async와 await은 비동기처리를 하기위한 문법으로 비동기 처리 관련 문법중 가장 최근에 나온 문법입니다. 콜백 함수와 promise의 경우 가독성이 떨어집니다 하지만 async와 await을 사용할 경우 promise문법을 좀더 편리하고 보기 쉽게 사용할 수 있습니다.
async
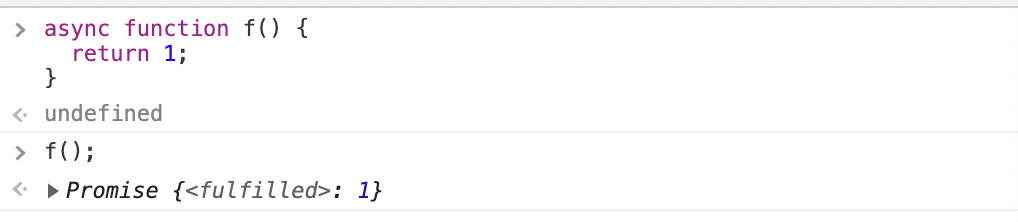
async는 함수앞에 위치하며, async가 앞에 오는 함수는 항상 promise를 반환합니다. promise가 아닌 값을 반환하더라도 promise가 반환되도록 합니다.

위 처럼 함수가 promise가 아닌 값을 반환하더라도 이행상태의 promise로 값을 감싸 반환합니다.
await
await은 async함수 안에서만 동작합니다. Javascript는 await 이라는 키워드를 만날경우 promise의 처리가 완료 될때까지 다음 코드를 실행하지 않고 기다립니다. Javascript는 기본적으로 함수를 실행한 뒤 값을 돌려받을때까지 기다리지 않고 바로 다음 코드를 실행합니다. 하지만 await을 만나게 될 경우 그 줄에서 멈추어 promise의 처리가 완료될때 까지 기다린뒤 다음 코드를 실행합니다.
