
함수
- Fuction :
참조 자료형에 속하며 모든 함수는 Function object - 참조 자료형 = > 객체의 주소가 저장되는 자료형(가변, 주소가 복사)
함수 구조
- 함수의 이름 / 함수의 매개변수 / 함수의 body를 구성하는 statement
- return 값이 없다면 undefined를 반환
함수 정의 2가지 방법
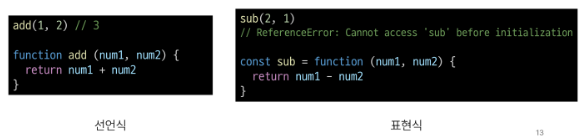
- 선언식(function declaration)
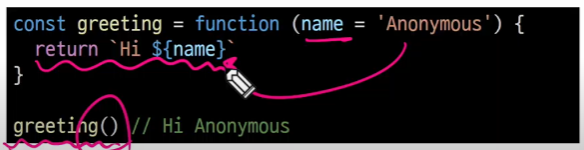
- 표현식(function expression)
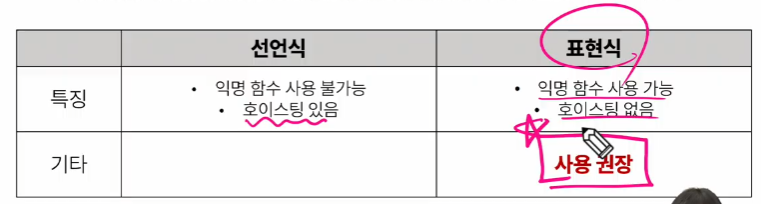
함수 표현식 특징
- 함수 이름이 없는 '익명 함수'를 사용할 수 있음
- 선언식과 달리 표현식으로 정의한 함수는 호이스팅 되지 않으므로 함수를 정의하기 전에 먼저 사용할 수 없음
함수 선언식과 표현식 종합

매개변수 정의 방법
1. 기본 함수 매개변수
- 값이 없거나 undefined가 전달될 경우 이름 붙은 매개변수를 기본값으로 초기화

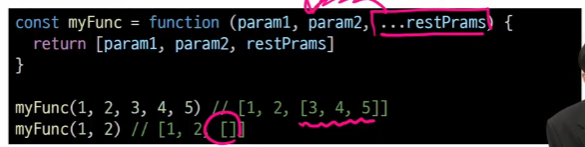
2. 나머지 매개변수
- 가변인자(파이썬)
- 임의의 수의 인자를 '배열'로 허용하여 가변 인자를 나타내는 방법
- 작성 규칙
- 함수 정의 시 나머지 매개변수 하나만 작성할 수 있음
- 나머지 매개변수는 함수 정의에서 매개변수 마지막에 위치해야 함

매개변수와 인자의 개수 불일치
- 매개변수 개수 > 인자 개수 : 누락된 인자는 undefined로 할당
- 매개변수 개수 < 인자 개수 : 초과 입력한 인자는 사용하지 않음
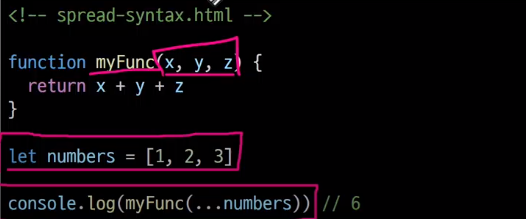
Spread syntax '...'
... - 전개 구문
- 배열이나 문자열과 같이 반복 가능한 항목들을 펼치는 것(확장, 전개)
- 전개 대상에 따라 역할이 다름
- 배열이나 객체의 요소를 개별적인 값으로 분리하거나 다른 배열이나 객체의 요소를 현재 배열이나 객체에 추가하는 등
-
함수와의 사용
1_1. 함수 호출 시 인자 확장 - 언패킹
- 요소 1,2,3을 각자의 위치에 맞춰서 풀어낸 것

1_2. 나머지 매개변수 (압축) - 패킹

-
객체와의 사용(객체 파트에서 진행)
-
배열과의 활용(배열 파트에서 진행)
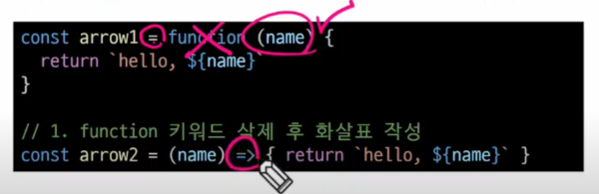
화살표 함수
- 함수 표현식의 간결한 표현법
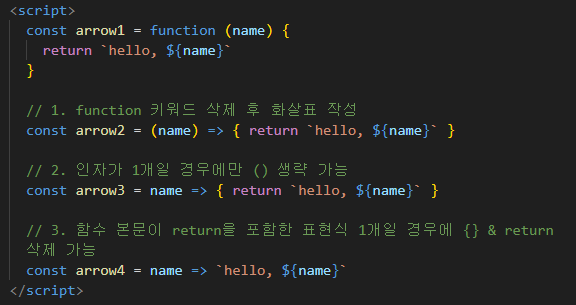
- function 키워드 제거 후 매개변수와 중괄호 사이에 화살표 작성

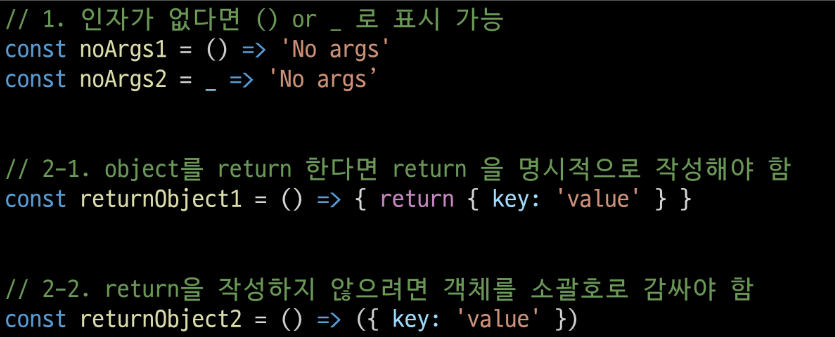
- 함수의 매개변수가 하나 뿐이라면, 매개변수의 '()' 제거 가능 (단, 생략하지 않는 것을 권장)
- 함수 본문의 표현식이 한 줄이라면, '{}'와 'return' 제거 가능

화살표 함수 심화
객체
Object
- 키로 구분된 데이터 집합을 저장하는 자료형(data collection)
객체 구조 및 속성
객체 구조
- 중괄호를 이용해 작성
- 중괄호 안에는 key:value 쌍으로 구성된 속성(property) 를 여러 개 작성 가능
- key는 문자형만 허용
- value 는 모든자료형 허용
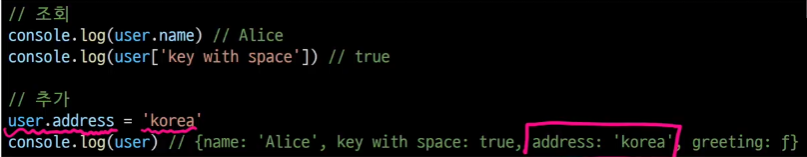
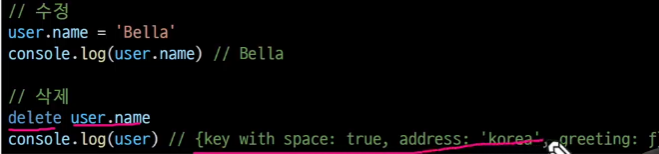
속성 참조
점('.', chaining operator)또는대괄호([])로 객체 요소 접근- key 이름에 띄어쓰기 같은 구분자가 있으면 대괄호 접근만 가능


'in' 연산자
- 속성이 객체에 존재하는지 여부를 확인
console.log('greeting' in user) // true
console.log('country' in user) // false객체와 함수
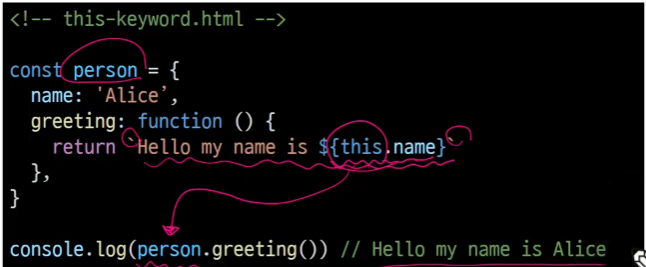
Method
: 객체 속성에 정의된 함수
- object.method() 방식으로 호출
- 메서드는 객체를 '행동'할 수 있게 함
- 'this' 키워드를 사용해 객체에 대한 특정한 작업을 수행할 수 있음
'this' keyword
- 함수나 메서드를 호출한 객체를 가리키는 키워드
-> 함수 내에서 객체의 속성 및 메서드에 접근하기 위해 사용

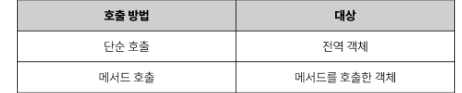
- JavaScript 에서 this는 함수를 '호출하는 방법'에 따라 가리키는 대상이 다름

- 단순 호출 시 this
- 가리키는 대상 => 전역 개체(document 위에 window있음)
- 메서드 호출 시 this
- 가리키는 대상 => 메서드를 호출한 객체
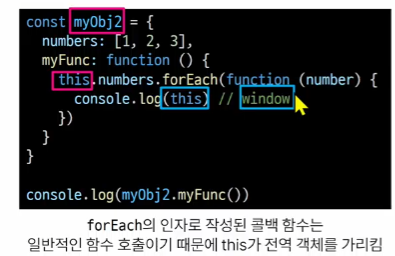
- 중첩된 함수에서의 this 문제점과 해결책
| 문제점 |
|---|
 |
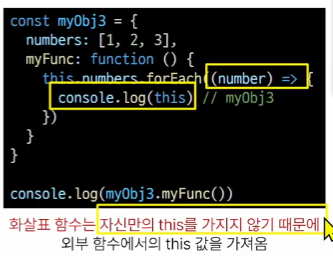
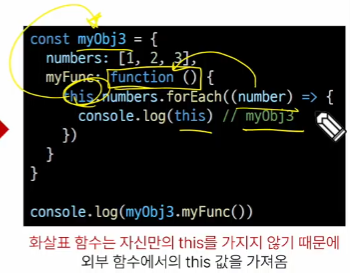
| 해결책 |
|---|
 |
 |
JavaScript 'this' 정리
- JavaScript에서 'this'는 '호출되는 방식(단순/메서드)'에 따라 결정되는 현재 객체를 나타냄
- JavaScript의 함수는 호출될 때 'this'를 암묵적으로 전달 받음
- Python의 self와 Java의 this가 선언 시 값이 이미 정해지는 것에 비해 JavaScript의 this는 함수가 호출되기 전까지 값이 할당되지 않고 호출 시에 결정됨 (동적 할당이라고 한다)
추가 객체 문법
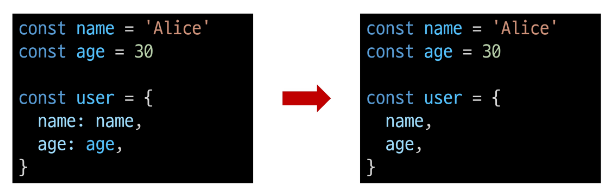
1. 단축 속성
- 키 이름과 값으로 쓰이는 변수의 이름이 같은 경우, 단축 구문을 사용할 수 있다.

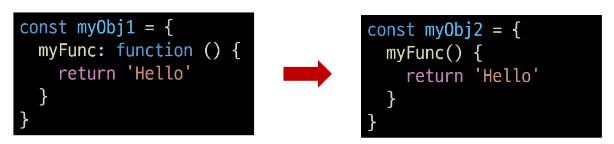
2. 단축 메서드
- 메서드 선언 시 function 키워드 생략 가능

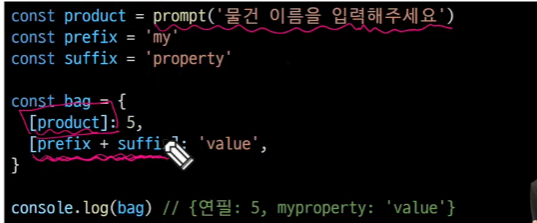
3. 계산된 속성(computed property name)
- 키가 대괄호([])로 둘러싸여 있는 속성
- 고정된 값이 아닌 변수 값을 사용할 수 있음

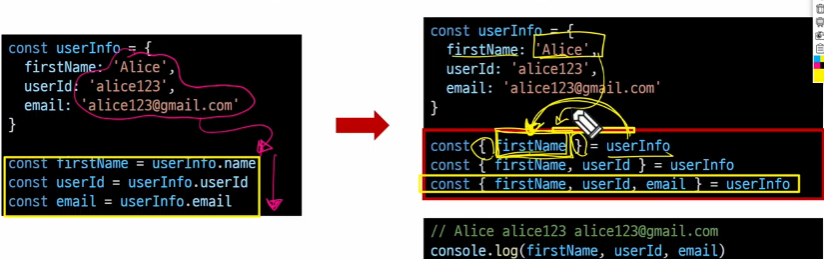
★ 4. 구조 분해 할당(destructing assignment) ★
-
배열 또는 객체를 분해하여 속성을 변수에 쉽게 할당할 수 있는 문법

-
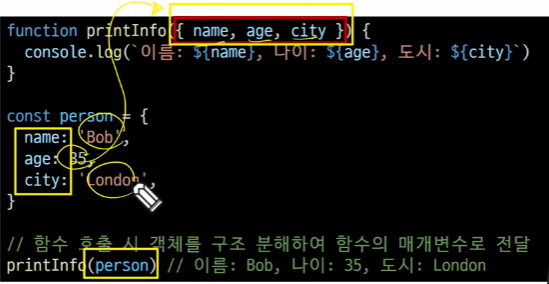
'함수의 매개변수'로 객체 구조 분해 할당 활용 가능

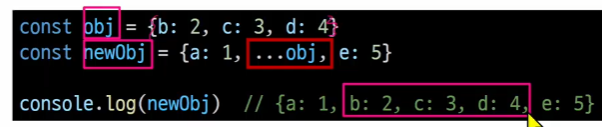
5. Object with '전개 구문'
- "객체
복사" : 객체 내부에서 객체 전개 - 얕은 복사에 활용 가능

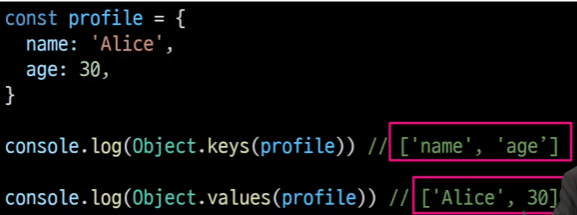
6. 유용한 객체 메서드
- Object.keys()
- Object.values()

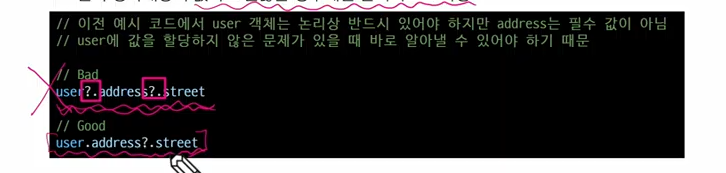
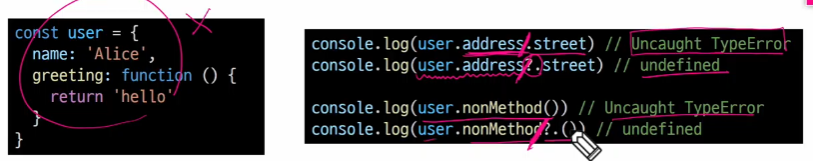
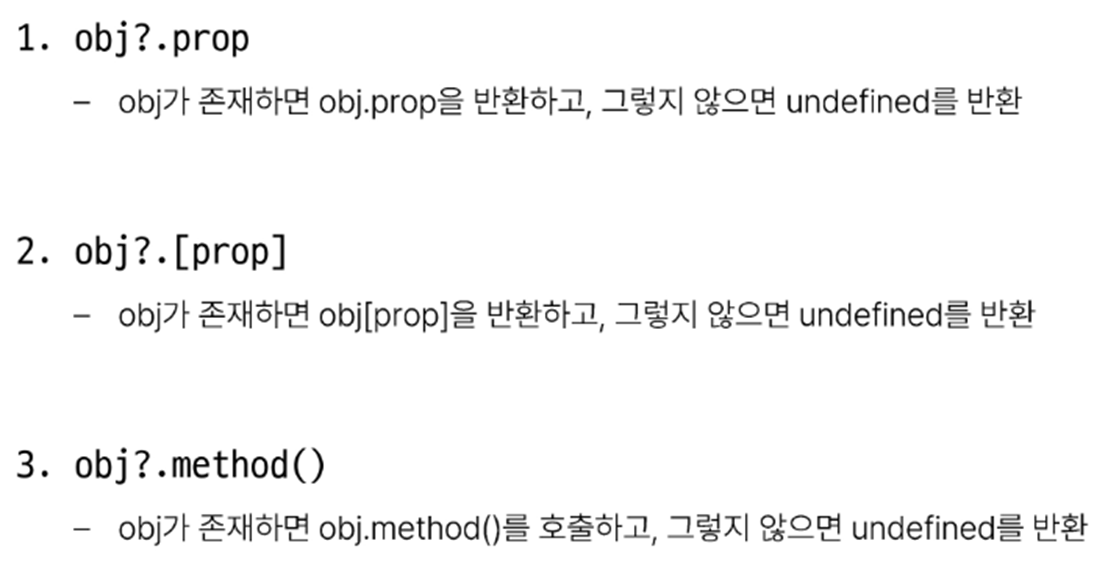
Optional chaining('?.')
- 속성이 없는
중첩 객체를 에러 없이 접근할 수 있음 - 만약 참조 대상이 null 또는 undefined라면 에러가 발생하는 것 대신 평가를 멈추고 undefined를 반환

- Optional chaining 이 없다면 '&&'연산자를 사용해야 함
장점
참조가 누락될 가능성이 있는 경우연결된 속성으로 접근할 때 더 짧고 간단한 표현식을 작성할 수 있음(에러 예방)- 어떤 속성이 필요한지에 대한 보증이 확실하지 않은 경우에 객체의 내용을 보다 편리하게 탐색 할 수 있음
주의사항
1. Optional chaining은 존재하지 않아도 괜찮은 대상에만 사용해야 함(남용X)
- 왼쪽 평가대상이 없어도 괜찮은 경우만 선택적으로 사용
2. Optional chaining 앞의 변수는 반드시 선언되어 있어야 함

JSON
- 'JavaScript Object Notation'
- Key-Value 형태로 이루어진 자료 표기법
- JavaScript의 Object와 유사한 구조를 가지고 있지만 JSON은 형식이 있는
'문자열' - JavaScript에서 JSON을 사용하기 위해서는 Object 자료형으로 변경해야 함
Object <-> JSON 변환하기
stringify
parse
new 연산자
- 사용자 정의 객체 타입을 생성
- 매개변수
1. constructor : 객체 인스턴스의 타입을 기술(명세)하는 함수- arguments : constructor와 함께 호출될 값 목록
new constructor [([arguments])]```
배열
Object
- 키로 구분된 데이터 집합을 저장하는 자료형 : 이제는 순서가 있는 collection이 필요
Array
- 순서가 있는 데이터 집합을 저장하는 자료 구조
배열구조
- 대괄호
[]를 이용해 작성 - length속성을 이용해 배열에 담긴 요소가 몇 개인지 알 수 있음
- 배열 요소 자료형 : 제약 없음
- 자바스크립트에는 음수 인덱스가 없다 !!
배열과 메서드
- push / pop : 배열 끝 요소를 추가 / 제거
- unshift / shift : 배열 앞 요소를 추가 / 제거
pop()
- 배열 끝 요소를 제거하고, 제거한 요소를 반환
push()
- 배열 끝에 요소를 추가
shift()
- 배열 앞 요소를 제거하고, 제거한 요소를 반환
unshift()
- 배열 앞에 요소를 추가
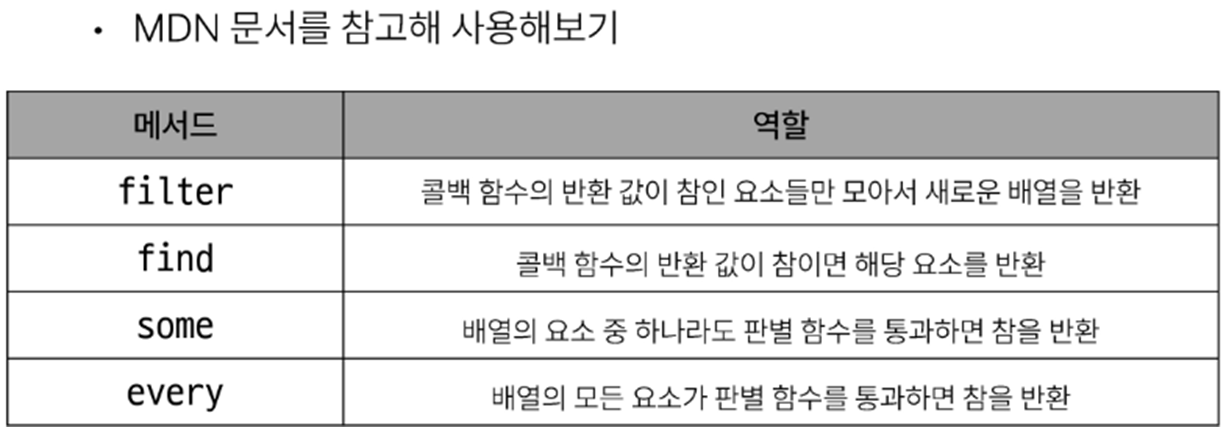
Array helper method ★★
- 배열을
순회하며특정 로직을 수행하는 메서드 - 메서드 호출 시 인자로 함수를 받는 것이 특징(콜백 함수)

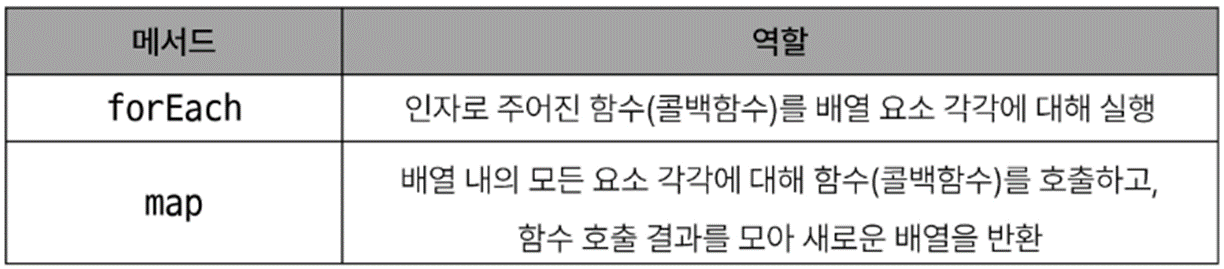
forEach()
- 인자로 주어진 함수 (콜백 함수)를 배열 요소 각각에 대해 실행
- 리턴이 없다. (undefined)
- 콜백 함수
arr.forEach(callback(item[,index[,array]]))3가지 매개변수로 구성
1. item : 처리할 배열의 요소
2. index : 처리할 배열 요소의 인덱스(선택 인자)
3. array : forEach를 호출한 배열(선택 인자)반환 값 : undefined
콜백 함수(Callback function)
- 다른 함수에 인자로 전달되는 함수
-> 외부 함수 내에서 호출되어 일종의 루틴이나 특정 작업을 진행 - 배열의 요소에다가 우리가 원하는 로직을 적용시킬때 사용한다.
map()
- 배열 내의 모든 요소 각각에 대해 함수(콜백함수)를 호출하고, 함수 호출 결과를 모아
새로운 배열을 반환- 반환이 있어서 리턴이 있다.
- length ?? <-여기 강의 다시보기->
arr.map(callback(item[,index[,array]]))
- item : 처리할 배열의 요소
- index : 처리할 배열 요소의 인덱스(선택 인자)
- array : map을 호출한 배열(선택 인자)
반환 값 : 배열의 각 요소에 대해 실행한 'callback의 결과를 모은 새로운 배열' -> 기본적으로 forEach 동작 원리와 같지만 forEach와 달리 새로운 배열을 반환함
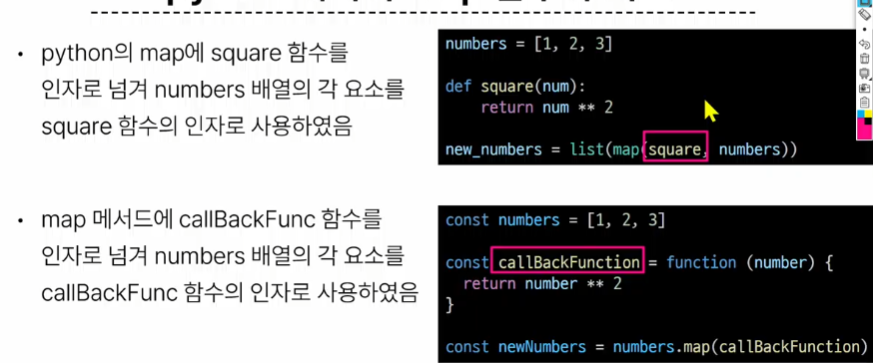
python에서의 map 함수와 비교

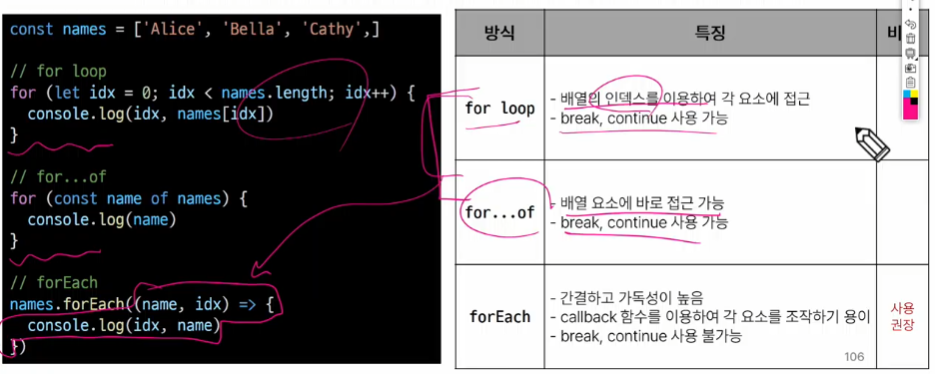
배열 순회 종합

- forEach에서 break, continue 사용 불가능
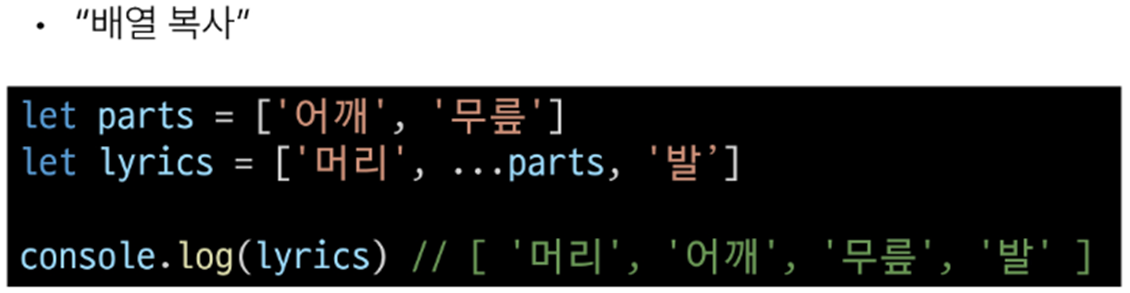
추가 배열 문법
1. Array with '전개구문'

2. Array Helper Methods