
DOM?
Document Object Model의 약자, HTML 요소를 JS의 Object처럼 조작할 수 있다. DOM을 다뤄 HTML을 단순한 문서에서 웹 앱으로 업그레이드할 수 있다.
HTML에 JavaScript 적용
HTML과 같은 디렉토리에 있는 myScriptFile.js을 불러오는 코드
<script src="myScriptFile.js"></script>
<script>요소는 HTML해석을 잠시 멈추고 등장과 함께 실행된다.
<script>태그를 추가하는 대표적인 방법 두가지
myScriptFile.js를 아래와 같이 작성했다.
let msgElement = document.querySelector("#msg"); console.log(msgElement);
<head>안쪽에 삽입하는 경우
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <script src="myScriptFile.js"></script> </head> <body> <div id="msg">Hello JavaScript!</div> </body> </html>하단의 문서가 파싱되지않아서 콘솔에
null이 출력된다.
<body>태그가 끝나기 전에 삽입하는 경우
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <div id="msg">Hello JavaScript!</div> <script src="myScriptFile.js"></script> </body> </html>
<scipt>태그 전의 문서를 파싱한후 실행되어 콘솔에<div id="msg">Hello JavaScript!</div>이 출력된다.
자바스크립트에서 해당 엘리먼트에 접근하려면 해당 엘리먼드가 파싱이 되어있어야한다.
<scipt>를 상단에 배치할 경우 페이지의 로딩속도가 늘어날 수 있다. 꼭 필요할 때만 배치하자.
<scipt>를 상단에 적고 모든 엘리먼트가 실행된 후 실행하는 방법
- 문서에 온로드 이벤트에 대한 콜백함수로 등록해 실행하도록 한다.
- script에 async 나 defer속성을 추가해서 script실행과 문서의 로딩이 비동기적으로 동시에 진행되게 한다. (성능이 중요한 웹사이트 개발시)
엘리먼트 찾기
자식 엘리먼트 찾기
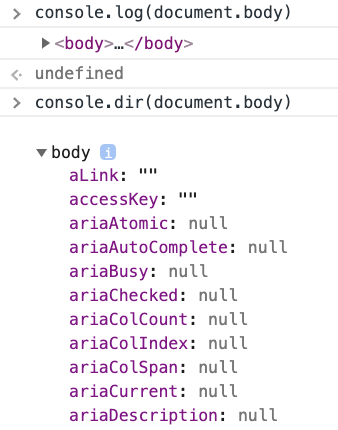
console.dir을 사용한다. 객체를 조회할 수 있다.

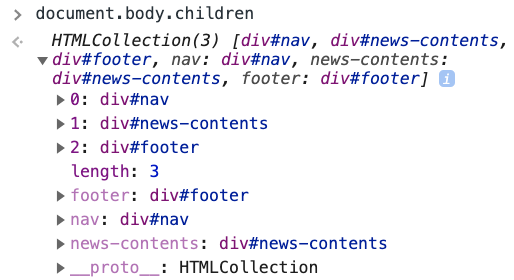
document.태그명.children 으로 바로 조회

부모 엘리먼트 찾기
노드.parentNode을 사용한다.
<html>
<body>
<div id="nav">
<div class="logo"></div>
<div class="menu-wrapper">
<div class="menu">menu</div>
<div class="menu">menu</div>
<div class="menu">menu</div>
<div class="profile-photo">photo</div>
</div>
<div id="footer">footer</div>
</body>
</html>id가 nav인 요소의 부모 엘리먼트를 찾아보자
let nav = document.getElementById('nav')
nav.parentNodeDOM으로 HTML 조작하기
어떤 종류의 개발이나 컴퓨터 언어를 배울때 가장 먼저 CRUD(Create, Read, Update, Delete)에 집중해야 한다.
Create
createElement()
document.createElement('div')-> div태그 만들기const tweetDiv = document.createElement('div')tweetDiv변수에 할당
Append
append()
document.body.append(tweetDiv)body 엘리먼스에 tweetDiv를 첨부
Read
샐렉터로 HTML태그, id, class 세가지가 가장 많이 사용된다.
querySelector()
const oneTweet = document.querySelector('.tweet')className이 tweet인 엘리먼트 중 첫번째 엘리먼트를 받아옴
querySelectorAll()
const tweets = document.querySelectorAll('.tweet')className이 tweet인 엘리먼트를 유사배열(Array-like Object)로 받아옴
Update
textcontent
tweetDiv.textContent = 'tweet!'
<div>tweet!</div>
태그에 문자열 입력이 입력됨
classList.add()
tweetDiv.classList.add('tweet')
<div class="tweet">tweet!</div>
tweet클래스가 추가됨
setAttribute()
tweetDiv.setAttribue('class', 'tweet')
<div class="tweet">tweet!</div>
tweet클래스가 추가됨
Delete
remove()
tweetdiv.remove()엘리먼트가 삭제됨
removeChild()
container.removeChild(container.firstChild)container의 첫 번째 자식 엘리먼트가 삭제됨
container.removeChild(container.lastChild)container의 마지막 번째 자식 엘리먼트가 삭제됨
forEach 메서드나 반복문을 사용해 생각한 엘리먼트만 찾아서 모두 지울 수 있겠다
