react
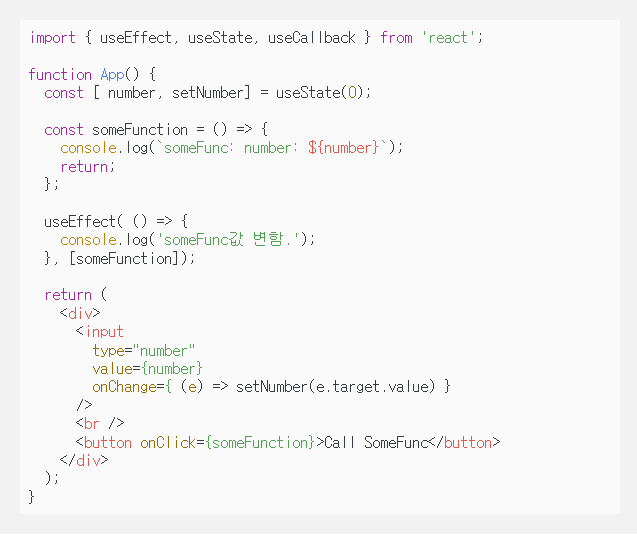
1.useCallback

useCallback은 특정 함수의 참조값을 저장해놓고(Memoization), 그 참조값이 변할 때만 다시 호출 해줌.먼저 이 코드를 보자.(youtube채널 별코딩의 영상을 보고 정리함)useCallbackstate의 number값을 출력해주는 someFunctio
2022년 12월 29일
2.useEffect

\*\*LEARNING REACT를 읽고 정리한 글입니다.\*\*이럴 때 필요한 것이 useEffect이다. useEffect함수 안에 alert를 넣어주면 렌더러가 매 렌더링을 마칠 때마다 side effect로 alert를 실행시켜 준다.즉, 렌더러가 side ef
2022년 9월 9일
3.Presentational & Container Components

1)html, css, presentational component만 사용 가능하다. 2)app에 대해 완전히 몰라야 한다. => 다른 app에서도 이 component를 사용할 수 있을지 스스로에게 물어보자. 3)presentational과 con
2022년 10월 31일
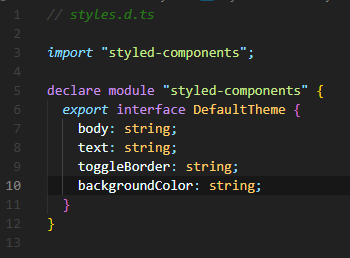
4.다크모드 feat. styled-components

요즘 대부분의 웹앱, 모바일웹이 다크모드를 지원한다. 배터리 절약, 안구 보호, 세련된 디자인 등을 이유로 많이 사용하는 것 같다. 나도 사이드 프로젝트에 적용해보고자 한다.Theme : light와 Dark에 필요한 color Property를 담는다.GlobalSt
2023년 4월 4일