Text()
Flutter widget에서 가장 많이 자주 사용되는 Text() 위젯에 대해 살펴보겠다
Text() 속성 값
const Text(
String this.data, {
Key? key,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
this.textWidthBasis,
this.textHeightBehavior,
})기본 사용법은 Text(String)값으로 간단하게 사용 가능하며, style 속성은 TextStyle() 위젯을 통해서 font size, color, 두께, 배경색, family 등을 변경할 수 있다.
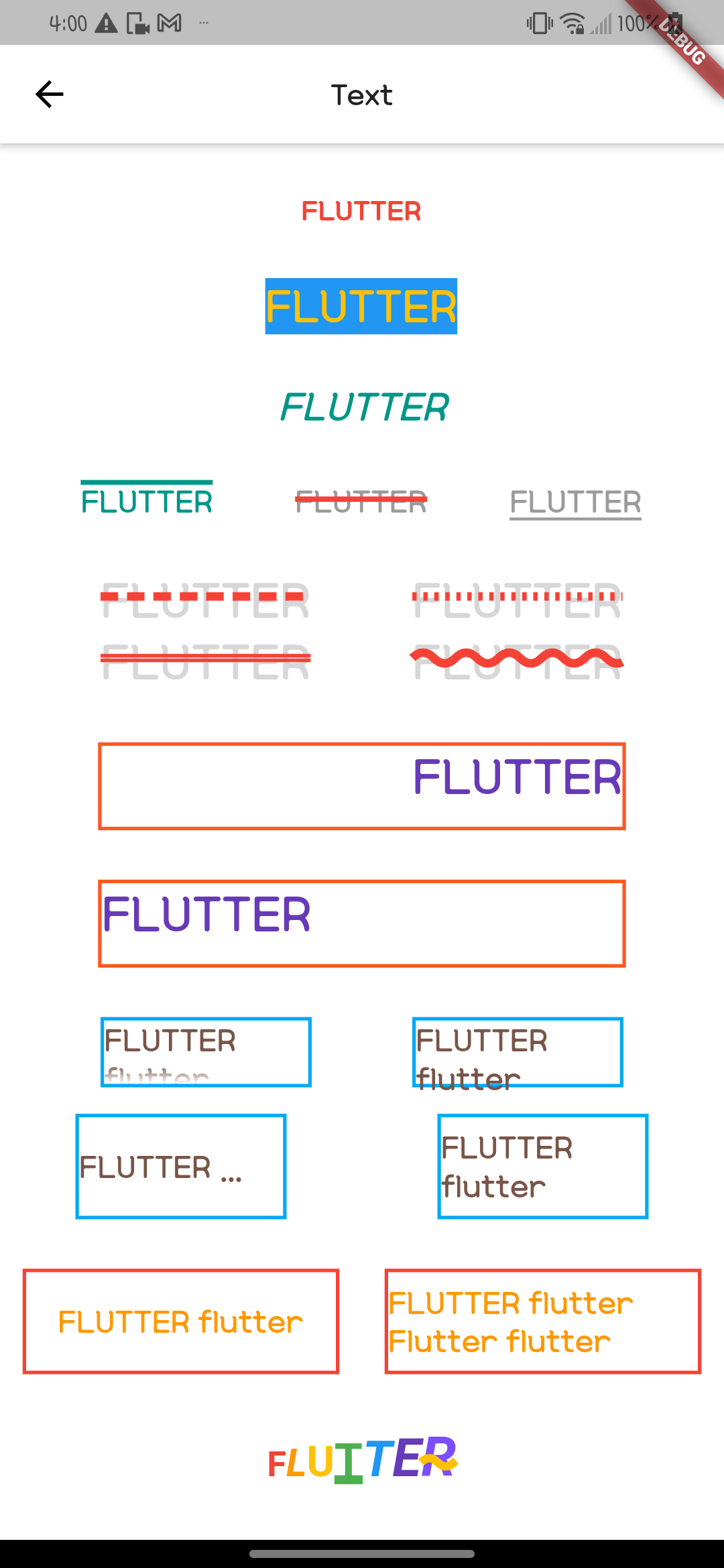
const Text(
'FLUTTER',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.w700,
color: Colors.red,
),
), Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
const Text(
'FLUTTER',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.w700,
color: Colors.red,
),
),
const Text(
'FLUTTER',
style: TextStyle(
fontSize: 32,
fontWeight: FontWeight.w400,
color: Colors.amber,
backgroundColor: Colors.blue,
),
),
const Text(
'FLUTTER',
style: TextStyle(
fontSize: 28, color: Colors.teal, fontStyle: FontStyle.italic),
),TextStyle 위젯 속성에 있는 decoration은 text에 라인을 줄 수 있다
decorationThickness은 라인의 두께를 조절하고 decorationColor로 색상을 변경할 수 있다
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: const [
Text(
'FLUTTER',
style: TextStyle(
fontSize: 22,
color: Colors.teal,
decoration: TextDecoration.overline,
decorationThickness: 5),
),
Text(
'FLUTTER',
style: TextStyle(
fontSize: 22,
color: Color.fromRGBO(155, 155, 155, 1),
decoration: TextDecoration.lineThrough,
decorationColor: Colors.red,
decorationThickness: 7),
),
Text(
'FLUTTER',
style: TextStyle(
fontSize: 22,
color: Color.fromRGBO(155, 155, 155, 1),
decoration: TextDecoration.underline,
decorationThickness: 3),
),
],
),decorationStyle은 라인의 스타일을 제어하는 것으로
dashed, dotted, double, wavy가 있음
Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: const [
Text(
'FLUTTER',
style: TextStyle(
fontSize: 35,
color: Color.fromRGBO(215, 215, 215, 1),
decoration: TextDecoration.lineThrough,
decorationColor: Colors.red,
decorationStyle: TextDecorationStyle.dashed,
decorationThickness: 7),
),
Text(
'FLUTTER',
style: TextStyle(
fontSize: 35,
color: Color.fromRGBO(215, 215, 215, 1),
decoration: TextDecoration.lineThrough,
decorationColor: Colors.red,
decorationStyle: TextDecorationStyle.dotted,
decorationThickness: 7),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: const [
Text(
'FLUTTER',
style: TextStyle(
fontSize: 35,
color: Color.fromRGBO(215, 215, 215, 1),
decoration: TextDecoration.lineThrough,
decorationColor: Colors.red,
decorationStyle: TextDecorationStyle.double,
decorationThickness: 3),
),
Text(
'FLUTTER',
style: TextStyle(
fontSize: 35,
color: Color.fromRGBO(215, 215, 215, 1),
decoration: TextDecoration.lineThrough,
decorationColor: Colors.red,
decorationStyle: TextDecorationStyle.wavy,
decorationThickness: 7),
),
],
),
],
),Text 위젯의 textAlign은 텍스트의 정렬을 제어한다
부모 위젯의 크기 없이 사용한다면 정렬기능은 사용할 수 없다
Container(
width: 300,
height: 50,
decoration: BoxDecoration(
border: Border.all(width: 2, color: Colors.deepOrange)),
child: const Text(
'FLUTTER',
textAlign: TextAlign.end,
style: TextStyle(
fontSize: 35,
color: Colors.deepPurple,
),
),
),
Container(
width: 300,
height: 50,
decoration: BoxDecoration(
border: Border.all(width: 2, color: Colors.deepOrange)),
child: const Text(
'FLUTTER',
textAlign: TextAlign.start,
style: TextStyle(
fontSize: 35,
color: Colors.deepPurple,
),
),
),text의 크기가 사이즈보다 커지면 디버깅 버젼에서는 안전영역의 표시가 나오는 것을 볼 수 있다
실제 릴리즈 버젼에서는 안전영역은 뜨지 않지만 텍스트가 화면에 넘침
이런 경우 overflow 속성으로 넘치는 텍스트를 제어하며, 일반적으로 가장 많이 쓰이는 것이
ellipsis(...으로 표시)이며, 나머지 속성 visible, clip, fade는 다음 줄로 넘기는 기능을
가지고 있지만 다음으로 알아볼 maxLines이라는 속성 값과 기능이 비슷하여 잘 쓰지 않는다
앞서 살펴본 textAlign 속성처럼 부모 위젯의 크기가 없다면 적용이 안됨
Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 120,
height: 40,
decoration: BoxDecoration(
border: Border.all(width: 2, color: Colors.lightBlue)),
child: const Center(
child: Text(
'FLUTTER flutter',
overflow: TextOverflow.fade,
style: TextStyle(
fontSize: 22,
color: Colors.brown,
),
),
),
),
Container(
width: 120,
height: 40,
decoration: BoxDecoration(
border: Border.all(width: 2, color: Colors.lightBlue)),
child: const Center(
child: Text(
'FLUTTER flutter',
overflow: TextOverflow.visible,
style: TextStyle(
fontSize: 22,
color: Colors.brown,
),
),
),
),
],
),
const SizedBox(height: 15),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(
width: 120,
height: 60,
decoration: BoxDecoration(
border: Border.all(width: 2, color: Colors.lightBlue)),
child: const Center(
child: Text(
'FLUTTER flutter',
overflow: TextOverflow.ellipsis,
style: TextStyle(
fontSize: 22,
color: Colors.brown,
),
),
),
),
Container(
width: 120,
height: 60,
decoration: BoxDecoration(
border: Border.all(width: 2, color: Colors.lightBlue)),
child: const Center(
child: Text(
'FLUTTER flutter',
overflow: TextOverflow.clip,
style: TextStyle(
fontSize: 22,
color: Colors.brown,
),
),
),
),
],
),
],
),maxLines 속성은 int 값을 입력받아 최대 줄의 길이를 제어하며 maxLines:2, overflow: TextOverflow.ellipsis 이런 방식으로 주로 사용한다
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(
width: 180,
height: 60,
decoration: BoxDecoration(
border: Border.all(width: 2, color: Colors.red)),
child: const Center(
child: Text(
'FLUTTER flutter',
style: TextStyle(
fontSize: 22,
color: Colors.orange,
),
),
),
),
Container(
width: 180,
height: 60,
decoration: BoxDecoration(
border: Border.all(width: 2, color: Colors.red)),
child: const Center(
child: Text(
'FLUTTER flutter Flutter flutter',
maxLines: 2,
style: TextStyle(
fontSize: 22,
color: Colors.orange,
),
),
),
),
],
),마지막으로 style을 별도로 제어하거나 하고 싶을때 RichText()를 부모 위젯으로 TextSpan()을 사용하여 사용할 수 있고, Row()를 사용해서도 얼마든지 나타낼 수는 있다
아래 코드는 직관적으로 보여주기 위해서 children에 TextSpan을 넣어서 사용했지만, 이런 방식으로는 잘 사용하지 않는다
직관적으로 보여주기 위해 작성한 코드이다
RichText와 Text의 다른 속성 값은 다음에 다루겠다
RichText(
text: const TextSpan(children: [
TextSpan(
text: 'F',
style: TextStyle(
color: Colors.red,
fontSize: 20,
fontWeight: FontWeight.bold,
)),
TextSpan(
text: 'L',
style: TextStyle(
color: Colors.orange,
fontSize: 22,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic)),
TextSpan(
text: 'U',
style: TextStyle(
color: Colors.amber,
fontSize: 24,
fontWeight: FontWeight.bold,
)),
TextSpan(
text: 'T',
style: TextStyle(
color: Colors.green,
fontSize: 26,
fontWeight: FontWeight.bold,
decoration: TextDecoration.underline,
decorationThickness: 4)),
TextSpan(
text: 'T',
style: TextStyle(
color: Colors.blue,
fontSize: 28,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic)),
TextSpan(
text: 'E',
style: TextStyle(
color: Colors.deepPurple,
fontSize: 30,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic)),
TextSpan(
text: 'R',
style: TextStyle(
color: Colors.deepPurpleAccent,
fontSize: 32,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
decorationThickness: 3,
decoration: TextDecoration.lineThrough,
decorationStyle: TextDecorationStyle.wavy,
decorationColor: Colors.amber)),
]))Example