서버 만들기
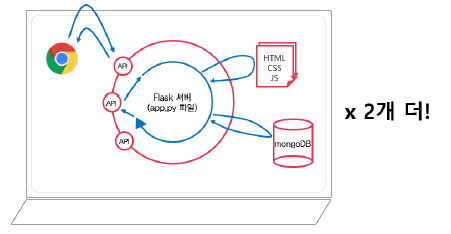
HTML과 mongoDB 연동해서 서버 만들어보기

로컬 개발환경:

폴더 세팅
- 코드 관리를 위해 미리 폴더구조를 만들고 시작!
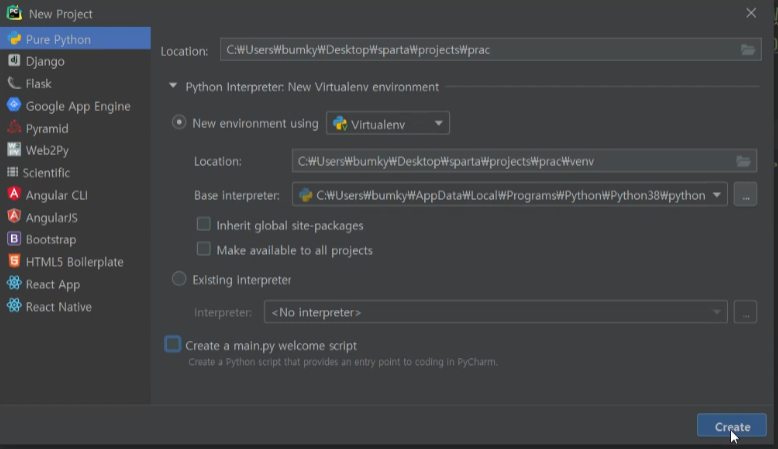
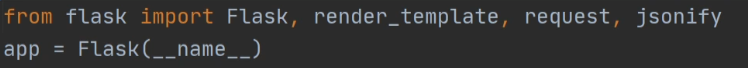
Flask시작하기
-
(1)

-
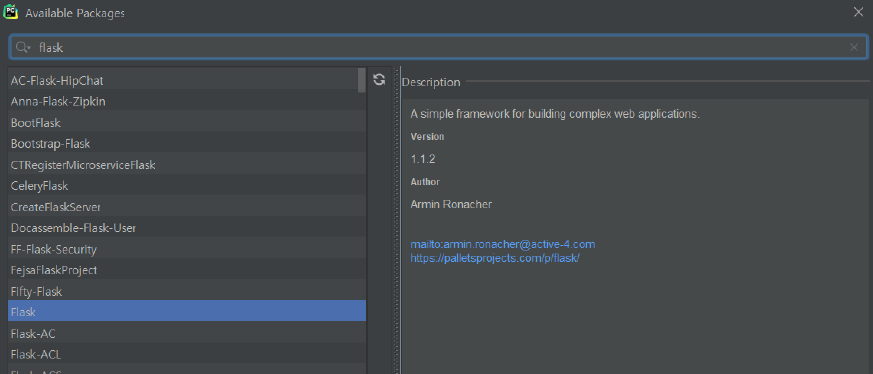
(2) flask 패키지 설치
-

-
Flask 프레임워크: 서버를 구동시켜주는 편한 코드 모음. 서버를 구동하려면 필요한 복잡한 일들을 쉽게 가져다 쓸 수 있다.

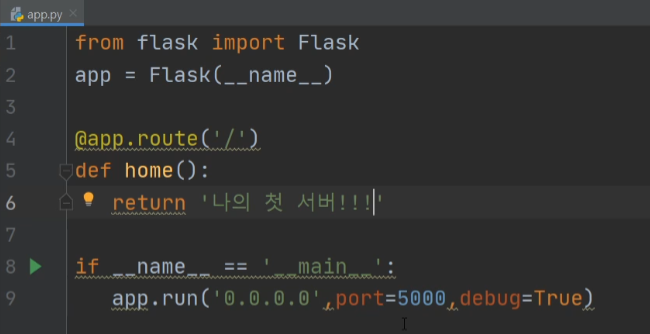
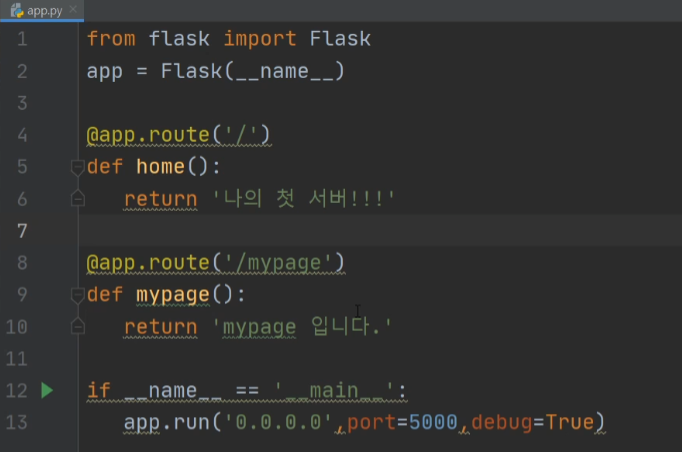
- (3) 시작 코드 입력!


- (4) URL 나눠보기
@app.route('/) 부분을 수정해서 URL을 나눌 수 있다
🔺url 별로 함수명이 같거나, route('/')내의 주소가 같으면 안된다!

HTML파일 주기
-
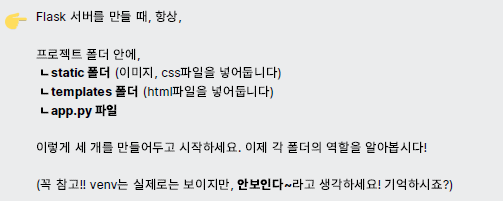
(5) 기본 폴더구조 - 항상 이렇게 세팅하고 시작!

-
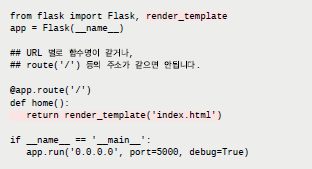
(6) HTML 파일 불러오기

- index.html 파일을 templates 안에 만들기
(예제코드)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <title>Document</title> </head> <body> <h1>서버를 만들었다!</h1> </body> </html> - html 파일 불러오기
(flask 내장함수 render_template를 이용함)
- index.html 파일을 templates 안에 만들기

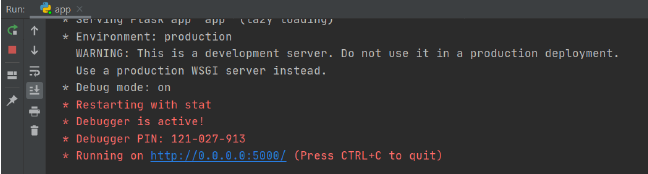
이제부터 항상 localhost:5000으로 들어가야 된다!
클라이언트가 localhost:5000 웹페이지로 들어오면 @app.route('/')의 home()이라는 함수를 실행한다. 그럼 index.html코드가 index.html로 들어가서 브라우저에 그려주는 방식이다.
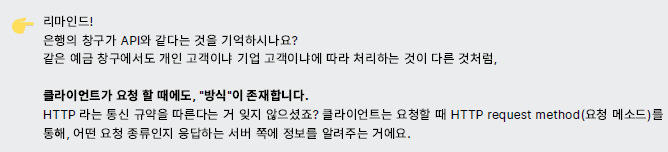
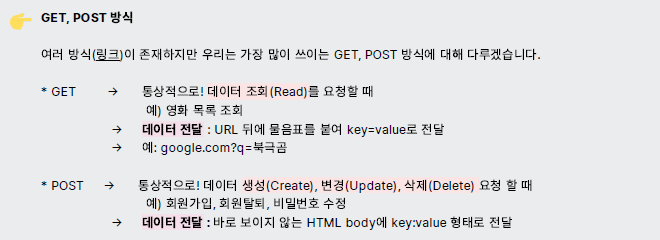
GET, POST 요청타입


GET, POST 요청에서 클라이언트의 데이터를 받는 방법
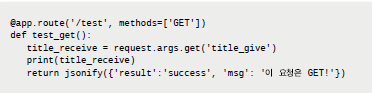
- 예를 들어, 클라이언트에서 서버에 title_give란 키 값으로 데이터를 들고왔다고 생각합시다.
(주민등록번호 라는 키 값으로 850120 .. 을 가져온 것과 같은 의미)
시작전 request, jsonify 추가하자

- GET 요청 API코드

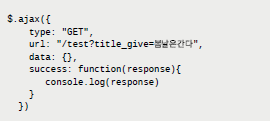
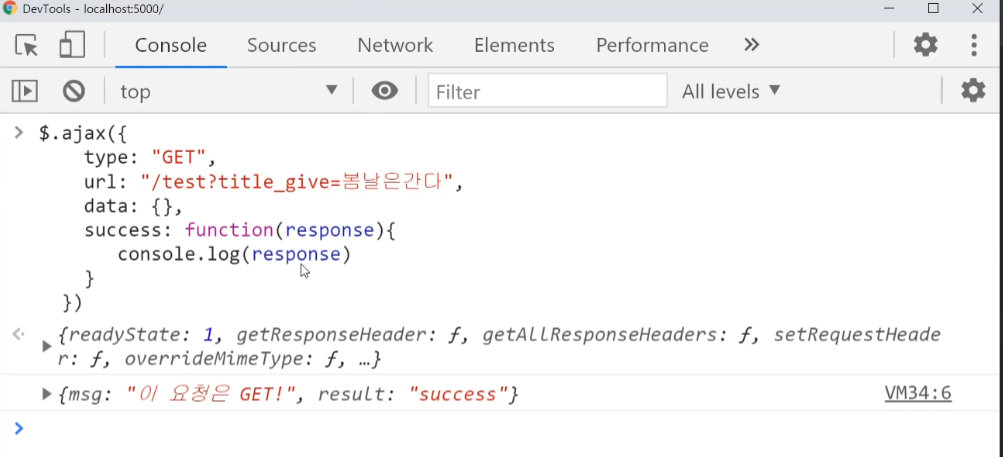
- GET 요청 확인 Ajax코드


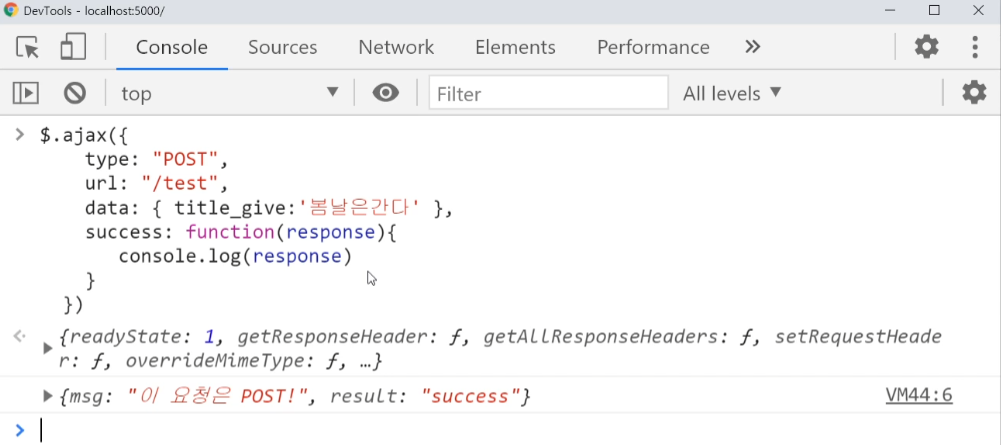
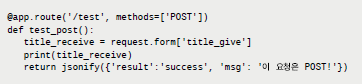
- POST 요청 API코드

- POST 요청 확인 Ajax코드