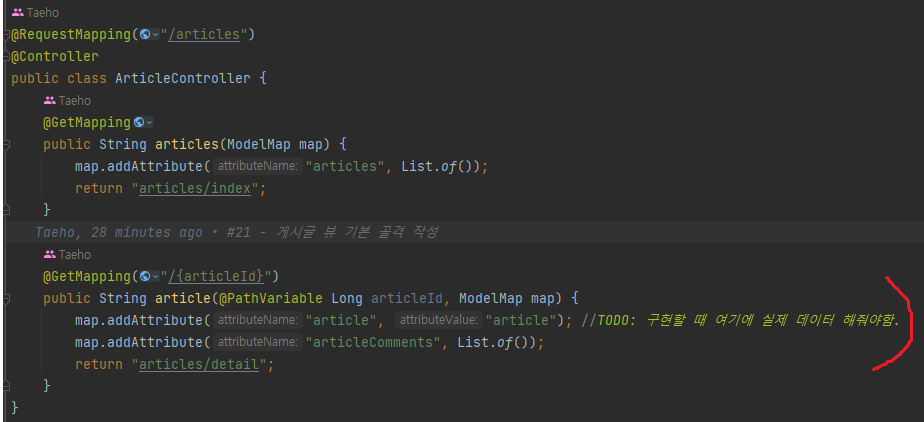
컨트롤러에 게시글 단일페이지 요청 추가
게시글 단일 페이지를 만들기 위해 우선 컨트롤러에 단일 게시글 페이지 관련사항들을 추가한다.

detail을 리턴해줘야 하므로 detail.html을 작성한다.
templates/articles/detail.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="Uno Kim">
<title>게시글 페이지</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<link href="/css/articles/article-content.css" rel="stylesheet">
</head>
<body>
<header id="header">
헤더 삽입부
<hr>
</header>
<main id="article-main" class="container">
<header id="article-header" class="py-5 text-center">
<h1>첫번째 글</h1>
</header>
<div class="row g-5">
<section class="col-md-5 col-lg-4 order-md-last">
<aside>
<p><span id="nickname">Uno</span></p>
<p><a id="email" href="mailto:djkehh@gmail.com">uno@mail.com</a></p>
<p><time id="created-at" datetime="2022-01-01T00:00:00">2022-01-01</time></p>
<p><span id="hashtag">#java</span></p>
</aside>
</section>
<article id="article-content" class="col-md-7 col-lg-8">
<pre>본문<br><br></pre>
</article>
</div>
<h1>첫번째 글</h1>
</div>
</form>
<ul id="article-comments" class="row col-7">
<li>
<div>
<strong>Uno</strong>
<small><time>2022-01-01</time></small>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>
Lorem ipsum dolor sit amet
</p>
</div>
</li>
<li>
<div>
<strong>Uno</strong>
<small><time>2022-01-01</time></small>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>
Lorem ipsum dolor sit amet
</p>
</div>
</li>
</ul>
</section>
</div>
<div class="row g-5">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">« prev</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">next »</span>
</a>
</li>
</ul>
</nav>
</div>
</main>
<footer id="footer">
<hr>
푸터 삽입부
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
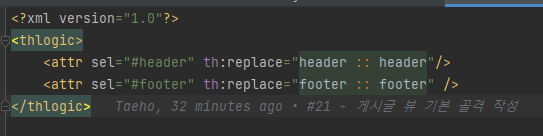
</html>게시판 페이지와 마찬가지로 thymeleaf3의 문법을 사용하여 detail.th.xml을 생성해주었다.

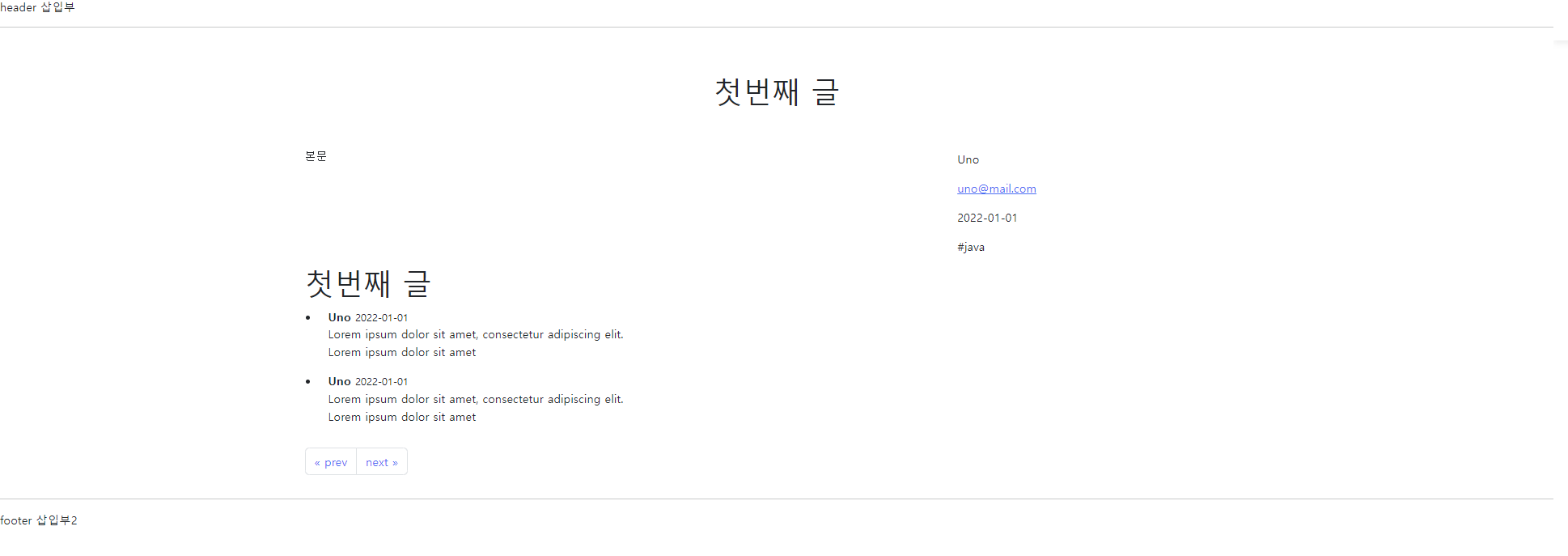
http://localhost:8080/articles/1 로 요청한 게시판 페이지의 화면은 아래와 같다.