항해 99 2주차 WIL
- Virtual DOM
- state
- props
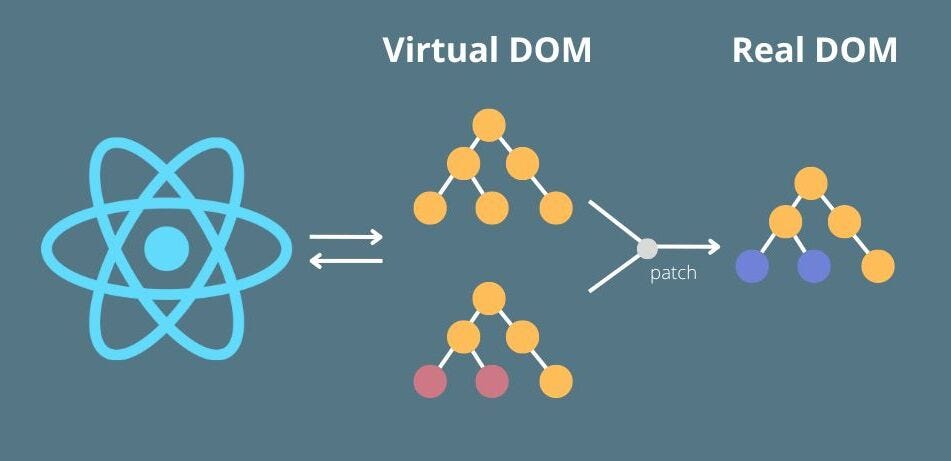
Virtual DOM
Virtual DOM은 React에서 사용되는 개념으로, 실제 브라우저에 그려지는 DOM과는 별개로 메모리 상에 존재하는 가상의 DOM입니다.
DOM은 Document Object Model의 약어로, 웹브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용합니다.
DOM은 트리형태라서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입 가능합니다. 하지만 동적 UI에 최적화되어 있지 않아서, 복잡한 UI 상태 변화에 따른 DOM 처리는 성능 저하를 초래합니다. 이러한 문제를 해결하기 위해 React에서는 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화하고, DOM 처리 횟수를 최소화하여 효율적으로 처리합니다.
즉, Virtual DOM은 상태가 업데이트될 때마다 새로운 가상 DOM을 생성하고 변경된 부분만 감지하여 실제 DOM을 업데이트하므로, 전체 페이지를 다시 렌더링하지 않고도 업데이트가 가능합니다. 이러한 Virtual DOM의 장점은 React의 성능 향상 뿐 아니라, 코드의 유지 보수성도 높여줍니다.

State
리액트에서 변수를 저장하고자 할 때, useState 훅을 사용하여 상태(state)를 관리합니다. 이 훅은 첫 번째 원소로 상태 값(state value)을, 두 번째 원소로 상태 값을 변경하는 함수(setState function)를 반환합니다. 상태값이 갱신될 때마다 리렌더링되어 화면이 갱신됩니다.
state는 리액트에서 변수와 같은 존재로, const [age, setAge]와 같은 방식으로 변수를 정의하고 값을 초기화할 수 있습니다. 이 때 setAge는 age의 값을 변경할 때 사용하는 함수로, 내부적으로 필요한 프로세스를 실행하며 age의 값을 갱신합니다.
예를 들어, setAge(30)과 같은 방법으로 age의 값을 변경할 수 있습니다. 이러한 상태 관리를 통해, 컴포넌트 내에서 변화하는 값을 저장하고 사용할 수 있게 됩니다.
아래는 예시 코드입니다.
import React, { useState } from "react";
function Example() {
// age 변수의 초기값을 0으로 설정하고, setAge 함수를 사용하여 age 값을 변경할 수 있도록 함
const [age, setAge] = useState(0);
const handleAgeChange = () => {
setAge(age + 1); // 버튼 클릭 시 age의 값을 1 증가시키도록 함
};
return (
<div>
<p>저의 나이는 {age}살 입니다.</p>
<button onClick={handleAgeChange}>나이 추가</button>
</div>
);
}위 코드에서 useState를 사용하여 age 변수와 setAge 함수를 생성했습니다. age 변수는 현재 0으로 초기화되어 있으며, setAge함수를 사용하여 값을 변경할 수 있습니다. 이 함수를 호출하면 인자로 전달된 값이 age 변수에 할당되어 값을 갱신하고, 해당 컴포넌트를 리렌더링합니다.
handleAgeChange 함수에서는 setAge 함수를 호출하여 age 값을 1 증가시키도록 했습니다. 이 함수는 버튼 클릭 시 호출되며, 해당 컴포넌트를 리렌더링합니다.
위 코드를 실행하면 화면에 "저의 나이는 0살 입니다."와 "나이 추가" 버튼이 보입니다. 버튼을 클릭할 때마다 나이가 1씩 증가하며, 화면에 표시됩니다. 이처럼, useState를 사용하여 상태(state)를 관리하면 컴포넌트의 상태를 관리하고, 화면에 동적인 변화를 표시할 수 있습니다.
Props
- props는 React에서 컴포넌트 간 데이터를 전달하는데 사용되는 속성입니다.
- 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달하려면, 부모 컴포넌트에서 자식 컴포넌트를 사용할 때, 속성으로 전달합니다. 이때, 전달하는 데이터는 객체 형태이며, 자식 컴포넌트 내부에서는 해당 데이터를 props라는 이름으로 사용합니다.
import React from 'react';
function Hello(props) {
return (
<div>
<p>Hello, {props.name}!</p>
<p>{props.message}</p>
</div>
);
}
function App() {
return (
<div>
<Hello name="React" message="Welcome to React World!" />
</div>
);
}
export default App;위 코드에서 Hello컴포넌트에서 props를 사용하여 전달받은 데이터를 출력하고 있습니다. name과 message는 부모 컴포넌트인 App 컴포넌트에서 자식 컴포넌트인 Hello 컴포넌트로 전달한 데이터입니다. 이렇게 전달받은 데이터를 props를 통해 사용할 수 있습니다.)