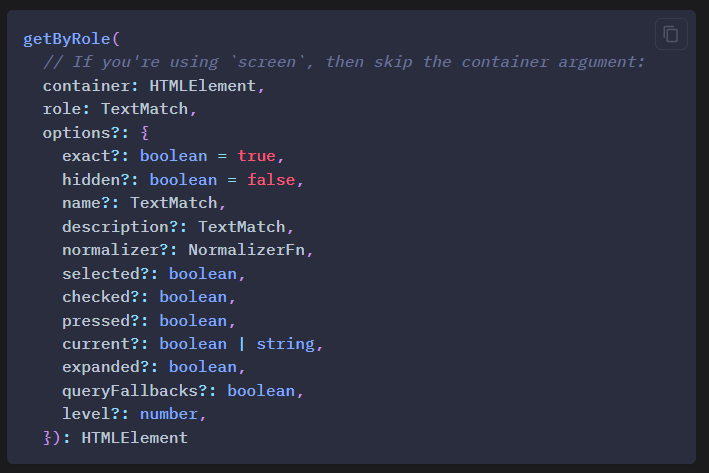
첫번째 인자는 DOM트리에 존재하는 컨테이너를 받고, 두번째 인자에는 옵션을 받는다. 옵션에는 다음과 같이 여러가지가 있다. 나는 그중 name에 대해 정리하려고 한다.

TPGI.com을 참고했다.
# Accessible Name
getByRole query를 사용하여 테스팅 할 때, 테스팅하려는 가상 DOM tree에 동일한 role을 가진 HTML Element가 여러개 있을 수 있다. 이 중 하나를 특정짓고 싶을 때 name을 사용한다.
여기서 말하는 Accessible Name이란 하나의 HTMLElement를 특정지을 수 있는 이름이라고 생각하면 될 것 같다.

Element의 content 사용
여기서 name은
Chamukos tequila
Attribute사용
img의 name은alt속성
관련 있는 element 사용
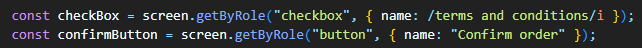
checkbox에 대한name으로 label의 htmlFor사용 가능
ARIA사용# ARIA란?
Accessible Rich Internet Applications의 약자로 신체가 불편한 사용자가 웹 콘텐츠와 웹 어플리케이션에 더 쉽게 접근할 수 있는 방법을 정의하는 여러 특성을 말한다.element에 대한
accessible name으로ARIA를 사용할 수 있다.1) aria-label
aria-label은 string을 값으로 취한다.여기서button의accessible name은 "Add to cart"가 아닌 "Add Chamukos tequila to cart"가 된다.(aria-label이 HTML을 덮어쓴다.)2) aria-labelledby
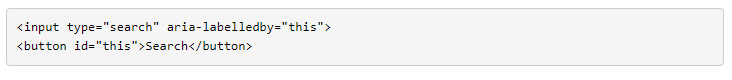
aria-labelledby는id를 값으로 취한다.
accessible name으로 사용할 text가 페이지의 다른 위치에 있을 때 사용한다.