이슈 :
Tanstack 쿼리를 사용하는데 페이지를 새로고침하거나 뒤로가기했다 돌아오면 데이터가 불러와지지 않았다.
const getMate = useQuery(
{
queryKey: ["mate"],
queryFn: () => getMateEditForm(uid),
},
{ staleTime: 1000 * 6 * 10 }
);처음 코드를 보면 mate쿼리키를 이용해 등록된 firebase함수를 불러와줄 때 uid를 넘겨만 주고 쿼리 키로 설정해 주지 않았다.
해결
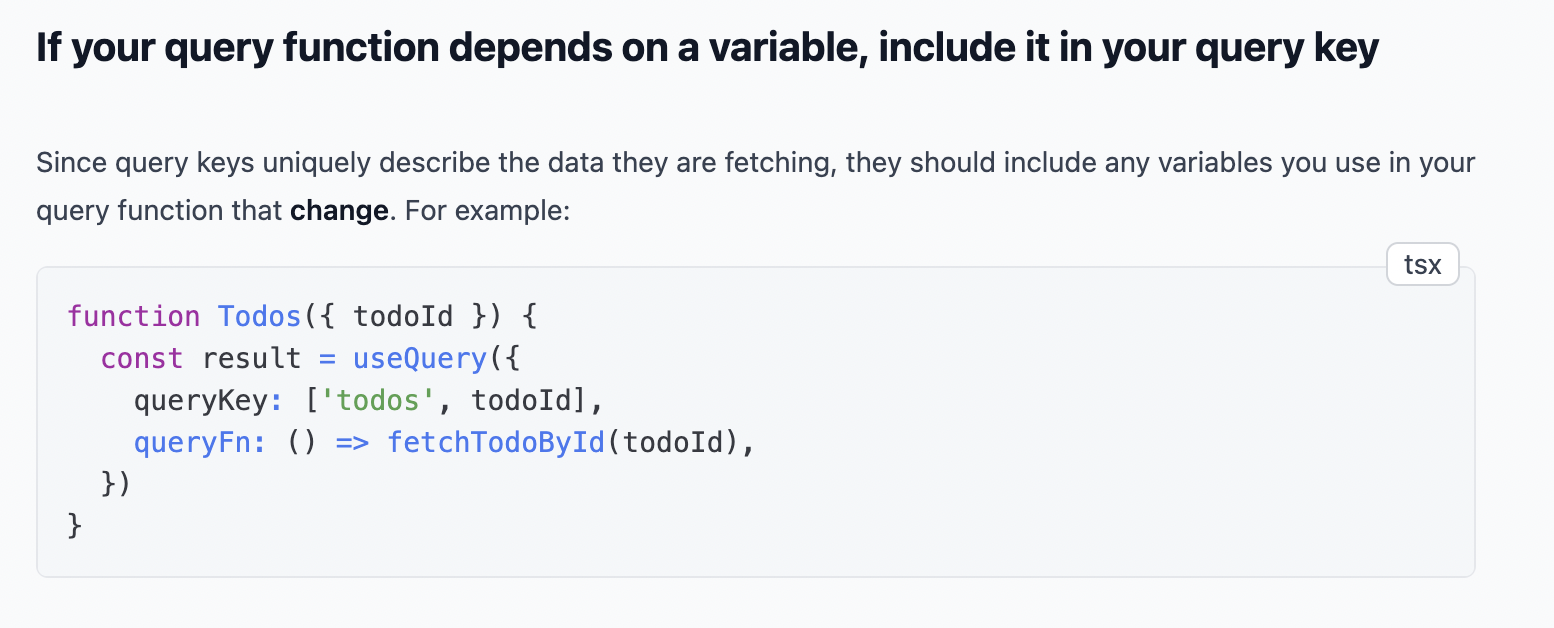
✅ Query Keys

Fetching된 쿼리키들이 동일하지않게 나타난다면
다른 범위의 당신이 사용하고 있는 '변화되는'다른 키들을 포함해야 합니다.
const getMate = useQuery(
{
queryKey: ["mate", uid],
queryFn: () => getMateEditForm(uid),
},
{ staleTime: 1000 * 6 * 10 }
);쿼리키에 uid(변화되는 내가 사용하는 키)를 넣어주니 다시 동작한다.
