📌 자유로운 리액트
React vs (Angular + Vue)
Angular나 Vue는 웹 어플리케이션에서 제공하는 다양한 라이브러리를 제공한다.
하지만 React의 경우 UI 관련 기능만 제공한다. (전역 상태 관리, 라우팅, 빌드 시스템은 개발자가 직접 구축해야 된다)
전반적인 시스템을 직접 구축할 수 있어서 자유도가 높다는 장점 이 있는 동시에 개발환경을 직접 구축해야 한다는 단점이 존재한다.
우리는 이런 단점을 create-react-app이라는 툴을 사용하여 해당 단점을 보완할 수 있다.
create-react-app(CRA)란?
CRA는 개발자가 직접 구축해야 하는 전반적인 시스템을 대신 구축해준다.
1. webpack
2. babel
3. jest
4. eslint
5. polyfill: 오래된 브라우저를 지원하게 해주는 ...
6. HMR: 코드 수정 시 바로 바로 적용
7. CSS 후처리
- SASS를 사용 시 css 컴파일 과정이 필요
장점: 리액트로 쉽게 빠르게 개발할 때 좋다.
단점: eslint, 빌드 시스템 설정을 거의 변경할 수 없다는 점
이번 글에서는 create-react-app를 쓰지 않고 직접 개발환경을 구축해보는 시간을 가져볼 예정이다!!
✨ React 로만 구현해보기
개발 환경
- react 파일 다운로드 하기
https://unpkg.com/react@16/umd/react.development.js
https://unpkg.com/react-dom@16/umd/react-dom.development.js
위의 url에서 react 라이브러리와 react-dom 라이브러리 코드를 다운받자.
리액트에서 사용하는 jsx는 React.createElement로 사용이 가능하니 이를 활용해 웹을 구현해보자.
코드
🚀 Babel을 활용하여 jsx를 적용시켜보자
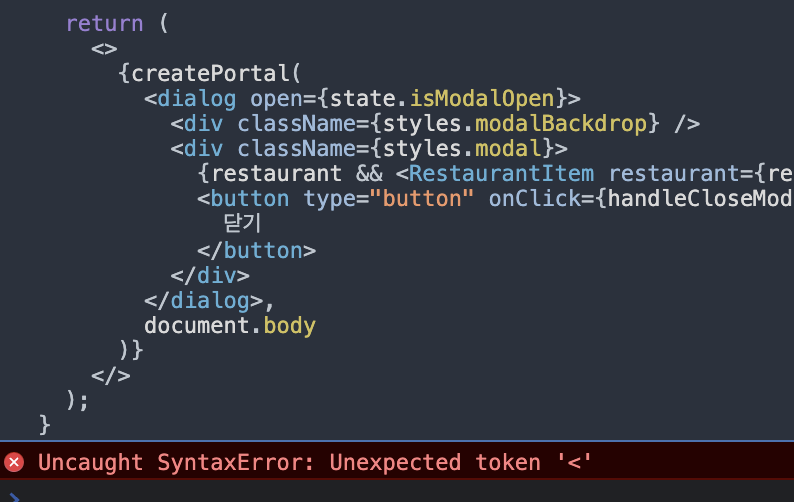
jsx는 어떻게 실행되는 것일까??
브라우저 환경에서 jsx 문법은 자바스크립트 표준이 아니기 때문에 브라우저에서 실행하면 에러가 발생한다.

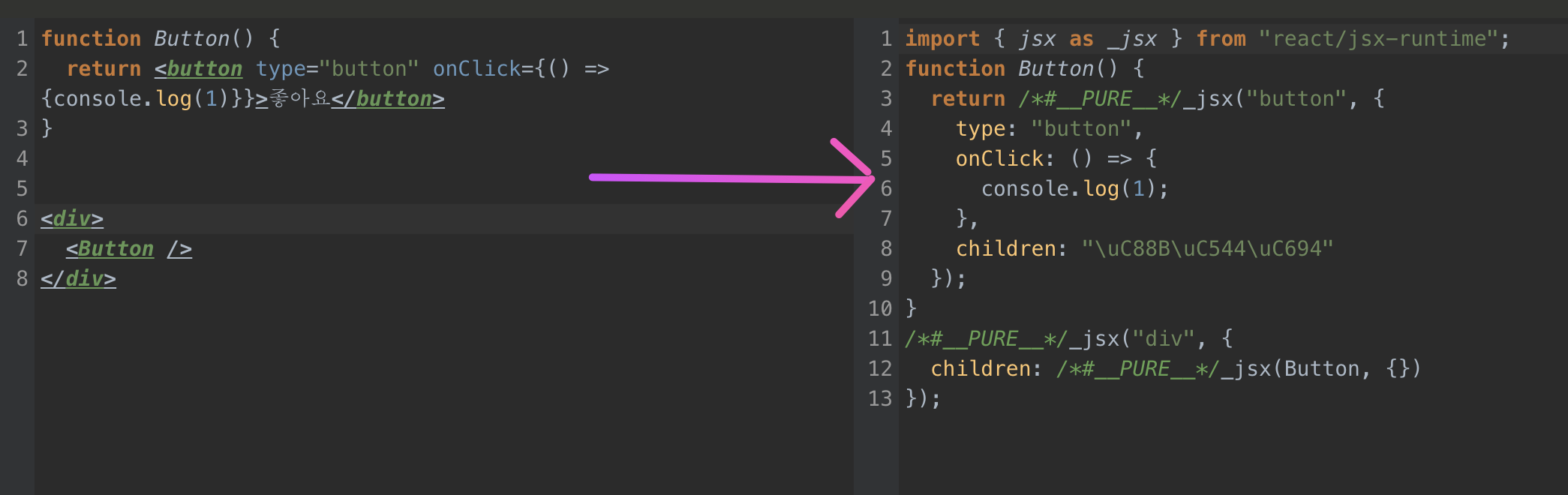
jsx는 바벨을 통해서 jsx 파일을 React.createElement구문으로 변경 후 실행된다.

jsx -> React.createElement 바꿔주는 Babel사이트
관련 패키지(npm install)
(codesandbox에 지원이 안되서... 이렇게 남김...)
-
@babel/core: 바벨의 핵심 기능 -
@babel/cli: cli에서 사용할 바이너리 -
@babel/preset-react
- react를 위한 플러그인 여러 개를 모아놓은 것- 플러그인은 하나의 변환하는 기능을 의미 (플러그인 여러개: preset)
-
npx babel —watch src —out-dir . —presets @babel/preset-react: 실행 파일 js를 하나를 밖으로 하나 만들기 + 파일이 변경될 때마다 새로 컴파일
♻️ 웹팩도 한 번 알아보자.
앞서 웹팩을 사용하지 않고 react파일과 react-dom 파일을 가져와서 사용했다. 그렇게 가져와서 사용했을 경우 일일이 <script></script> 구문을 작성을 해주어야 한다.
만약 수 천 수 만 개의 js파일이 있다고 한다면 유지보수적인 측면에서도 별로 좋지 못하다.
웹팩을 사용하게 된다면
여러 개의 javascript파일들, npm으로 받은 파일들이 번들링 단계에서 하나의 파일로 합쳐지면서 여러가지 설명드렸던 문제들이 해결된다.
지금은 웹팩 없이도
ESM을 사용할 수 있지만
- 오래된 브라우저는 사용할 수 없고
- 많은 오픈소스가 commonJS로 작성되어 있어서 웹팩을 사용하자!!
추가적으로 어떤 파일에서 외부로 노출된 글로벌 변수가 있다고 가정, 또 다른 파일에서 그것과 같은 이름으로 글로벌 변수를 노출하게 되면 문제가 발생한다. (이는 선언된 자바스크립트 파일 순서에 따라 동작이 달라질 수도 있다.)
웹팩을 사용하게 된다면
변수 이름 충돌 문제의 경우 웹팩 빌드 단계에서 잡아낸다.
이전 코드에서 웹팩 직접 써보기
1. 웹팩 설치
npm install -D webpack webpack-cli
2. 리액트 설치
npm install react react-dom
이전 코드에서 쓰던 react(react.development.js), react-dom(react-dom.development.js)를 패키지로 다운받자.
(webpack을 쓰면 패키지 관련 파일도 하나의 파일로 압축하여 잘 실행될 수 있으니까)
3. webpack 실행
npx webpack
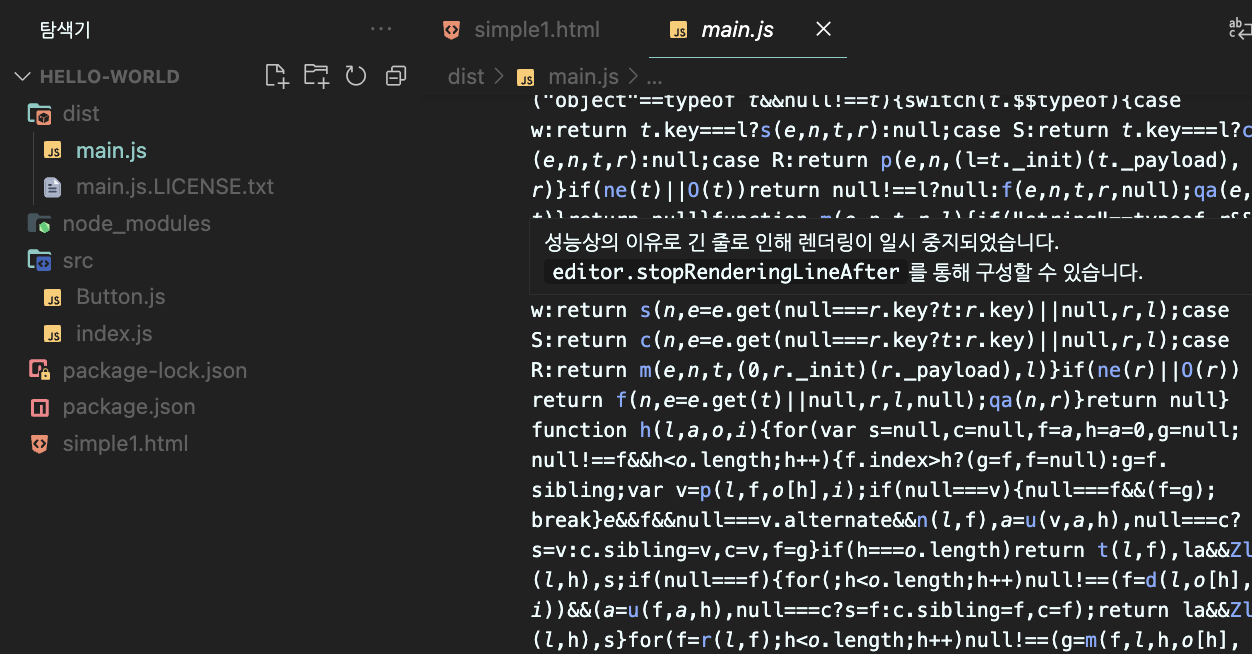
해당 명령어를 실행하면 dist폴더에 새로운 파일이 생성되고 다음과 같이 뜰 것이다.

위의 사진은 react, react-dom, src 폴더에 있는 모든 파일들을 하나의 파일(dist/main)에 압축시켜놓은 것이다.
결론
웹팩을 통해 기존 리액트 코드를 웹에서 다운로드를 받아서 사용을 했었다면 이제 웹팩을 사용하게 되면서 모듈 시스템을 사용할 수 있게 되면서 npm 으로 인스톨을 해서 사용할 수 있게 되었다.
모두 하나의 파일로 만들어서 실행 가능하게 만든다!!
📡 webpack과 babel을 합쳐서 직접 구현해보자.
CRA없이 React 개발환경 구축하기를 참고하면 webpack과 babel를 사용하여 리액트 앱을 구현할 수 있다.
웹팩 공식문서를 활용해 좀 더 자신의 입맛에 맞는 웹 셋팅을 해보자!!
👍 느낀점
리액트 프로젝트는 몇 번 해보았지만 항상 아무런 생각 없이 create-react-app이라는 툴을 사용해서 개발을 진행한 것 같다.
webpack, babel 셋팅을 하면서 리액트 프로젝트가 어떤 식으로 빌드되고 동작하는지 더 잘 이해하게 되었다.
앞으로는 리액트 프로젝트를 시작할 때 내 입맛에 맞는 내 프로젝트에 맞는 개발 셋팅을 위해 cra 말고 webpack, babel 셋팅을 직접 하면서 개발을 해보고 싶다.
출처
실전 리액트 프로그래밍 책
JSX와 babel
CRA없이 개발환경 구축하기









역시 만능..👍 다음에 CRA 없이 구축할 때 참고하겠습니다