📌 JSON
⭐ 개념
- JavaScript Object Notation
- JavaScript 객체 문법으로 구조화된 데이터교환형식
⭐ 코드
[
{
"name" : "dongho",
"age" : 30
},
{
"name" : "son",
"age" : 32
}
]
⭐ 특징
- {KEY : VALUE} 형식
- 이미 존재하는 키를 중복선언하면 나중에 선언한 값이 우선
- API 반환형태로 주로 사용
- 시스템을 구성하는 설정파일에 활용(package.json)
- 여러 언어에서 사용
JSON.parse()
JSON.loads()
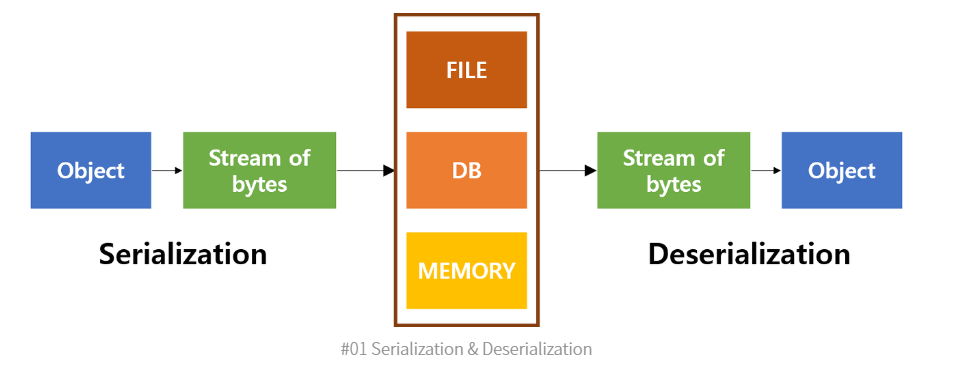
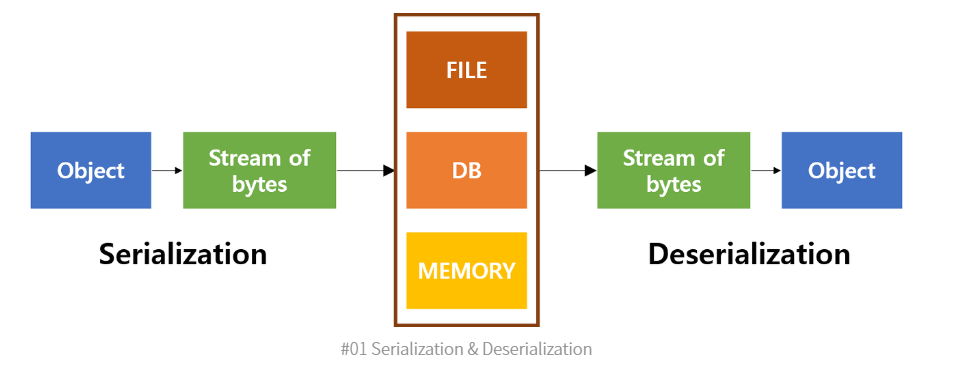
💡 JSON 직렬화, 역직렬화

const arr = [
{
"name" : "kim",
"age" : 30,
"lang" : "java"
},
{
"name" : "lee",
"age" : 33,
"lang" : "python"
},
{
"name" : "jang",
"age" : 26,
"lang" : "kotlin"
},
];
const str = JSON.stringify(arr);
console.log(str)
const obj = JSON.parse(str);
console.log(obj);
- 객체 => 문자열 (직렬화, Serialization),
JSON.stringify()
- 통신할때는 문자열로 직렬화하여 주고 받는 것이 안전하다.
- 문자열 => 객체 (역직렬화, Deserialization),
JSON.parse()
- 통신으로 받은 문자열은 객체로 역직렬화하여 사용하는것이 편리하다.