
이 포스트는 우아한테크
https://www.youtube.com/watch?v=ZFlnrGgdekI
https://www.youtube.com/watch?v=YuqB8D6eCKE
https://www.youtube.com/watch?v=TXzwuaXQN2U
들을 보고 정리한 포스팅입니다.
웹 개발의 초창기 ( MPA ? )
웹이 처음 등장 했을 시기 웹은 텍스트 중심의 단순 문서였다.
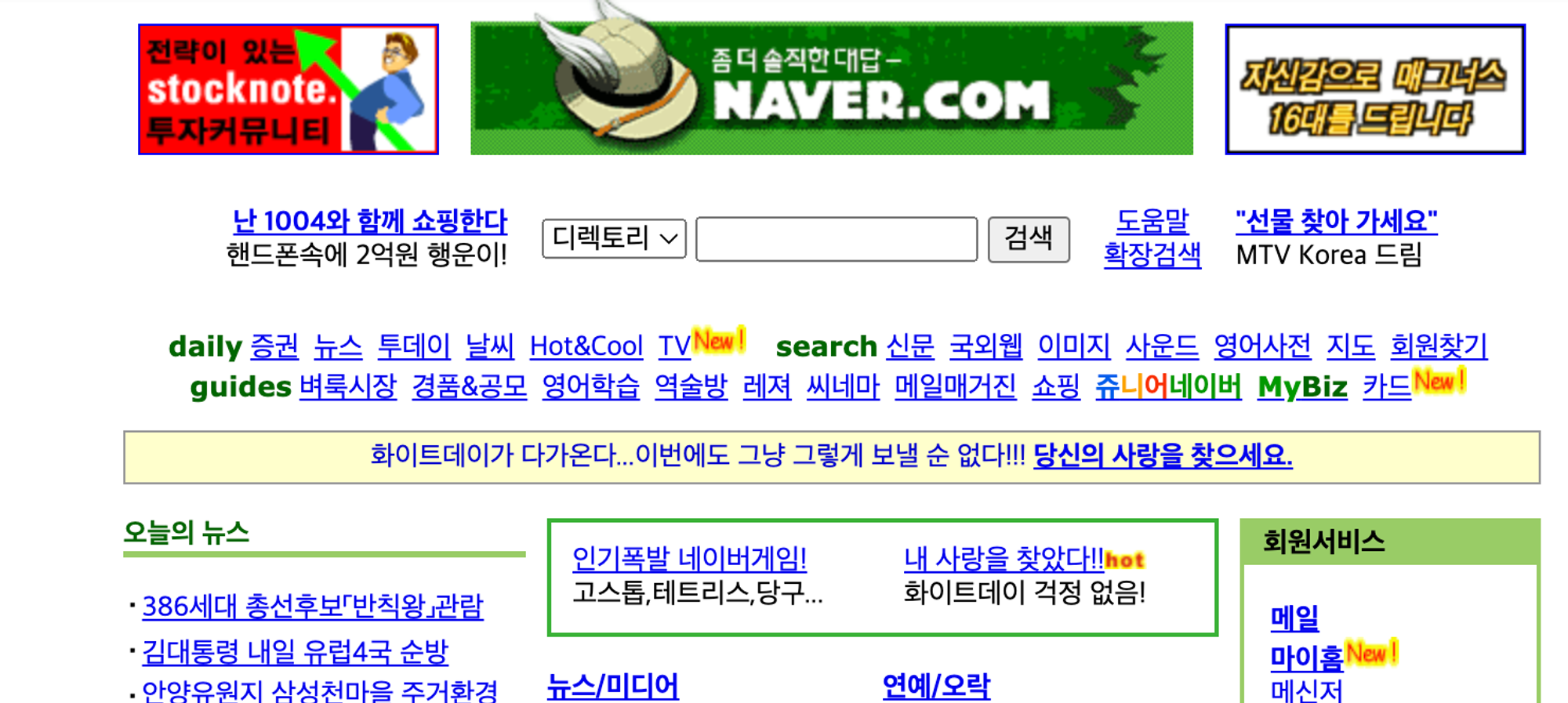
아래는 2000년 네이버의 홈페이지를 아카이브에서 가져온 것이다.

텍스트 중심으로 아주 투박하다…
MPA?
텍스트 중심이기에 사용자가 새로운 요청을 할때마다 새로운 페이지를 응답하는 방식으로 웹페이지가 동작 했다.
이렇듯 여러 페이지로 사용자가 상호작용 마다 새로운 페이지를 보여주는 어플리케이션을
MPA 멀티 페이지 어플리케이션이라고 한다.
특징
새로운 요청마다 새로운 html 파일을 받기 때문에 새로고침 되며 화면이 깜빡이는 경우가 생김…
시간의 흐름으로 생긴 문제점❗ (Ajax의 등장)
웹에 사진, 영상, 상호작용 등이 많이 생기고 복잡도가 높아지면서 성능 이슈가 생겨났다!
그렇게 생긴 새로운 기술 Ajax가 웹에 큰 변화를 가져다 주었다.
Ajax?
Asynchronous JavaScript and Xml 의 약자로 자바스크립트를 이용해 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식!!
특징
- ajax를 이용해 중복되는 데이터 들의 전송을 막는다!
- html로 시작해 html 로 끝나는 페이지를 받는게 아니라 필요한 부분만 받아 재 렌더링 하기 때문에 화면이 깜빡이지 않는다!
SPA? 그렇게 등장한 새로운 방식
단일 페이지로 이루어져 있으며 갱신될 새로운 부분에 대해서만 데이터를 요청한다!
특징
- 새로고침이 일어나지 않아 화면 깜빡임이 존재 하지 않는다…
🤔 CSR? SSR?
💡 CSR, SSR은 웹페이지의 렌더링 방식이다!
CSR : 클라이언트 사이드 렌더링 (Client Side Rendering)
⇒ SPA 에서 채택한 렌더링 방식!
SSR : 서버 사이드 렌더링 (Server Side Rendering)
⇒ MPA 에서 채택한 렌더링 방식!
CSR? : 클라이언트에서 렌더링하기!

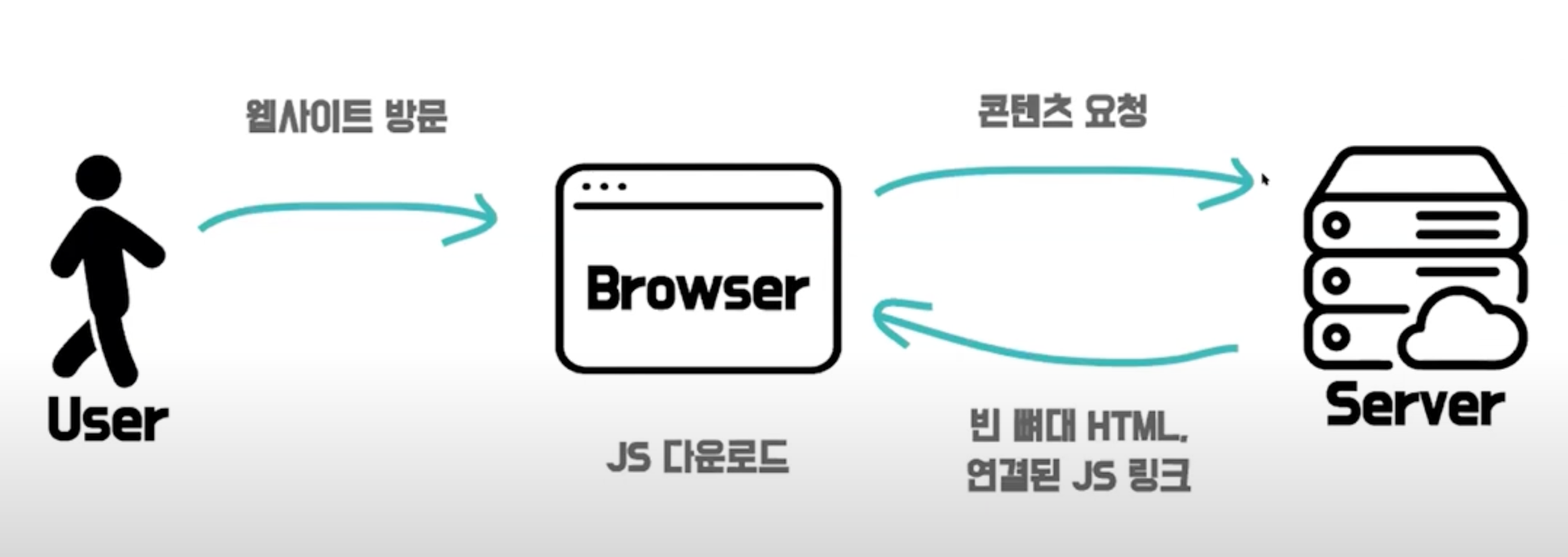
동작 순서
- 유저가 사이트 방문시 브라우저가 서버에 컨텐츠를 요청!
- 빈 뼈대의 HTML, HTML에 연결된 JS 파일의 링크를 같이 응답한다.
- JS링크를 응답받은 브라우저는 JS파일을 다운로드 받고
- JS파일을 이용해 동적으로 페이지를 만들어 브라우저에 띄워 준다.
장점🟢 : 초기 로딩 이후 빠르다!
초기 로딩 이후 페이지 일부를 변경하는것은 서버의 해당 데이터만 요청하면 되기 때문에 이후 에는 빠르다!
장점🟢 : 서버 부하가 적다!
빈뼈대 HTML만 넘겨주면 되기 때문에 서버의 부하가 적다!
빈뼈대 HTML만 넘겨주면 연산, 라우팅 등을 클라이언트에서 처리하기 때문이다!
단점🔴 : 초기 로딩속도가 느리다…
JS 파일이 초기 페이지를 만들어내야 하는 시간을 기다려야 하므로 초기 로딩속도가 느리다
단점🔴 : 검색엔진에 노출되기 힘들다…
웹크롤러 (검색엔진에서 사용하는 웹탐색 자동화 툴) 가 보는 빈 뼈대 HTML는 아무런 정보가 들어있지 않아 검색엔진에 노출 되기 힘들다!
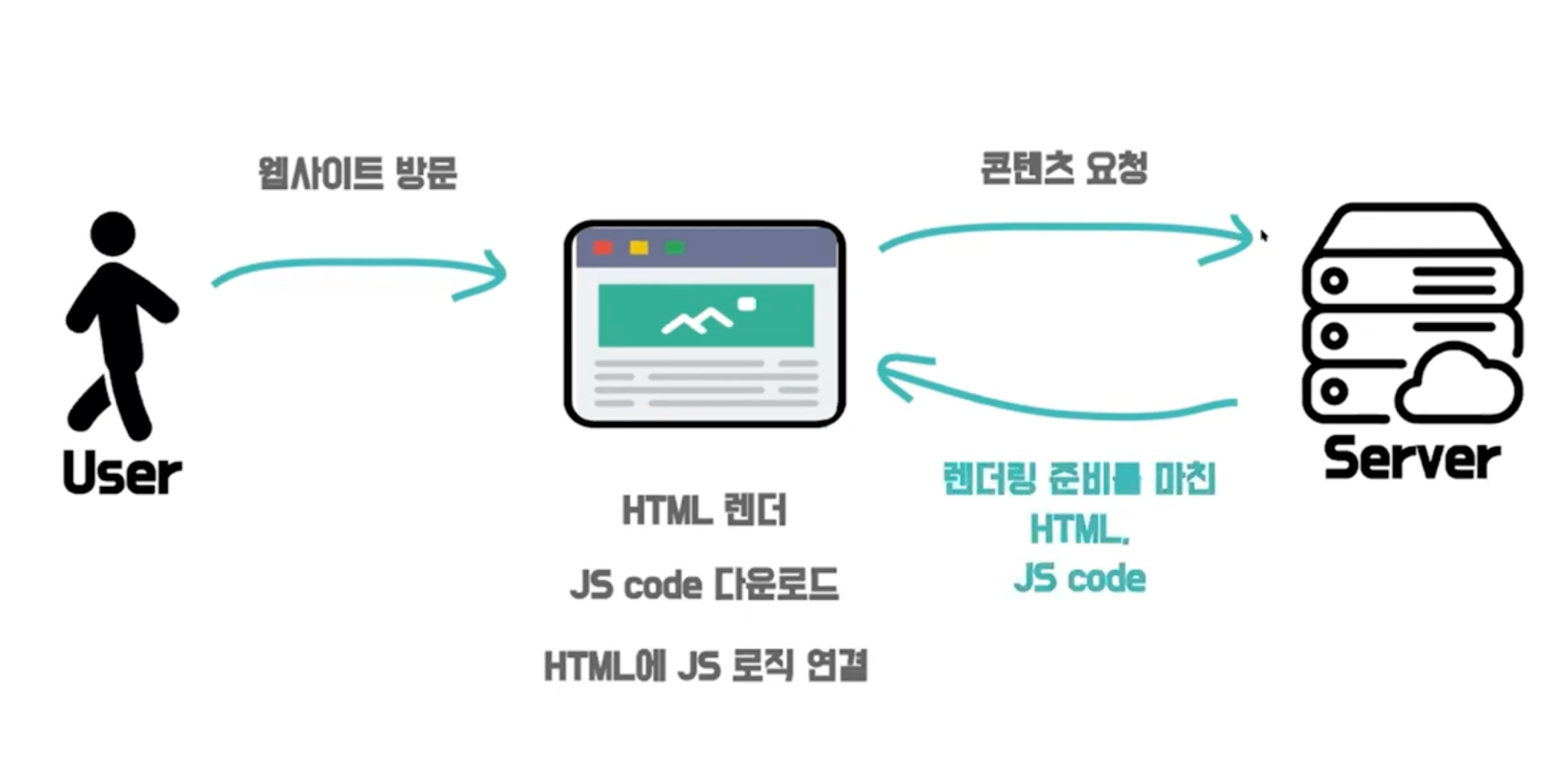
SSR? : 서버에서 렌더링하기!

동작 순서
- 웹사이트 방문시 서버에 컨텐츠 요청
- 서버는 렌더링 준비를 마친 HTML, JS Code 를 응답
- 브라우저는 렌더링을 진행하고 JsCode 를 다운로드 하고 HTML에 연결한다.
장점🟢 : 검색엔진에 최적화가 되어있다!
서버에서는 렌더링 준비가 완료된 HTML 을 준비하기 때문에 검색엔진에 노출 되기 싶다!
장점🟢 : 초기 로딩속도가 빠르다!
서버에서 렌더링 준비가 된 HTML를 먼저 응답하기에 클라이언트가 렌더링을 바로 실행 할 수있다.
Js 코드는 아직 다운로드 받기 전이기에 JS 코드의 적용 이전 사용자의 상호작용은 기억해 두었다가 Js 코드의 적용이후 처리하게 된다.
단점🔴 : 화면 깜빡임이 있다…
사용자의 상호작용마다 새로운 페이지를 렌더링 하여 응답하기에 화면깜빡임이 존재한다…
단점🔴 : 서버 부하가 있다…
서버에서 많은 역할을 수행 (라우팅, 렌더링 등… ) 을 수행하기 때문에 서버에 부하가 있을 수 있다.
🤔 SSG? (Static Site Generation)
CSR, SSR 언급시 같이 언급되는 렌더링 방식이다.
스태틱 렌더링 방식이라고 불리기도 하며 SSR 와 비슷하지만 SSR과 달리
서버측에서 미리 페이지를 만들어 요청시 만들어둔 페이지를 응답하는 방식!
자주 변경되지 않는 페이지에 적합하며 정적으로 페이지를 제공하기에 캐싱에 유용하다!
CSR 의 장점과 SSR 의 장점을 합치자!
SPA 프레임 워크이지만 렌더링 방식을 선택 가능케 하는
Next.js (with. React.js)Nuxt.js (with. Vue.js
등의 프레임 워크등을 이용해 둘의 장점을 합치는 방법을 고려해보자!
🤔 결국 무슨 렌더링을 사용해야할까
-
검색엔진에 노출될 필요는 없지만 유저 상호작용이 만들떄?
CSR 로 렌더링!
-
항상 같은 페이지를 노출, 검색엔진이 노출되어야함!
SSG 로 렌더링!
-
검색엔진 노출이 필요하고 , 사용자의 상호작용이 많을떄?
CSR + SSR 로 렌더링!
참고자료
https://www.youtube.com/watch?v=ZFlnrGgdekI