
목차
- Ajax란?
- JSON
- XMLHttpRequest
출처
모던 자바스크립트 43장
모던 자바스크립트 single Page Application & Routing
https://poiemaweb.com/js-spa
1. Ajax란?
정의
Ajax란 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식이다.
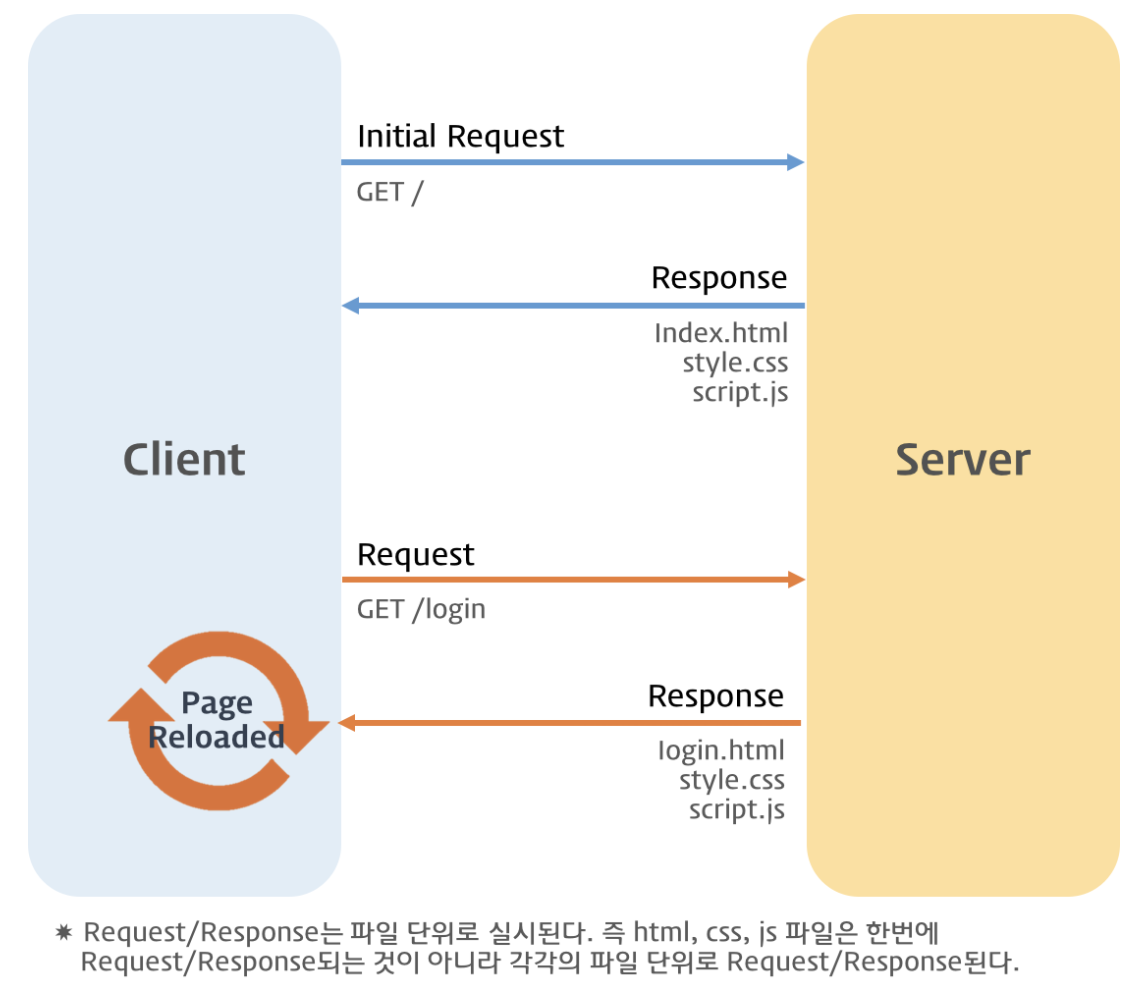
이전의 웹페이지의 통신 방식(서버 렌더링)

이 통신방식의 문제점은
1. 변경할 필요가 없는 부분까지 포함하여 완전한 HTML을 서버로 부터 매번 다시 전송받기 때문에 불필요한 데이터 통신이 발생한다.
2. 변경할 필요가 없는 부분까지 처음부터 다시 렌더링된다.
3. 클라와 서버와의 통신이 동기 방식으로 동작하기 때문에 응답이 없을 경우 응답이 있을 때까지 다음 처리는 블로킹된다.
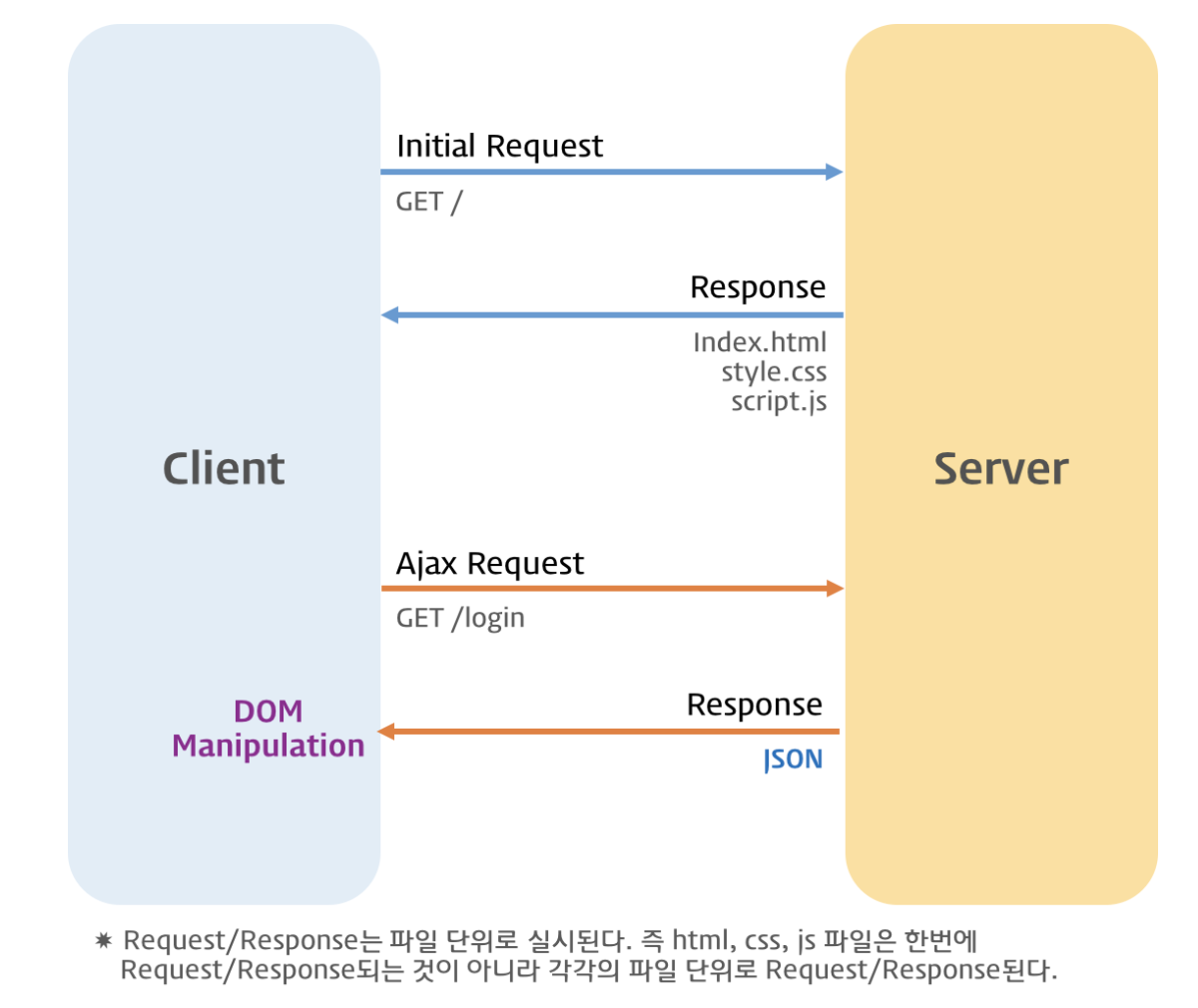
따라서 이러한 통신의 문제점을 보완하기 위해 Ajax가 탄생하게 되었다.
Ajax는 비동기 방식으로 전송받아 변경 필요없는 부분을 다시 렌더링 하지 않고 필요한 부분만 다시 렌더링 작업을 걸치기 때문에 훨씬 빠른 퍼포먼스와 화면전환이 가능해졌다.

2. JSON
정의
JSON은 클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷이다. 자바스크립트에 종속되지 않는 언어로 대부분의 프로그래밍 언어에서 사용할 수 있다.
- 주의 할 점
문자열은 반드시 큰 따옴표로 묶어야 한다.
JSON.stringify
객체뿐만이 아닌 배열도 JSON 포맷의 문자열로 변환한다.
JSON.parse
JSON 포맷의 문자열을 객체로 변환한다.
3. XMLHttpRequest
Ajax는 브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작한다. 이 XMLHttpRequest는 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공한다.
const xhr = new XMLHttpRequest();HTTP 요청 전송 순서
- open 메서드로 HTTP 요청 초기화
- 필요에 따라 setRequestHeader 메서드로 특정 HTTP 요청에 헤더 값을 설정한다.
- send 메서드로 HTTP 요청을 전송한다.
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open('GET', '/users');
// HTTP 요청 헤더 설정
// 클라이언트가 서버로 전송할 데이터의 MIME 타입 지정: json
xhr.setRequestHeader('context-type', 'application/json');
// HTTP 요청 전송
xhr.send();HTTP 응답처리
서버가 전송한 응답을 처리하려면 XMLHttpRequest 객체가 발생시키는 이벤트를 처리해야 한다. 이벤트 처리 메서드로는 크게 onreadystatechange, onload, onerror가 있다.
아래 예시를 보면 쉽게 이해가 갈 것이다.
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if(xhr.status === 200){
console.log(JSON.parse(xhr.response))
} else {
console.error('Error', xhr.status, xhr.statusText);
}
}