Route 53 설정

Route53의 호스팅 영역을 클릭합니다.

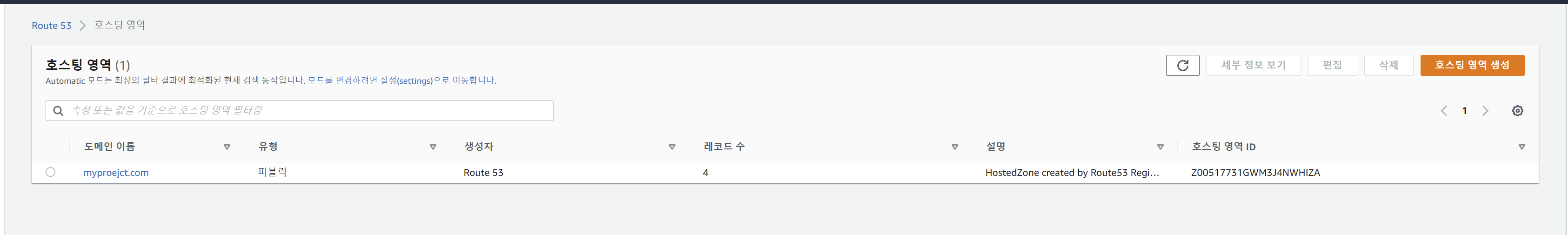
자신의 도메인을 클릭합니다.

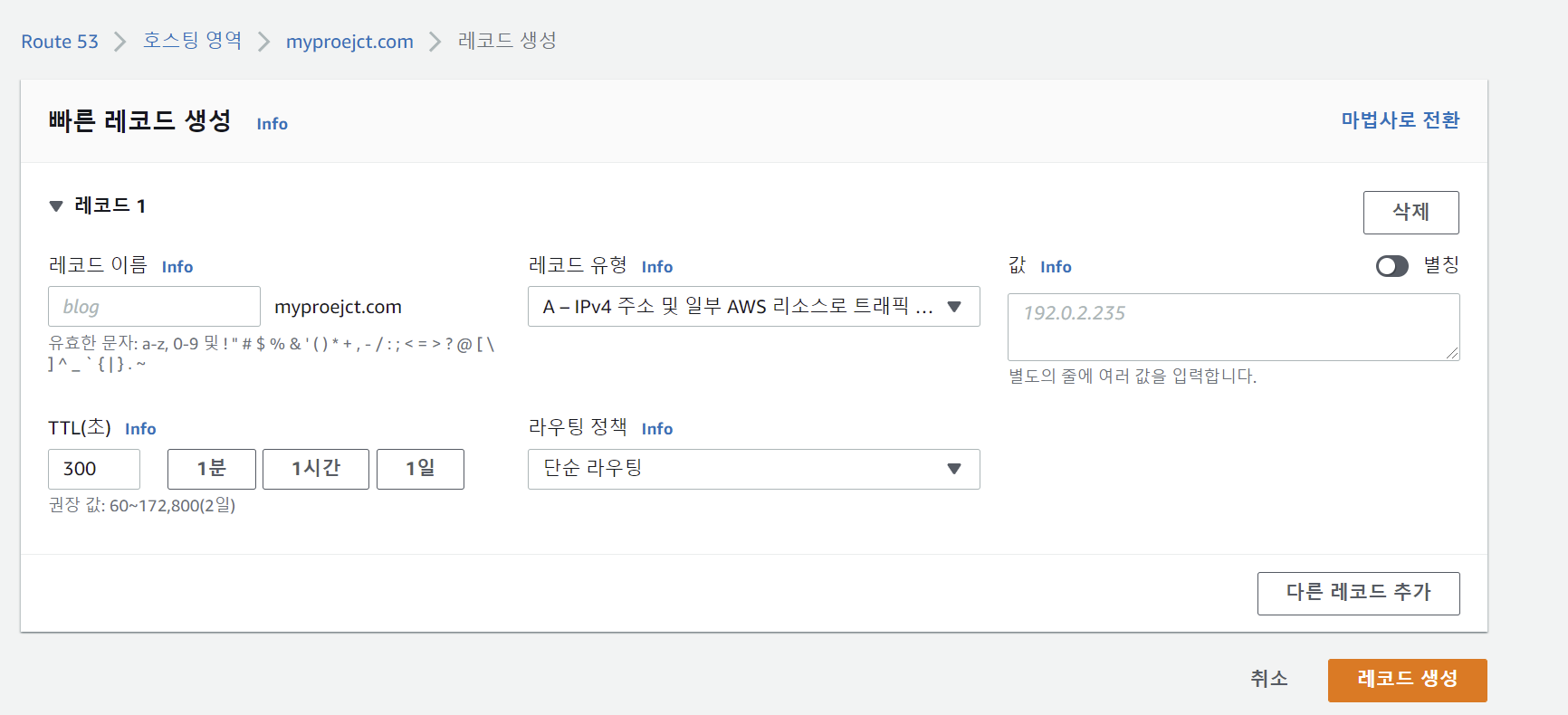
레코드 생성버튼을 선택합니다.

값 부분에 인스턴스의 IP를 적어주고 레코드를 생성합니다.
그러고 1~5분 정도가 지나면 적용이 될거에요.
그리고 보안설정을 해줘야합니다.
nginx 설치
이제 mobxterm으로 가셔서 자신의 인스턴스에 nginx를 설치를 해야합니다.
$ yum install -y nginx
$ systemctl start nginx
$ systemctl enable nginx이렇게 하시고 자신의 도메인으로 들어가보시면 다음과 같은 화면이 나옵니다.

Certbot 인증서 발급
우선 Certbot (https://certbot.eff.org)으로 접속해줍니다.

위에서 My HTTP website is running 부분에서 소프트웨어와 시스템을 설정합니다.
소프트웨어는 nginx, 시스템은 CentOS7/REHL 7을 선택합니다.

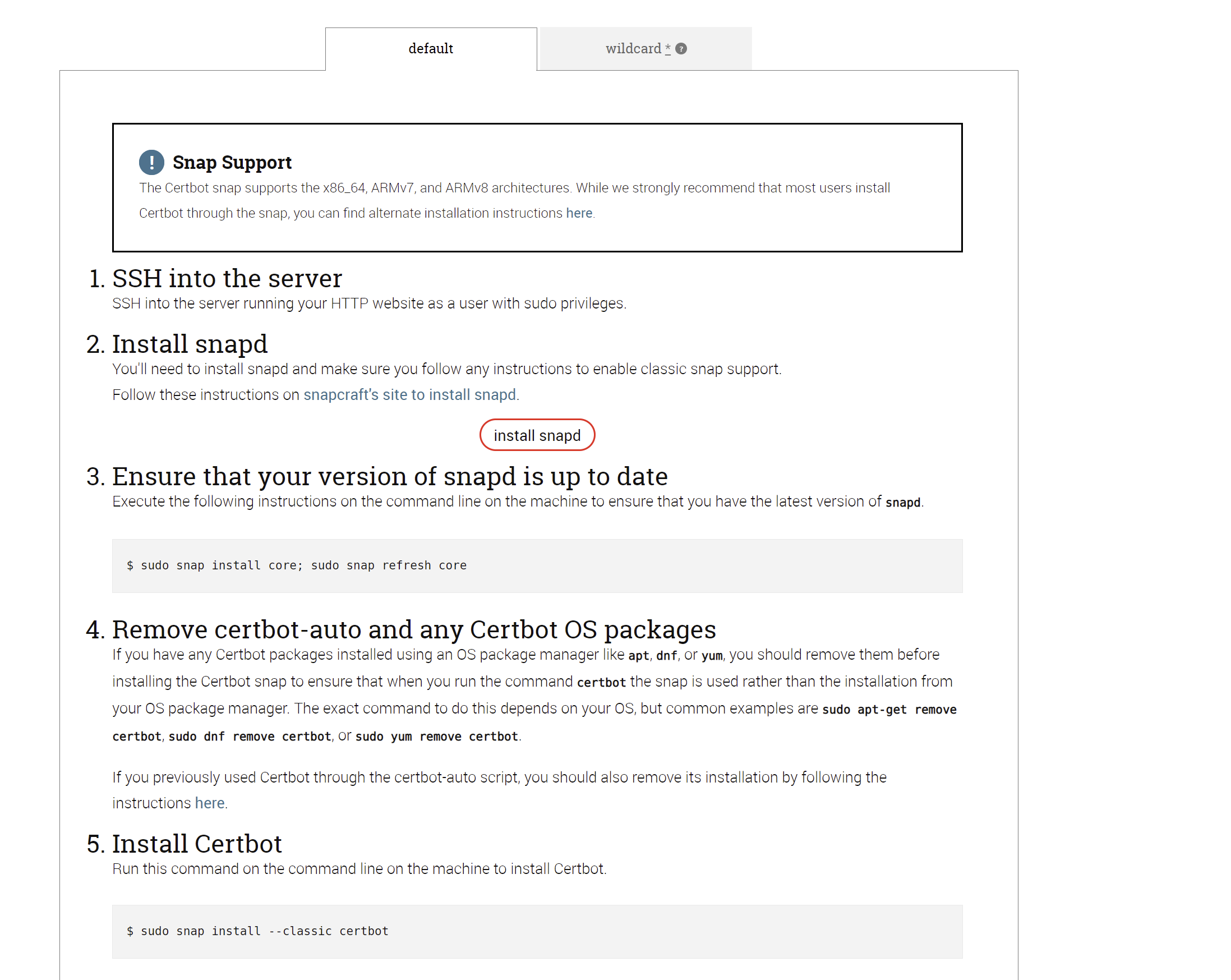
위와 같은 화면이 나오는데 default와 wildcard 방식중에 선택을 해야합니다.
default는 단일 도메인을 위한 인증서를 발급받는 방식이고 wildcard는 여러 서버에서 도메인을 사용할 경우 사용하는 통합 인증서를 발급받는 방식입니다.
저는 wildcard방식으로 했어요.

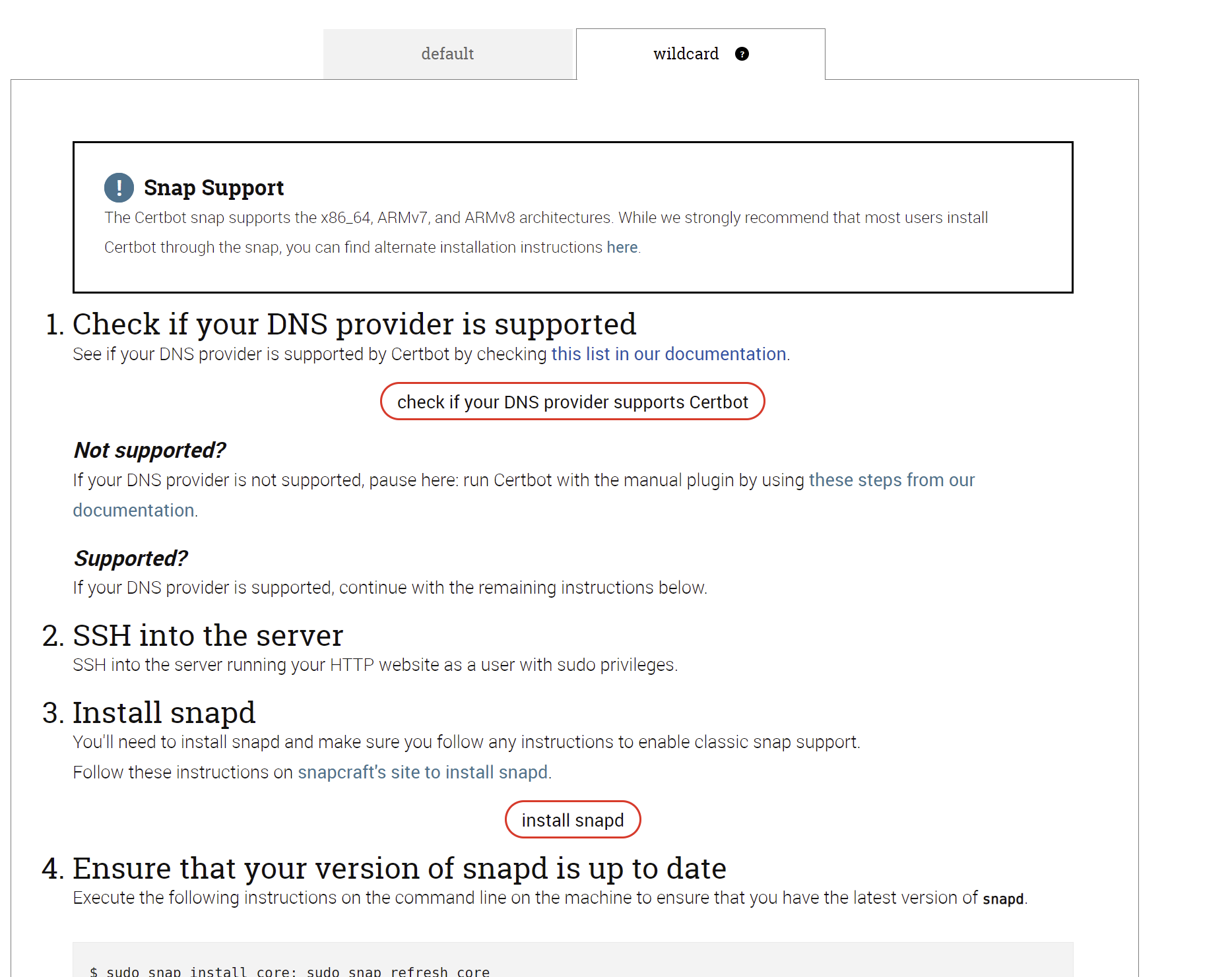
주황의 check if your DNS provider supports Certbot을 선택합니다.

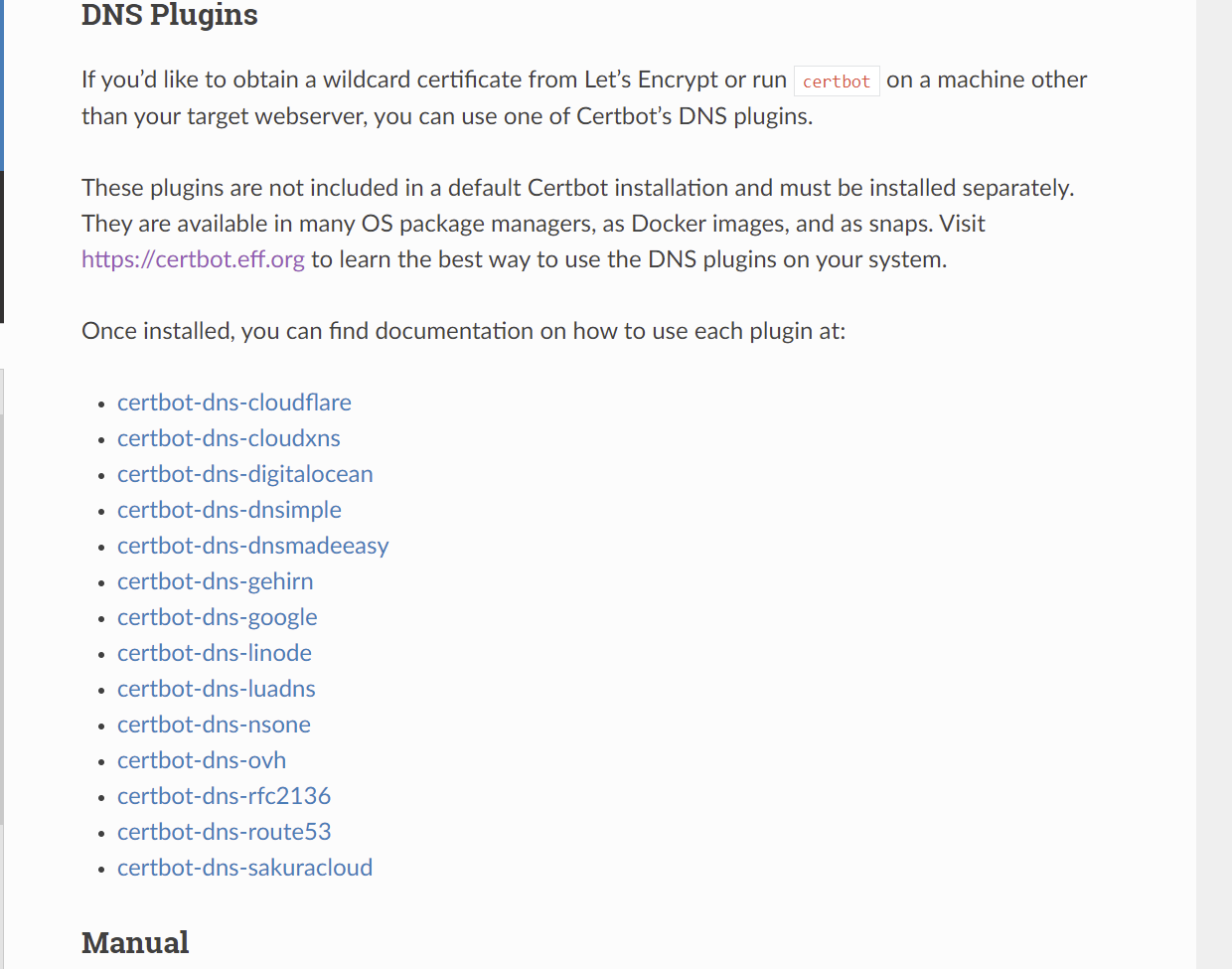
이 부분에서 certbot-dns-route53을 선택합니다.
AWS 서비스 사용자 추가
위 과정까지 다 하셨다면

AWS에서 내 보안 자격 증명으로 이동합니다.

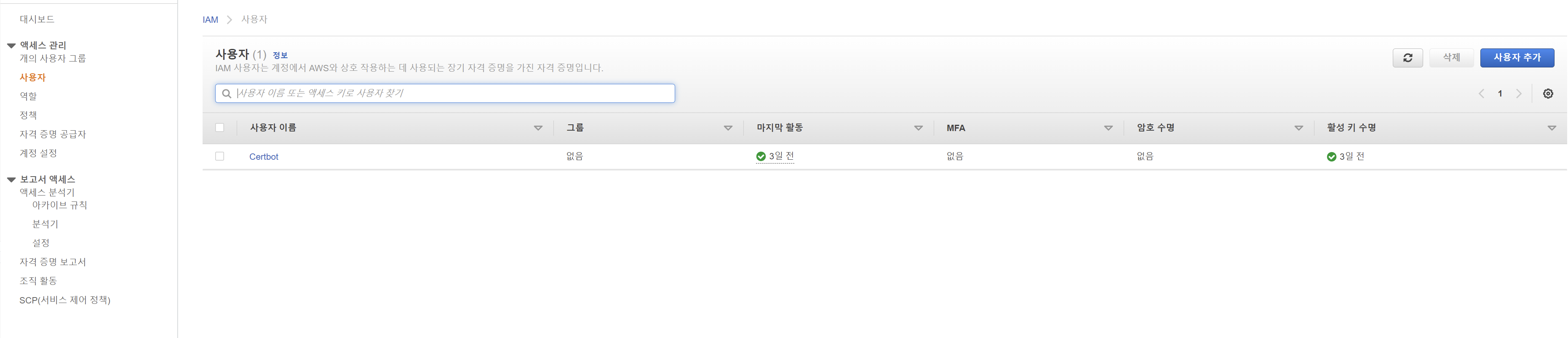
여기서 사용자로 이동하셔서 사용자 추가를 선택합니다.

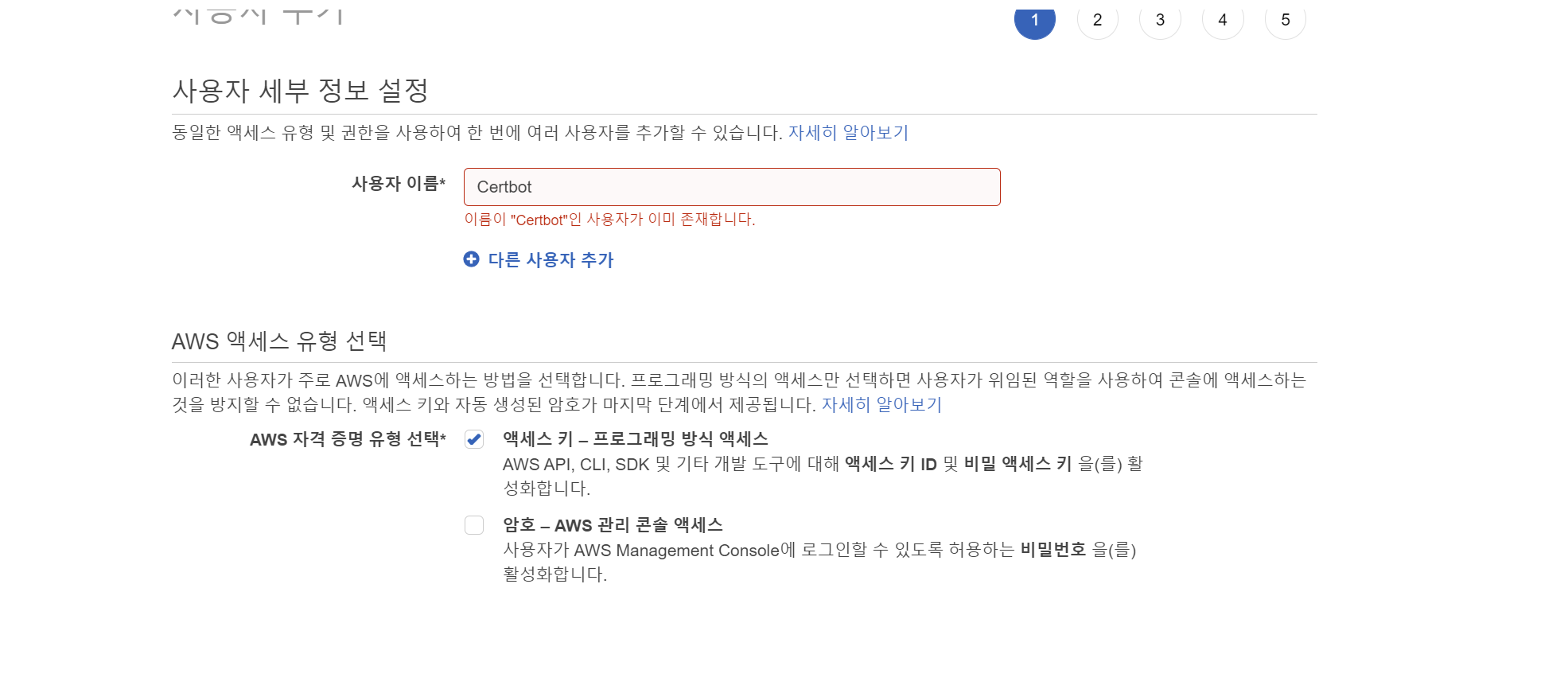
사용자 이름에 Certbot을 입력하시고 AWS 자격 증명 유형 선택에서 엑세스 키 - 프로그래밍 방식 엑세슬 선택하고 다음으로 넘어갑니다.

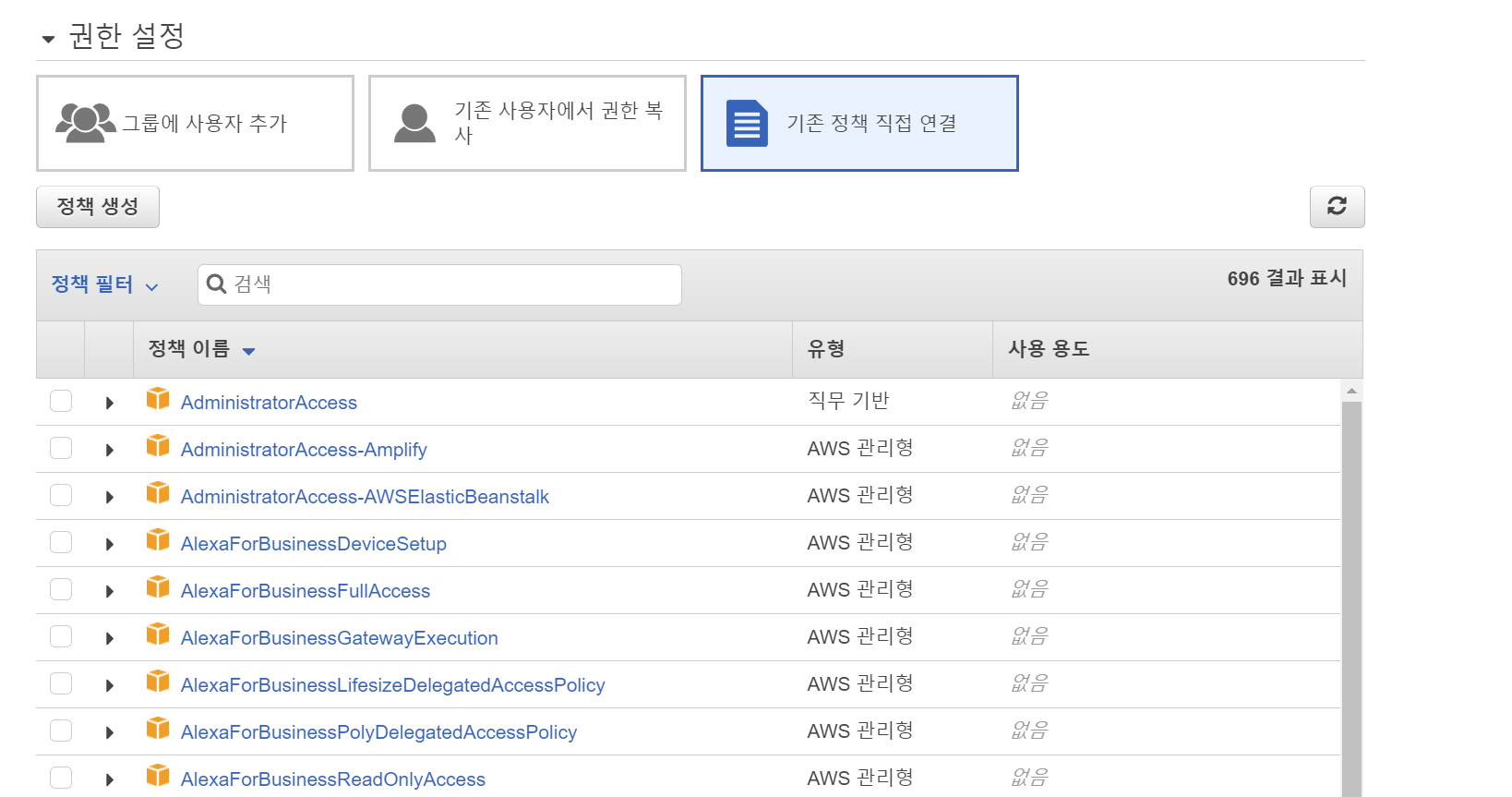
기존 정책 직접 연결을 선택하시고 정책 생성을 선택합니다.

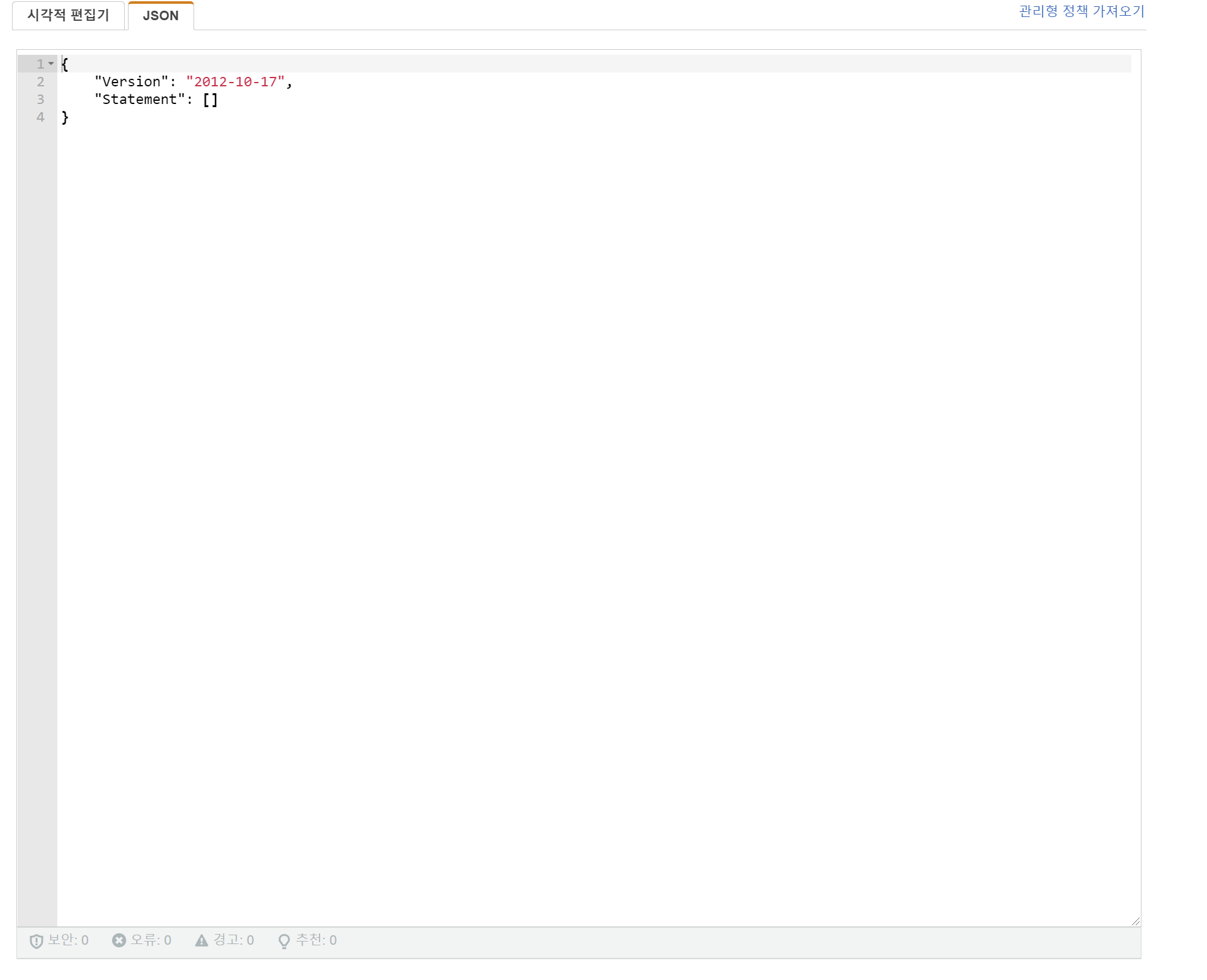
JSON을 선택하시고 certbot-dns-route53.readthedocs.io/en/stable/#sample-aws-policy-json 에 작성된 json 값을 복사하여 정책에 붙여넣어주세요. 그 뒤, "hostedzone/YOURHOSTEDZONEID" 부분의 YOURHOSTEDZONEID 값을 보유한 도메인의 호스팅영역 ID를 입력합니다.
호스팅 영역 id는 Rout 53 콘솔의 호스팅 영역에서 확인 가능해요


자신의 도메인을 선택하시면

호스팅 영역 ID가 나옵니다.
다 입력을 하셨으면 태그 생성은 무시하고 마지막 단계에서 정책 이름을 입력합니다 저는
certbot-dns-route53-policy 로 작성을 했습니다.
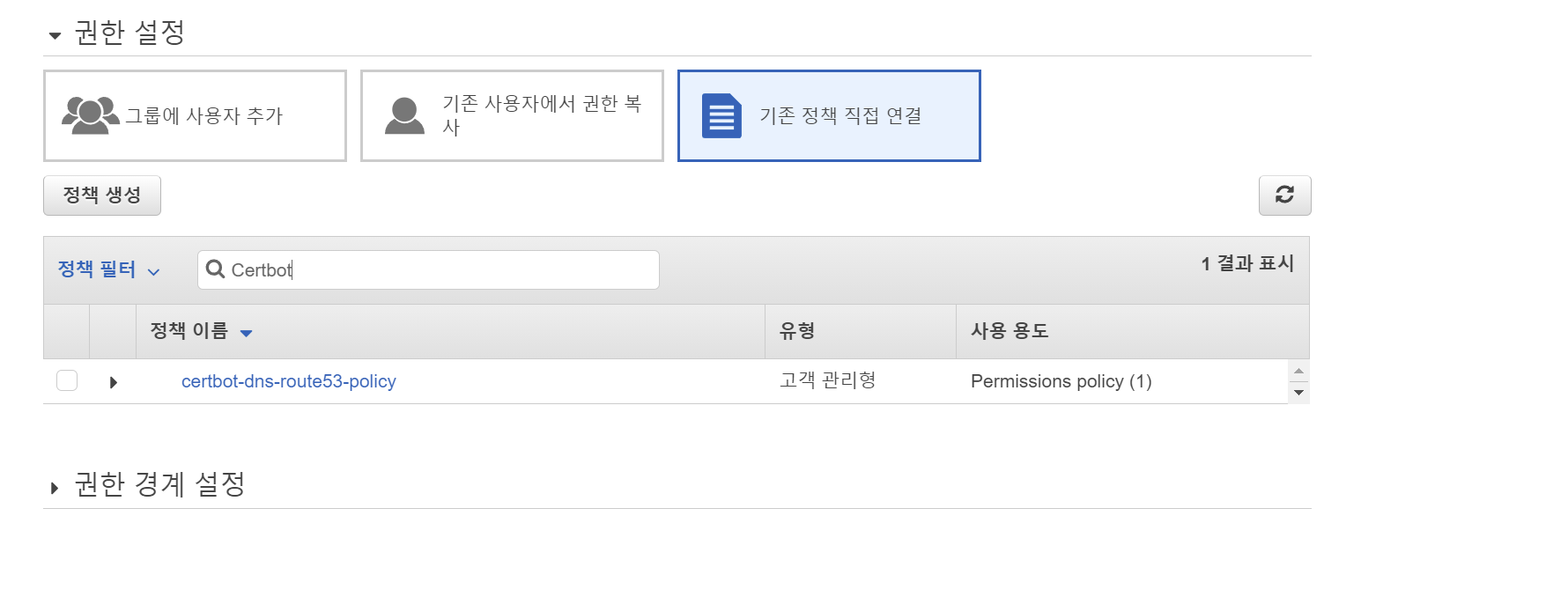
이렇게 하시고 나시면 다시 기존 정책 직접 연결에서 certbot을 검색하시면 다음과 같은 화면이 나옵니다.

체크박스 선택을 하시고 다음 단계로 넘어갑니다.
3단계는 무시하시고 다음 단계로 넘어갑니다.
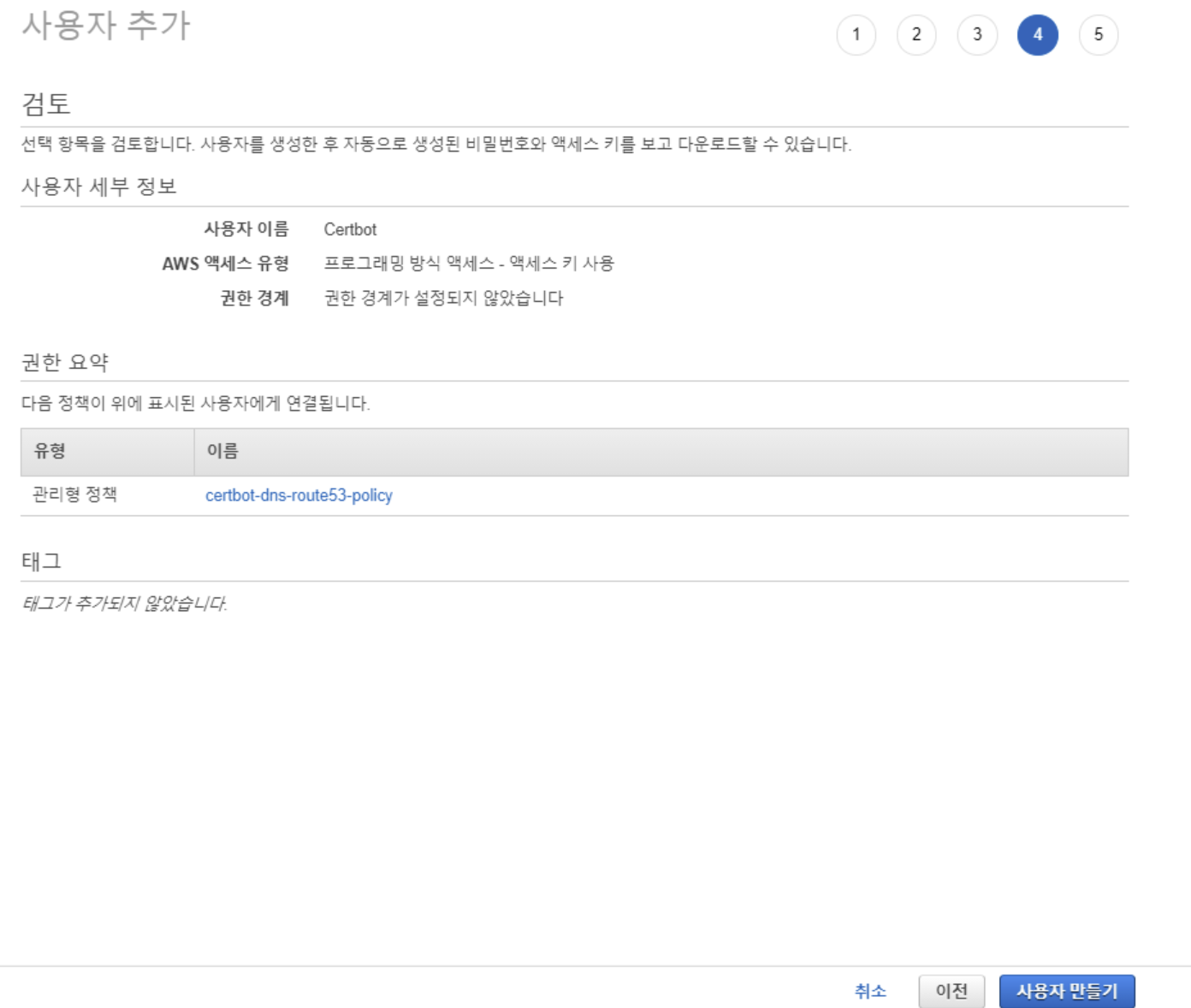
4단계 또한 그냥 확인만 하시고 사용자 만들기 버튼을 누르고 다음으로 넘어갑니다.

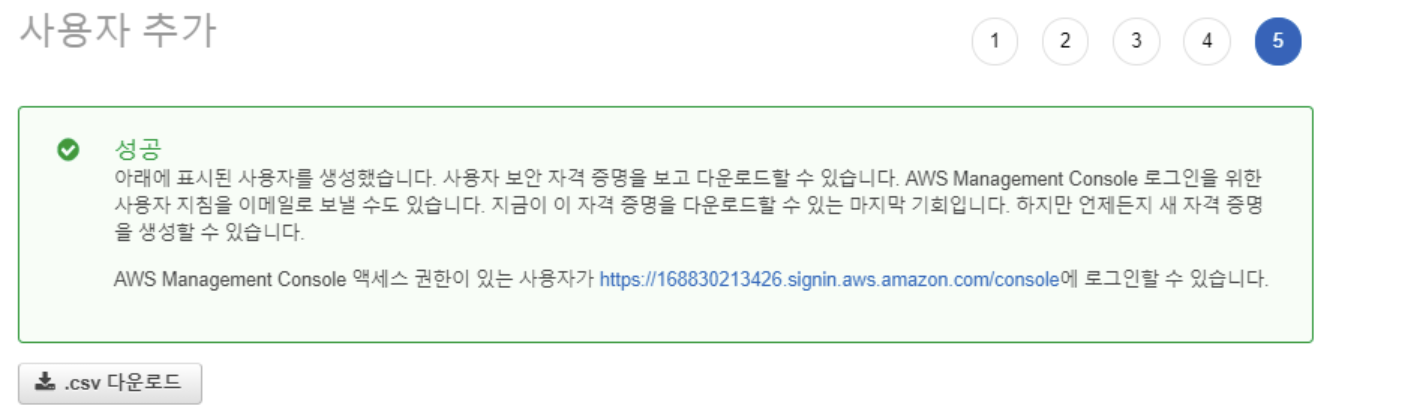
자 이제 CSV 파일을 다운로드 받으시면 이 단계는 끝이났습니다.

다음 포스팅에서는 nginx https를 설정해보도록 할게요
