목차
- SPA (싱글 페이지 어플리케이션)
- CSR (클라이언트 사이드 렌더링)
- SSR (서버 사이드 렌더링)
- 정리
출처
리액트를 다루는 기술 13장
노마드 코더 Next.js
서버 사이드 렌더링이란?
브라우저 렌더링 과정 (내 블로그)
1. SPA
SPA는 Single Page Application(싱글 페이지 어플리케이션)의 약어입니다. 말 그대로 한 개의 페이지로 이루어진 애플리케이션이라는 의미입니다.
기존의 웹은 다른 페이지로 이동할 때마다 새로운 html을 받아 오고, 페이지를 로딩할 때마다 서버에서 리소스를 전달받아 해석한 뒤에 화면에 보여주었습니다.
즉, 서버 측에서 해당 페이지와 관련된 html을 준비하거나 데이터에 따라 유동적인 html을 생성해주는 템플릿 엔진을 사용하기도 한다.
하지만 최신의 웹 같은 경우 웹에서 보여주는 정보가 정말 많기 때문에 서버 측에서 모든 뷰를 준비한다면 성능상의 문제가 발생할 수 있습니다.
트래픽 up, 사용자가 몰리면 서버에 높은 부하가 발생
2. CSR
위와 같은 문제로 서버에서 해당 뷰를 담당하는 것이 아니라 리액트 같은 라이브러리를 사용하여 뷰 렌더링을 사용자의 브라우저가 담당하도록 하고, 어플리케이션을 블라우저에 불러와 실행시킨 후 사용자의 인터렉션이 발생하면 필요한 부분만 자바스크립트를 사용하여 업데이트 해줍니다.
만약 새로운 데이터가 필요하다면 서버 api를 호출하여 필요한 데이터만 새로 불러와 애플리케이션에서 사용할 수 도 있다.
즉, 브라우저(클라이언트)에서 뷰를 구성하는 모든 파일(html, css, js)를 가져와 모든 UI를 만드는 것을 뜻한다. 그리고 이를
CSR(클라이언트 사이드 렌더링)이라고 합니다.
이때 라우팅은 브라우저 API, 리액트 라우터, 리치 라우터, Next.js 등을 통해 라우팅이 가능합니다.
이 CSR(클라이언트 사이드 렌더링)의 가장 큰 문제점은 앱의 규모가 커짐에 따라 JS 파일이 엄청나게 커진다는 것입니다.
페이지 로딩 시 사용자가 실제로 방문하지 않을 수도 있는 페이지의 스크립트도 불러오게 됩니다. 뿐만 아니라 자바스크립트가 실행되는 동안은 페이지가 비어있기 때문에 로딩되는 동안 흰페이지에만 머물러 있다는 단점이 있습니다.
추가적으로 리액트 라우터같은 라이브러리를 사용할 경우 검색엔진(SEO)에도 잘 나타나지 않는다는 단점이 있습니다.
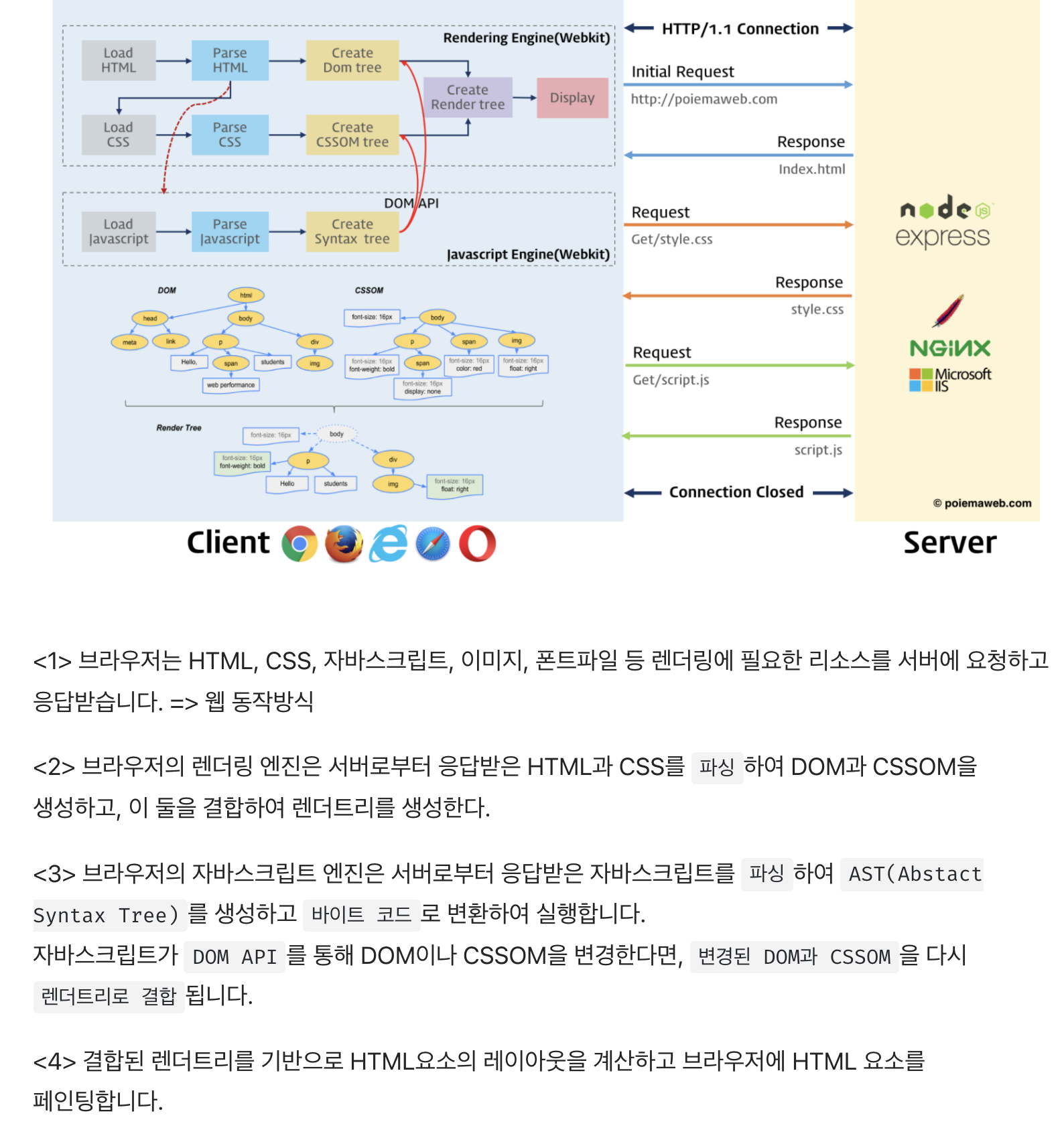
브라우저 렌더링 과정을 살펴보면서 CSR(리액트 앱)이 어떻게 동작하는 지 살펴보자

즉,
<3>, <4>번과정이 완료되기 전까지는 사용자 입장에서는 아무 화면도 볼 수 업게 되는 것이다.
3. SSR
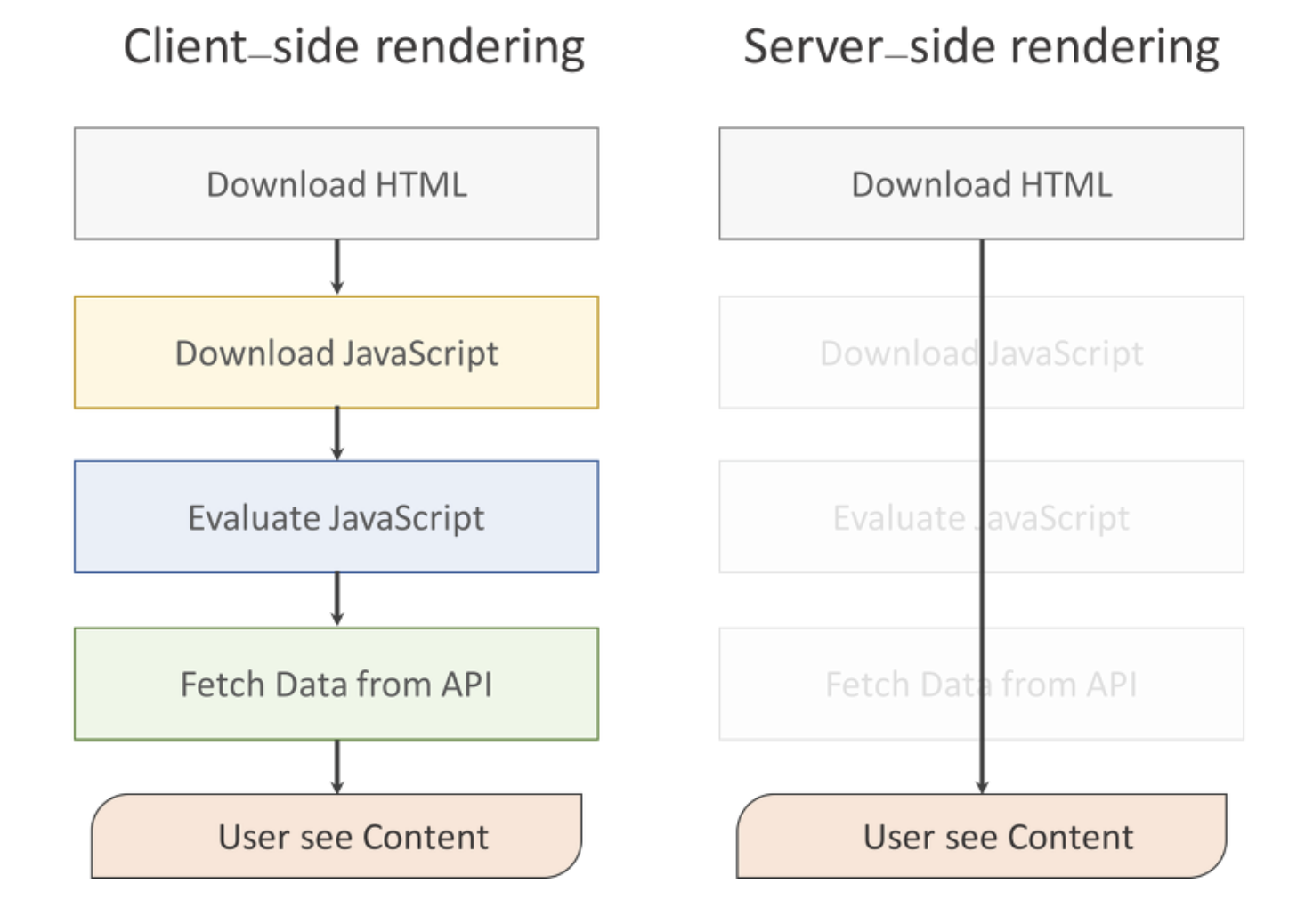
위의 그림에서 서버 사이드 렌더링의 경우 <2>번과정에서 받은 HTML을 통해 전반적인 웹에 생김새를 사용자가 미리 받아 볼 수 있게 된다. 단 웹이 동작(자바스크립트가 필요한 부분)은 하지 않는다.
정리

- 초기 View 로딩 속도
CSR은 최초 로딩 시 각종 HTML, JS, CSS 등 resource를 다 불러오고 js가 실행되면서 렌더링하기에 SSR보다는 맨 처음에는 View화면이 늦게 뜨는 현상이 있다.
CSR은 최초 로딩 이후에는 요청들에 대해서는 인터랙션이 빠르다.
SSR는 View를 서버에서 처리해서 초기로딩속도는 빠르지만 정보가 많은 B2C 웹 서비스 등에는 서버 부담이 크다.
- SEO(검색 엔진 최적화)의 문제
일반적인 웹크롤러, 봇들은 HTML 내용만 수집하기에 빈 페이지로 인식한다. js가 실행이 완료되어 렌더링이 되기 전까지 HTML은 빈 화면이기 때문이다.
- 보안 문제
SSR에서는 사용자에 대한 정보를 서버 측에서 세션으로 관리를 했다.
CSR일 경우 쿠키말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않다.

