ReCaptcha
ReCaptcha는 고급 위험 분석 엔진과 적응형 과제를 사용하여 악성 소프트웨어가 웹에서 악의적인 활동에 관여하지 않도록 합니다.
즉 사람인지 봇인지를 구별하여 봇이라고 판단되는 경우에 웹에서 활동을 하지 못하도록 할 수 있습니다.
React 에서 구현
https://www.google.com/recaptcha/about/
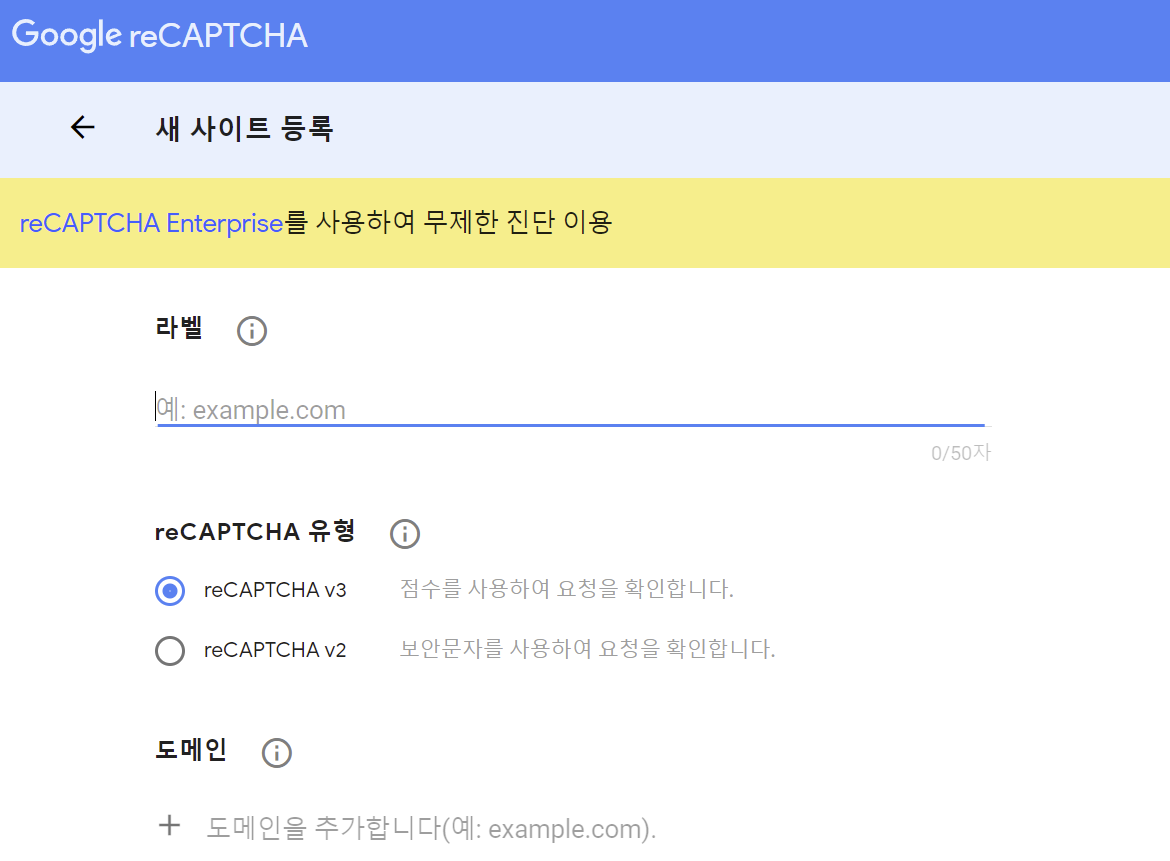
위 링크로 들어가서 v3 admin console을 선택합니다.

그리고 사이트에서 라벨과 도메인 정보를 입력합니다.
만약 로컬 환경에서 테스트 하기 위함이라면 localhost로 하시면 됩니다.

그리고 발급받은 site key와 secret key키를 기억하시고
react에서 구현을 해보도록 하겠습니다.
npm install react-google-recaptcharecaptcha 라이브러리를 설치를 진행합니다.
React 코드
import ReCAPTCHA from ‘react-google-recaptcha’
const Captcha = () => {
function onChange(value) {
console.log('Captcha value:', value);
}
return (
<div>
<ReCAPTCHA
sitekey="YOUR-SITE-KEY"
onChange={onChange}
/>
</div>
);
};클라이언트에서는 사이트 키만 이용하면 됩니다.
작동 원리는 테스트를 진행하고 토큰이 생성이 됩니다.
해당 토큰을 백엔드로 전달해주고 백엔드에서는 해당 토큰을 구글 api로 보내서 검증을 진행합니다.
검증에서 봇인지 사람인지에 대한 결과를 반환하게 되는데 해당 결과를 다시 클라이언트로 보내는 플로우로 recaptcha를 이용하시면 됩니다.
참고
https://ichi.pro/ko/react-aepeullikeisyeon-eseo-recaptchaleul-guhyeonhaneun-bangbeob-106209256855376
