📌 로컬스토리지
- 웹 스토리지 객체로 브라우저 내에
{key : value}형태로 오리진에 종속되어 저장되는 데이터(오리진이 같은 브라우저 내에서는 공유됨) - 하나의 키에 오로지 하나의 값만 저장됨
- 데이터는 사용자가 브라우저에서 수동 삭제하지 않는 한 평생동안 로컬저장소에 저장되며 만료날짜가 없음
- 데이터는 사용자가 창이나 탭을 닫거나 컴퓨터를 종료해도 만료되지 않음
- 최대 저장용량은 5MB
- 로컬스토리지 데이터는 자동으로 서버에 전송되지 않음(쿠키는 자동 전송)
ex) 검색기록, 로그인 유지, 새로고침해도 남아있는 필터링
✅ 사용법
localStorage.setItem(key, value); // 설정
localStorage.getItem(key); // value가져오기
localStorage.removeItem(key); // 삭제
localStorage.clear(); // 전체삭제✅ 오리진

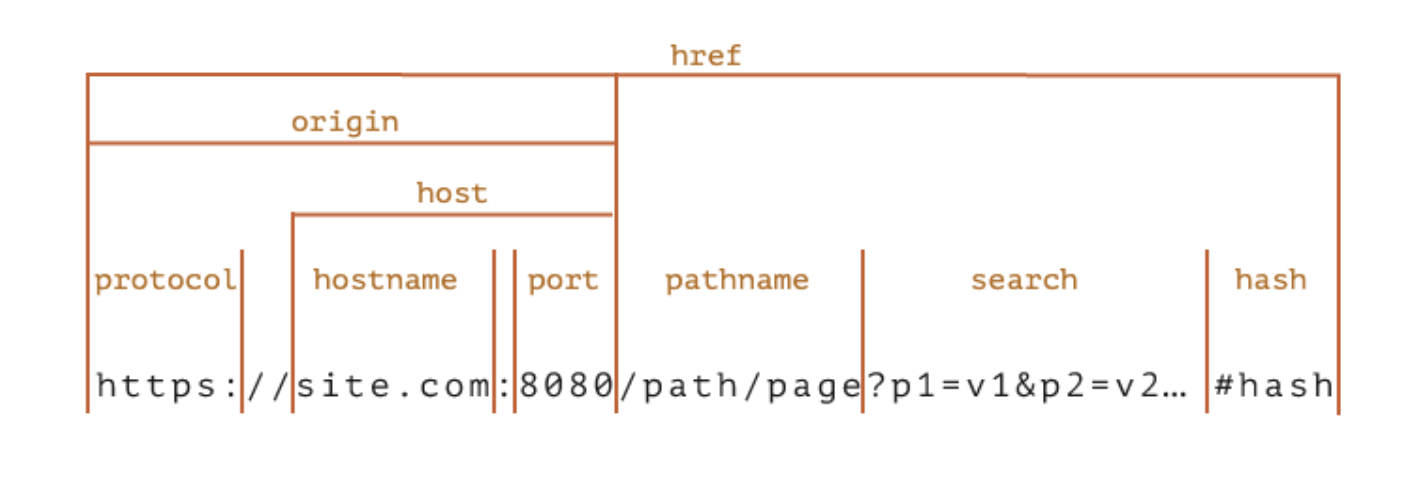
- 오리진 =
프로토콜 + 호스트네임 + 포트번호(기본 포트번호는 생략가능) - HTTPS의 기본 포트번호 : 443
- HTTP의 기본 포트번호 : 80
- 오리진이 같으면 로컬스토리지 공유(오리진에 종속)
⭐ 로컬스토리지 사용처
- 로그인 유지 : 토큰
- 캐싱 : 입력 / 설정
ex) 자동완성(이전에 입력된 값)
📌 세션스토리지
- 로컬스토리지와 매우 유사함
- 하나의 키에 하나의 값만 저장
- 최대 저장용량은 5MB
- 차이점으로는 사용자가 브라우저에서
탭을 닫으면 데이터가 만료됨 - 세션스토리지보다 로컬스토리지를 더 자주 사용
✅ 사용법
sessionStorage.setItem(key, value); // 설정
sessionStorage.getItem(key); // value가져오기
sessionStorage.removeItem(key); // 삭제
sessionStorage.clear(); // 전체삭제📌 쿠키
- 브라우저에 저장된 데이터 조각
- 서버에서 먼저 설정해서 쿠키를 만드는게 일반적(클라이언트에서도 설정 가능)
- 클라이언트와 서버 둘다 조작이 가능하지만 보통 서버에서 만료기한 등을 설정
- 쿠키에는 보통 민감한 정보가 담길수도 있기 때문에 제어권을 서버가 가지게 해야됨
- 저장용량은 최대 4KB
ex) 로그인, 장바구니, 사용자 커스터마이징(다크모드 설정), 사용자 행동분석(광고 알고리즘)

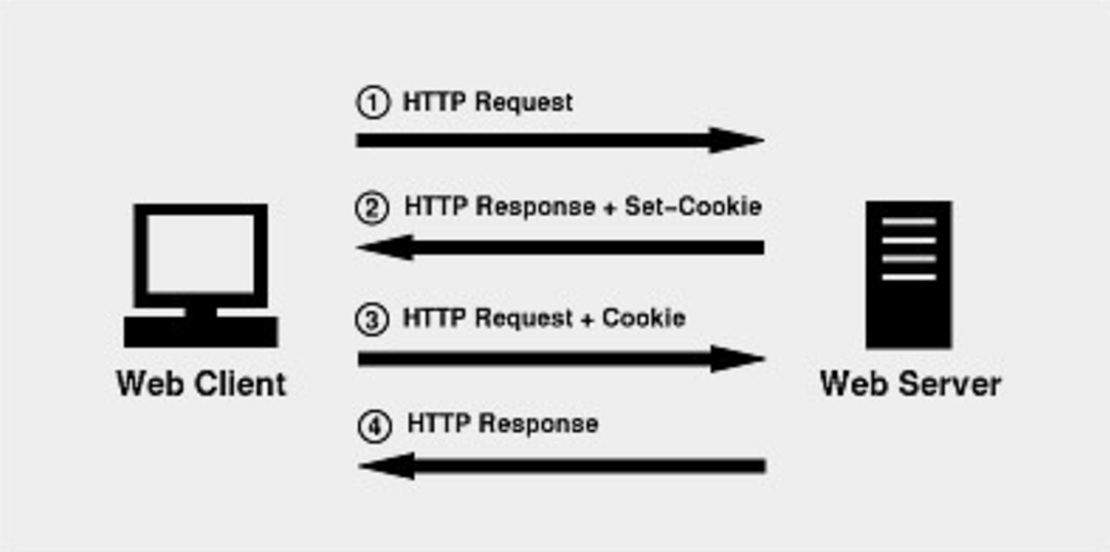
- 서버에서 응답헤더로 Set-Cookie를 설정해서 보내면 클라이언트에서 요청헤더 Cookie에 설정되어 자동으로 서버에 전달되고, 브라우저에도 저장됨
✅ 세션쿠키
- Expires / Max-Age 속성을 지정하지 않은 것
- 브라우저가 종료되면 쿠키도 삭제
✅ 영구쿠키
- Expires / Max-Age 속성을 지정
- 특정날짜 또는 일정기간이 지나면 삭제되는 쿠키이며, 브라우저를 종료해도 삭제되지 않음
⭐ 쿠키 옵션
✅ secure
- https로만 쿠키를 주고 받게 할 수 있게 함
- 브라우저의 버전이 높아지면서 이제는 안됨(http로도 가능)
✅ httponly
- 자바스크립트로 쿠키값에 접근 불가(document.cookie 불가)
✅ samesite
- 동일한 도메인일 경우에만 쿠키가 전송되도록 허용
⭐ 쿠키의 시큐어 코딩(쿠키-세션으로 로그인을 처리할 경우)
-
쿠키에 세션ID를 담을 때 세션ID기반으로 클라이언트의 개인정보를 유추할 수 없게 해야함
-
자바스크립트로 접근할 수 없게
httponly옵션 사용 -
일정시간의
세션 타임아웃설정
ex) 로그인 유지시간 -
서비스 운용시 쿠키를 사용한다면, 방문기록을 추적할 때 쿠키가 사용되기 때문에 쿠키허용관련 알림창을 만들어야한다.
📌 로컬스토리지, 세션스토리지, 쿠키 비교
⭐ 공통점
- 브라우저에 캐싱을 함으로써 서버에 대한 요청을 줄여
서버부하를 방지할 수 있음 - 캐싱으로 인해 다운로드 하는 컨텐츠가 줄어들어 웹사이트의 컨텐츠를 더 빨리 다운로드 가능
- 사이트 기본 설정 커스터마이징((ex)다크모드)을 저장하거나 로그인 상태를 유지할 때 사용됨
⭐ 차이점
| 로컬 스토리지 | 세션 스토리지 | 쿠키 | |
|---|---|---|---|
| 최대 저장용량 | 5MB | 5MB | 4KB |
| 브라우저 허용 | HTML 5 | HTML 5 | HTML 4 + 5 |
| 접근 범위 | 창 | 탭 | 창 |
| 만료 기한 | 영구적 | 탭 닫으면 소멸 | 수동으로 설정 |
| 설정할 수 있는 주체 | 클라이언트 | 클라이언트 | 클라이언트 + 서버 |
| 요청과 함께 서버에 자동전송 유무 | X | X | O |