
앱 아이콘은 사용자들이 앱에 대해 가장 먼저 보게되는 요소입니다. 스토어에서 앱을 찾을 때도 그렇고 설치 후 실행할 때도 아이콘을 가장 먼저 보게 됩니다.
이번 포스트에서는 이처럼 앱에서 중요한 역할을 하고있는 아이콘을 바꿔보겠습니다.
앱 아이콘을 변경하기 위해서는 아이콘으로 사용할 이미지 (1024 * 1024) 와 App Icon Generator 가 필요합니다.
이미지 (1024 * 1024)는 링크에서 무료로 제공되고 있는 이미지를 사용하겠습니다.App Icon Generator는 IconKitchen 을 사용하겠습니다.
App Icon 생성하기
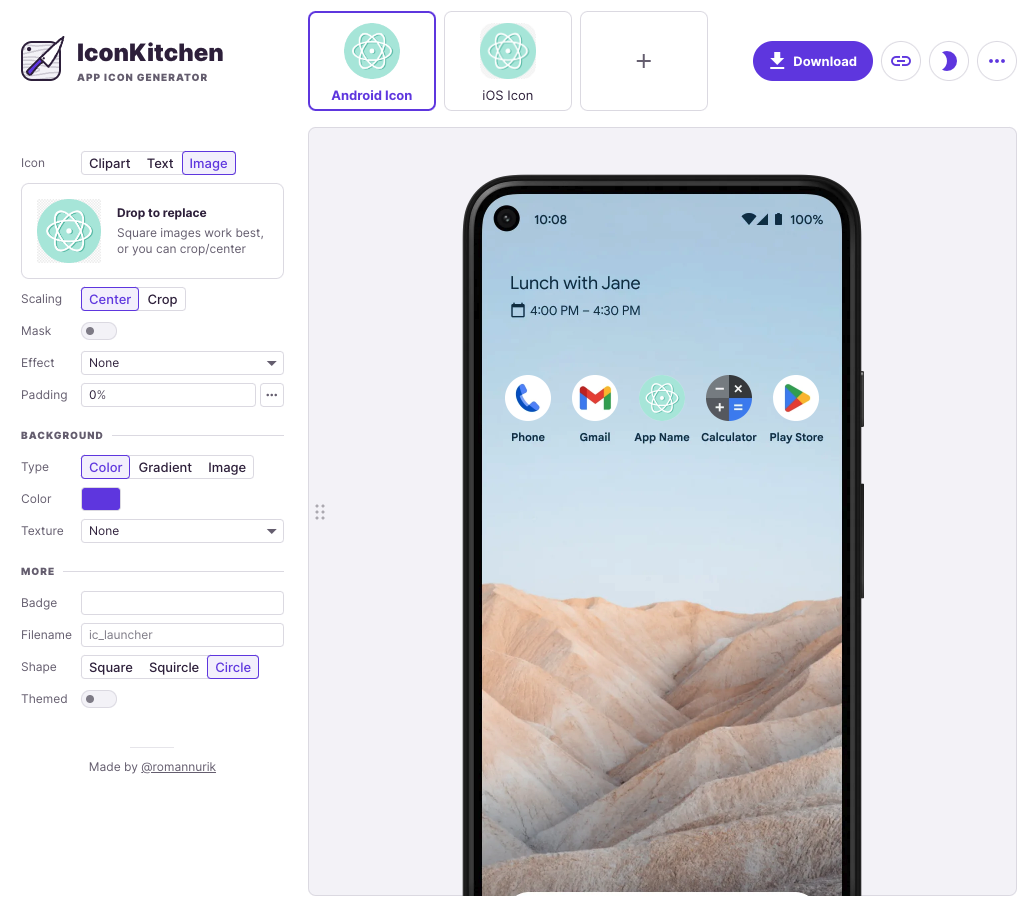
아이콘으로 사용할 이미지를 준비하고 App Icon Generator 에 업로드하여 아이콘 파일들을 생성합니다.

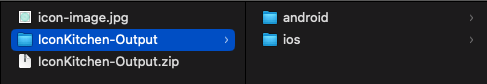
위의 화면처럼 왼쪽 영역에 이미지를 드래그하여 업로드하고, 오른쪽 상단 영역에서 아이콘을 적용할 플랫폼을 선택합니다. 저는 Android 와 iOS 를 선택했습니다. 그리고 Download 버튼을 클릭하면 IconKitchen-Output.zip 파일이 다운받아지는데, 이 파일을 압축해제하면 앱 아이콘으로 사용할 수 있는 이미지 파일들이 생성되어있습니다.
Android는 왼쪽 하단 영역의Shape를Square와Circle두 가지를 각각 선택하여 생성해야합니다. 뒤에서 아이콘을 적용할 때 보시면 아시겠지만,기본 아이콘과round 아이콘이 필요합니다.
Circle을 선택하여 생성할 때에는Shape항목 위의Filename을ic_launcher_round로 설정하시면 편합니다.

Android 아이콘 적용하기
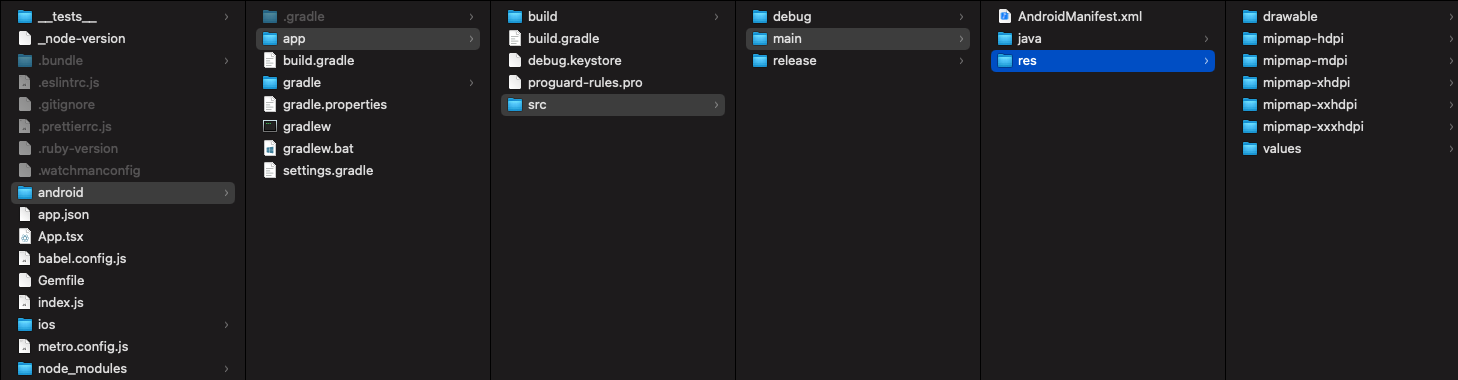
Android 아이콘을 바꾸려면 android/app/src/main/res/mipmap-* 경로에 있는 파일들을 바꿔주면 됩니다.

mipmap-* 폴더들의 하위 파일을 보면 ic_launcher_round.png 와 ic_launcher.png 가 있는데, 위에서 생성한 아이콘 파일들로 바꿔줍니다.
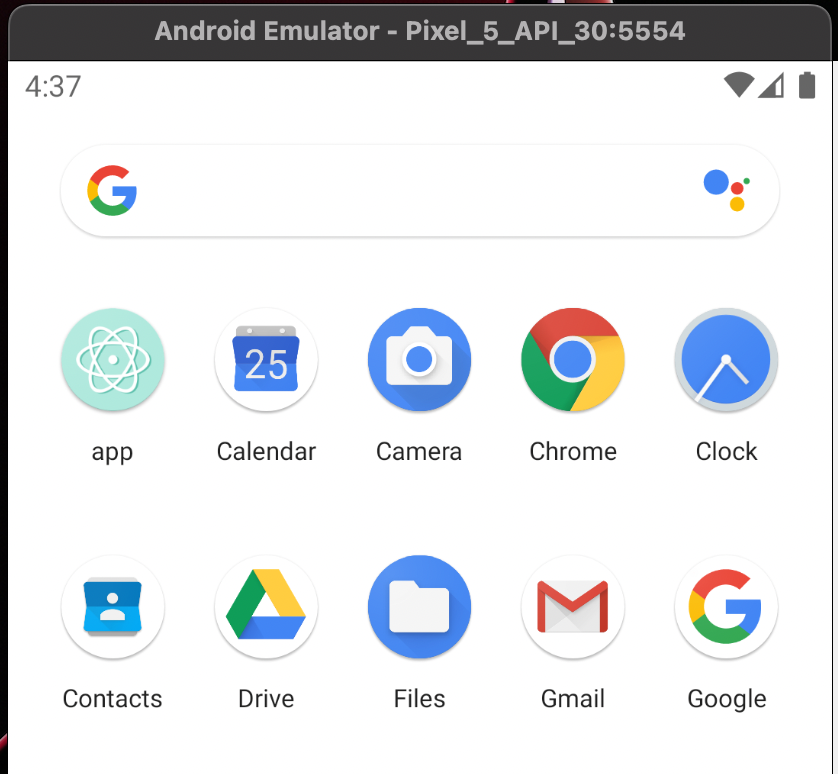
다시 실행해보면 아이콘이 적용된 것을 확인할 수 있습니다.

iOS 아이콘 적용하기
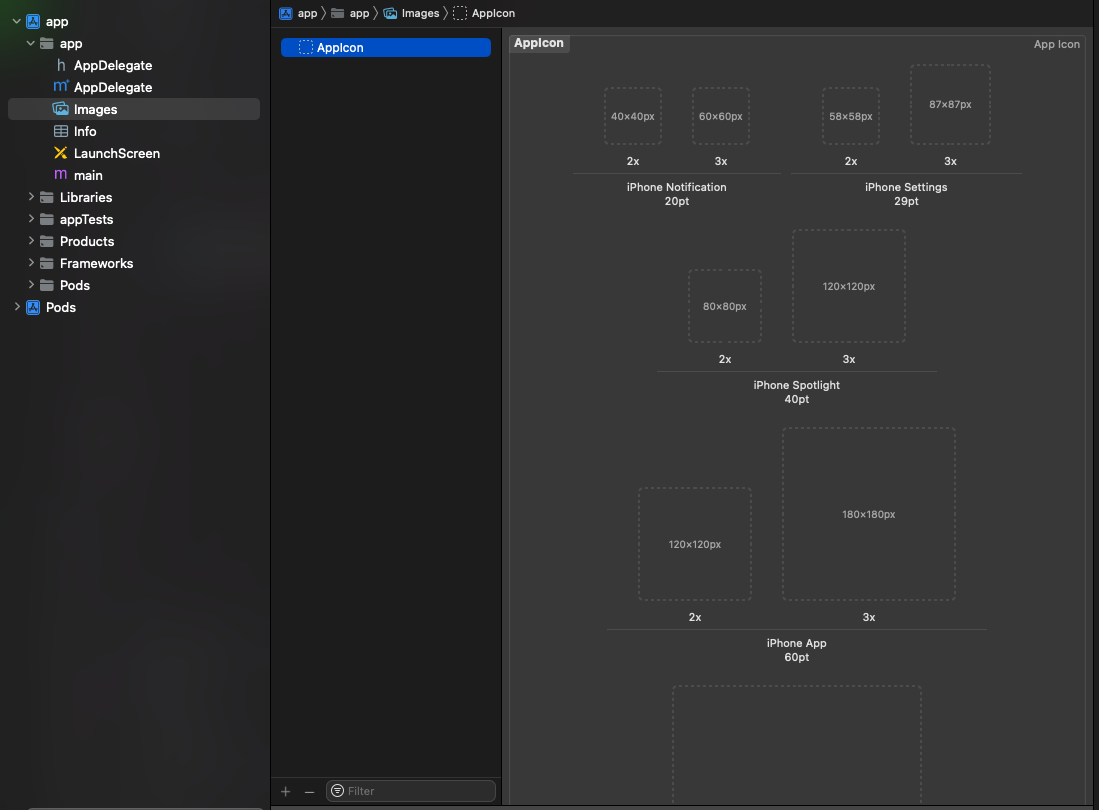
iOS 아이콘은 Xcode 에서 바꿀 수 있습니다. 프로젝트이름.xcworkspace 파일을 실행한 후에 프로젝트이름/프로젝트이름/Images 를 클릭하면 AppIcon 을 적용하는 화면이 나옵니다.

위에서 생성한 iOS 용 아이콘 파일을 사이즈에 맞게 넣어줍니다. 예를 들어서 40x40px 에는 icon-20@2x.png 파일을 넣어주면 되고 87x87px 에는 icon-29@3x.png 를 넣어주면 됩니다. 맨 아래의 App Store 에는 icon~ios-marketing.png 를 넣어줍니다.
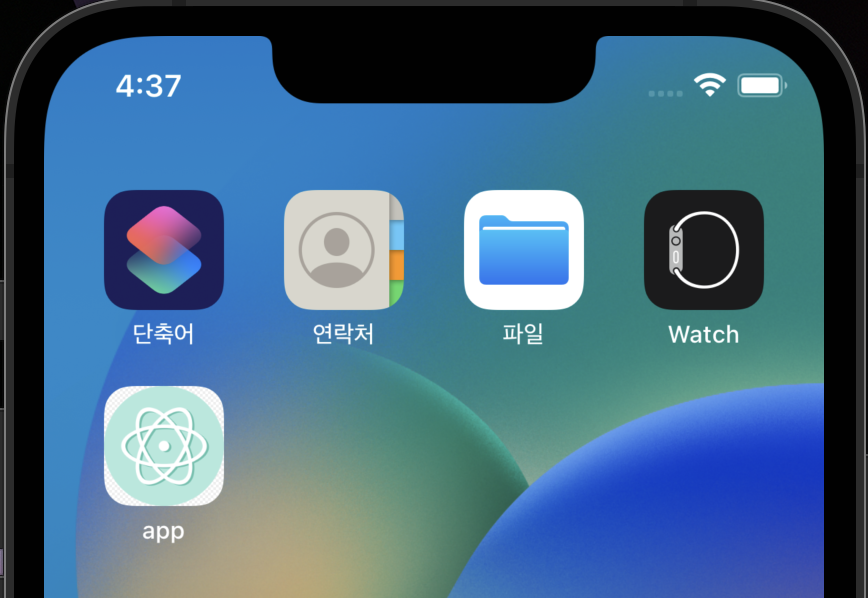
다시 실행해보면 아이콘이 적용된 것을 확인할 수 있습니다.

마치며
예제에서 사용한 이미지가 원형이라 Android 의 사각형 아이콘과 iOS 에서는 주변이 하얗게 잘려서 나옵니다. 실제로 적용할 경우에는 사각형 이미지를 사용하는 것이 좋아보입니다.
앱 아이콘을 적용하는 과정은 기본 아이콘 과 round 아이콘 이 분리되어있어 Android 가 조금 더 번거로운 것 같습니다. 둘 다 같이 한 번에 생성해주는 서비스가 생기면 좋겠네요.
