Jotai란?
React의 상태관리 라이브러리중 하나입니다.
jotai는 매우 간단하고 작은 단위로 전역 상태 관리가 가능한데요.
recoil과 매유 유사합니다.
주로 많이 쓰는 Redux같은 경우에는 Flux패턴을 사용하여 액션을 통해 앱의 상태를 변화시키고, 컴퍼넌트는 selector를 사용해 전역 상태의 일부를 구독하는 형태로 동작을 합니다.
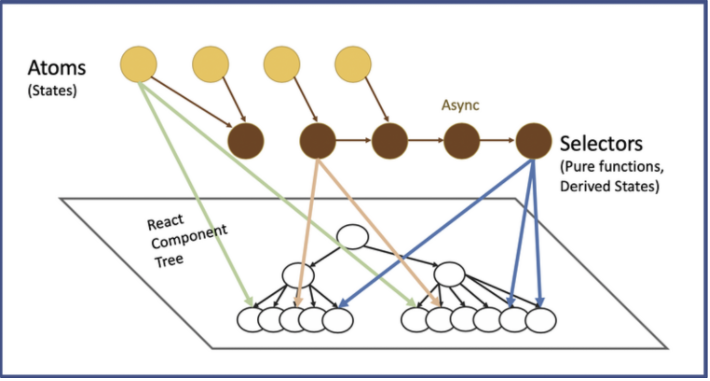
jotai는 Atomic모델으로 React에서 사용되는 state와 비슷하게 리액트 트리 안에서 상태를 저장하고 관리를 합니다.

Jotai 알아보기
jotai의 atom은 상태 조각으로 아주 작은 단위의 상태를 의미합니다.
상태를 생성하기 위해서는 atom을 이용하여 초기 상태를 생성을 하게됩니다.
import { atom } from 'jotai'
const countAtom = atom(0)
const countryAtom = atom('Japan')
const citiesAtom = atom(['Tokyo', 'Kyoto', 'Osaka'])
const mangaAtom = atom({ 'Dragon Ball': 1984, 'One Piece': 1997, Naruto: 1999 })그리고 jotai의 상태를 변화 시키기 위해서는 useAtom을 사용하는데요 사용 방식이 useState와 거의 흡사합니다.
import { useAtom } from 'jotai'
function Counter() {
const [count, setCount] = useAtom(countAtom)
return (
<h1>
{count}
<button onClick={() => setCount(c => c + 1)}>one up</button>jotai에는 세 가지 패턴이 있습니다.
- 읽기 전용 atom
- 쓰기 전용 atom
- 읽기-쓰기 atom
const readOnlyAtom = atom((get) => get(priceAtom) * 2)
const writeOnlyAtom = atom(
null, // 첫 번째 인수에 'null'을 전달하는 규칙입니다.
(get, set, update) => {
// update는 atom을 업데이트하기 위해 받아오는 값입니다.
set(priceAtom, get(priceAtom) - update.discount)
}
)
const readWriteAtom = atom(
(get) => get(priceAtom) * 2,
(get, set, newPrice) => {
set(priceAtom, newPrice / 2)
// 동시에 원하는 만큼 atom을 설정할 수 있습니다.
}
)현재 프로젝트에서 redux를 걷어내고 jotai + react-query로 상태관리를 진행하고 있는데 한번 사용해보니 훨씬 가볍고 쉽게 사용이 가능하다는 장점이 있습니다.
또한 redux의 높은 러닝커브에 비해 jotai는 아주 쉽게 사용이 가능합니다.
하나 아쉬운 점이라면 redux같은 경우에는 많은 레퍼런스가 존재하지만 jotai같은 경우에는 거의 공식 문서에 의존하여 코드를 작성을 해야합니다. 하지만 jotai의 공식문서가 매우 잘 작성되어있어 쉽게 사용하실 수 있을겁니다.
jotai utils
jotai는 많은 유틸을 제공을 합니다.
한번 공식문서에서 살펴보시면 많은 유용한 기능들을 살펴보실 수 있으실 겁니다.
현재 제가 사용해본 jotai utils에 대해 적어보도록 하겠습니다.
selectAtom
atom안에서 데이터가 객체로 이루어져있으면 따로 나누어서 관리하는 방식을 지원합니다.
const defaultPerson = {
name: {
first: 'Jane',
last: 'Doe',
},
birth: {
year: 2000,
month: 'Jan',
day: 1,
time: {
hour: 1,
minute: 1,
},
},
}
// 오리지널 atom
const personAtom = atom(defaultPerson)
// person.name을 추적합니다. person.name 객체가 변경되면 업데이트됩니다.
const nameAtom = selectAtom(personAtom, (person) => person.name)
// person.born을 추적합니다.
// deepEquals 옵션은 birth 객체가 같은 데이터 값을 가진 새로운 객체로 변경될 경우, 업데이트 하지 않음을 의미합니다.
const birthAtom = selectAtom(personAtom, (person) => person.birth, deepEquals)atomWithReset, useResetAtom
상태를 초기화 해야하는 경우 매번 initialState를 넣어주기 귀찮은 경우가 발생합니다.
하지만 atomWithReset과 useResetAtom을 사용할 경우 매우 편리하게 상태를 초기화 할 수 있습니다.
import { atomWithReset } from 'jotai/utils'
const dollarsAtom = atomWithReset(0)
const todoListAtom = atomWithReset([{ description: 'Add a todo', checked: false }])import { useResetAtom } from 'jotai/utils'
import { todoListAtom } from './store'
const TodoResetButton = () => {
const resetTodoList = useResetAtom(todoListAtom)
return <button onClick={resetTodoList}>Reset</button>
}useUpdateAtom, useAtomValue
atom의 값만 가져오거나 변경하는 함수만을 가져올 수 있습니다.
import { atom, Provider, useAtom } from 'jotai'
import { useAtomValue } from 'jotai/utils'
const countAtom = atom(0)
const Counter = () => {
const setCount = useUpdateAtom(countAtom)
const count = useAtomValue(countAtom)
return (
<>
<div>count: {count}</div>
<button onClick={() => setCount(count + 1)}>+1</button>
</>
)
}결론
이 외에도 jotai에는 많은 utils를 제공합니다.
무엇보다 낮은 러닝커브와 편리하고 가볍게 사용할 수 있다는 장점이 큰 것 같습니다.
redux외에도 recoil, mobx, jotai 등 많은 상태 관리 라이브러리가 존재하니 redux가 불편하시거나 새로운 것을 배우시고 싶으신 분들은 다른 상태관리 라이브러리도 살펴보시는 것을 추천드립니다.
