--spring 자바 백엔드를 주로 공부했던 사람으로써 react를 프론트엔드로 사용하기 위해 react의 기본적 개념,구조를 정리한 내용입니다.
react란?
페이스북에서 만든 ui개발을 위한 javascripts 라이브러리.
- npx create-react-app app-name
cd app-name
npm start
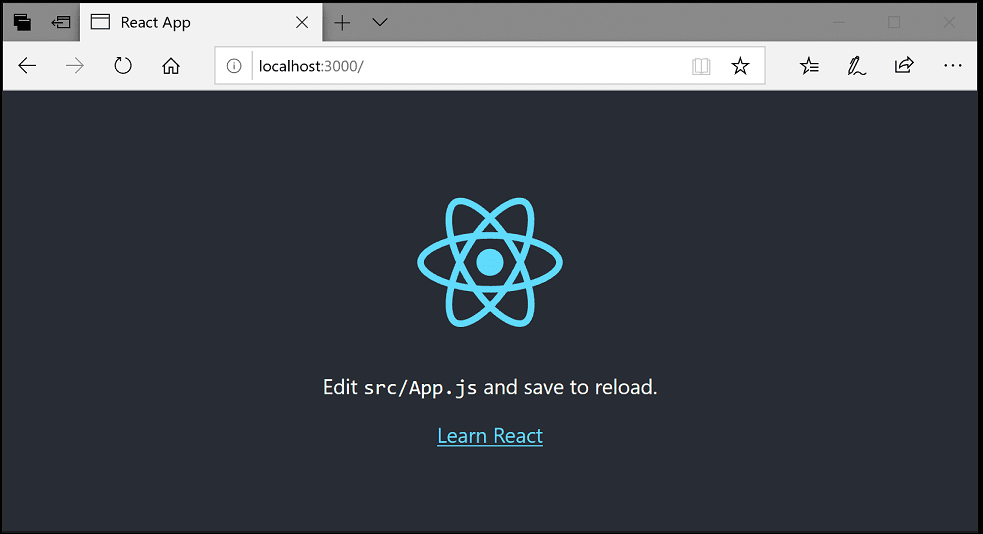
npm,npx가 설치되어 있다면 위의 명령어들을 통해 react의 기본적인틀이
구현된 프로젝트를 생성해주며 localhost:3000 //3000번 포트
에서 아래와 같은 화면을 볼 수 가 있다.

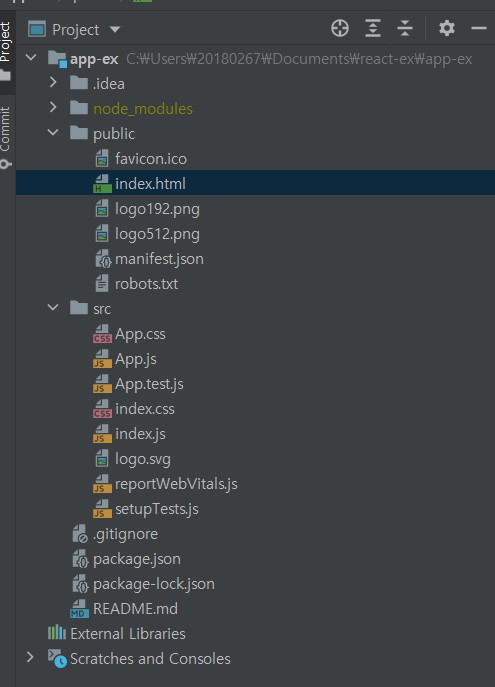
create React App기본구조

index.html 안의
<div id="root"></div>부분과
src에서의 index.js
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);에서 root부분에 App이 들어가게 된다.
이 App은
App.js에서 구현해 App.js를 수정하면 보이는 화면이 수정된다.
이 App은 하나의 컴포넌트(Component)로 react에서의 앱을 이루는 최소단위이다. 리액트에서는 ui를 이렇게 component라는 조각으로 나눔으로써 재사용성을 높이는 방법을 사용한다.
react props,state?
- props
컴포넌트끼리 데이터를 넘겨야 할 경우가 빈번히 있을 것이다.
props는 이떄 컴포넌트간의 연결변수로서 사용된다.
function App() {
return (
<div>
<Header />
<Main name="갓대희" color="blue"/>
<Footer />
</div> ); }
export default App;
function Main(props) {
return (
<div>
<main>
<h1 style={{color: props.color}}>안녕하세요. {props.name} 입니다.</h1>
</main>
</div> ); }
export default Main;
위와 같이 props를 통해 하위컴포넌트는 상위컴포넌트로부터 값을 가져올 수 있다.
- state
props는 컴포넌트로부터 값을 가져올 수는 있었지만 값을 바꿀 수는 없었다. 때문에 컴포넌트의 내부에서 변경할 데이터를 관리하기 위해서 state를 사용한다.
react-redux
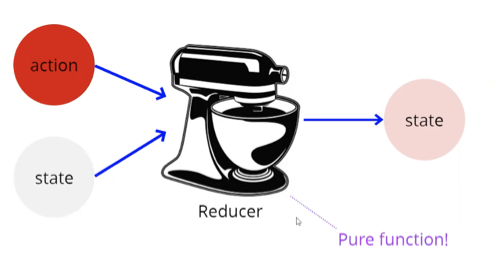
위의 state,props들이 여러 종류,여러 깊이로 서로 얽혀있으면 관리가 힘들다. 때문에 state의 내용이 공통적으로 공유되는 공간이 있고, state를 반영하는 것도,state를 가져오는 것도 그 공간을 통해 이루어지면 유용할 것이다. redux를 통해 이공간(store)을 만들고 state의 변경(action)을 하고, 이 action을 dispatcher를 통해 store로 가져올 수 있다.
reducer는 이 action,state와 store의 중간에서 store가 어떻게 업데이트 될지를 기술하는 함수이다.

출처: codestates
+참고: https://ko.reactjs.org/docs/getting-started.html
https://velog.io/@suzypark/Create-React-App-%EC%9D%98-%EA%B8%B0%EB%B3%B8-%EA%B5%AC%EC%A1%B0
https://goddaehee.tistory.com/300?category=395445
https://libertegrace.tistory.com/entry/25-Redux-Redux%EC%9D%98-%EC%9E%91%EB%8F%99%EB%B0%A9%EC%8B%9D
https://medium.com/@jsh901220/react%EC%97%90-redux-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0-2-63f3e5a22003