
다음과정
랜덤색상 추천과 메인,서브컬러를 동시에 추천하려고 했는데
생각해보니 랜덤색상을 메인으로 두고
동시에 서브컬러를 함께 추천하는 로직을 짜보기로 한다.
최대한 뽑아낸 코드에서 정 반대되는 색깔을 추출하고 싶다.
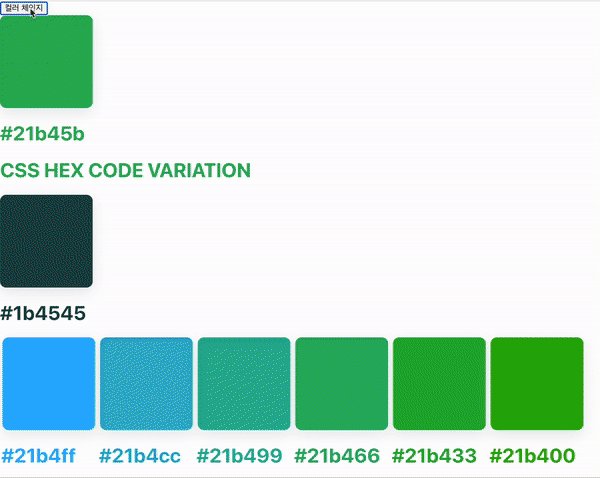
처음에는 랜덤컬러로 뽑아낸 배열의 0,1번째 색상을 조합해 봤다.
const recommendColor =
resultDigit.slice(0, 2).join("") +
resultDigit.slice(0, 2).join("") +
resultDigit.slice(0, 2).join("");
setRecommendColor(recommendColor);
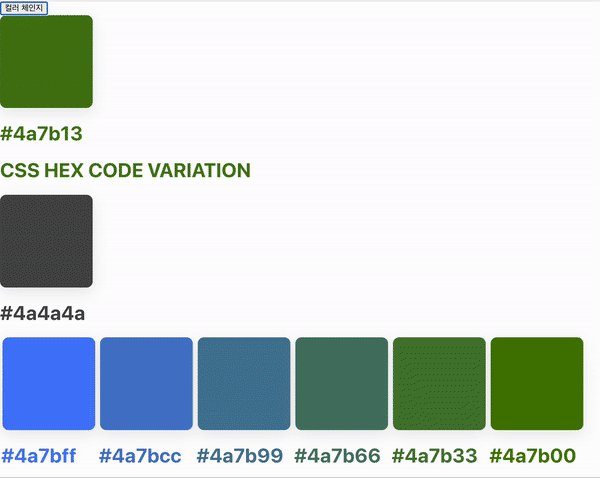
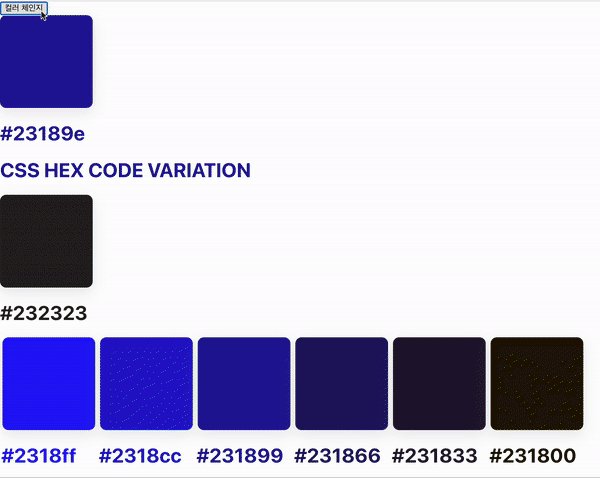
결과는 무채색만 나온다는것..!
hex컬러 조합은 [a,b,c,d,e,f]라고 할 때
ab, cd, ef로 r,g,b컬러가 나뉜다.
원하는 색상을 얻으려면 중간의 코드를 교차해야 한다.
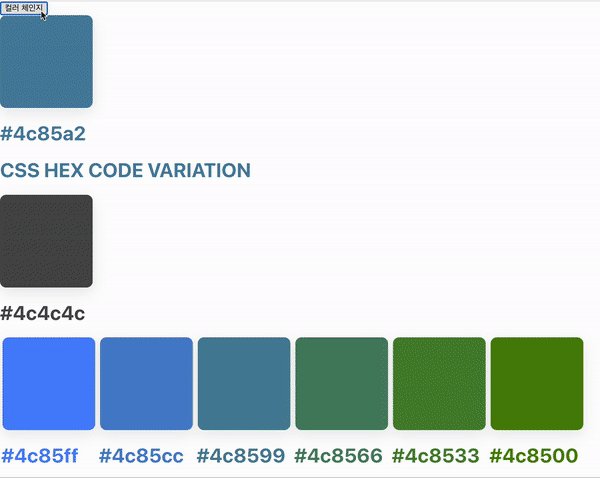
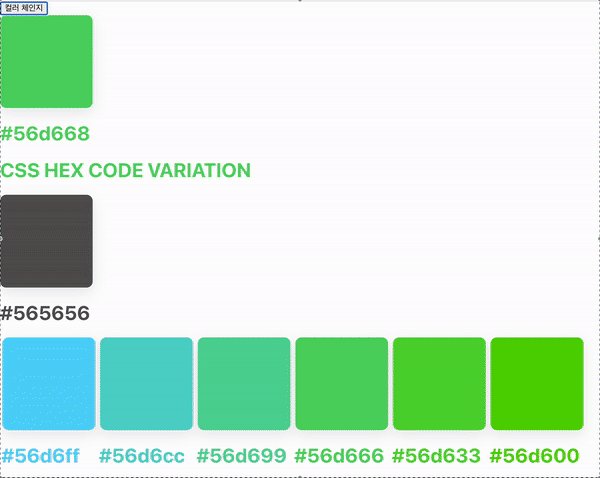
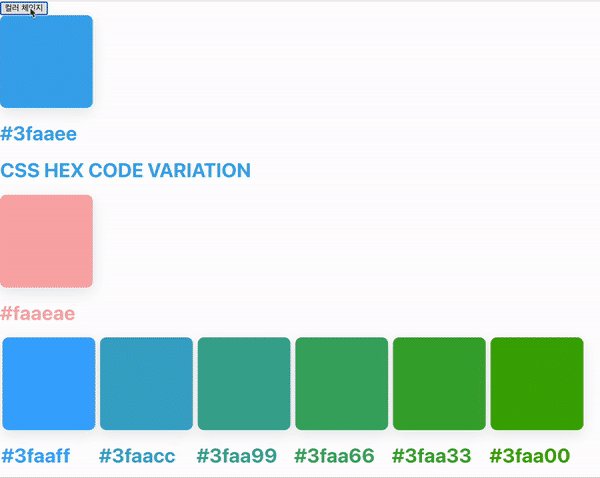
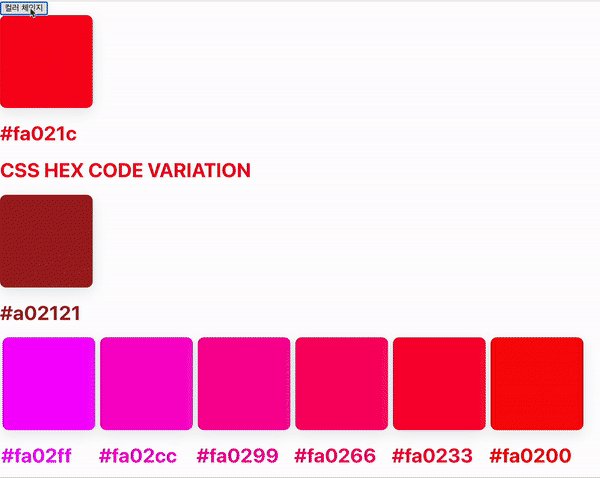
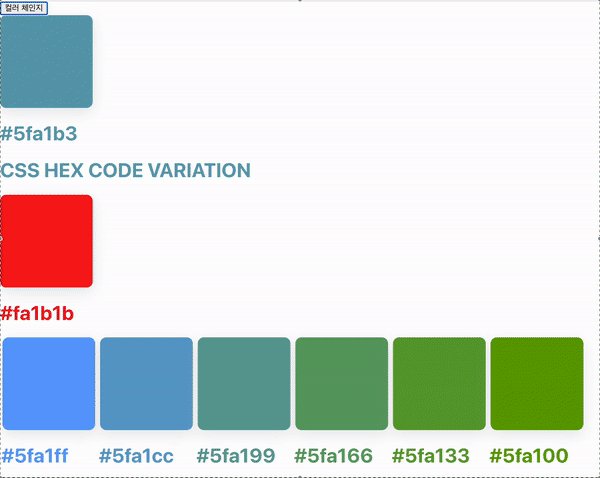
bc,de,de로 색상 조합을 만들어 봤다.
const recommendColor =
resultDigit.slice(1, 3).join("") +
resultDigit.slice(3, 5).join("") +
resultDigit.slice(3, 5).join("");
setRecommendColor(recommendColor);
오 예상대로 정반대의 색이 잘 추출되고 있다!
맘에들어어~~🤓
앞으로 만들 예정의 기능들
히스토리 기능
마음에 드는 색이 나왔을때 놓치면 아까우니까🥹
저장할 수 있는 기능을 만들어보자
검색기능
히스토리에 추가된 색의 바리에이션을 클릭하면
다시 볼 수 있는 기능
카피기능
추출한 색을 카피할 수 있게 해보자!
Clipboard API
Clipboard API는 클립보드 명령(잘라내기, 복사, 붙여넣기)에 응답하거나 시스템 클립보드에 비동기적으로 접근하고 쓸 수 있는 기능을 제공합니다.
