목차
- 왜 리액트인가?
- 리액트의 특징
출처
리액트를 다루는 기술 1장
리액트 초기 렌더링
https://dev.grapecity.co.kr/bbs/board.php?bo_table=wijmo_bntips&wr_id=103
https://kentcdodds.com/blog/what-is-jsx
1. 왜 리액트인가?
한 때 자바스크립트는 웹 브라우저에서 간단한 연산을 하거나 시각적인 효과를 주는 스크립트 언어에 불과했지만, 현재는 웹 애플리케이션에서 가장 핵심적인 역할을 합니다.
더 나아가 우리는 자바스크립트의 수많은 프레임워크(angular, vue, derby 등 등 ...)를 사용하여 큰 어플리케이션을 만들고 유지보수가 가능해졌습니다.
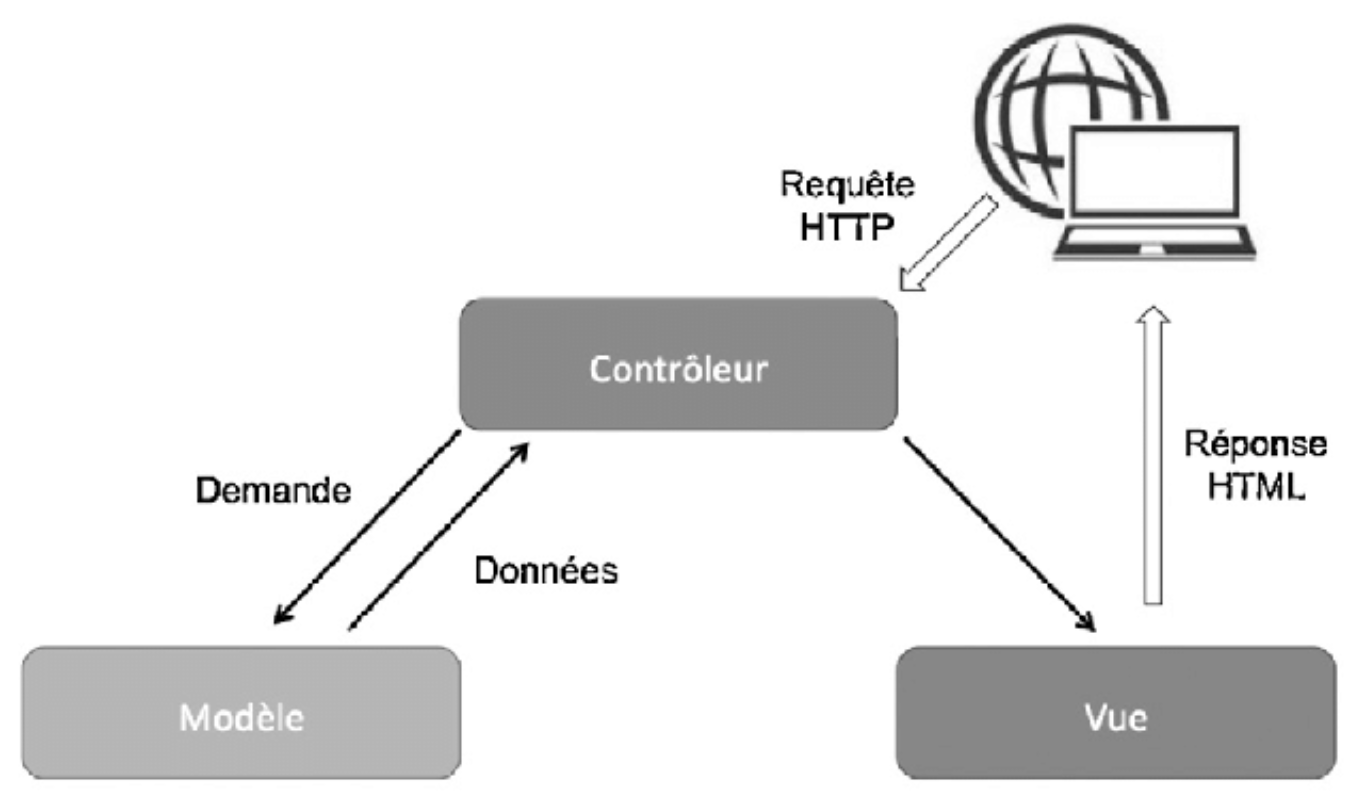
이 프레임 워크들은 주로 MVC, MVVM, MVW 등의 아키택처로 애플리케이션을 구조화합니다.
이 구조의 공통점은 모델과 뷰가 있다는 것입니다.

이렇게 모델과 뷰를 구분하고 들어오는 데이터 값에 따라 뷰를 변형을 하게 됩니다. 이 과정은 유지 보수를 하기에 굉장히 까다롭고, 애플리케이션 규모 크기에 따라 상당히 복잡해지고 성능도 떨어질 수 있습니다.
그렇기 때문에 페이스북은 이를 해결하기 위해 기존의 아키택처 패턴이 아닌 어떤 데이터가 변화할 때마다 기존의 뷰를 날려버리고 처음부터 새로 렌더링하는 방식입니다.
하지만 DOM은 굉장히 느리고, 메모리도 많이 사용하게 될 뿐더러 cpu 점유율도 상당할 것으로 보입니다.
하지만 리액트는 가상 돔(virtual-dom)을 사용함으로써 이를 최대한 해결하려고 노력하였고 지금은 가장 인기 있는 프론트엔드 라이브러리로 자리를 잡게 되었습니다.
리액트 이해
-
컴포넌트 이해하기
화면에서 특정 부분이 어떻게 생길지 정하는 선언체가 있는 데 이를 컴포넌트라고 한다.
단순 html형식인 템플릿과는 다르게 수많은 api 기능들을 내장하고 있으며 컴포넌트 생김새와 작동방식을 정의하는 것을컴포넌트라고 합니다.
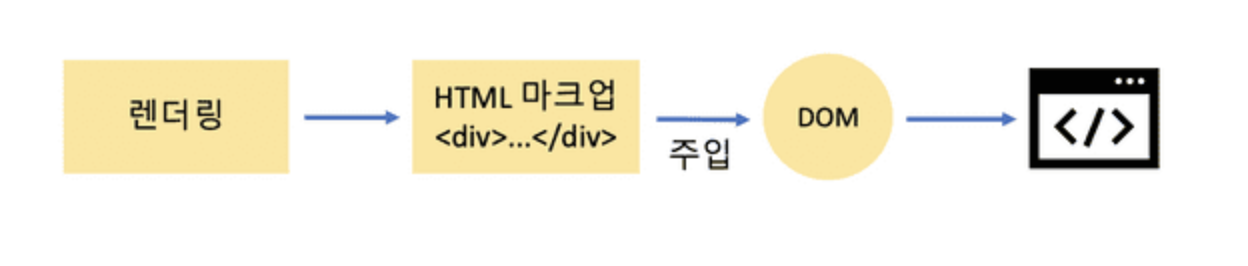
리액트의 초기 렌더링
React는 렌더링 단계에서 컴포넌트 트리의 루트부터 시작하여 하위 컴포넌트로 프로세스를 계속 진행합니다. 각 컴포넌트를 통과할 때 React는 createElement 메서드를 호출하고 컴포넌트의 JSX를 React 요소로 변환한 다음 해당 렌더링을 저장합니다. 이 변환이 완료되면 React 요소는 커밋 단계로 넘어가며 이 때 완성된 virtual dom을 실제 dom에 적용시킵니다.
이때 리액트는 react-dom이라는 라이브러리를 이용하여 가상 돔을 실제 돔에 주입시켜 화면을 구성합니다.

리액트의 리렌더링(Reconciliation)
리렌더링 발생할 때
1) 컴포넌트의 상태 또는 속성이 변경될 때 발생
2) props가 변경될 때
3) 부모 컴포넌트가 리렌더링될 때
리렌더링 동작과정
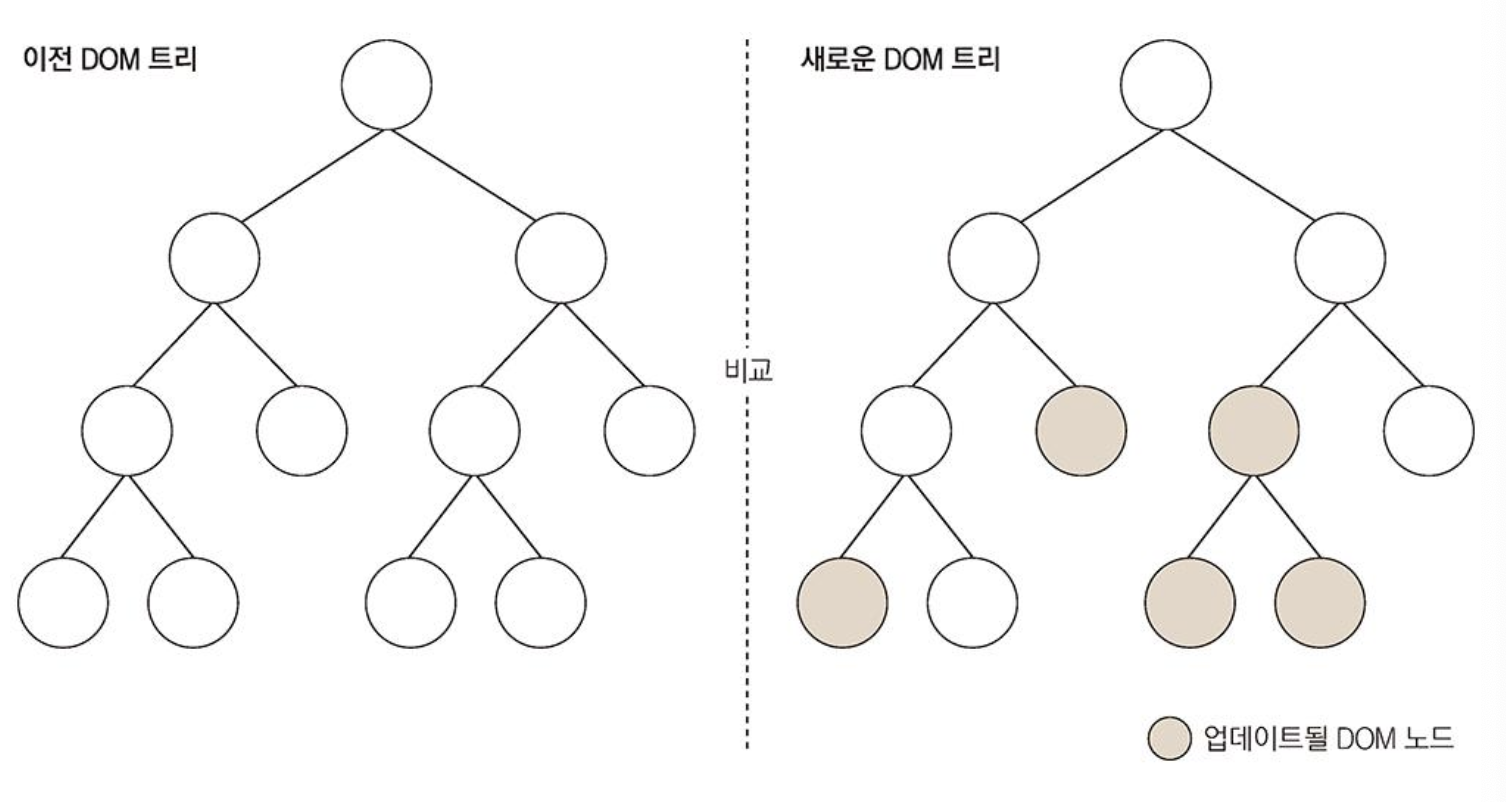
초기 리(Re)-렌더링과 마찬가지로 리(Re)-렌더링도 렌더링 및 커밋 단계 프로세스를 따릅니다. 그러나 리(Re)-렌더링의 경우, React는 업데이트 플래그가 지정된 컴포넌트를 찾습니다.
플래그가 지정된 모든 컴포넌트에 대해 컴포넌트의 JSX가 createElement 메서드를 사용하여 React 요소로 변환되고 결과가 저장됩니다. 그런 다음 React는 주로 가상 DOM에 대한 React 요소의 이전 트리와 새 트리를 구분하는 조정을 거칩니다.

리액트의 특징
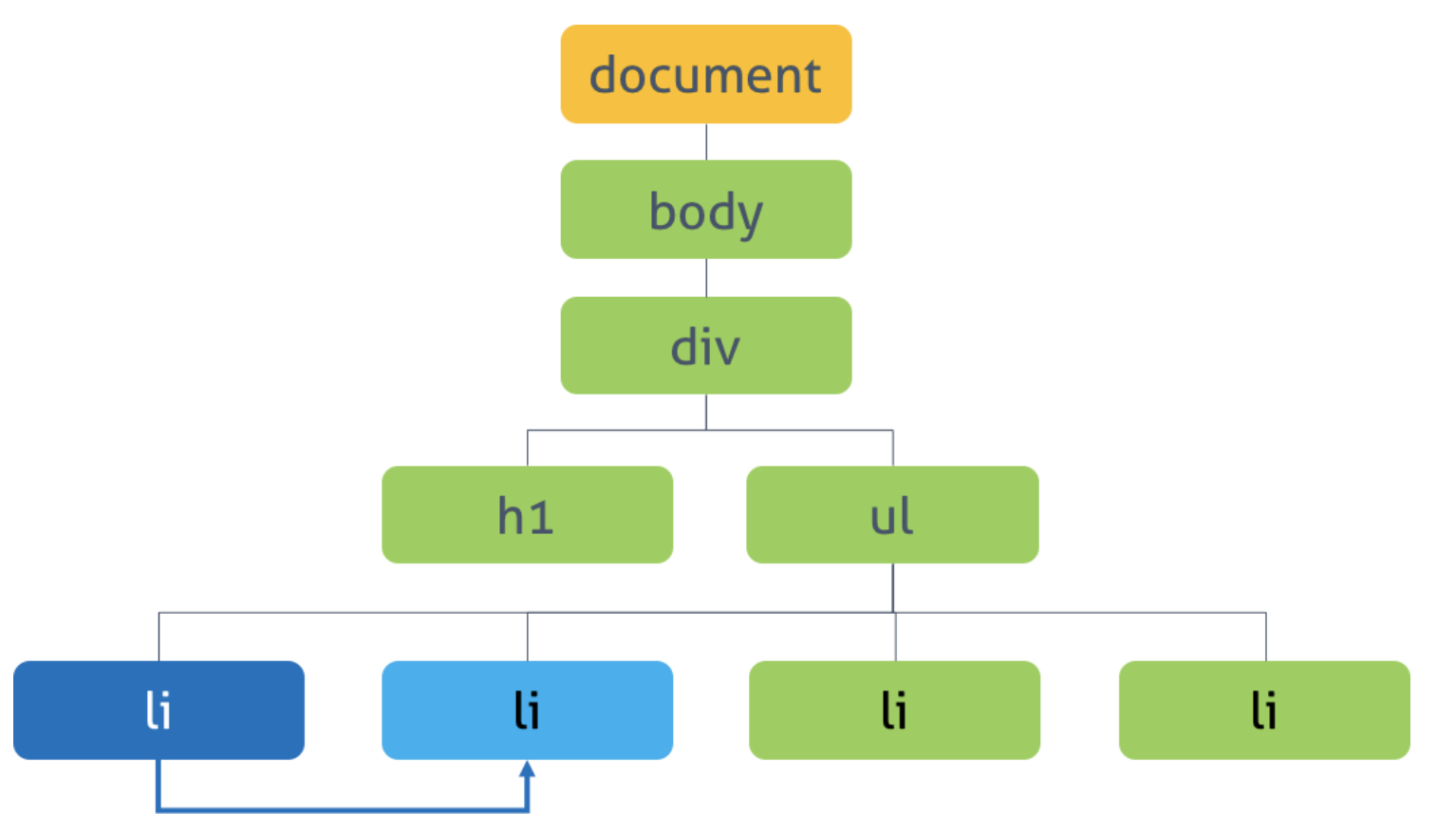
Dom이란?
Dom이란?
- Document Object Model의 약어로 객체를 문서 구조로 표현하는 방법으로 xml이나 html로 작성합니다.
- 이때 웹 브라우저는 dom을 활용하여 객체에 자바스크립트와 css를 적용합니다. dom은 트리 형태라 특정 노드를 찾거나 수정, 제거 원하는 곳에 삽입이 가능합니다.
Dom의 단점
Dom의 단점을 동적 ui에 취약하다는 점입니다. 하지만 이는 자바스크립트로 구현이 가능합니다. 하지만 이렇게 큰 규모의 어플리케이션(수천 수만개의 dom이 있다면) 엄청나게 느려질 것입니다.
-> Dom 자체는 빠르지만 Dom에 변화가 발생한다면 css를 다시 연산하고 레이아웃을 다시 구성하면 페이지를 리페인트하기 때문에 이러한 과정에서 DOM은 느리다고 할 수 있습니다.
Virtual Dom이란?
앞서 본 DOM은 추가적으로 조작을 할 때마다 엔진이 웹페이지를 완전히 새로 그리기 때문에 업데이트가 너무 잦으면 성능이 저하될 수 있습니다.
이런 문제를 해결하려면 DOM을 최소한으로 조작하여 작업을 처리하는 방식을 해야합니다.
즉, React는 변화된 DOM을 찾아 바뀐 DOM에 대한 Virtual DOM을 만들고 이를 실제 DOM에 적용시키는 식으로 구현이 되고 있습니다.
정리
1. 데이터를 업데이트하면 전체 UI를 Virtual Dom에 리렌더링한다.
2. 이전 Virtual Dom 에 있던 내용과 현재 내용 비교
3. 바뀐 부분만 실제 DOM에 적용한다.