
눈이 진짜 많이 온다!
(흔한 한국 FE 지망생의 작업환경)

강의를 들으며 리액트를 다시 공부하고있는데
진도만 나가다보니까 이게 정말 내 실력인가?하는 의구심이 들어
오늘은 아무도움도 받지않고(물론 구글링만..!)
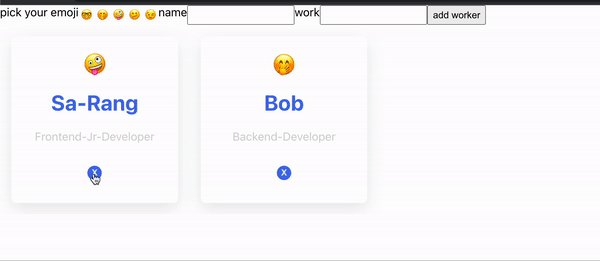
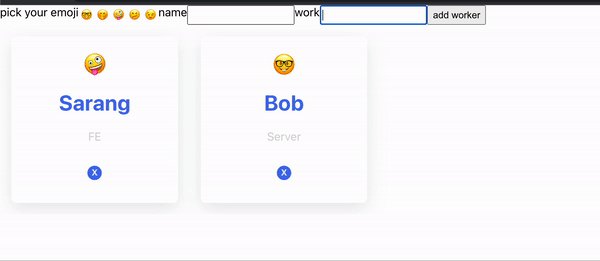
간단한 직원 소개페이지를 만들어 봤다.
아직 css는 거의 하지 않은 상태임을 감안하고 봐주시길..

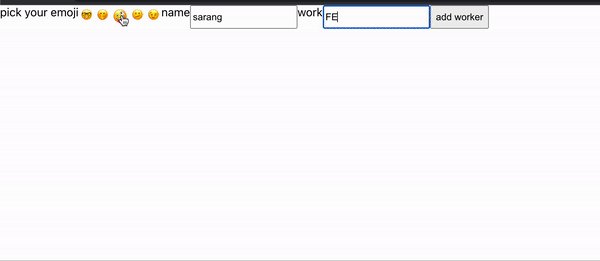
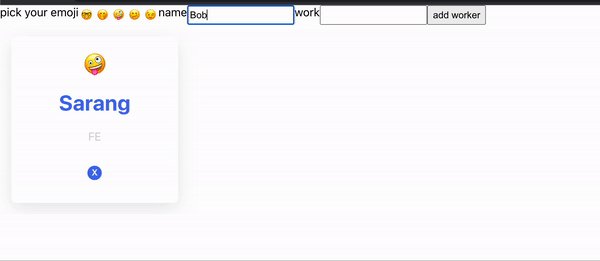
이모티콘을 누르고 이름과 직함을 넣으면 완성!
간단하지만 리액트 기본을 알고있는지 확인할 수 있는
좋은 경험이었다.
아쉬운점
이정도 구현했는데 아침 9시 30분부터 오후 1시 30분까지 4시간 소요됐다.
좀더 빠르게 구현 할 수 있도록 연습할것..!
이번에는 component를 사용해 prop으로 전달하고
callback으로 데이터를 다시 돌려받는 로직을 최대한 사용했다.
이번 공부의 성과
1. 리액트에서 헷갈리는지 js에서 헷갈리는지 알 수 있게 되었다.
2. 객체를 확실하게 사용할 수 있다.
3. prop으로 전달받은 데이터들을 정확하게 보여 줄 수 있다.
4. useState의 사용법을 정확하게 익혔다.
리액트의 완전기본은 다졌으니
useImmer, contextAPI, reducer들을 익혀야겠다!
그리고 다음주에는 API,네트워크에 대해 좀더 공부하고싶다.
기술인터뷰 공부도 꾸준히 할것!
