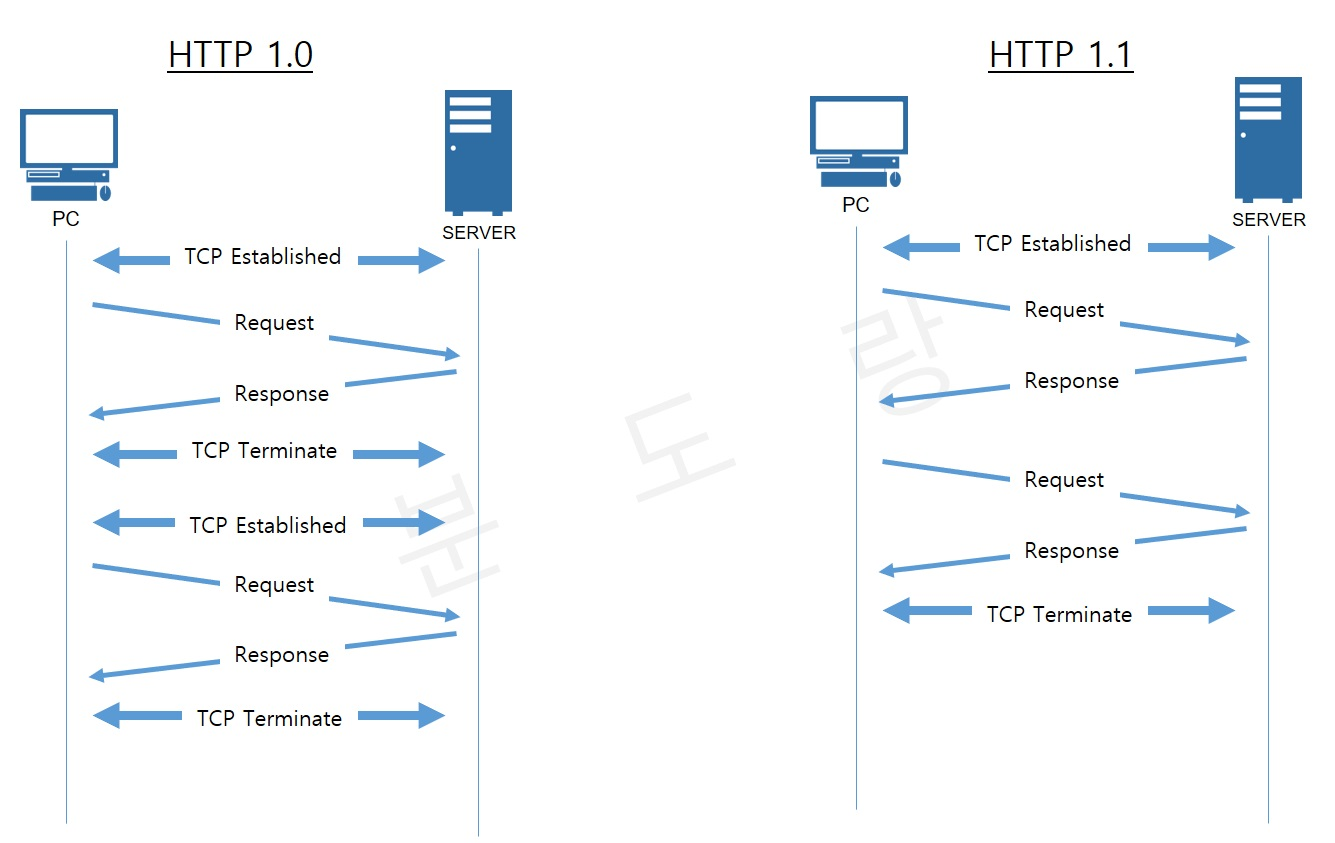
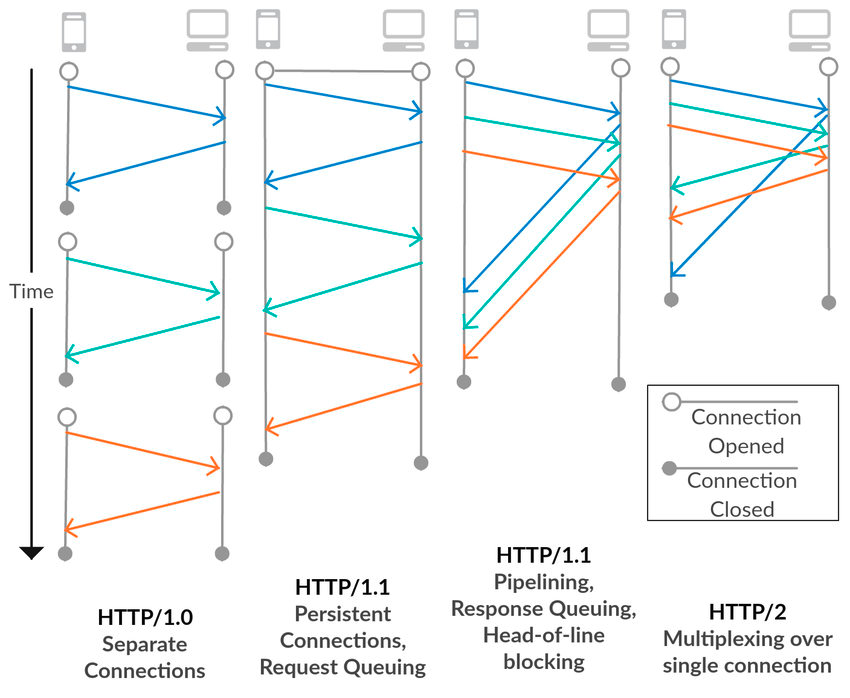
📌 HTTP / 1.0
- 수명이 짧은 연결
- 각 HTTP 요청당 TCP 핸드쉐이크가 발생되며 기본적으로 한 연결당 하나의 요청을 처리하도록 설계됨
- 연결할 때 마다 TCP연결을 계속해야하니 RTT(왕복지연시간)가 늘어나는 문제점 발생
- 이를 해결하기 위해 HTTP / 1.1이 등장
📌 HTTP / 1.1
- HTTP 1.0의 단점을 보완한 프로토콜
⭐ Keep-Alive Default
- 데이터를 요청할 때마다 TCP 연결을 하는 것이 아닌 한번 해놓고 계속해서 데이터를 받을 수 있게 만듬
- HTTP / 1.1에서는 Keep-Alive옵션이 기본옵션

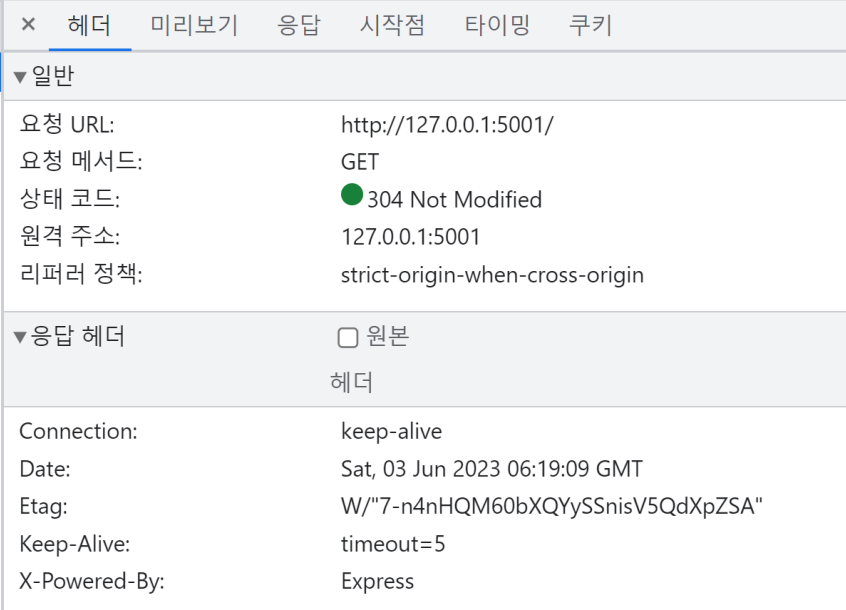
✅ keep-alive header
- TCP 연결을 유지하는 것을 알려주는 헤더
- 연결유지시간(timeout), 최대요청수(max) 설정 가능

⭐ 호스트 헤더
- HTTP / 1.0에서는 서버가 하나의 호스트만 가진다고 가정하기 때문에 헤더에 호스트를 포함하지 않았었다.
- 그러나, 서버는 여러개의 호스트를 가질 수 있으며 이런 유연성을 위해 HTTP / 1.1에서는 헤더에 특정 호스트를 포함할 수 있게 변경되었으며, 항상 호스트를 포함해서 요청하도록 바뀜
⭐ 대역폭 최적화
- HTTP/1.0에서는 파일을 다운로드 받다가 연결이 끊기면 다시 다운로드 받는 것이 불가능했었음
- HTTP/1.1에서는 가능
ex) Range:bytes=5000- 라는 헤더를 추가해서 다운로드 재개요청이 가능
⭐ 요청을 줄이기 위한 기술(RTT 줄이기)
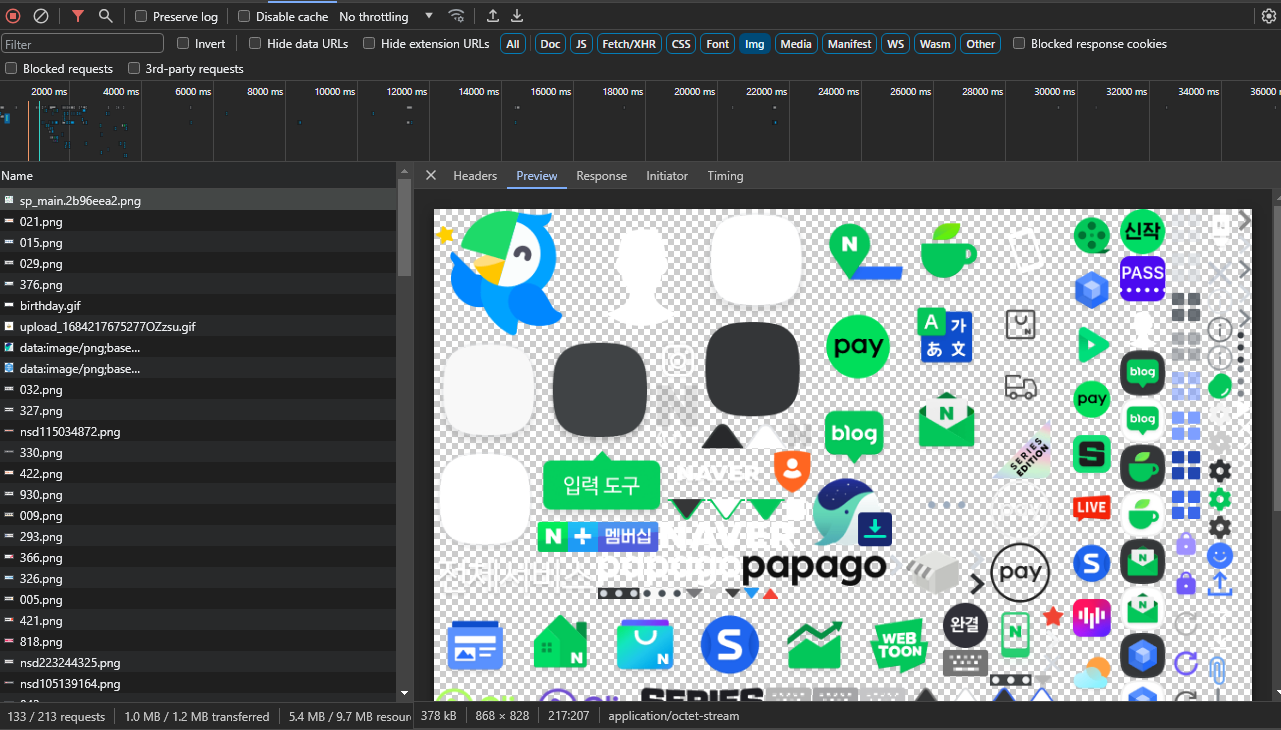
✅ 이미지 스프라이트

- 수많은 이미지를 하나의 이미지로 만들어 하나의 이미지만 다운로드 받아서, 수많은 이미지를 다운받은 듯한 효과를 내는 것
✅ 코드압축
- 코드를 압축해서 보여줌
- 불필요한 띄어쓰기, 개행들을 압축
window.onload = () => {
alert("안녕하세요!")
};
// 이런식으로 압축
window.onload = () => {alert("안녕하세요!")};✅ 이미지 Base64 인코딩
- 이미지파일을 64진법으로 이루어진 문자열로 인코딩해서 이미지 서버에 대한 HTTP요청을 할 필요 없게 만드는 것
- 하지만, 파일크기가 37%정도 커지는 단점이 존재
⭐ HTTP/1.1의 문제점
- HTTP/1.1은 HOL과 무거운 헤더를 가지는 문제점이 있었음
✅ HOL(Head Of Line Blocking)
- 네트워크에서 같은 큐에 있는 패킷이 첫번째 패킷에 의해 지연될 때 발생하는 성능저하현상

📌 HTTP / 2.0
- 2015년 SPDY를 기반
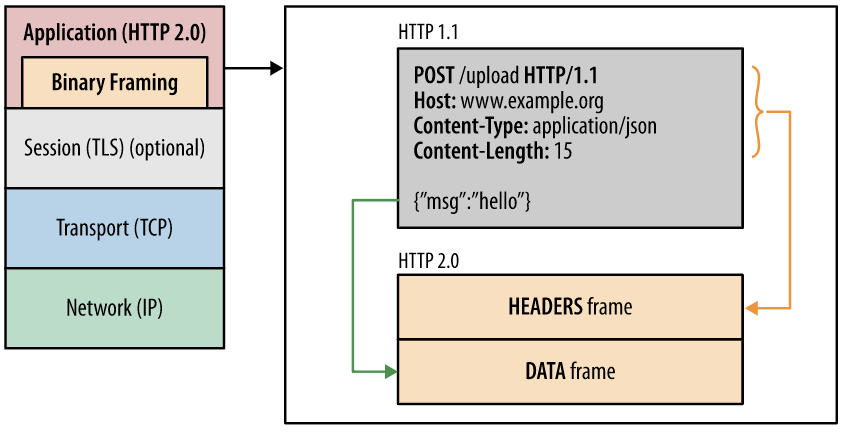
⭐ 바이너리 포맷계층

- 애플리케이션 계층과 전송계층 사이에 바이너리 포맷계층을 추가
- HTTP/1.0은 일반 텍스트 메시지를 전송하고 줄바꿈으로 데이터를 나눔. 반면 HTTP/2.0은 0과 1로 이루어진 바이너리 데이터로 변경되었고 더 작은 메시지가 프레임으로 캡슐화 되어서 전송
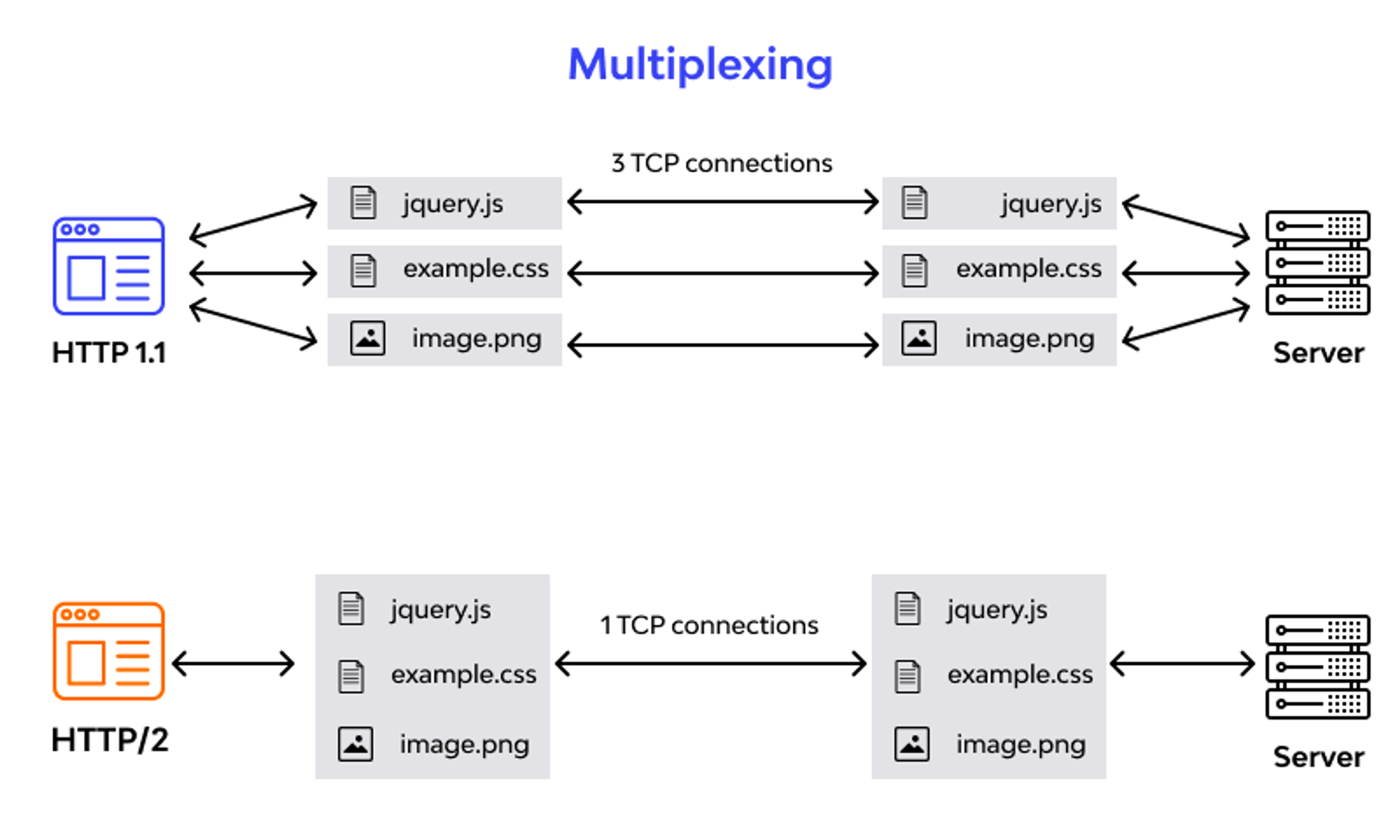
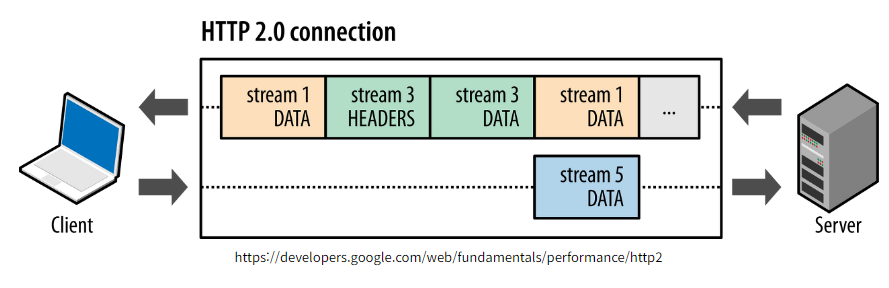
⭐ 멀티플렉싱

- HOL을 해결하기 위해 단일 TCP 연결의 여러 스트림에서 여러 HTTP 요청과 응답을 비동기적으로 보냄
- HTTP/1.1에서는 병렬요청을 하려면 다중 TCP연결을 하고 TCP 하나당 병렬요청은 불가능 했음
- HTTP/2.0에서는 리소스를 작은 프레임으로 나누고 이를 스트림으로 프레임을 전달.
- 각각의 프레임은 스트림ID, Content-length를 나타내는 프레임이 추가되었기 때문에 작게 나눠서 다운로드가 되더라도 결과적으로 응답데이터에서는 올바른 순서로 재조립이 가능

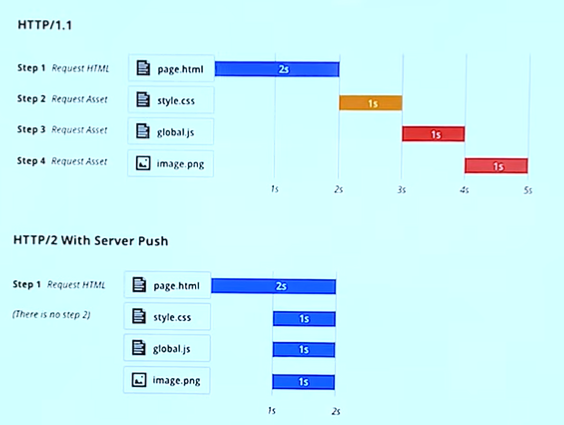
⭐ 서버푸시

- 서버가 리소스를 클라이언트에 푸시를 할 수 있음
- 요청된 HTML파일과 함께 다른 개체를 별도로 보낼수 있음
- 클라이언트가 별도의 요청이 없어도 서버가 알아서 다른파일들을 보냄
ex) html파일에 포함된 css파일
⭐ 헤더압축
- HTTP/1.1에서는 무거운 헤더가 있었지만 이를 허프만 인코딩 압축방법 등으로 압축
- 똑같은 서버에서 2개의 이미지를 준다고 했을때 중복되는 헤더는 제외한채 보내고 해당 공통 필드로 헤더를 재구성하며, 중복되지 않은 헤더값은 허프만 인코딩 압축방법으로 압축해 전송
✅ 허프만 인코딩
- 문자열을 문자 단위로 쪼개 빈도수를 세어 빈도가 높은 정보는 적은 비트 수를 사용해 표현하고, 빈도가 낮은 정보는 비트수를 많이 사용하여 전체 데이터 표현에 필요한 비트양을 줄이는 알고리즘
⭐ 우선순위
- 서버에서 원하는 순서대로 우선순위를 정해 리소스를 전달 가능
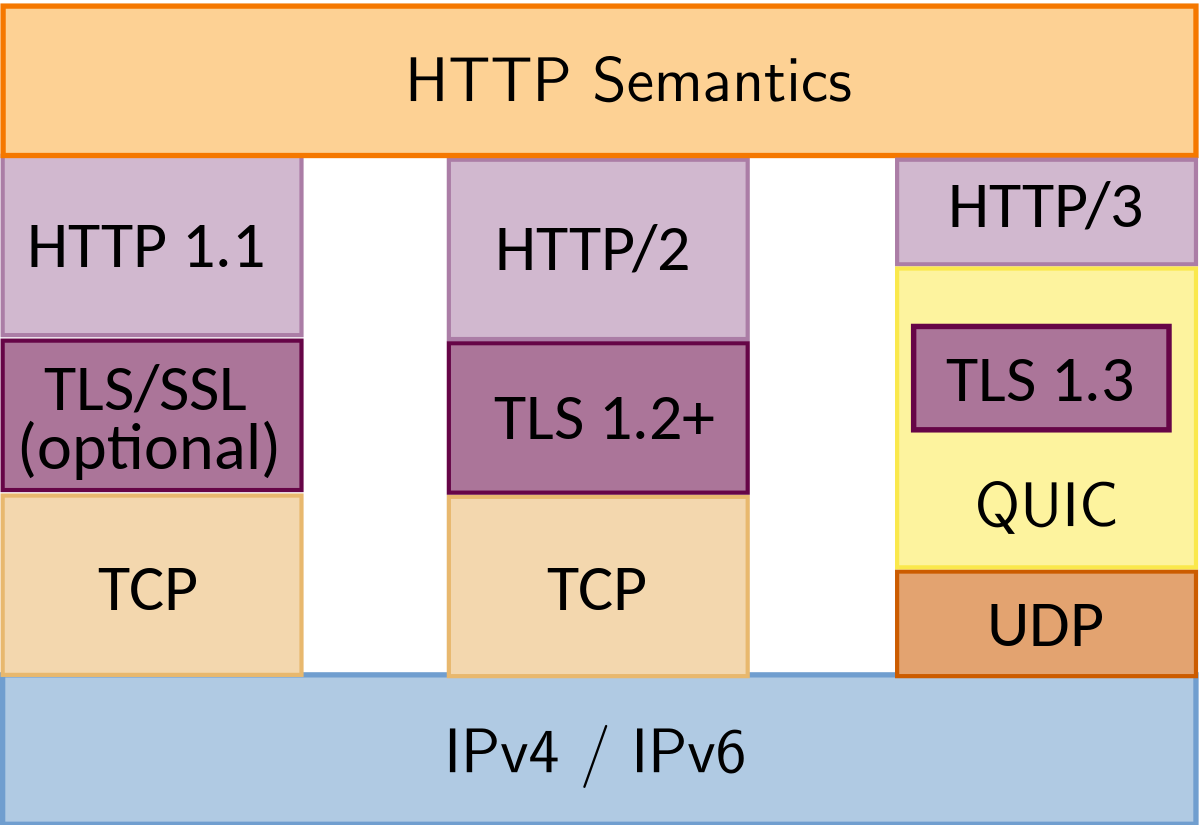
📌 HTTP / 3.0
-
HTTP / 2.0은 여전히 TCP 연결로 RTT로 인한 지연시간 문제점이 있었는데 이를 해결한 것
-
QUIC이라는 계층 위에서 돌아가며, TCP기반이 아닌 UDP기반으로 돌아가며 HTTP/2.0에서 장점이었던 멀티플렉싱을 가지고 있으며
초기연결설정시 지연시간 감소라는 특징을 가짐

-
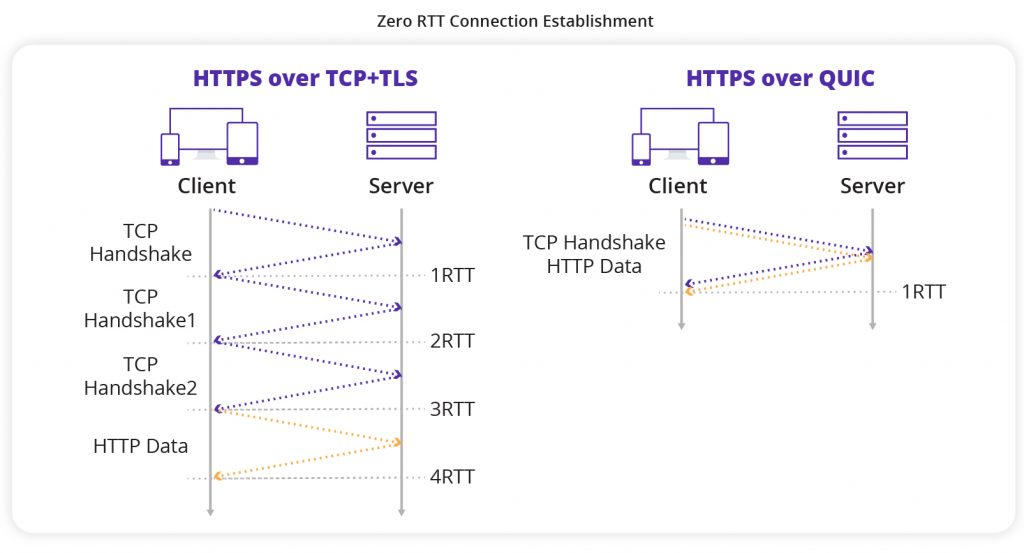
HTTP/2.0의 경우 3-RTT가 필요했다면, QUIC은 1-RTT만 필요하다는 장점이 존재
-
HTTP/2.0은 클라이언트와 서버간의 연결을 맺어 세션을 만드는데 필요한 핸드셰이크, 암호화통신을 구축하기 위한 TLS핸드셰이크가 각각 필요했음
-
HTTP/3.0은 TLS로 암호화통신을 구축할 때의 핸드셰이크를 활용해 클라이언트와 서버간의 연결, 암호화통신 모두 다 구축 -> 이를 통해 1-RTT만에 모든 연결을 성립
-
전송된 패킷이 손실되었다면 수신측에서 에러를 검출하고 수정하는 방식이며 열악한 네트워크 환경에서도 낮은 패킷손실률을 자랑하는 FEC(순방향 오류 수정 메커니즘)을 가짐

📌 HTTP 상태코드(Status Code)
✅ 1xx(정보)
- 서버가 요청을 잘 받았으며 해당 프로세스를 계속 이어가며 처리하는 것
ex) 100 : 계속함
✅ 2xx(성공)
- 서버가 요청을 잘 받았고 이를 기반으로 클라이언트에게 성공적으로 데이터를 보낸 것
ex) 200 OK : 요청이 성공적
ex) 201 CREATED : 요청이 성공적이었으며 새로운 리소스가 생성됨
✅ 3xx(리다이렉션)
- 서버가 클라이언트의 요청에 대해 추가 작업 조치가 필요함
ex) 301 Moved Permanently : 요청한 리소스의 URI가 변경되었음을 의미 / 변경된 새로운 URI를 301 상태코드와 함께 줘야함
✅ 4xx(클라이언트 오류)
- 클라이언트가 요청한 페이지를 제공할 수 없거나 클라이언트의 요청이 잘못되어 요청을 처리할 수 없음
ex) 400 Bad Request : 서버가 클라이언트의 요청을 이해할 수 없음
ex) 401 Unauthorized : 클라이언트의 인증이 되지 않음
ex) 404 Not Found : 요청받은 컨텐츠를 찾을 수 없음
✅ 5xx(서버 오류)
- 서버가 클라이언트의 요청을 처리하지 못하는 상태
- 서비스 마비
ex) 500 Internal Server Error : 서버에 오류가 있음
ex) 502 Bad Gateway : 게이트웨이 또는 프록시서버에 오류가 생김
ex) 504 Gateway Timeout : 게이트웨이 또는 프록시서버가 정해진 시간동안 클라이언트의 요청을 처리하지 못함
📌 HTTP 메소드
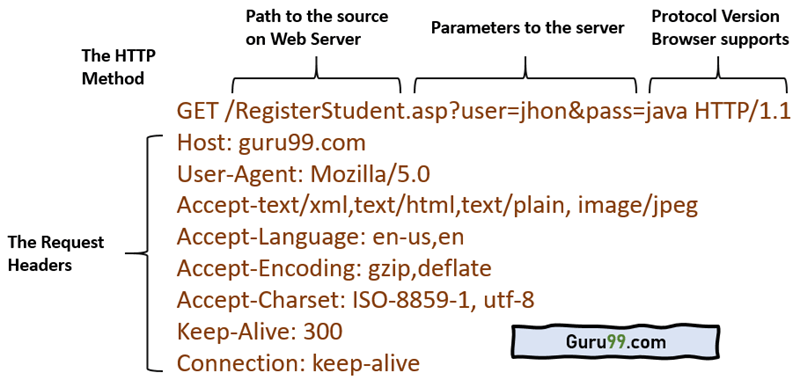
⭐ GET
- 데이터를 읽다
ex) 주소창 검색

URL을 기반으로 데이터를 요구하는 방법- URL을 기반으로 하기 때문에 길이 제한이 존재(2000자)
- 성공시 HTTP 상태코드 200을 반환
- 캐싱 가능
- URL을 기반으로 요청하기 때문에 해당요청의 파라미터가 브라우저에 기록됨
- URL을 기반으로 요청하기 때문에 ASCII문자열만 보낼 수 있음
- 사용자 이름, 비밀번호 등 민감한 개인정보를 전달할 때 사용하지 않음
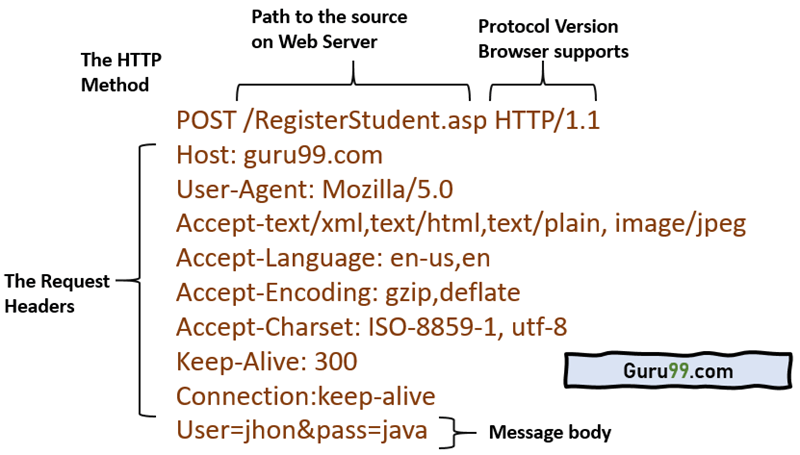
⭐ POST
- 데이터를 생성
ex) 회원가입, 로그인

- URL이 아닌
HTTP Message Body를 통해 데이터를 전달 - HTTP Message Body를 통해 전달하기 때문에 길이 제한 없음
- 성공적으로 데이터를 생성할 경우 HTTP 상태코드 201이 생성하지 않은경우 200이 반환됨
- 캐싱 불가
- URL 기반이 아니기 떄문에 파라미터가 브라우저에 기록되지 않음
- HTTP Message Body를 통해 요청하기 때문에 ASCII문자열 뿐만 아니라 모든유형의 데이터를 보낼 수 있음
개인정보를 전달할 때 사용
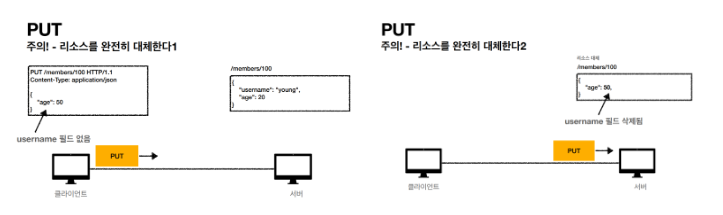
⭐ PUT
- 업데이트하는 데이터의 전체를 보냄

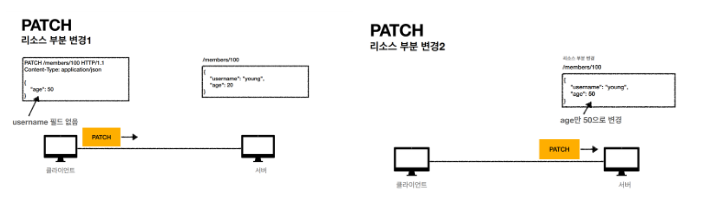
⭐ PATCH
- 업데이트하는 데이터의 일부를 보냄

⭐ DELETE
- 삭제