
1. 함수란?
일련의 과정을 문으로 표현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것.
함수 내부로 입력을 전달받는 변수 -> 매개변수
입력 -> 인수
출력 -> 반환값
함수를 통해 중복코드를 제거하고 코드를 재사용 할 수 있다는 측면에서 유용하다.(코드의 재사용)
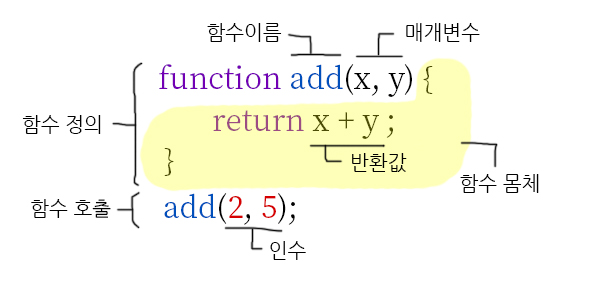
* 함수의 구성요소

* 함수 리터럴의 구성요소
리터럴 : 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법.
즉, 값을 생성하기 위한 표기법이다.
따라서 함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체다. 즉, 함수는 객체다.
일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
함수이름
- 함수 이름은 식별자이므로 식별자 네이밍 규칙을 준수해야 한다.
- 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다.
- 함수 이름은 생략할 수 있다.
이름이 있는 함수를 기명 함수
이름이 없는 함수를 무명/익명 함수라 한다.
매개변수 목록
- 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분한다.
- 각 매개변수에는 함수를 호출할 때 지정한 인수가 순서대로 할당된다. 즉, 매개변수 목록은 순서에 의미가 있다.
- 매개변수는 함수 몸체 내에서 변수와 동일하게 취급된다. 따라서 매개변수도 변수와 마찬가지로 식별자 네이밍 규칙을 준수해야 한다.
함수 몸체
- 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록이다.
- 함수 몸체는 함수 호출에 의해 실행된다.
2. 함수 정의
function 키워드 뒤에 함수 이름을 넣는 방식의 함수 선언문(function declaration statement)
상수나 변수에 대입하는 방식의 함수 표현식(function expression)
그리고 ES6에서 도입된 화살표 함수로 함수를 정의할 수 있다.
function a() {} //함수 선언문 const b = function() {}; //함수 표현식 const c = () => {}; //화살표 함수
+) 함수 표현식의 함수 리터럴은 함수 이름을 생략(익명 함수)하는 것이 일반적이다.
++) 함수 선언문은 "표현식이 아닌 문"이고 함수 표현식은 "표현식인 문"이다.
+++) 화살표 함수는 항상 익명 함수로 정의한다.
3. 함수 호출
함수의 중괄호{}안에 실행문을 넣고
함수 a를 선언한 후 함수 식별자a 뒤에 소괄호()인 함수 호출 연산자를 붙이면 함수가 실행된다.
function a() { console.log('Hello'); console.log('Function'); } a(); Hello Function
+) 자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다. 함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
3-1. 매개변수와 인수
- 함수 외부에서 함수 내부로 값을 전달할 경우 매개변수를 통해 인수를 전달한다.
- 인수는 값으로 평가될 수 있는 표현식이어야 한다. 인수는 함수를 호출할 때 지정한다.
- 매개변수는 함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급된다.
- 매개변수는 함수 몸체 내부에서만 참조할 수 있고 몸체 외부에서는 참조할 수 없다.
4. 함수의 반환
function multiply(x, y) { return x * y; // 반환문 } // 함수 호출은 반환값으로 평가된다. var result = multyply(3, 5); console.log(result); // 15
- 함수는 return 키워드를 사용해 자바스크립트에서 사용 가능한 모든 값을 반환할 수 있다.
- 함수는 기본 반환값으로 undefined를 갖는다. ( return 키워드 뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않을 시 undefined를 반환)
- 반환문은 생략가능하며, 이때 함수는 몸체의 마지막 문까지 실행한 후 undefined를 반환한다.
- 함수 호출은 표현식이다.
- 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다. 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다.
- return 키워드와 표현식으로 이뤄진 반환문을 사용해 반환값을 변경할 수 있다.
(여러개의 값을 반환하려면 배열을 사용한다.) - 반환문은 함수 몸체 내부에서만 사용할 수 있다.
출처 - 이 포스트는 제로초님의 youtube - ES2021 자바스크립트 강좌 와 이웅모님의 저서 <모던 자바스크립트 Deep Dive>를 참고하여 작성하였습니다.
