Video Compress 사용해 보기 (비디오 압축 & 용량 줄이기)
이전 글에서 동영상을 Firebase Storage에 업로드하는 방법에 대해서 간단하게 살펴봤는데, 카메라 기능을 사용해서 촬영한 동영상의 사이즈가 생각보다 커서 용량을 줄이는 방법에 대해서 살펴보려고 한다.
Firebase Functions 사용해서 node.js, python으로 트리거 생성하여 용량을 줄이는 코드를 만들 수도 있는데, 우선 Flutter에서 압축하는 방법을 알아보자.
Flutter에서 동영상을 압축하는 방법으로는 몇 개의 라이브러리가 있긴 하지만 릴리즈가 제대로 진행되지 않는 것 같아서 video_compress 라이브러리를 사용 하였다.
dependencies
dependencies:
video_compress: ^3.1.2video_compress 라이브러리 적용 후 안드로이드에서 에러가 발생할 수도 있는데 build.gradle애 아래 코드를 추가해주면 된다.
android > build.gradle
allprojects { repositories { google() mavenCentral() jcenter() // add } }buildscript { repositories { google() mavenCentral() maven { url "https://plugins.gradle.org/m2/" } // video_compress } }
pickVideo
동영상을 압축하기 위해서는 동영상 파일이 필요하다. image_picker 라이브러리에서 지원하는 pickVideo() 기능을 사용해서 갤러리에 저장된 동영상 파일을 가져오려고 한다.
간단하게 동영상 파일을 XFile 객체로 가져올 수 있다.
XFile? file = await picker.pickVideo(source: ImageSource.gallery);VideoCompress
가져온 동영상을 압축하기 위해 video_compress 라이브러리를 사용해보자.
getThumbnail
video_compress 라이브러리에는 가져온 동영상의 Thumbnail 이미지를 만들 수 있는 기능을 제공한다.
getFileThumbnail
File 형태로 Thumbnail 이미지를 제공해준다.
XFile? file = await picker.pickVideo(source: ImageSource.gallery);
await VideoCompress.getFileThumbnail(file.path);File 이미지는 Image.file을 사용하면 된다.
Image.file(thumbnail);getByteThumbnail
Uint8List 형태의 Thumbnail 이미지 제공도 지원한다.
XFile? file = await picker.pickVideo(source: ImageSource.gallery);
await VideoCompress.getByteThumbnail(file.path);이미지를 UI에 제공할 때는 memory를 사용하면 된다.
Image.memory(thumbnail);Resize
이제 동영상 압축을 진행해보자. 압축하는 방법은 기능 하나만 사용해서 바로 진행이 된다.
compressVideo() 기능을 사용하면 된다. 해당 기능에는 반드시 인자 값으로 동영상 File의 경로를 제공하여야 한다.
qulity는 동영상 압축의 퀄리티를 설정하는 것이다.
includeAudio는 소리를 포함할 것인지에 대한 설정으로 소리를 포함하지 않다면 사이즈는 더 줄어들게 된다.
deleteOrigin은 메모리에 캐시된 원본 이미지를 삭제할 것인지에 대한 값이다.
await VideoCompress.compressVideo(
path,
quality: quality,
includeAudio: true,
deleteOrigin: true,
);pickVideo를 사용해서 동영상을 가져온 후 File 객체로 변환한 뒤에 압축을 진행하는 코드이다. 여기서 VideoQuality는 Low로 지정하였다.
압축된 동영상 파일의 정보는 MediaInfo 객체에서 얻을 수 있다.
XFile? file = await picker.pickVideo(source: ImageSource.gallery);
File videoFile = File(file.path);
MediaInfo? mediaInfo = await VideoCompress.compressVideo(
videoFile.path,
quality: VideoQuality.LowQuality,
includeAudio: true,
deleteOrigin: true,
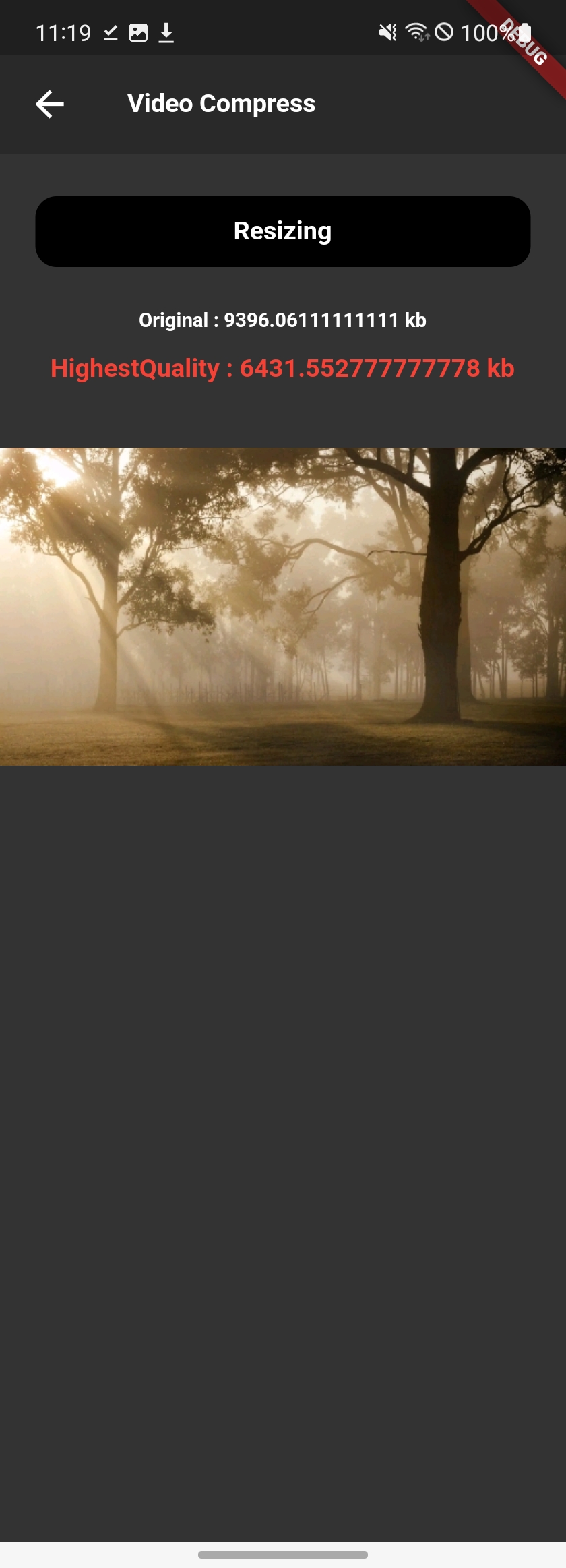
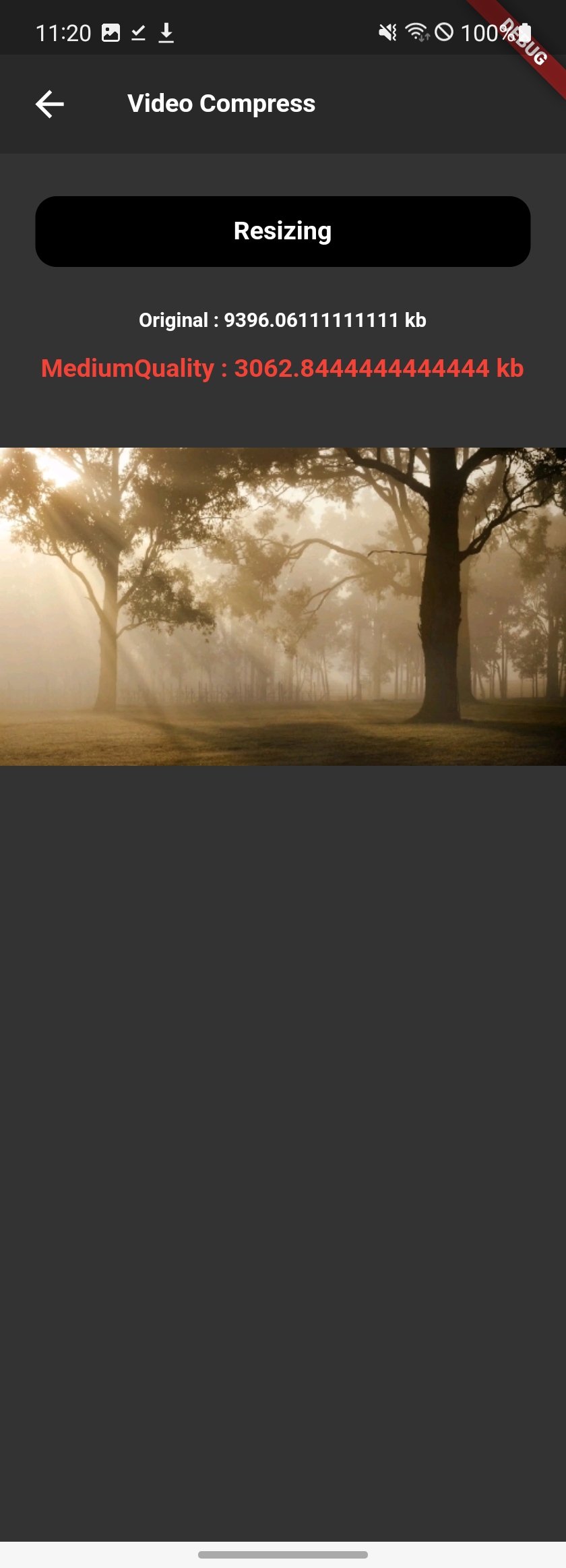
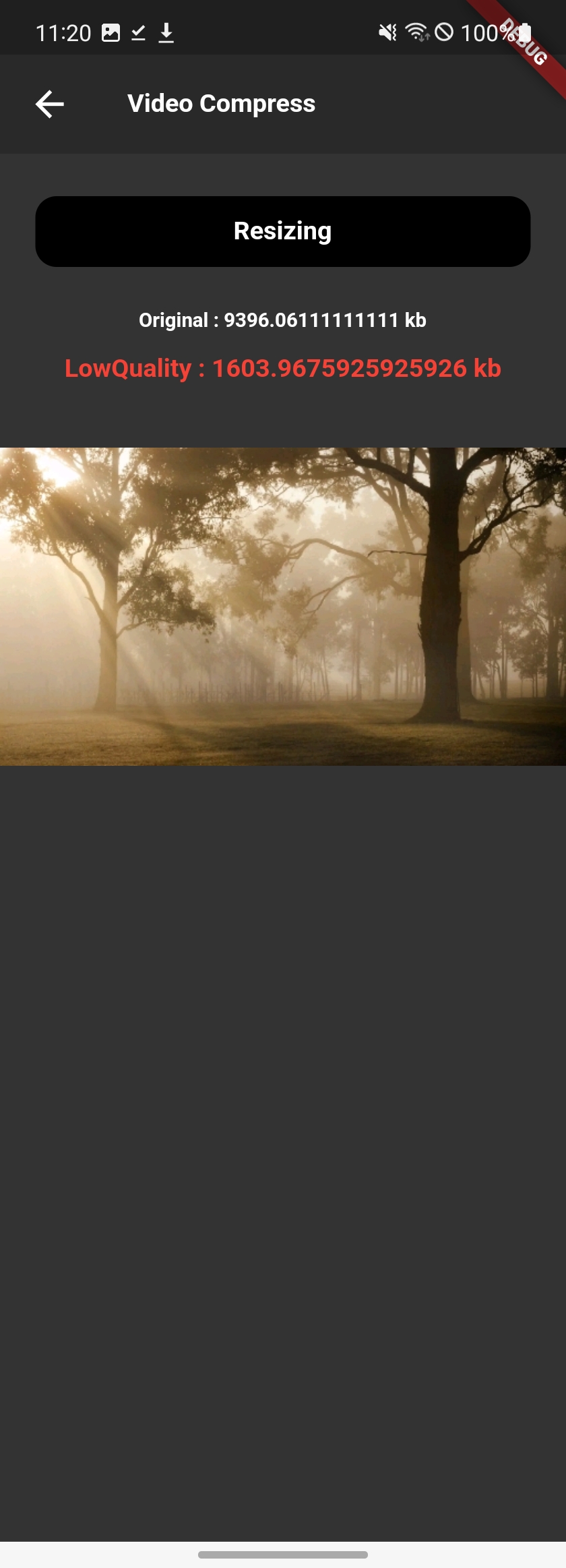
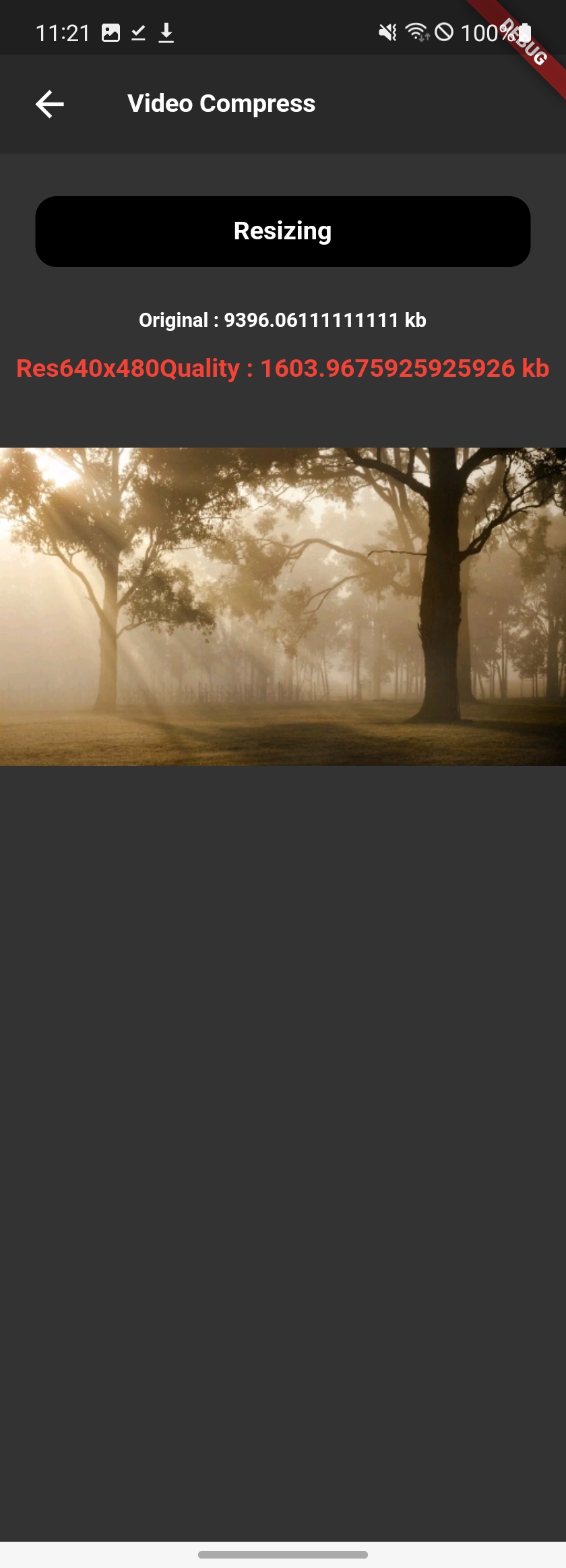
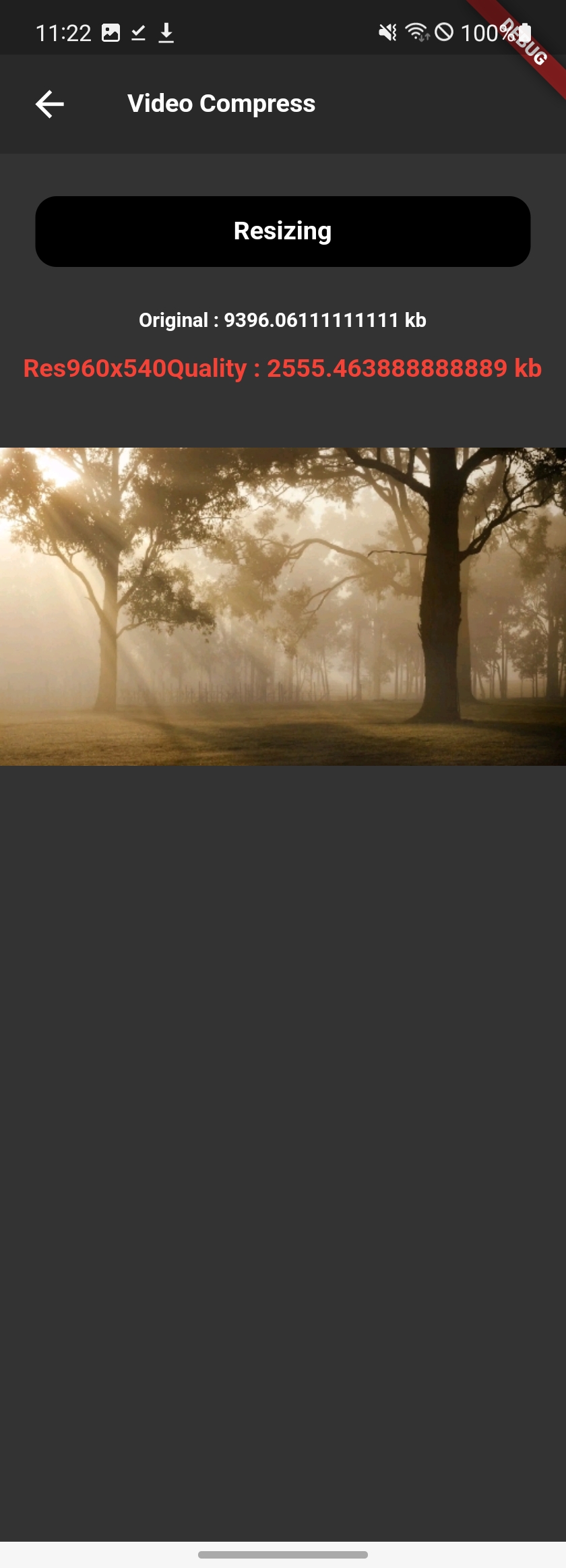
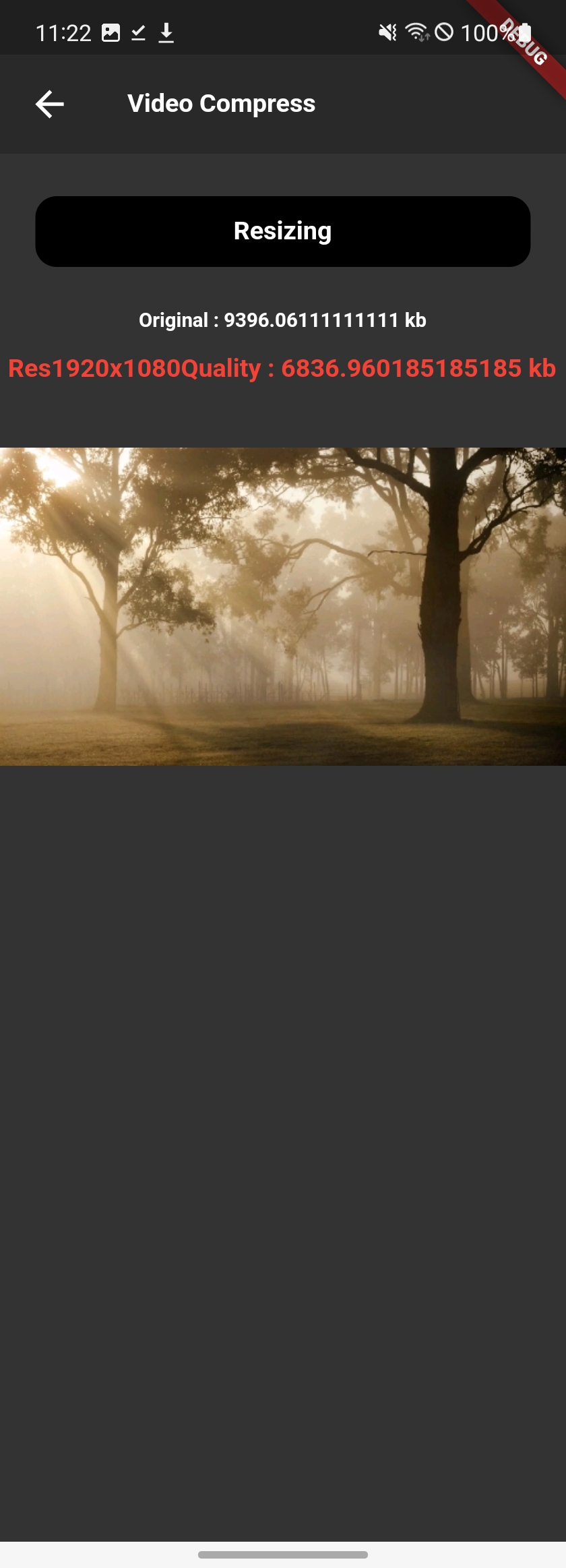
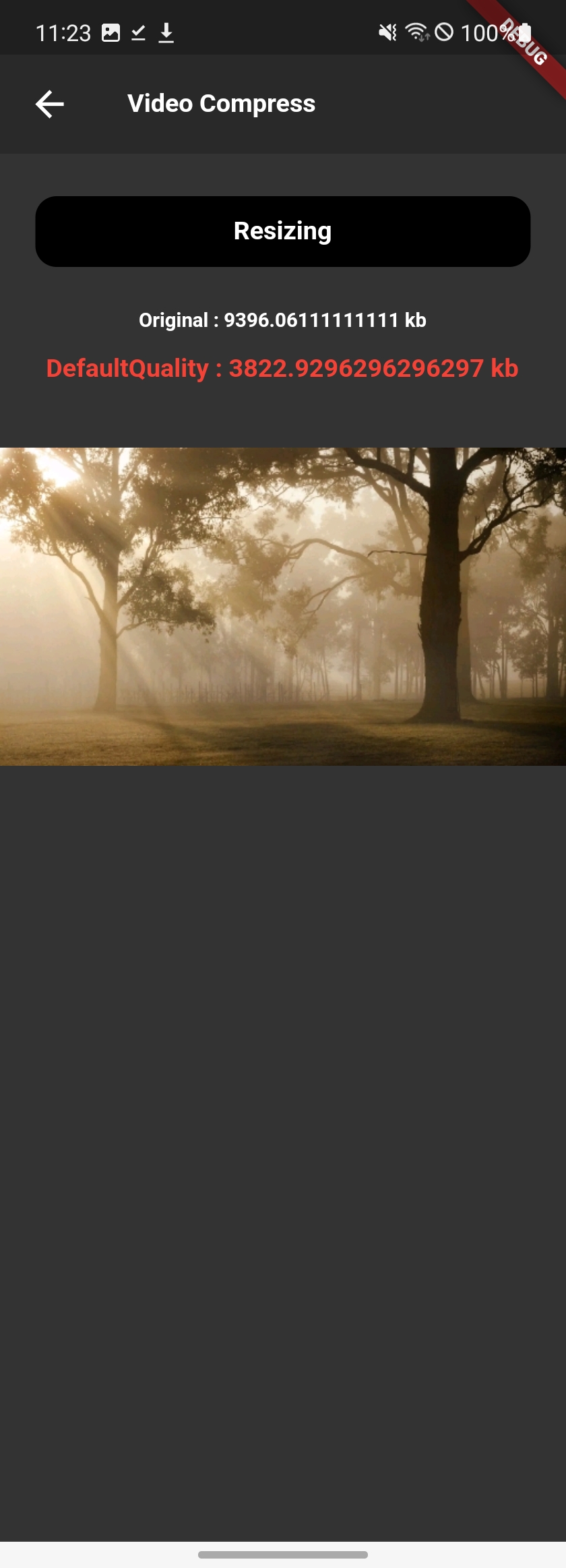
);Result
 |  |  |
 |  |  |  |
마무리
동영상 압축에 대해서 살펴봤는데, 생각보다는 어렵지 않게 사용할 수 있었다. 생각한 것보다 압축하는데 시간이 오래 소요되는 부분은 있었지만 용량을 줄일 수 있다면 사용해 볼만 하다 생각이 들었다.
궁금하신 사항 댓글 남겨주세요.
