https://typicode.github.io/husky/
개발을 하다보면 코드 스타일, 린팅 규칙을 적용하지 않은 코드가 github에 올라오는 경우가 생긴다…
이를 위해 동일한 규칙을 따를수 있게 하는 방법이 필요하다
이때 githook을 이용해 git event에 스크립트를 연결한 husky 를 도입한 경험을 작성하려 한다.
Husky란?
Git hook을 쉽게 관리하고 설정 할 수 있게 도와주는 도구이다.
간단한 설정으로 git event 에 스크립트를 연결 할 수있다.
모든 프로젝트 팀원이 git hook 을 강제해 코드 품질을 유지 할 수 있다.
Git hook이란?
git event가 발생할때 실행되는 script이다.
크게 아래와 같이 3가지가있다.
- pre-commit: 커밋이 생성되기 전에 실행됩니다.
- commit-msg: 커밋 메시지가 입력된 후 실행됩니다.
- pre-push: 원격 저장소로 푸시하기 전에 실행됩니다.
이 훅들을 이용해 커밋전 자동으로 테스트나 코드 검사를 실행하여 오류를 사전에 방지 가능하다.
Husky 간단하게 설정하기
npm install -D husky lint-staged
npx husky init
설정된 husky 파일들을 살펴보자
.husky/
├── _
│ ├── applypatch-msg
│ ├── commit-msg
│ ├── h
│ ├── husky.sh
│ ├── post-applypatch
│ ├── post-checkout
│ ├── post-commit
│ ├── post-merge
│ ├── post-rewrite
│ ├── pre-applypatch
│ ├── pre-auto-gc
│ ├── pre-commit
│ ├── pre-merge-commit
│ ├── pre-push
│ ├── pre-rebase
│ └── prepare-commit-msg
└── pre-commit_ 파일 아래 파일들은 모두 gitignore로 무시되었다.
pre-commit (커밋전) 훅을 한번 보자
.husky/pre-commit
npm testnpm test 스크립트를 실행한다는 모양이다.
그렇다면 아래처럼 package.json에 test 스크립트를 바꾼 다음
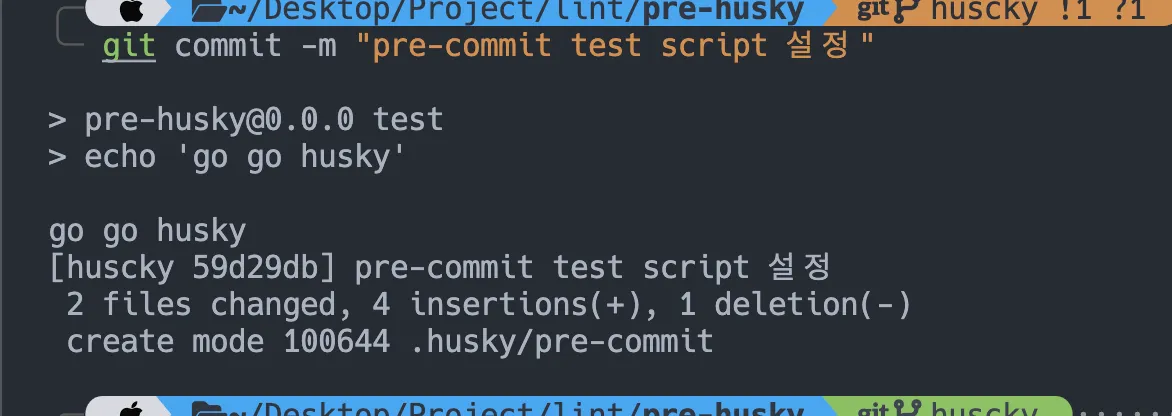
"test": "echo 'go go husky'"아래 처럼 commit 명령을 해보면…

test 가 잘되는것을 볼수 있다!!!
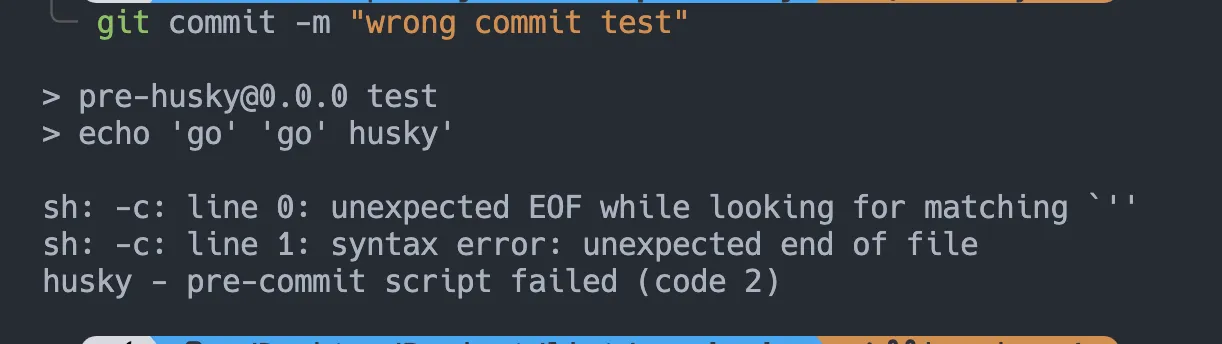
만약 test가 실패한다면…? ( 말도안되는 명령을 적어보자 )
"test": "echo 'go' 'go' husky'"
husky가 직접 commit 명령을 에러 낸다…
명령어가 아닌 GUI 커밋도 막아 낼까..? 막는다면 실패한 이유는 어떻게 확인하지?
나는 vscode의 깃 GUI 또는 gitkraken 등을 이용해 커밋을 찍는다…
GUI 로 찍는 커밋들도 막아낼수 있을까?
막아내는건 그렇다 치고 실패한 이유는 어떻게 확인 가능할까?
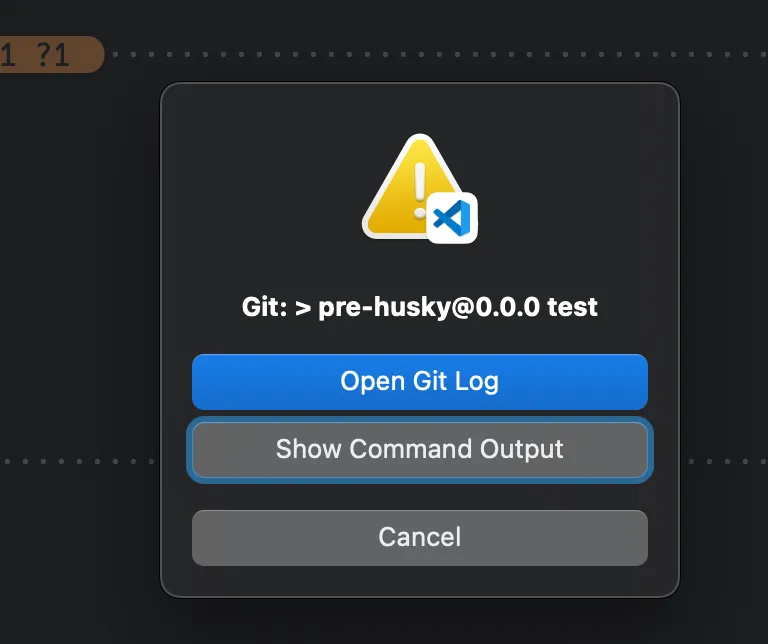
vscode git GUI로 커밋을 찍어보았다.

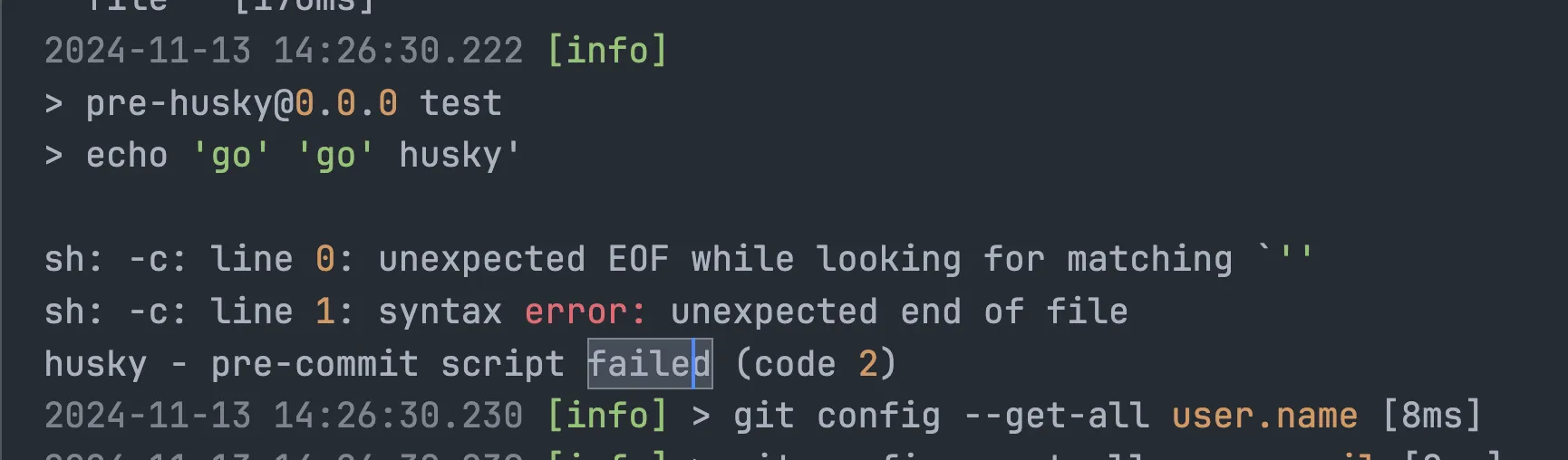
커밋을 찍으니 위와같은 알림창이 뜨며 커밋이 막힌다… open git log 버튼을 눌러 bottom panel에 있는 git log 를 보면

막힌 이유까지 확인 가능하다.
prepare 스크립트로 clone 이후 install 시 husky 자동 설정하게 하기
npm script 중 prepare 라는 키워드는
파라미터 없는 npm install
파라미터 없는 yarn
명령 실행 전에 실행된다.
따라서 모든 프로젝트 기여자가 미리 설치해야하는 패키지가 있다면 이 스크립트에작성 가능하다.
"scripts": {
"prepare": "echo 'init husky' && husky",
}npm install 또는 yarn 명령어 실행시 husky 설정을 한다. ( 단한번만 하면된다. )
prettier를 돌리고 eslint 통과해야만 커밋 찍을수 있게 하기!!
일단 커밋 찍기전 stage 된 파일만 검사하게끔 하는 lint-staged 패키지를 설치하자
npm install -D lint-stagedpackage.json 에 lint-staged 명령 설정을 추가한다.
❗scripts 에 넣는게 아닌 scripts와 동일한 depth 에 넣는다.
{
...
"scripts": {
...
},
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx}": [
"prettier --write",
"eslint"
]
}
}pre-commit을 에 아래와 같이 수정한다.
npx lint-stagedClone 한 사용자가 husky 에 맞게 개발하는 방법
나의 husky 설정은 다음과 같다.
.husky/pre-commit
#!/bin/sh
npx lint-stagedpackage.json
"scripts": {
...
"prepare": "echo 'init husky' && husky",
},
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx}": [
"prettier --write",
"eslint"
]
}사용자는
npm install
# 또는
yarn를 이용해 husky를 자동으로 활성화 한다.
간단 하게 말하자면 커밋전 stage된 파일들을 prettier로 포맷하고 eslint 에 통과하는 커밋만 통과 시키겠다는 것이다.
만약 커밋이 찍히지 않는다면
vscode 의 output/git 을 보면 될것이다.