자기소개페이지 마크업 & css 수정, 제이쿼리를 사용한 스크롤 추가
1주차 과제의 해결하지 못했던 문제
1주차 과제에 대한 글의 맨 마지막 부분에 해결하지 못한 문제점들이 있어 올리지 못하였는데, 어쩌다 우연히 내가 짠 코드들을 유심히 보며 멍을 때리다가 아무래도 이상한 부분이 있어 확인을 해보니 OMG
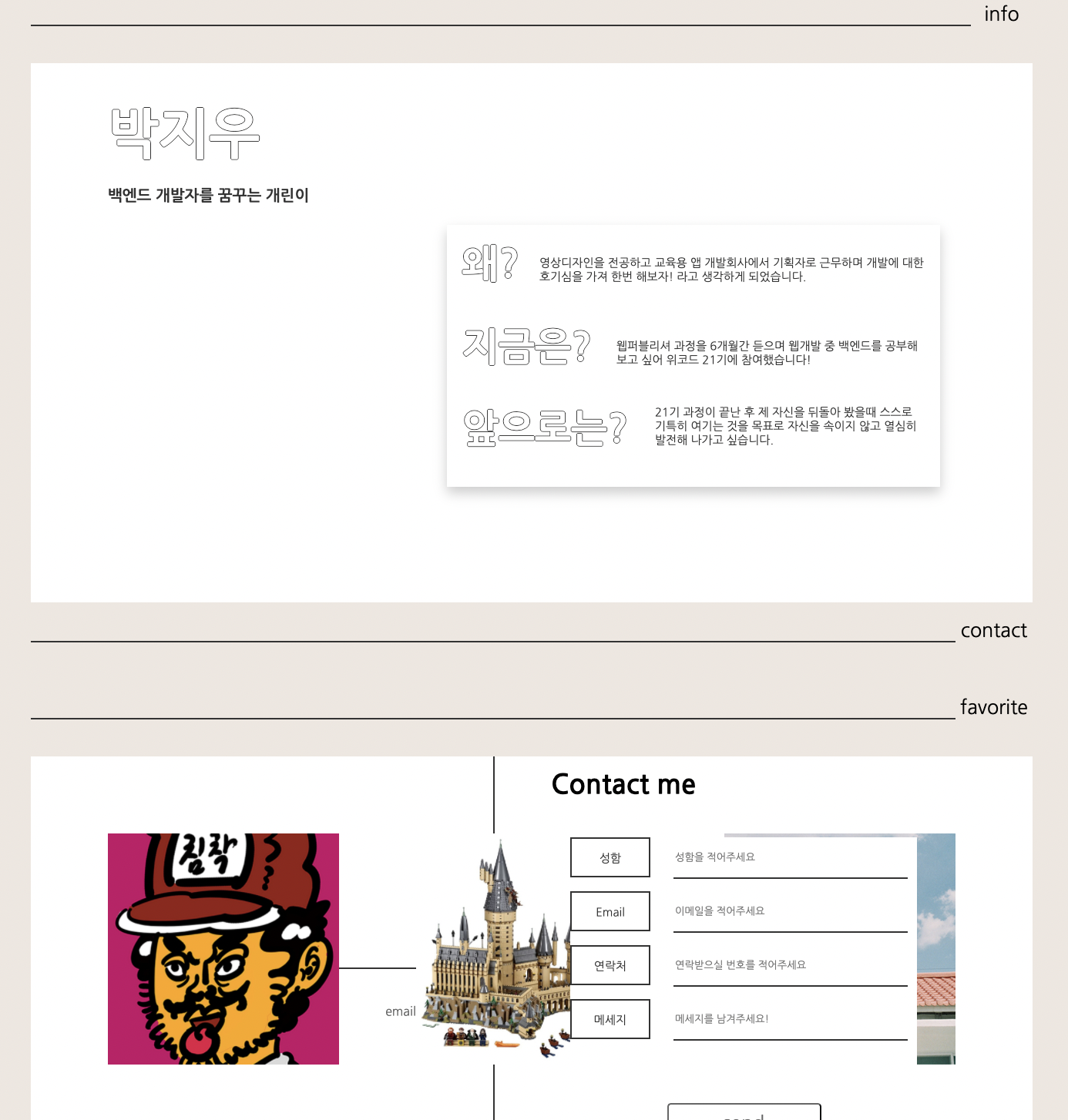
자기소개 페이지 구성을 할 때
<div id="wrap">
<div id="main_wrap"> <!--1페이지-->
<!--contents-->
</div>
<div id="info_wrap"> <!--2페이지 information-->
<!--contents-->
</div>
<div id="fav_wrap"> <!--3페이지 favorite-->
<!--contents-->
</div>
<div id="contact_wrap"> <!--4페이지 contact-->
<!--contents-->
</div>
</div>이렇게 1페이지부터 4페이지 까지 모두 동 등한 위치로 #wrap 에 상속되게 구성을 하였는데 css에서 #info_wrap에 특별한 position 이나 float를 준적이 없는데 자꾸 #contact_wrap 이 자신의 윗페이지인 #fav_wrap을 무시하고

위 사진처럼 겹치는 문제가 생겼다.(환장하겠네)
일단 스터디시간에 맞춰 완성을 해야했기에 css파일에서 원래는 height 값을 주지않고 페이지를 합친 높이에 맞춰 자연스럽게 두려고 했던 #wrap 에 모든 컨텐츠가 잘리지 않도록 적당한 height 값을 눈대중으로 맞추어 주고,
#contact_wrap{
background-color:#ffffff;
width:1300px;
height:800px;
position:relative;
top:1150px;
left:50%;
transform:translate(-50%,0);}이렇게 멋대로 위로 붙은 마지막페이지 #contact_wrap 을 position을 사용하여 강제로 내가 원래 의도한 위치로 이동시켰다. (조금만 더 살펴보지..)
문제를 찾았다~!
처음에 말했듯이 1주차 스터디 이후 하루 쉬고, 그 다음날 문제를 찾기위해 html파일을 열어놓고 멍을 때리던 도중에 뭔가 이상한 것을 발견했다.
무수히 많이 중첩되어있는 </div> 중 이번에 html 작성을 할때 결심했던 tab 구분이 이상한걸 발견했다.
대략 이런..
<div id="info_wrap">
<div class="info_contents">
<p> info_wrap의 내용입니다.</p>
</div><!--info_contents-->
<div id="fav_wrap">
<div class="fav_contents">
<p> fav_wrap의 내용입니다.</p>
</div><!--fav_contents-->
</div><!--#fav_wrap-->
</div><!--#info_wrap-->동등하게 있어야 할 두 페이지가 확인 해보니
#info_wrap 안에 #fav_wrap 이 자식<div>로 되어있었다.
그렇기 때문에 내가 css 에 작성했던 #info_wrap의 height : 800px; 은 당연히 #fav_wrap 까지 담지 못했을것이고 넘친 부분이라 원래 있을곳에 있었던 것 뿐이였던 #contact_wrap이 오해 받았던것.
아마 overflow : hidden; 을 해봤었다면 어쩌면 더 빨리 발견가능 했을건데..
마크업작성을 할때 내용을 바꾸기 위해서 <div> 들을 몇번 옮긴 적이 있었는데 아마 그때 생긴 문제인것같다.
스크롤 제이쿼리 추가
사실 자바스크립트로 스크롤기능을 만드려고했는데, 파이썬과 함께 시간투자를 많이 하기 힘들것같아 그래도 좀 사용해봤던 제이쿼리 (자바스크립트는 안익숙하면서..) 로 간단한 스크롤 기능정도만 추가 해 보기로 했다.
$(function(){
var $menu = $('.fir_bottom_wrap ul li');
$contents = $('.click_contents');
$menu.click(function(x){
x.preventDefault();//a 링크 속성 삭제하기
var idx = $(this).index();
var section = $contents.eq(idx)//index 순서를 정해 메뉴클릭 시 각각 순서대로 이동
var sectionDistance = section.offset().top;
//console.log(sectionDistance); menu를 눌렀을때 이동하는 높이 확인
//A.scrollTop() 스크롤양을 확인
$('html').stop().animate({scrollTop:sectionDistance});
});
});
유튜브 제이쿼리 강의를 보며 작성했는데 마크업이 다른 부분은 조금씩 바꿔서 작성했다.
처음 만들때 메뉴를 첫페이지에 상속시키지않고 우측에 픽스된 selfintroduction 처럼 메뉴를 고정해서 어떤 페이지에서든 이동할 수 있게 하지 않은게 아쉬움이 남는다(미디어쿼리도ㅠㅠ). 그래도 좀 더 완성도 있어진 페이지에 뿌듯!
그럼 파이썬 공부하러,, 🥸