[Flutter] Firebase In App Message 사용해 보기
Firebase

Firebase In App Message 사용해 보기
Firebase Cloud Message Documentation
firebase_core | Flutter Package
firebase_in_app_messaging | Flutter Package
firebase_messaging
Firebase 세팅하기 - Flutter 3.0 이후
Firebase 세팅하기 - Flutter 3.0 이전
Firebase FCM(Firebase Cloud Message) 사용해 보기
이번에는 Firebase Cloud Message의 기능 중 하나인 In App Message에 대해서 알아보도록 하겠다.
이전 시간에 FCM(Firebase Cloud Message)에 대해서 살펴봤는데, Cloud Message를 보면 인앱 메시지를 생성하는 부분을 확인할 수 있다.
FCM과 In App Message가 어떻게 다른지 알아보자. 두 서비스는 완전히 다른 서비스 인데, FCM에 대해서는 이전 시간에 다뤄봤기 때문에 잘 알고 있으리라 생각을 한다. 인앱 메시지는 단어 뜻 그대로 앱 내에서 노출되는 메시지라고 쉽게 생각하면 된다.
인앱 메시지를 실제로 사용하는 서비스는 아직까지는 경험해보지 못하였고, 인앱 메시지에 대한 기능을 다룬 블로그 글에서도 설명이 제대로 나와있지 않아 직접 경험해보고 글을 작성하게 되었다.
인앱 메시지는 앱 내에서도 코드로 구현이 가능한 것처럼 보이지만, 사용하면 좋은 기능이 몇가지 있다. 첫 번째로 앱에 SDK를 설치만 해놓은 상태로 배포가 되면, 해당 앱을 다운로드 받은 사용자에게 메세지를 바로 노출 시켜줄 수 있고, 메시지 내용을 언제든지 업데이트 및 생성을 할 수 있다는 장점이 있다.
두 번째로는 GA(Google Analytics)와 캠페인을 연계할 수 있어 사용자 트래킹이 가능한 부분이 있고, 주기성을 가지는 메시지를 띄울 수 있다는 장점이 있다.
리소스 제한으로 인하여 하루에 1번만 노출된다는 부분도 알고 있어야 한다.
이제부터 In App Message 기능을 사용하기 위한 설정부터 테스트 방법 및 캠페인 등록까지 진행해보자.
Setting
먼저 설정부터 진행해 보자. In App Message는 테스트 상태가 까다로운 편이어서, 천천히 잘 따라해보길 바란다.
Flutter
Firebase 세팅이 된 상태에서 진행할 수 있으며, Firebase 세팅을 하지 않으신 분은 위에 공유한 Firebase 세팅하기를 통해서 프로젝트 생성 먼저 진행하셔야 합니다.
dependencies
dependencies:
firebase_core: ^2.7.0
firebase_in_app_messaging: ^0.7.0+16IOS
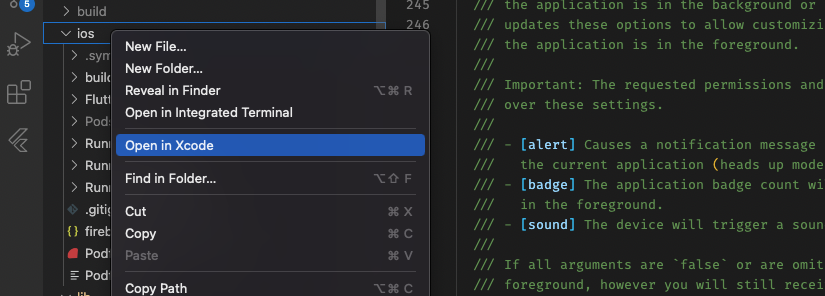
IOS에서는 Scheme 하나를 추가 등록해주면 된다. 우선 Xcode를 열자.

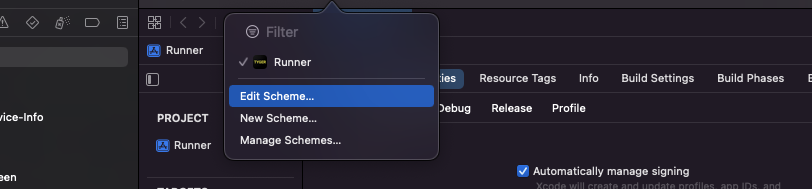
Edit Scheme... 을 클릭하여 Scheme 추가를 진행해주자.

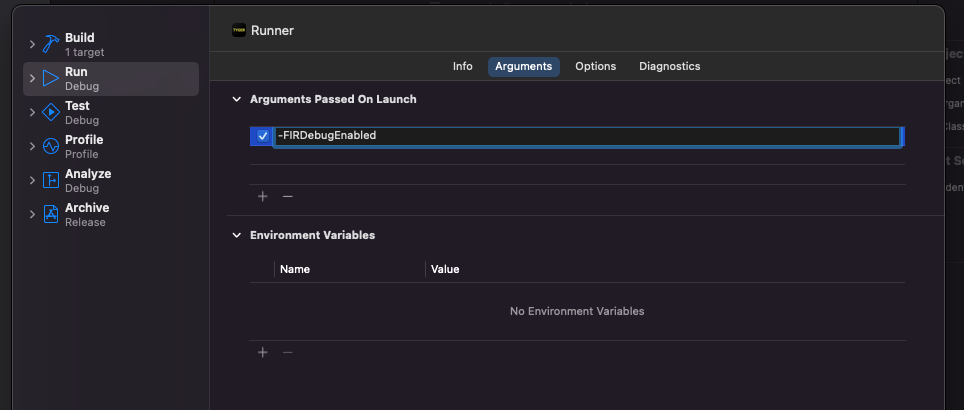
Arguments 탭에서 아래 키를 추가해주면 된다.
-FIRDebugEnabled

Android
Flutter에서는 Android 관련 추가 설정은 없다.
GCP (Google Cloud Platform)
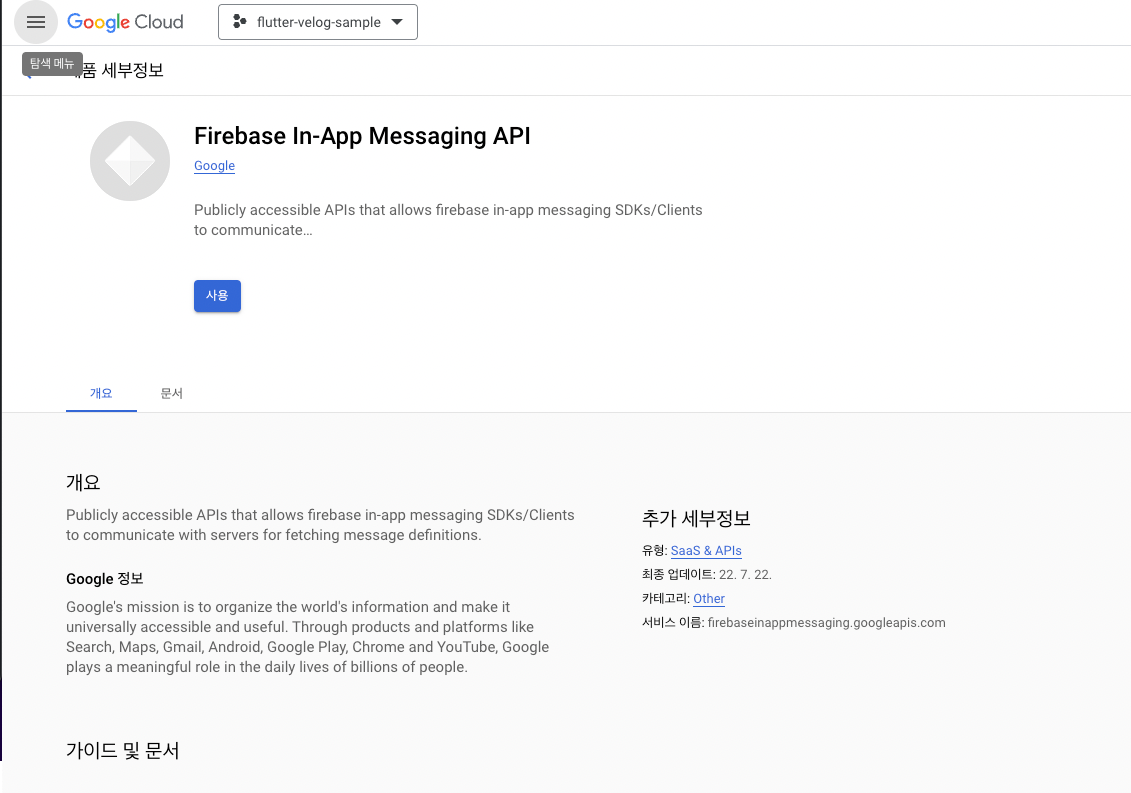
GCP에 접속해서 Firebase In-App Messaging API 권한을 허용하여야 인앱 메시지 기능을 사용할 수 있다.
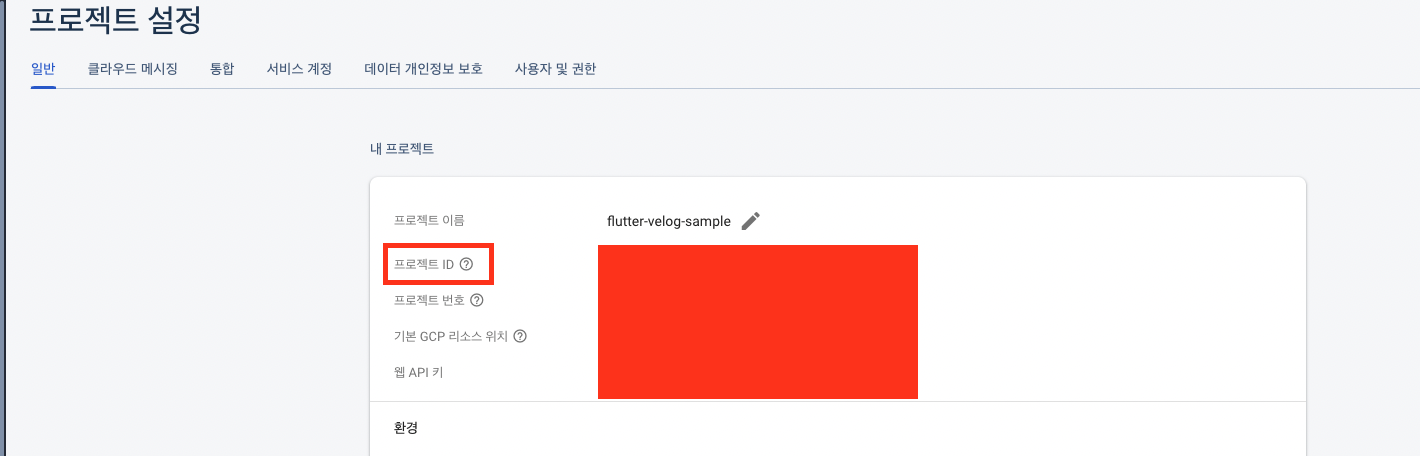
아래 Url 마지막 부분의 project에 자신의 Firebase ProjectID를 찾아서 넣어주면 된다.
https://console.developers.google.com/apis/api/firebaseinappmessaging.googleapis.com/overview?project={projectId}Firebase Project ID를 확인할 수 있다.

정상적으로 자신의 GCP로 이동하여 Firebase In-App Messaging API 탭으로 이동했을 것이다. 사용을 클릭하자.

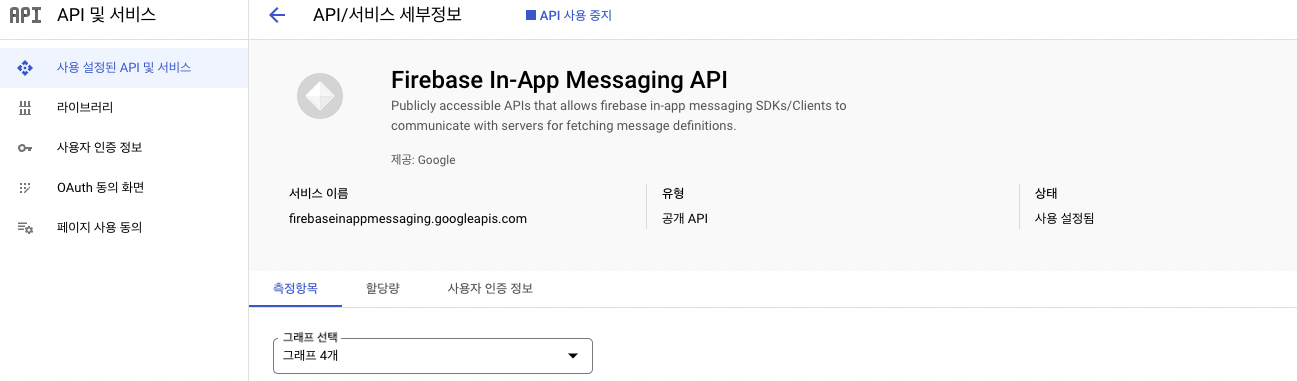
사용이 승인 되면 아래와 같이 정상적으로 페이지 이동이 될 것이다. 여기서 사용을 원치 않으면 상단에 API 사용 중지를 클릭하여 API 권한을 해제할 수 있다.

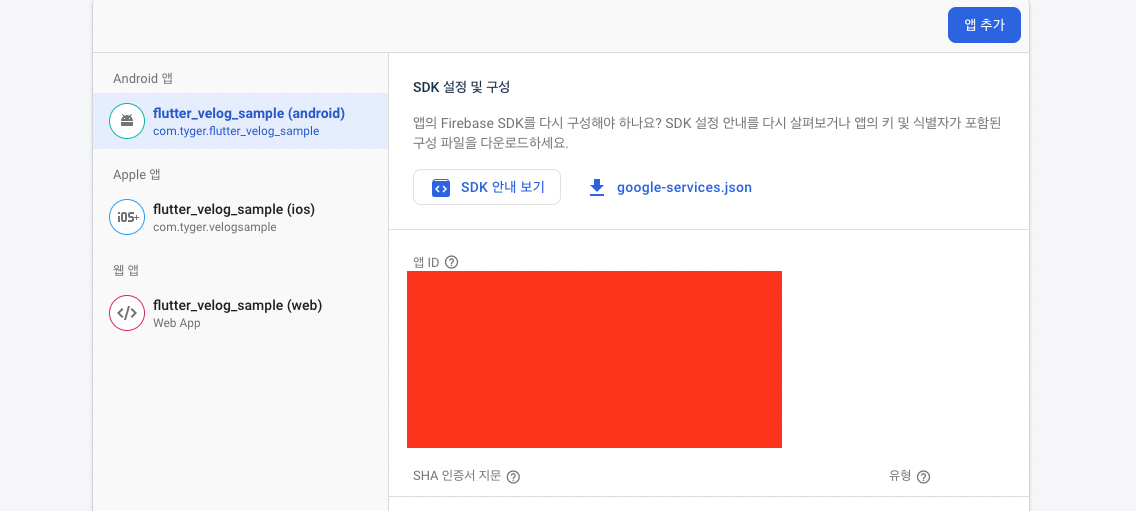
GCP API 권한이 변경 되었으므로 Firebase 플랫폼 앱 설정에 필요한 Google Services 파일에도 수정사항이 발생하였다.
해당 파일을 다시 다운로드 받아 최신 파일로 변경해주면 된다.
Android에 사용되는 google-services.json을 클릭하여 다운로드 받자.

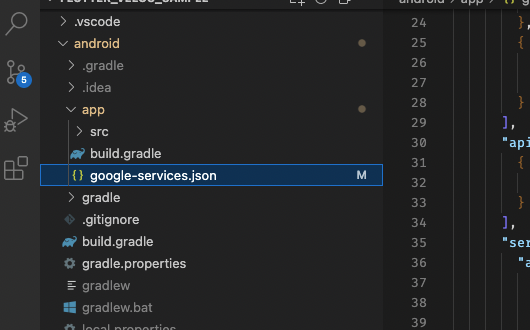
android > app 수준에서 다운로드 받은 json 파일을 교체해주자.

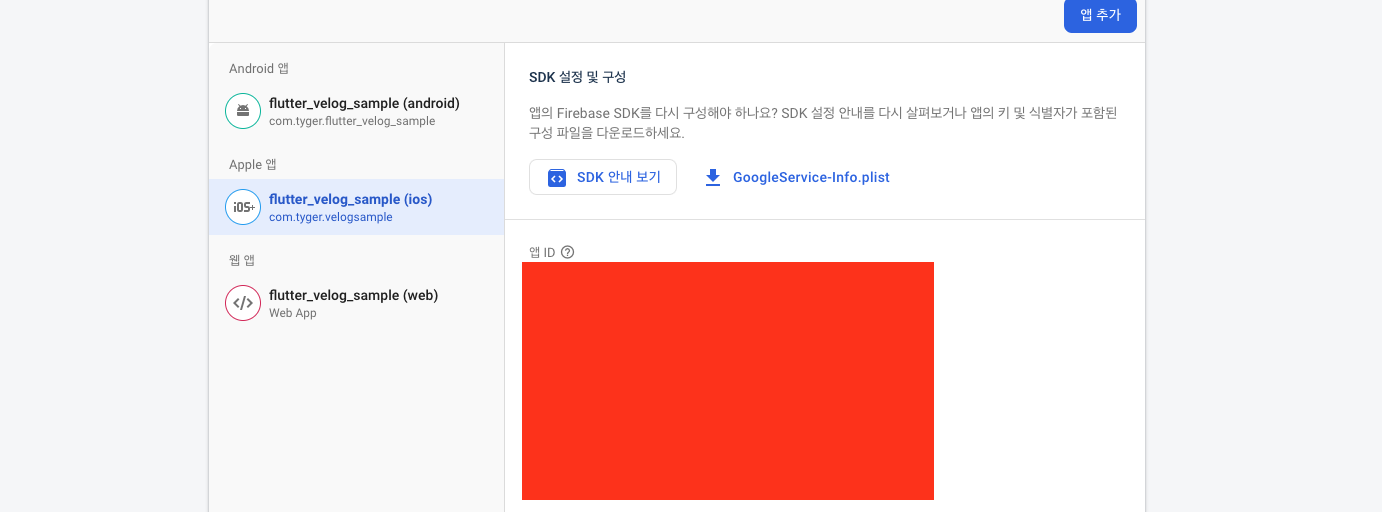
Apple 앱에서도 GoogleService-Info.plist를 클릭하여 다운로드 받도록 하자.

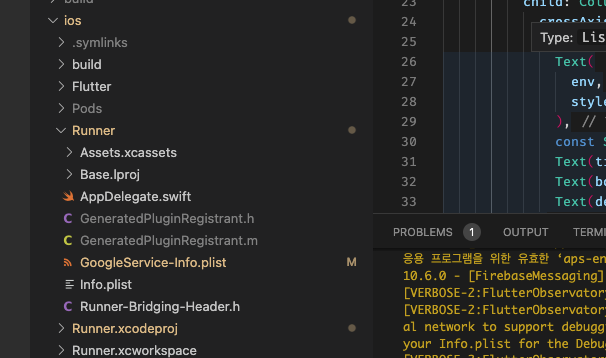
ios > Runner 수준에서 plist 파일을 교체해주면 된다.

자 이제 모든 설정은 끝이났다. 앱을 삭제 후 빌드를 다시 하여야 한다 !!
이제 정상적으로 작동하는지 테스트를 해보자.
Test
In App Message 기능을 사용하기 위한 테스트를 진행해 보자. 테스트는 실제 디바이스에서 진행되어야 한다.
FCM과 동일한 대시보드에서 메시지를 생성하고 수정할 수 있다. Messaging 대시보드로 이동하자.

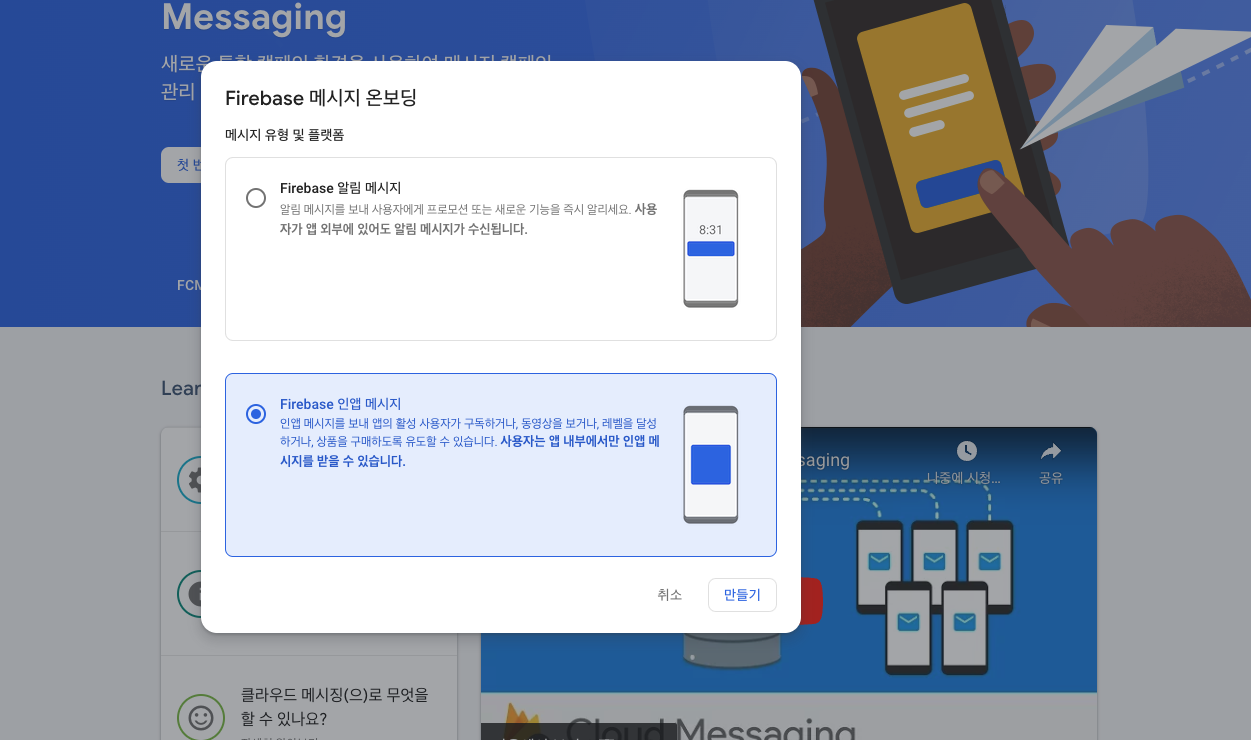
첫 번째 캠페인 만들기를 클릭하면 Firebase 알림 메시지와 Firebase 인앱 메시지를 선택할 수 있다. 알림 메시지가 이전 시간에 살펴본 FCM이고, 이번에 다루는 내용은 인앱 메시지니깐 인앱 메시지를 선택하도록 하자.

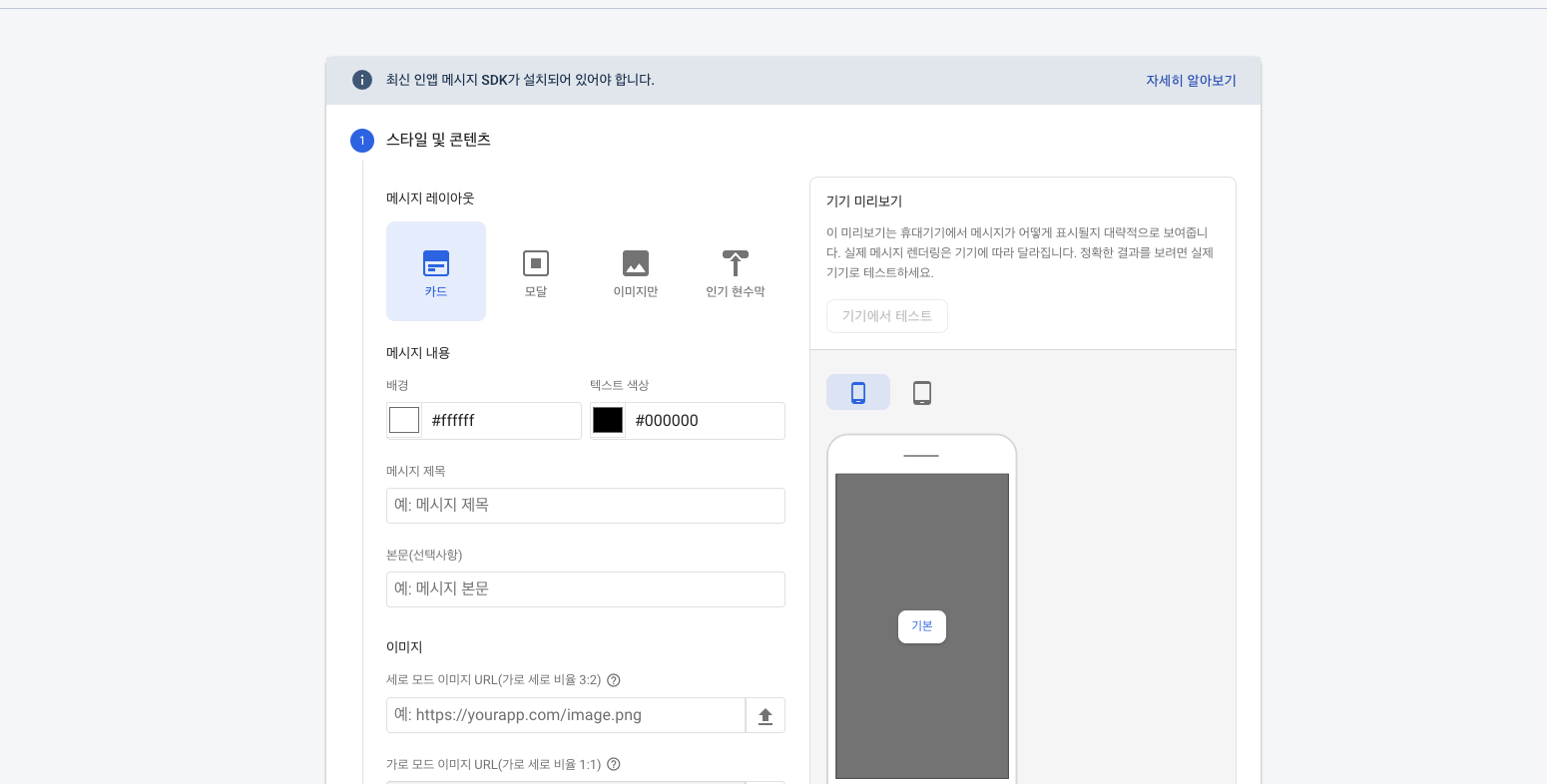
인앱 메시지를 생성하는 페이지이다.
레이아웃으로 카드/모달/이미지만/인기 현수막 4가지의 레이아웃을 지원해주고, 배경색, 폰트 색상등을 선택할 수 있다. 우측편에 디바이스에서 실제로 보여지는 미리보기를 지원해준다.

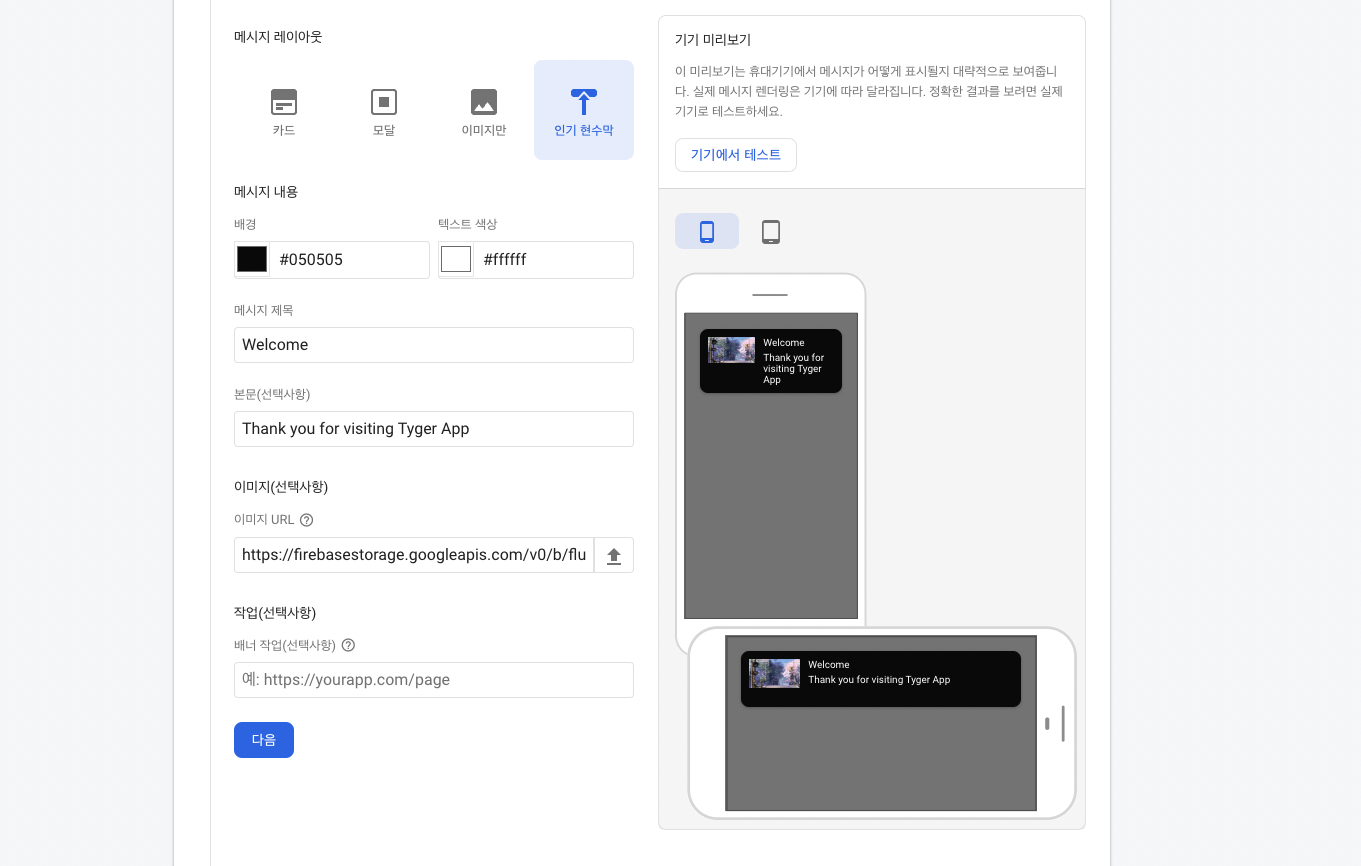
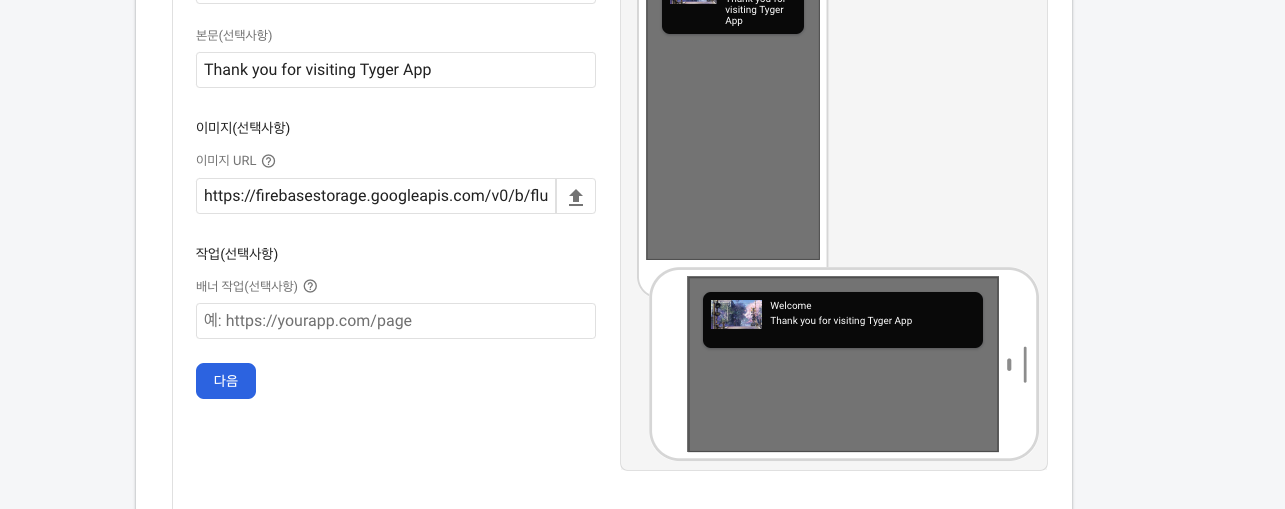
저는 인기 현수막 레이아웃을 선택하여 배경색은 블랙, 폰트 색상은 화이트로 넣어주었다. 제목과 본문 내용은 알아서 원하는 문구로 작성하면 되고, 이미지를 넣어주었다. 변경 즉시 미리보기를 통해서 변경 사항이 보여지기에 원하는 템플릿으로 만들어 주면 될 것이다.

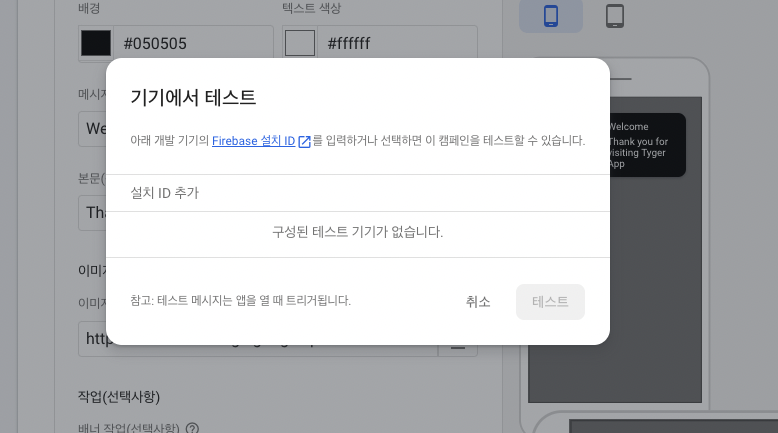
이제 우측 편에 활성화된 기기 테스트를 클릭해보자. FCM에서 테스트한 것과 동일하게 무언가를 추가하여야 지만 사용이 가능하다. FCM에서는 token을 사용해서 테스트 했는데, 인앱 메시지에서는 install Id를 넣어주라고 한다.

Install ID
Inatall ID를 얻는 방법은 앱 실행시 얻는 방법과 firebase_messaging 라이브러리의 token을 통해서 얻는 방법이 있다.
먼저 앱을 실행시 아래와 같은 로그가 찍히는데, 해당 로그의 마지막에 Inatallation ID를 출력해준다.
해당 로그는 VS를 사용하는 경우에는 보이지 않으며, Android Studio, Xcode에서 확인할 수 있다.
Android
I/FIAM.Headless: Starting InAppMessaging runtime with Installation ID YOUR_INSTALLATION_IIOS
[Firebase/InAppMessaging][I-IAM180017] Starting InAppMessaging runtime with Firebase Installation ID YOUR_INSTALLATION_IDFlutter
Flutter에서 install ID를 얻기 위해서 firebase_messsaging 라이브러리를 사용해야 한다. FCM을 사용한다면 해당 SDK는 이미 설치되어 있을 것이다.
dependencies:
firebase_messaging: ^14.3.0Token을 얻어서 token을 출력해보면 콜론(:) 앞에 있는 값이 install ID이다.
String? _fcmToken = await FirebaseMessaging.instance.getToken();Token을 출력해보면 아래와 같이 출력이 될 것이다. 이 중 "fqcBRoqKsVCeugD7qWysEJ" 값이 바로 install ID라고 보면 된다.
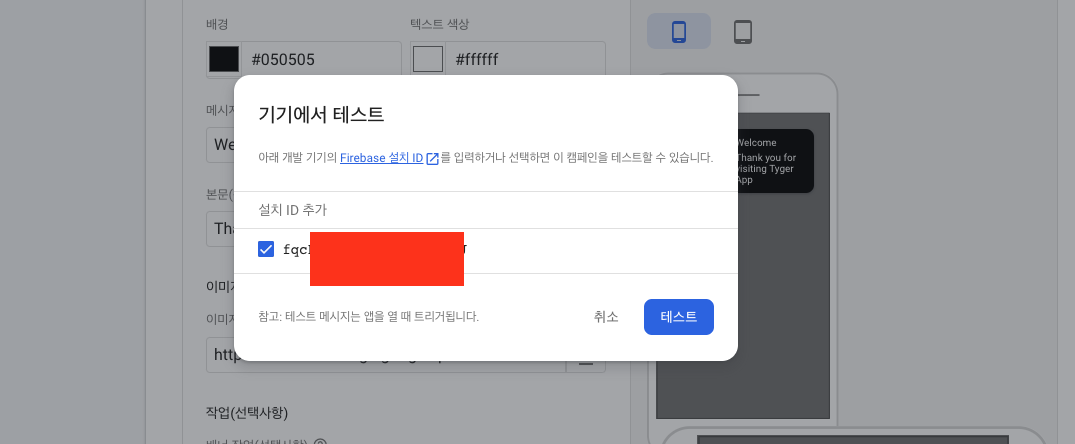
fqcBRoqKsVCeugD7qWysEJ:APA91bG-PJwPvtqyKMmn067hBTm-xEPPEh53xGslAyrxUFIH4u30j1wxfyXxgi-d4Jx6HK5izu0pdJFhBVOLHcf6K9o1tuJiIPQsZBkbNLbPcGXgZfS6X8WX_o9C9XXx-rGBI8bosil이제 Install ID를 추가하고 테스트를 클릭하면 된다.

앱을 삭제하고 다시 빌드를 해보면 정상적으로 노출되는 것을 확인할 수 있다.
In App Messaging
위에서 테스트하던 캠페인을 이어서 진행해보자.

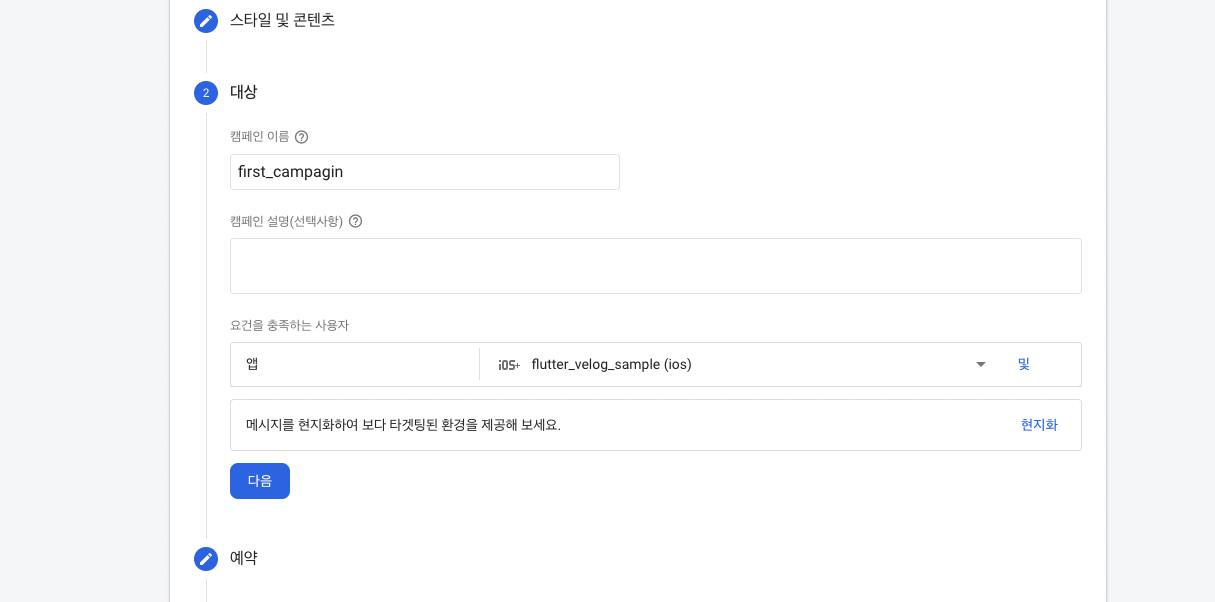
대상을 설정하여야 하는데, 사용자를 타겟하는 조건은 다양한 조건이 있다. 사용해보면서 익히면 될 것 같다. 현지화를 진행하여 번역 등도 지원해준다.

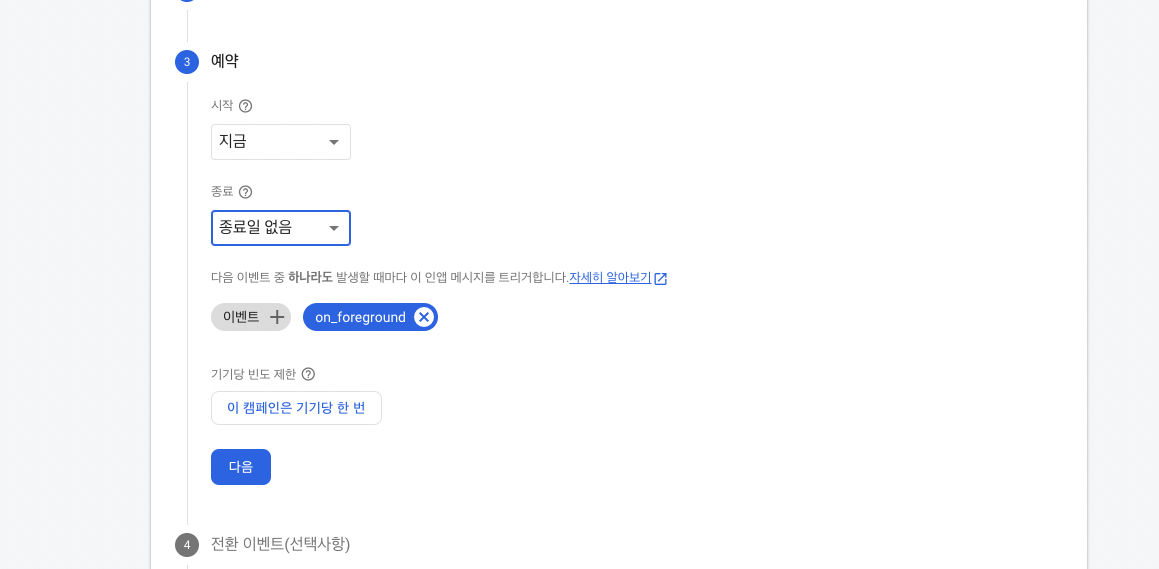
인앱 메시지 캠페인을 지정할 수 있는데, 시작과 종료일 등을 사용할 수도 있고, 앱 내에서 trigger를 통해 이벤트를 발생시킬 수도 있다.
on_foreground가 앱이 실행될 때 발생하는 트리거이다.

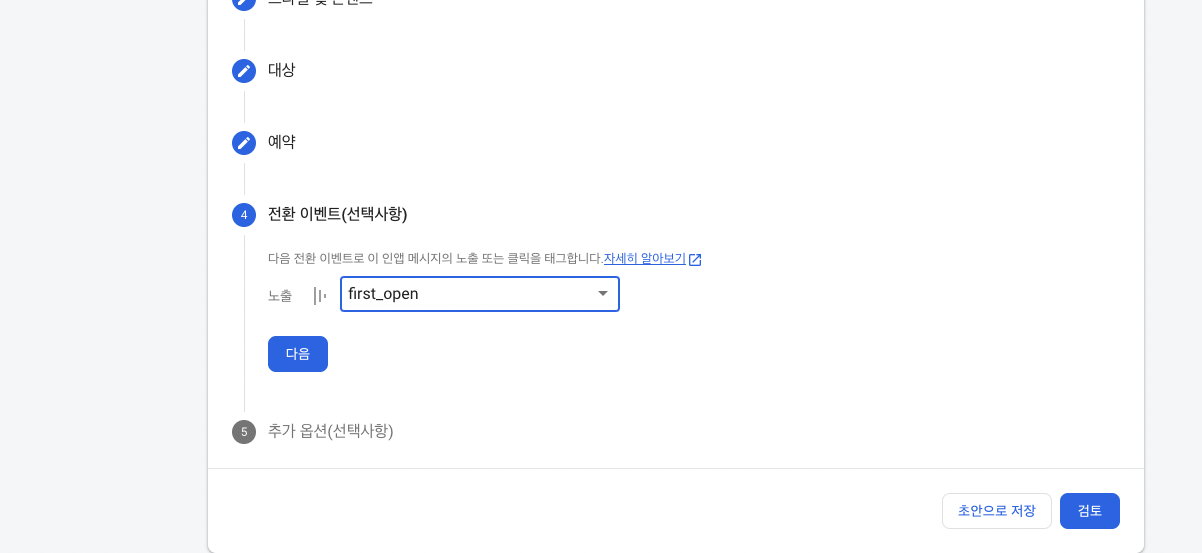
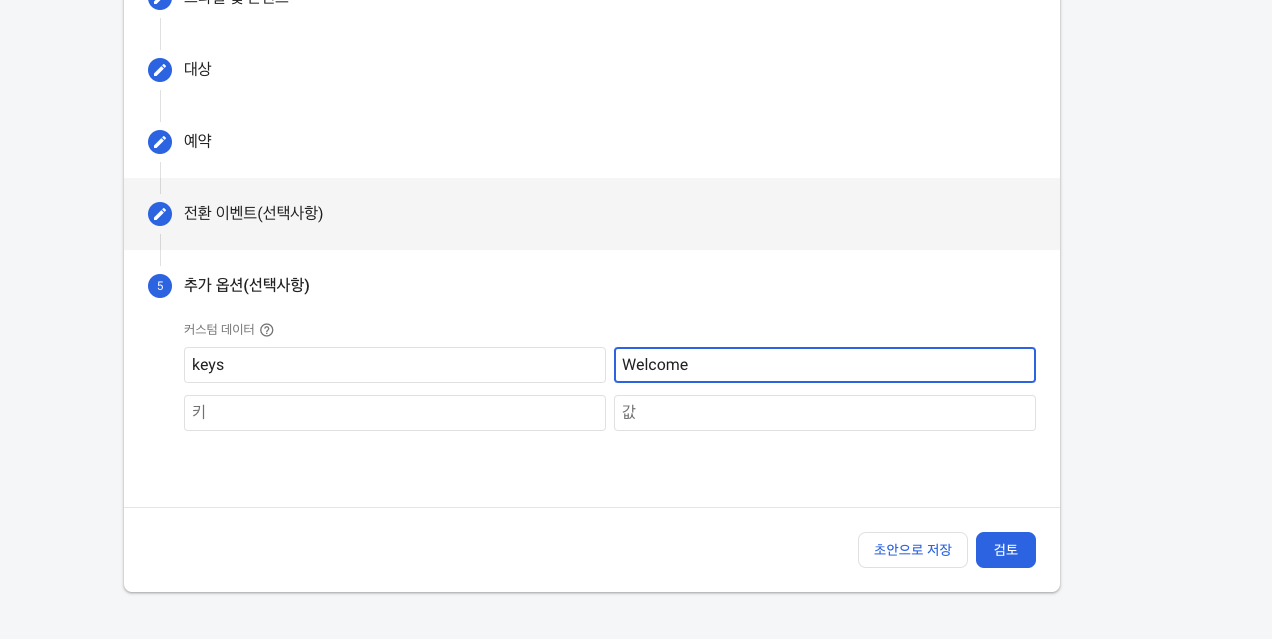
전환 이벤트를 추가할 수 있어, 캠페인과 GA 추적을 연계시켜 데이터를 사용할 수 있다.

추가 옵션 부분에 key-value 형태로 데이터를 전달할 수도 있다.

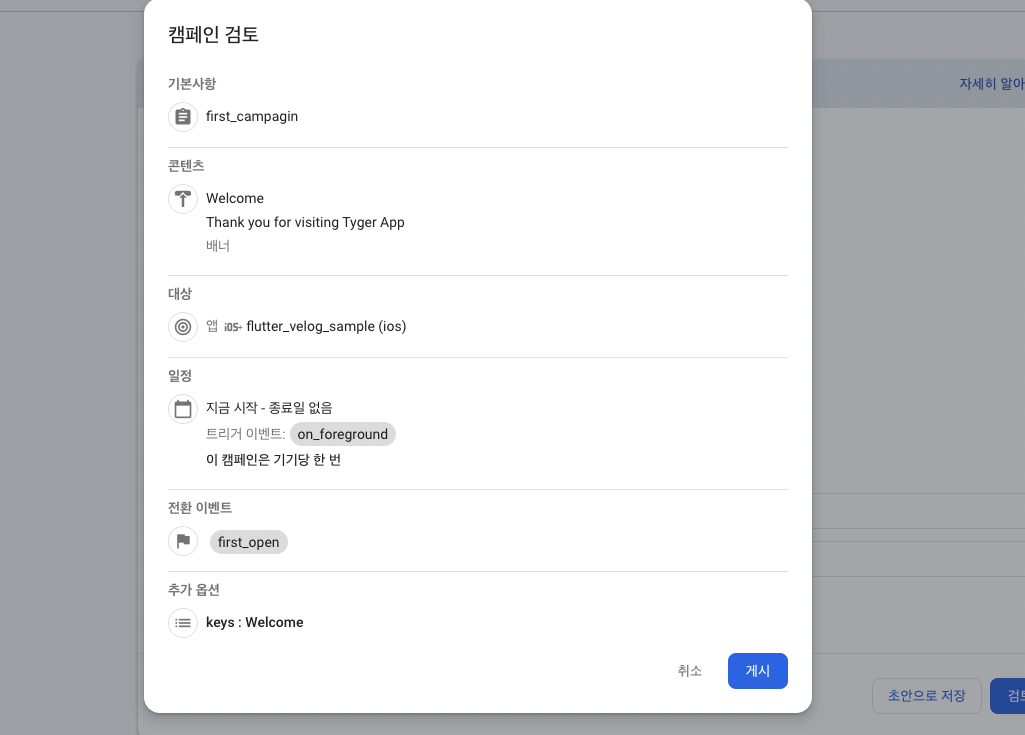
최종적으로 검토를 하고 게시를 해보자.

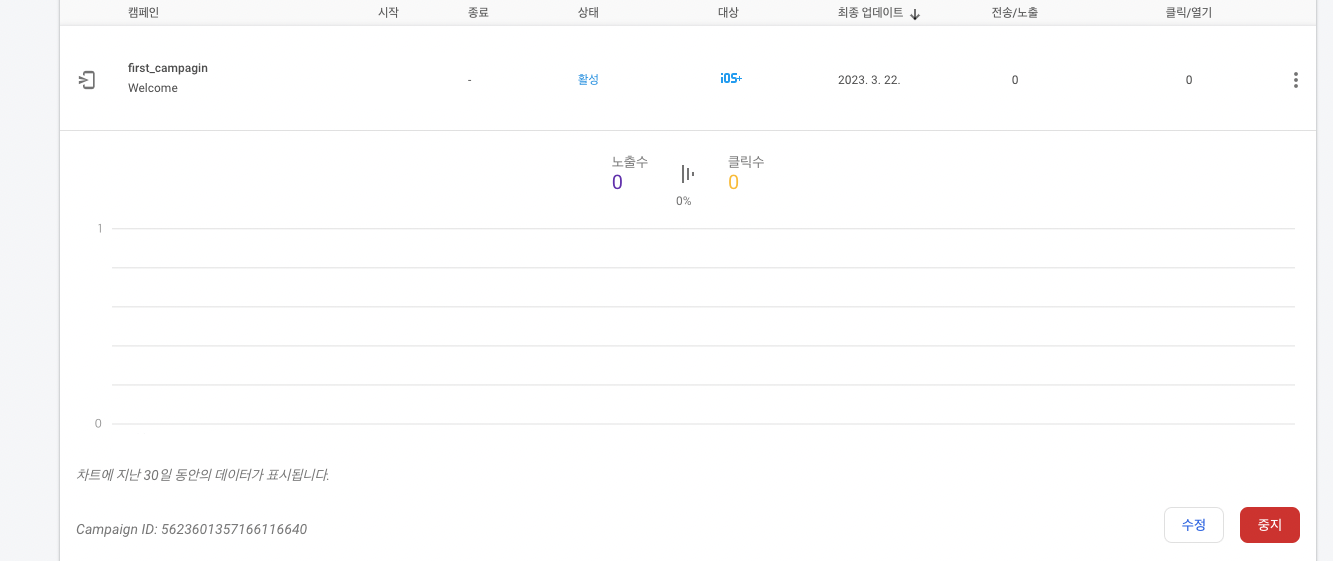
게시가 되면 아래와 같이 노출수, 클릭수 등을 통해 캠페인의 효율 데이터를 제공해준다.

마무리
Firebase In App Message의 사용 방법 및 설정, 테스트에 대해서 살펴보았는데, 저도 처음 사용해 보는 기능이라 아직 프로덕션 서비스에서 어떻게 사용해야 할지 감이 잘 오지는 않는다. 개인 프로젝트로 진행해서 배포된 앱들에 사용을 해보면서 기능에 대해서 더 알아보도록 하겠다.

글이 정말 유익하네요!