본 포스팅은 도저히 이해가 안가는 로컬스토리지와 세션스토리지에 대해 내가 알아먹기 쉽도록 정리하는 글이다. 이번 정리로 인해 제발 이해하자!!
Storage ?
로컬스토리지는 쉽게 말해 브라우저내에 어떠한 데이터를 올려놓을 때 브라우저 세션간에 공유를 위해 저장하는 저장소이다.
localStorage 와 sessionStorage로 나뉜다
localStorage
방문기록 삭제하는 것처럼 직접 삭제하기 전까진 기한 만료가 없어 사라지지 않는다.
sessionStorage
데이터를 저장한 해당 탭을 닫음과 동시에 데이터가 삭제된다.
간단정리
- 스토리지에 저장한 자료는 페이지 프로토콜별로 구분된다고 한다.
(http로 방문한 페이지에서 저장된 데이터와https로 방문한 페이지에서 저장된 데이터는 각각다른 스토리지에저장된다) - 키와 값으로 이루어져있어서 객체형태와 비슷하다.
- 항상 문자열(string)타입으로 저장된다(만약 정수로 키를 입력하여도 자동으로 문자열로 변경된다)
MDN에서 정의하는
값현재 출처의 로컬 저장 공간에 접근할 수 잇는 Storage 객체
출처 : 지금 내가 접속하고있는 사이트 도메인을 말한다.
Storage : 단순한 key와 value로 되어있는 저장소로 객체와 비슷하다.
Storage.setItem()
// 키와 값을 추가하는 방법
// 여기서 키는 'myCat' 이고 값은 'Tom'이다.
// 첫번째 인자 : key, 두번쨰 인자 : value
localStorage.setItem('myCat', 'Tom');Storage.getItem()
// 키와 값을 불러오는 방법
// 로컬스토리지는 객체 형
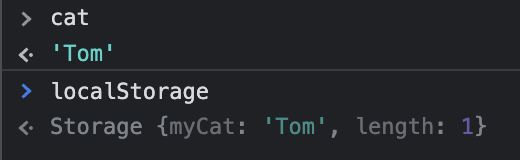
const cat = localStorage.getItem('myCat');위의 예제를 콘솔에 작성해본 결과
localStorage에 객체형태(Storage)로 키와 값이 저장된것을 알 수 있으며,
const로 선언한 'cat'을 입력했을 때 값인 'Tom'이 나오는 것을 알 수 있다.
Storage.removeItem()
// 키와 값을 삭제하는 방법
// getItem과 마찬가지로 키만 입력해준다
localStorage.removeItem('myCat');Storage.clear()
// 로컬스토리지에 저장된 모든 데이터 제거
localStorage.clear();