🌈 구현 기간
기간:2022.09.11 ~ 2022.09.13🌈 배포
https://hwjs-portfolio.vercel.app/🌈 기능 추가
1. 내 소개 페이지 구현
2. 컨텐츠 내용 변경
📌 주요 기능
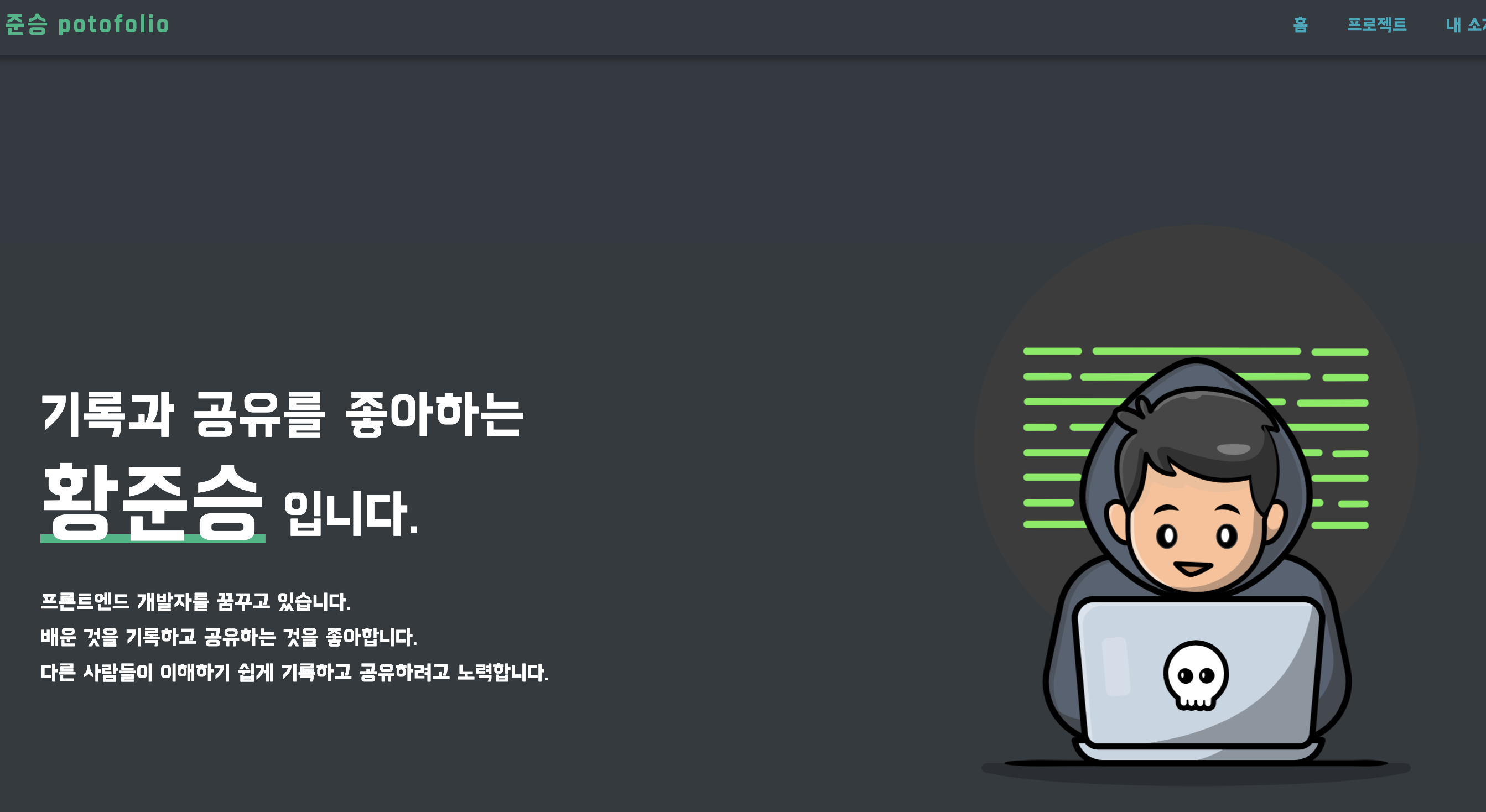
1. 내 소개 페이지

간단하게 작성한 텍스트를 내가 원하는 곳에 배치 시키면 된다.
구현하면서 했던 고민들
1. 컴포넌트 재사용성 고려
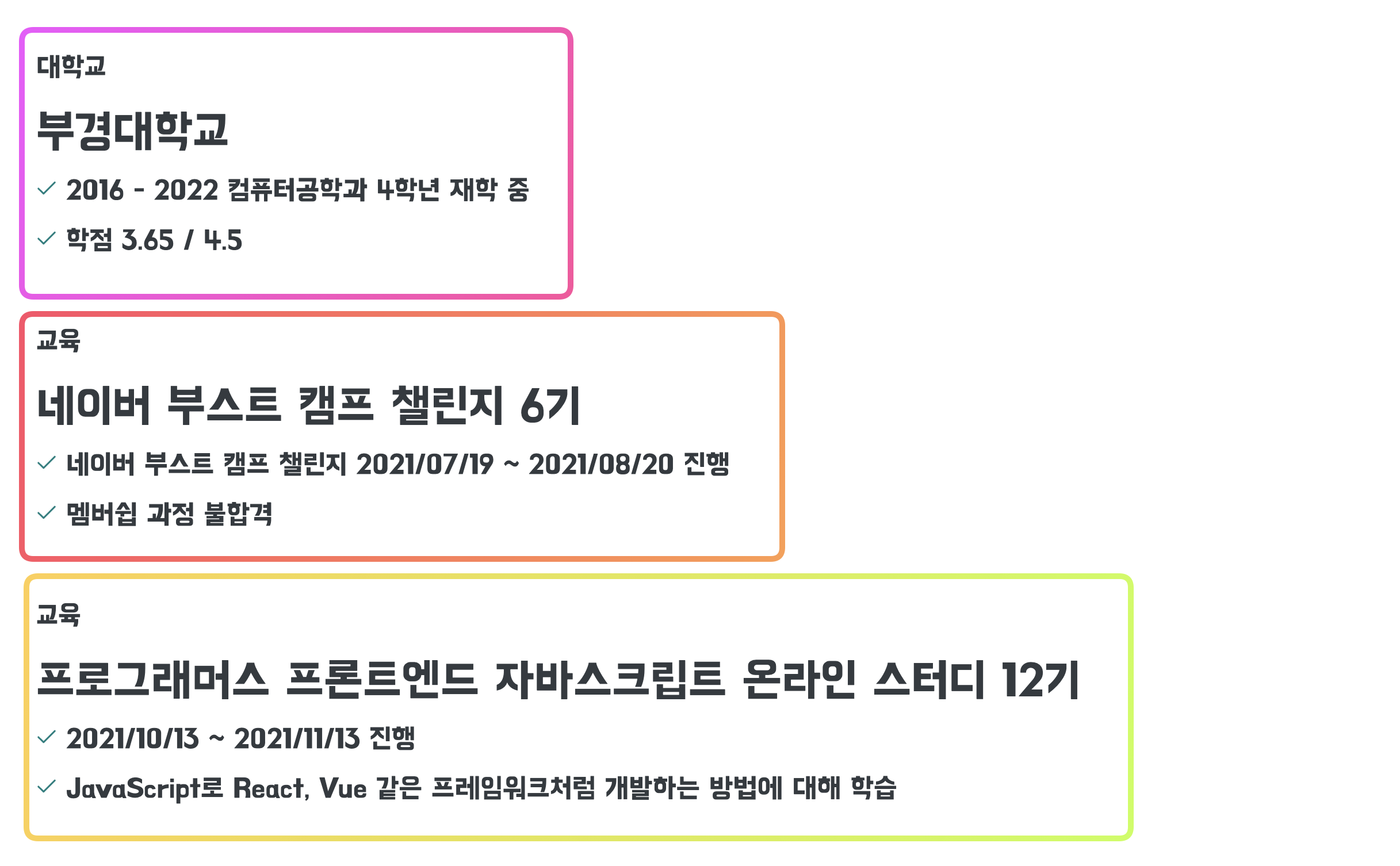
- 처음에는 위의 화면을 해당 텍스트를 단순하게 하나씩 css를 입혀서 디자인하였다.
- 하지만 아래 그림처럼 반복되는 컴포넌트가 있어 이를 어떻게 효율적으로 코드를 작성할지 고민하였다.
해결
텍스트에 해당하는 내용을 전역 상태 라이브러리를 저장, 적합한 key에 해당하는 내용을
해당 스타일을 부여하여 레이아웃을 구현하였다.
- 전역 상태 라이브러리 코드
export const eduState = atom<EduType []>({
key: `eduState${v1()}`,
default: [
{
id: `부경대학교${v1()}`,
type: '대학교',
title: '부경대학교',
explains: [
'2016 - 2022 컴퓨터공학과 4학년 재학 중',
'학점 3.65 / 4.5',
],
},
{
id: `네이버${v1()}`,
type: '교육',
title: '네이버 부스트 캠프 챌린지 6기',
explains: [
'네이버 부스트 캠프 챌린지 2021/07/19 ~ 2021/08/20 진행',
'멤버쉽 과정 불합격',
],
},
{
id: `프로그래머스${v1()}`,
type: '교육',
title: '프로그래머스 프론트엔드 자바스크립트 온라인 스터디 12기',
explains: [
'2021/10/13 ~ 2021/11/13 진행',
'JavaScript로 React, Vue 같은 프레임워크처럼 개발하는 방법에 대해 학습',
],
},
],
});- 레이아웃 구현
const Education: React.FC = () => {
const edus = useRecoilValue<EduType []>(eduState);
return (
<EducationContainer>
<ResumeHeader name="Education" />
<EducationContent>
{
edus.map((edu) => {
return (
<li key={edu.id}>
<EducationType>{edu.type}</EducationType>
<EducationTitle>{edu.title}</EducationTitle>
{
edu.explains.map((explain) => {
return <EducationExplain key={explain}>{explain}</EducationExplain>;
})
}
</li>
);
})
}
</EducationContent>
</EducationContainer>
);
};
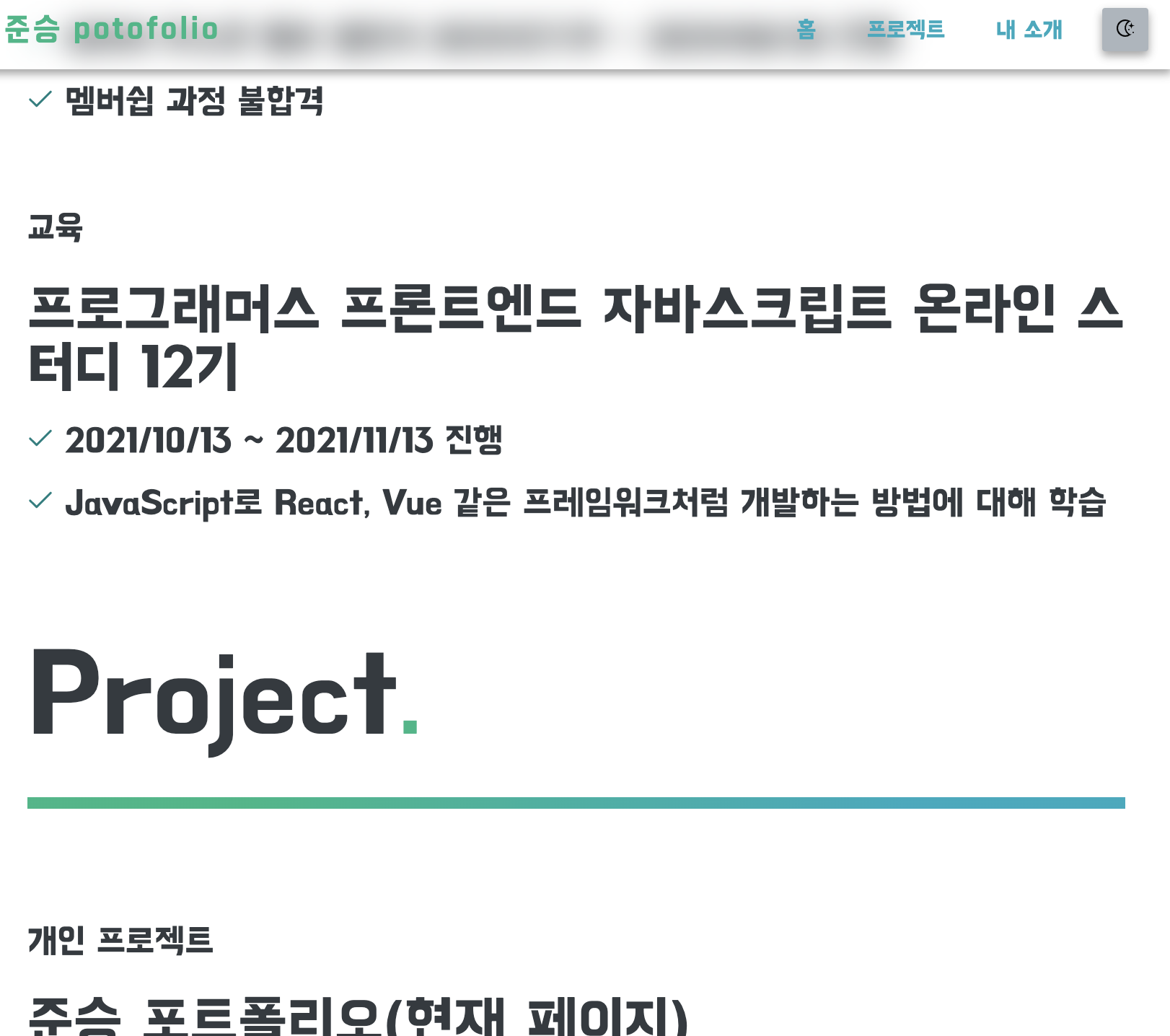
2. 에러 : 스크롤되는 페이지 구현 시 Header, Footer 충돌 문제
스크롤 페이지 구현 시 Footer는 컨텐츠와 겹쳐서 컨텐츠 내용이 보여지지 않고
Header는 스크롤 시 컨텐츠 내용가 겹쳐 보이는 효과가 나타났다.
해결
기존 Footer의 경우 position: fixed로 두어 설정하였으며 따라서 다음과 같은 에러가 발생하였습니다. 아래의 링크를 참조하여 해결하였습니다.
Header의 경우 header 컴포넌트와 컨텐츠 내용을 명확하게 분리되게 보이게 하기 위해 css의backdrop-filter 속성을 사용하였습니다.