데이터 바인딩이란?
데이터 바인딩이란 UI와 해당 UI가 표시하는 데이터를 연결하는 프로세스입니다.
사용자에게 입력을 받을경우 사용자의 입력값이 곧바로 데이터 상으로 적용되지 않습니다. 곧바로 적용을 할려면 임의의 이벤트를 사용하여 이벤트를 통해 화면에 뿌리는 과정이 필요합니다.
즉 데이터 바인딩이란 쉽게 말해 UI의 값과 메모리상 데이터의 값이 일치하는게 데이터 바인딩입니다.
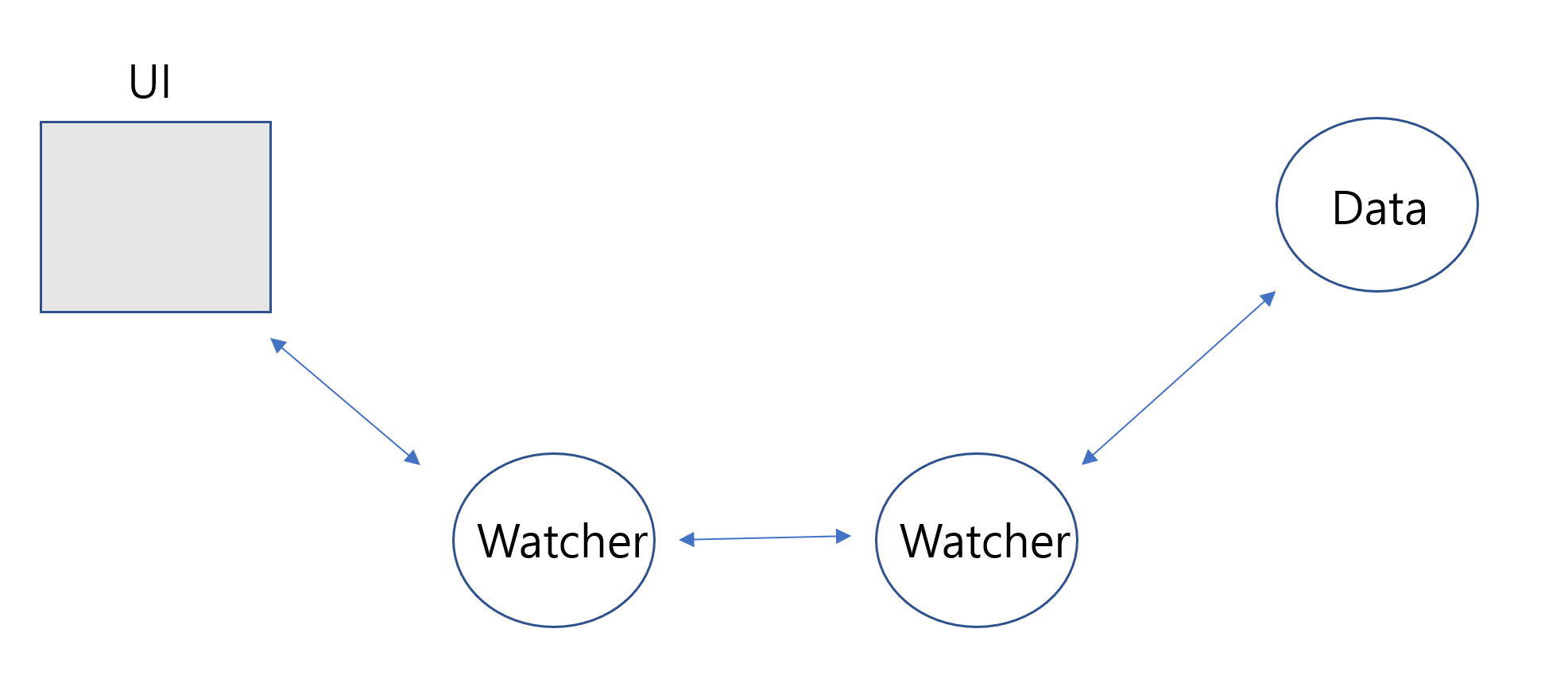
양방향 바인딩

양방향 바인딩은 사용자의 입력값이 곧바로 변수에 바인딩이 됩니다.
즉 백과 프론트의 데이터 일치가 모두 가능합니다.
양방향 바인딩은 데이터의 변경을 감지하고 있다가 데이터가 변경되는 시점에 DOM객체에 렌더링을 해주거나 모델의 변경을 감지해 JavaScript 실행부에서 변경을 합니다.
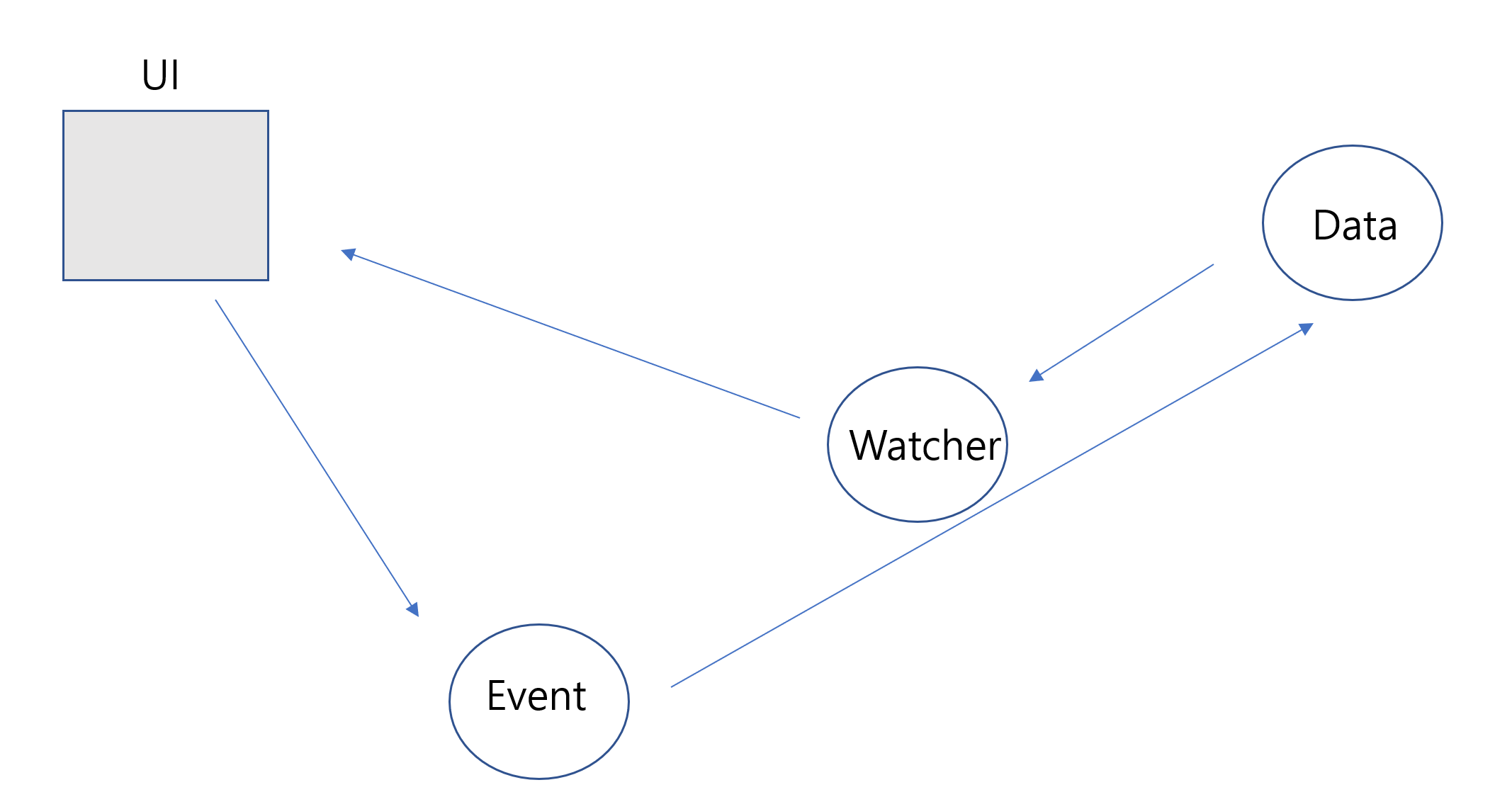
단방향 바인딩

단방향 바인딩은 이벤트를 통해서 변수에 데이터 값이 담기게 됩니다.
단방향 바인등은 데이터와 템플릿을 결합해 화면을 생성합니다.
즉 사용자의 입력에 따라 데이터를 갱신하고 화면을 업데이트 해야한다면 데이터의 변화를 감지하고 화면을 업데이트하는 코드를 매번 작성을해야합니다.
*참조
