
Ajax
- JavaScript의 비동기 구조와 XML 객체를 활용해 비동기적으로 서버와 통신하여 웹 페이지의 일부분만을 업데이트하는 웹 개발 기술
Ajax를 활용한 클라이언트 서버 간 동작
- 클라이언트 / 서버(Django)
- 이벤트 발생 -> XHR 객체 생성 및 요청 -> Ajax 요청 처리 -> 응답 데이터 생성 -> JSON 데이터 응답 -> 응답 데이터를 활용해 DOM 조작(웹 페이지의 일부분 만을 다시 로딩)
사전준비
$ python manage.py loaddata users.json articles.jsonAjax with follow
1. 프로필 페이지에 axios CDN 작성
// accounts/profile.html
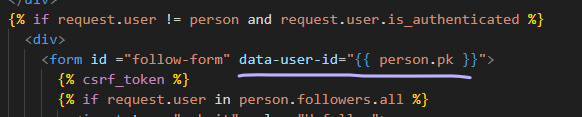
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>2. form 요소 선택을 위해 id 속성 지정 및 선택
| action과 method 속성은 삭제(요청은 axios 로 대체되기 때문) |
|---|
 |
 |
3. form 요소에 이벤트 핸들러 작성 및 submit 이벤트의 기본 동작 취소

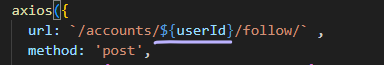
4. axios 요청 작성
- url에 작성할 user pk는 어떻게 작성해야 할까?
- csrftoken은 어떻게 보내야 할까?

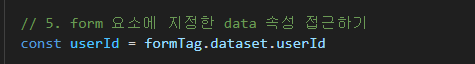
| url에 작성할 user pk 가져오기(HTML => JavaScript) |
|---|
 |
 |
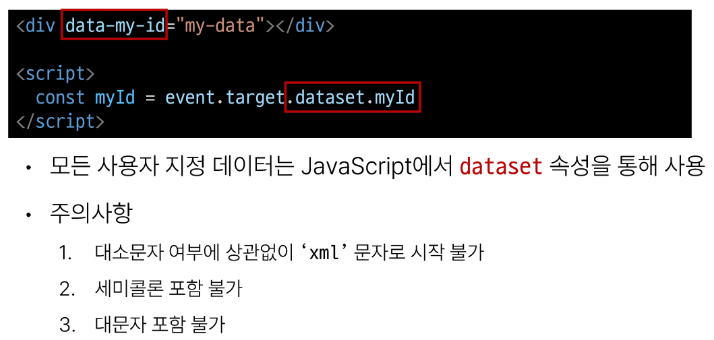
'data-*' 속성
- 사용자 지정 데이터 특성을 만들어 임의의 데이터를 HTML 과 DOM 사이에서 교환 할 수 있는 방법
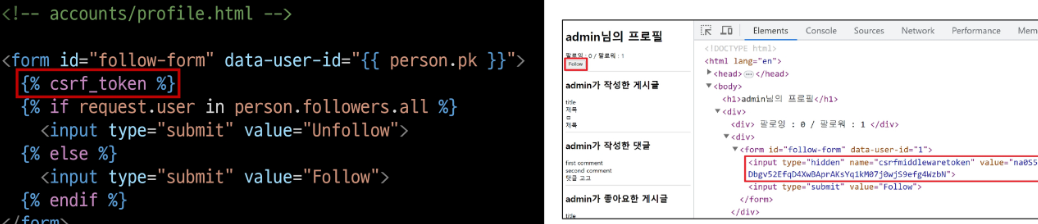
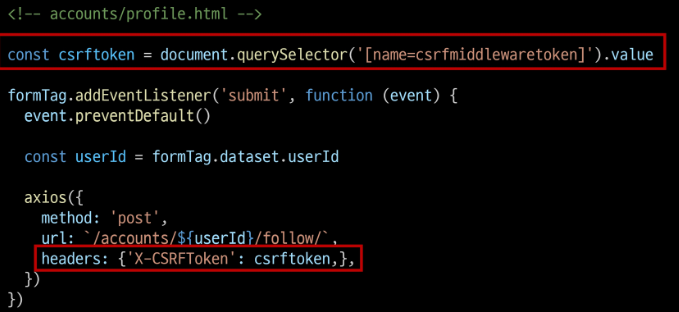
문서상 hidden 타입으로 존재하는 csrf 데이터를 이제는 axios 로 전송해야 함

csrf 값을 가진 input 요소를 직접 선택 후 axios 작성하기

-
팔로우 버튼을 토글하기 위해서는 현재 상태가 팔로우인지 언팔로우인지 상태 확인 필요
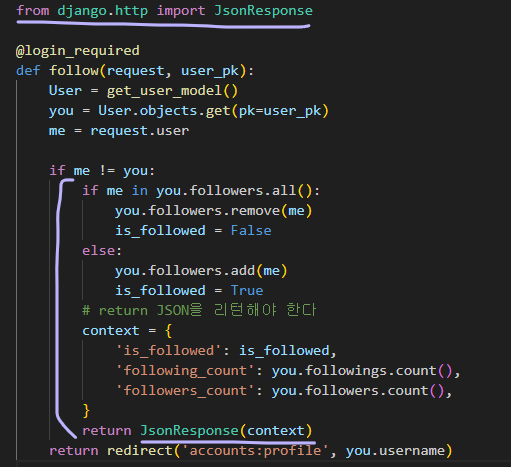
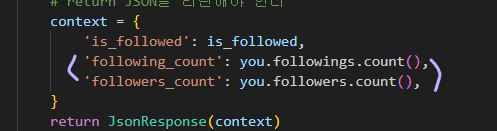
Django의 view 함수에서 팔로우 여부를 파악할 수 있는 변수를 추가로 생성해 JSON 타입으로 응답하기
| 팔로우 상태 여부를 JavaScript에게 전달할 데이터 작성 |
|---|
| 응답은 더이상 HTML 문서가 아닌 JSON 데이터로 응답 |
 |
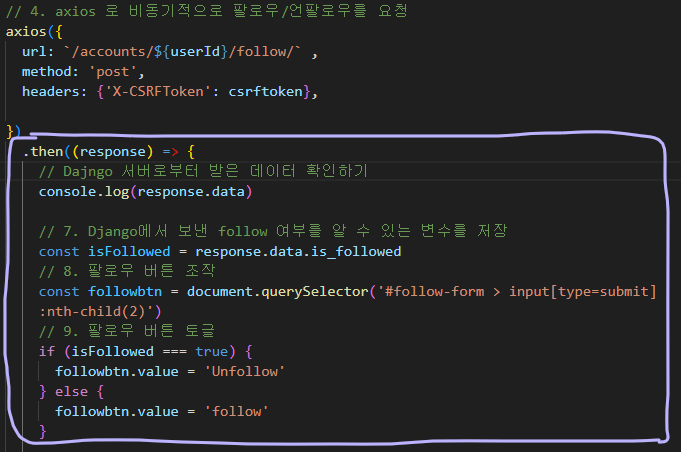
팔로우 요청 후 Django 서버로부터 받은 데이터 확인하기
| 응답 데이터 is_followed 에 따라 팔로우 버튼을 토글하기 |
|---|
 |
- 클라이언트와 서버 간 XHR 객체가 주고 받는 것을 확인하기
'팔로잉 수와 팔로워 수 비동기 적용'
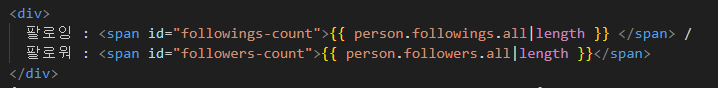
- 해당 요소를 선택할 수 있도록 span 태그와 id 속성 작성

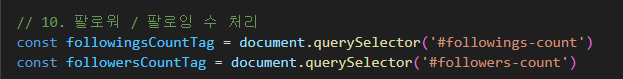
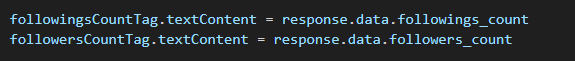
각 span 태그를 선택

Django view 함수에서 팔로워, 팔로잉 인원 수 연산을 진행하여 결과를 응답으로 전달

- 응답 데이터의 연산 결과를 각 태그의 인원 수 값 변경에 적용

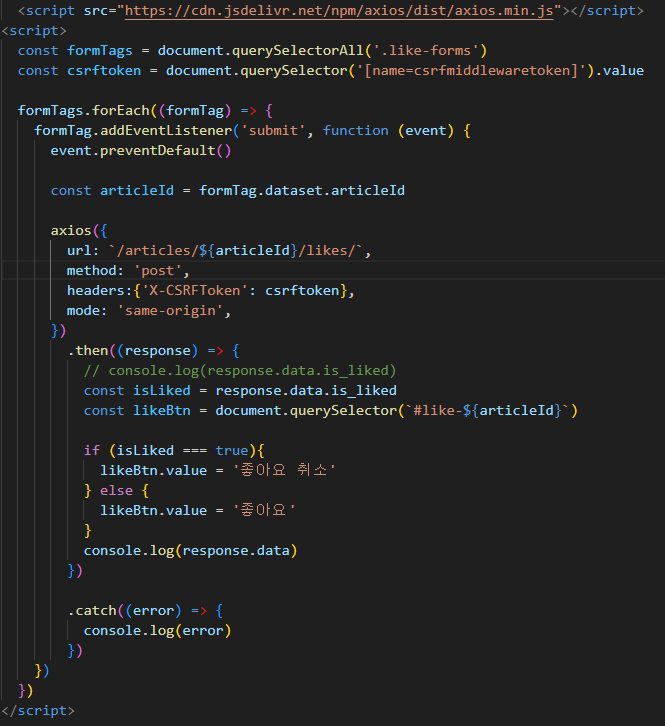
Ajax with likes
- Ajax 적용은 팔로우와 모두 동일
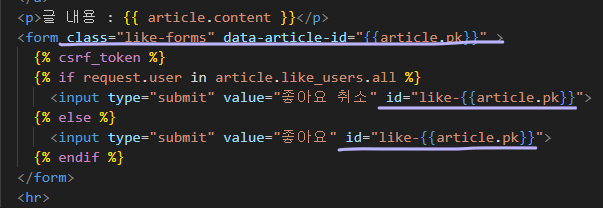
- but, 팔로우와 달리 좋아요 버튼이
한 페이지에 여러 개가 존재함
- forEach()
- querySelectorAll()
HTML 완성 부분

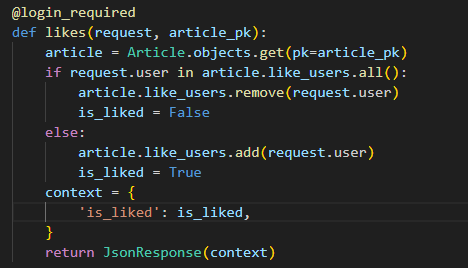
View 함수 완성 부분

JavaScript 완성 부분