
원문: Making Numbers in Web Content Accessible
원저자: Ricky Onsman
이 글은 TPGi의 ARC 플랫폼을 통해 제공되는 디지털 접근성 저장소 KnowledgeBase에서 가져온 글입니다. KnowledgeBase는 전문가들에 의해 관리되고 계속해서 업데이트되고 있으며, ARC 에센셜 또는 엔터프라이즈를 구독하는 누구나 접근할 수 있습니다. KnowledgeBase나 ARC 플랫폼에 대해 더 알고 싶다면 연락해 주세요.
우리는 스스로를 표현하고 다른 사람과 소통하기 위해 숫자를 사용합니다. 숫자는 문화, 금융, 의료, 법률 등 우리 삶의 방식에 중요한 개념들을 표현하기 위해 사용되며 우리 삶에서 매우 중요한 역할을 합니다.
그러므로 웹 콘텐츠에서 숫자를 사용할 때 모든 사람이 숫자에 접근할 수 있도록 해야 합니다. 이 글에서는 웹 콘텐츠에서 숫자 접근성에 대한 주요 이슈들이 무엇이며, 누구에게 어떻게 영향을 주는지 살펴보고, 웹을 만드는 사람들은 이를 위해 할 수 있는 것들이 무엇인지 알아보겠습니다.
숫자와 관련된 장애
숫자를 이해하고 해석하는 데 어려움을 겪는 사람들이 있습니다.
난산증
난산증은 숫자와 수리적인 개념을 이해하는 데 있어 구체적이고 지속적인 어려움을 겪는 질환을 의미합니다. 난독증은 아니지만, 난독증 환자가 텍스트를 읽는 데 문제가 되는 것과 유사하게 숫자에 대해 뚜렷한 문제를 겪는 증상을 보입니다.
난산증은 돈을 다루고, 물체와 거리를 측정하는 것, 시간을 이해하고 계산하는 것, 숫자를 기억하는 것, 숫자 개념을 이해하는 데 있어 부정적인 영향을 미칩니다. 웹 콘텐츠의 숫자가 명확하지 않고 일관성이 없으며 지나치게 복잡할 경우 그 영향은 더욱 심해집니다.
낮은 수리력
낮은 수리력은 사칙연산 능력이 예상보다 떨어지거나 낮은 것을 의미합니다. 숫자, 기호, 공식, 다이어그램, 지도, 그래프, 테이블, 그룹, 텍스트를 이해하는 것과 같이 다양한 상황에서 요구되는 수학적인 요구사항을 효과적으로 관리하고 대응하기 위해 필요한 능력에 영향을 줍니다.
수리력에는 순서 정하기, 정렬, 세기, 추정, 연산, 측정, 모델 따르기 등의 능력이 포함되며, 웹을 비롯한 다양한 맥락에서 표현되는 수학적 개념에 대한 정보에 반응하는 것도 포함됩니다.
낮은 수리력은 일반적으로 교육의 기회를 제대로 받지 못한 경우에서 비롯된 문제이지만, 다양한 질환과 환경, 장애를 가진 사람들에게 큰 영향을 미친다고 알려져 있습니다. 예를 들어, 전 세계의 수많은 세대에 걸쳐 학교 교육 시스템은 청각 장애인을 고려하지 않았기 때문에 그들은 대체로 낮은 수리력을 갖고 있습니다.
얼렌 증후군
얼렌 증후군은 시각 정보를 처리하는 뇌의 능력에 영향을 미치는 지각 처리 장애입니다. 학습 및 발달장애, ADHD, 자폐증, 후천적 뇌 손상 등 다른 질환과 연관된 경우가 많습니다.
일반적으로 숫자를 포함한 텍스트가 왜곡되고 흐릿해지고, 두 배로 보이고 불안정하게 보이며, 일반적으로 읽기 어려워지는 증상이 나타납니다. 특히 숫자가 뚜렷하지 않거나 명확하지 않은 상황에서 얼렌 증후군을 앓고 있는 사람은 숫자를 읽기가 어렵습니다.

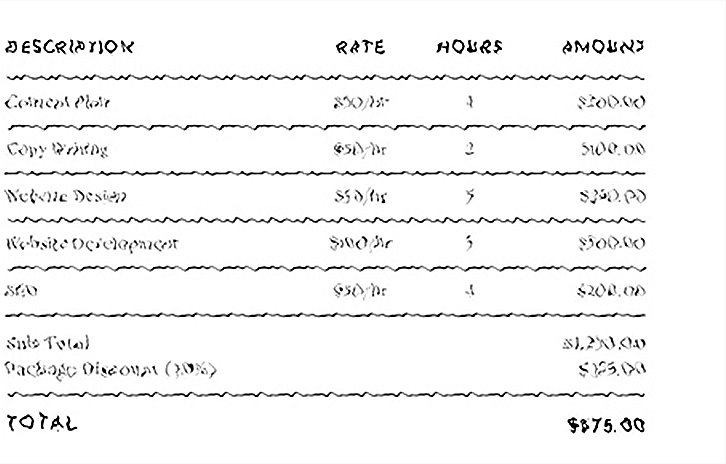
얼렌 증후군을 가진 사람이 명세서를 볼 때

얼렌 증후군을 가진 또 다른 사람이 명세서를 볼 때
수학 불안
수학 불안은 불안 장애의 하나로, 숫자와 수학을 다룰 때 공황과 혼란을 겪는 증상을 보입니다. 불안 장애는 세계적으로 가장 널리 퍼져 있는 정신 건강 문제 중 하나로, 수학 불안은 가장 흔한 불안 장애 중 하나로 알려져 있습니다.
이는 학습 장애나 지적 장애와는 관련이 없으며, 다른 영역에서 우수한 능력이나 성취를 보이는 사람들에게도 나타납니다. 수학 불안은 숫자와 수학적인 개념과의 상호 작용의 복잡성과 인지하고 있는 위험 수준을 줄임으로써 완화될 수 있습니다.
그 외의 장애
또한 숫자를 이해하고 해석하는 방식에 있어 특정한 영향을 주는 다른 장애를 가진 사람들이 있습니다.
저시력
가로획과 세로획이 교차하는 '더하기' 기호의 세로획이 너무 가늘어 가로획만 보이는 경우, 시력이 낮은 사람이 '빼기' 기호로 해석할 수 있는 가능성이 존재합니다. 이에 발생하는 오해는 재앙적인 결과를 초래할 수 있습니다. 단지 누군가 세로획이 얇은 글꼴을 선택했다는 이유만으로요.
저시력 사용자가 숫자를 완전히 이해하려면 글꼴 스타일, 굵기 및 크기가 중요합니다. 사람들이 텍스트 돋보기나 브라우저 설정을 사용하여 숫자를 더 선명하게 볼 것이라고 가정하는 것만으로는 충분하지 않습니다. 처음부터 명확하게 만들어야 합니다.
색과 대비
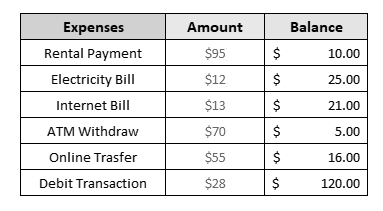
여기서도 숫자의 시각적 표현은 사람들이 숫자를 인지하는 방식에 영향을 줄 수 있습니다. 일반적으로 음수는 빨간색으로 표시하여 검은색의 양수와 구분하곤 합니다. 이렇게 하면 회계 장부와 같은 것들에서 지출과 수입, 또는 차변과 대변의 전반적인 인상을 시각적으로 표현할 수 있습니다.
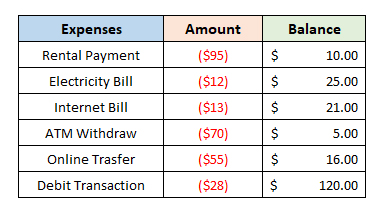
하지만 색각 이상으로 인해 빨간색과 검은색을 명확하게 구분할 수 없는 사람이 있다면 어떨까요? 혼란스러울 겁니다! 음수에 '빼기' 기호를 추가하거나 괄호로 둘러싸는 것으로 해결할 수 있습니다. 이는 간단하면서도 효과적입니다.
숫자 간, 그리고 숫자와 주변 텍스트 간에 대비가 부족한 것도 시각 장애를 가진 사람들에게 문제가 될 수 있습니다. 안경이나 콘택트렌즈를 착용하는 사람들을 생각해 보세요. 그리고 슈퍼마켓이나 백화점에서 제품 라벨의 올바른 가격을 확인하기 위해 모두가 고생하는 상황을 상상해 보세요.
웹 콘텐츠에서 연한 회색 글꼴을 흰색에 가까운 배경에 사용하는 것은 트렌디한 디자인처럼 보일 수 있지만 사용성에 문제를 일으키는 악몽이 될 수도 있습니다.

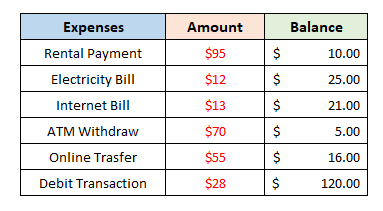
음수를 나타내기 위해 빨간색만 사용하는 경우

색각 이상이 있는 사람에게 이러한 수치가 어떻게 보일까요?

음수를 나타내기 위해 빨간색과 괄호 모두 사용하는 경우
발달, 지적, 학습 장애
인지 능력에 영향을 미치는 상태를 가진 사람들이 상당수 있다고 알려져 있습니다. 이는 단어뿐만 아니라 숫자에도 해당합니다. 때로는 복잡한 개념을 이해를 위해 단순하게 표현하고자 숫자가 사용됩니다.
이러한 경우가 종종 재정, 의료 또는 법적 중요성이 있는 문서, 웹 콘텐츠 등에 나타납니다. 이는 사용자가 콘텐츠를 이해하는 것이 매우 중요한 맥락입니다. 개인의 생명보험 보험료를 계산하기 위한 복잡한 숫자 공식은 모든 사람이 자신이 어떤 것에 계약하고 있는지 이해할 수 있도록 간소화된 형식으로 제공되어야 합니다.
주의력 결핍 장애
어떤 사람들은 인지 기능에는 문제가 없지만 많은 숫자가 밀집된 콘텐츠에 집중력을 유지하는 능력이 부족할 수 있습니다. 단어 콘텐츠의 덩어리를 나누어주는 것이 집중력을 유지하고 이해력을 향상하는 데 도움이 되는 것처럼, 숫자 개념을 작은 조각으로 분할하는 것도 도움이 될 것입니다.
이러한 상황에서 평범한 숫자를 사용하면, 평문 언어가 텍스트 콘텐츠를 이해하기 쉽게 만드는 것처럼 사용자가 웹 콘텐츠의 숫자에 대해 더 편안해진다는 것이 입증되었습니다. Plain Numbers는 숫자를 이해하기 쉽게 만들기 위해 연구하고 이를 지지하는 영국 기관입니다.
WCAG 관련성
이러한 모든 사람들에게 웹 콘텐츠가 어떻게 제공되는지는 웹 콘텐츠 접근성 지침(WCAG)이 다루고 있습니다. 사실, WCAG는 텍스트나 이미지와 마찬가지로 숫자에도 적용됩니다. 이는 숫자가 표현되는 방식과 방정식, 수학 기호, 분수 등의 숫자 기능과 같은 수학적 기능을 포함하며, 숫자를 사용하여 개념을 전달하는 모든 방식을 다룹니다.
특히 웹 제작자는 WCAG에서 중요하게 생각하는 섹션에 주의를 기울여야 합니다.
이러한 모든 경우에 사용자들은 어떤 형태로든 숫자 또는 번호가 포함된 웹 콘텐츠를 이해해야 할 것입니다.
또한 WCAG에는 사용자들이 법적 약속이나 금융 거래와 관련된 데이터를 입력할 때 발생할 수 있는 오류를 방지하거나 필요한 경우 수정할 수 있도록 도움을 주는 (AA 수준의) 3.3.4 성공 기준이 있습니다.
이들은 사용자들이 숫자와 함께 작업해야 할 가능성이 높은 분야입니다. 의료 및 건강 콘텐츠도 수리적 개념을 이해하는 것이 필요할 확률이 높습니다.
숫자가 표현되는 방식
숫자 기호와 단어
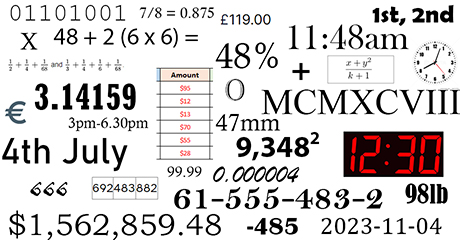
숫자를 표현하는 방식에는 여러 가지가 있습니다. 한 자리의 숫자를 값으로 나타내는 가장 흔한 방법은 "하나"부터 "아홉"처럼 단어만을 사용하는 것입니다. 서양 문화권에서는 일반적으로 두 자리 이상의 숫자를 나타낼 때는 11, 12, 13, 872와 같이 아라비아 숫자를 사용합니다. 그러나 연구에 따르면 웹 콘텐츠에서 숫자 기호를 일관되게 사용하면 웹 사용자가 더 잘 이해할 수 있습니다. 따라서 1부터 9까지도 10 이상에서처럼 동일하게 사용하는 것이 웹 사용자에게 더 명확합니다.
단어를 함께 사용하면 명확성이 더욱 높아지므로 웹에서는 "각각 사과 세 개(3개)를 가질 수 있습니다"가 숫자를 가장 명확하게 표현하는 방법이 될 수 있습니다. 물론 문맥이 가장 중요하며 이 방식이 항상 적절한 것은 아닙니다. 유언장과 같은 법적 문서에서는 "이백만 사백삼십삼만 칠백일십일(2,432,711)"이라고 쓰는 것이 적절할 수 있지만, 일상적인 경우에서는 그렇지 않을 수도 있습니다.
일반적으로 주목을 받지 않는 숫자 표현 방식 중 하나는 로마 숫자를 사용하는 것입니다. 건물의 앞면, 시계 표면, 물론 슈퍼볼 등에서 로마 숫자를 자주 볼 수 있습니다. 기호 자체뿐만 아니라 기호가 어떻게 사용되는지 이해하는 것을 필요로 하고, 많은 사람에게 혼란스러울 수 있습니다.
시계 표면에 있는 "III"가 "세 시"를 의미한다는 것을 파악하는 것은 일반적으로 어려운 일이 아니며, 어떤 숫자 개념을 특정한 방식으로 결합하여 표현한다는 것을 모르더라도 대부분 사람은 시계 표면에서 "IV"(다섯 미만) 또는 "VI"(다섯 이상)의 의미를 다이얼의 위치에 따라 추론할 수 있습니다. 그러나 "MCMXLVIII"와 같은 날짜는 많은 사람에게 이해하기 어려울 수 있습니다.
웹 콘텐츠에서 로마 숫자는 스크린 리더를 사용하는 사람들에게 특별한 어려움을 줄 수도 있습니다. 스크린 리더 사용자는 숫자 "X"와 문자 "X"의 차이를 구별하지 못할 수 있습니다. 최고의 스크린 리더라도 "Henry V Part I"를 "henry vee part eye"로 발음할 수 있습니다. 로마 숫자를 유니코드로 서식을 지정해도 도움이 되지 않을 수 있습니다. 모든 스크린 리더가 올바르게 읽을 수 있는 것은 아닙니다.
현재 완벽한 해결책은 없으며, 문자 서식을 사용하더라도 많은 것이 개별 스크린 리더의 기본 설정과 사용자의 선택에 따라 달라집니다. 우리가 할 수 있는 최선은 로마 숫자의 사용을 제한하고, 필요할 때 다른 숫자나 단어로 로마 숫자를 설명하고, 가장 잘 동작하는 방법을 테스트하는 것입니다.

시계 화면에 있는 로마 숫자

로마 숫자로 작성된 날짜
숫자가 사용되는 방식
비율
비율 개념을 숫자로 표현하는 방법은 여러 가지가 있습니다. 예를 들어, "1/2", "½", "half", "0.5", "50%", "50퍼센트", "오십 퍼센트"는 모두 같은 의미를 가리킵니다. 어떤 표현이 웹 콘텐츠에서 가장 명확한지는 맥락과 사용자 에이전트(브라우저, 스크린 리더, 미디어 플레이어, 플러그인 등을 포함한 웹 콘텐츠를 표시하는 모든 소프트웨어)가 어떻게 렌더링 하는지에 따라 달라집니다.
대부분의 스크린 리더는 위의 일곱 가지 예제를 "절반", "절반", "절반", "영점오", "오십 퍼센트", "오십 퍼센트", "오십 퍼센트"로 알려줄 것입니다. 대부분의 브라우저는 화면에서 이를 올바르게 표시할 것입니다.
난산증을 겪는 사람은 분수를 이해하는 데 어려움을 겪습니다. 그들은 종종 분자 숫자와 분모 숫자의 관계를 처리하지 못합니다.
제대로 렌더링 된 분수는 일반적으로 한 자리 숫자와 같은 공간만큼 차지하므로 주변 텍스트보다 크기가 작아 저시력자에게도 문제가 될 수 있습니다.
확률을 나타내기 위해 비율을 사용하는 것은 많은 사람에게 혼동을 줄 수 있습니다. "1/3의 확률"이 정확히 무엇을 의미하는지 명확하지 않을 수 있습니다. 이와 마찬가지로 백분율이나 오즈(odds)에도 동일한 문제가 발생합니다. "30%의 확률"이나 "10 대 1의 오즈"와 같은 구문을 사용하는 경우 정확히 무엇을 의미하는지 설명해야 합니다. 또는 개념을 더 잘 표현할 수 있는 방법을 찾아야 할 수도 있습니다.
역자주: 오즈(odds)란 어떤 사건이 발생할 확률과 발생하지 않을 확률 사이의 비율을 나타냅니다.
모든 경우에 있어서 확실한 방법은 테스트하는 것뿐입니다. 이는 모든 웹 개발자, 디자이너 및 콘텐츠 작성자를 위한 웹 생성 과정의 일부여야 합니다. 분수, 소수, 백분율 또는 단어를 사용할지에 대해 임의로 결정하는 것은 충분하지 않습니다. 가장 잘 작동하는 방법을 찾기 위해 테스트해야 합니다. 그리고 일관성을 유지해야 합니다. 문서, 웹 페이지 또는 웹사이트 내에서 스타일을 바꾸지 않도록 해야 합니다.
금액
너무 당연하지만 굳이 언급하겠습니다. 웹에서 금액이 표현되는 방식은 아주 중요합니다. 물건이나 서비스를 온라인으로 구매하는 것이 흔한 지금, 자신이 얼마를 지출하고 있는지 이해하는 것은 매우 중요합니다.
다시 말하지만, 금액을 표현하는 방법은 여러 가지가 있습니다. "$26", "$26:00", "$26.00", "$26,00", "26달러", "이십육 달러"는 모두 같은 의미를 가집니다.
특히 더 흔한 방식들이 있습니다. "$26,00"은 주로 유럽 웹 콘텐츠에서 만나볼 수 있으며, 여기서는 숫자를 천 단위로 구분하기 위해 콤마 대신 점을 사용하기도 합니다. 예를 들어, "$11.000.000"과 같이 말입니다. 이는 보통 다른 방식을 사용하는 영어권 문화에 혼란을 줄 수 있습니다. 예를 들어, "$26.00"과 "$11,000,000"입니다. 이는 웹 규약보다는 문화적 관례의 문제입니다. 표준화할 수 있는 한계가 있습니다.
그러나 금액을 표현하는 몇 가지 지침이 있으니 따르는 것이 좋습니다. 만약 소수점 이하 자릿수가 없다면 "센트" 또는 "펜스" 부분을 생략할 수 있습니다. 즉, "$26"은 "$26.00"보다 명확합니다. "센트가 없음"이라는 부분은 혼란을 키울 뿐입니다.
천 단위로 숫자를 구분하기 위해 쉼표를 사용하세요. 예를 들어 "$11,000,000" 대신 "$11000000"을 사용하지 마세요 ("$11.000.000"도 유효합니다). 금액을 단어와 기호로 모두 표현하는 것이 명확하게 하는지 고려해 보세요. 일부 맥락에서는 "$11,000,000 (천 백만 달러)"와 같은 표현으로 쓰는 것이 효과가 있습니다. 다른 맥락에서는 "$1천 1백만"이 가장 효과적일 수 있습니다. 어떤 방식을 선택하든 일관성을 유지하세요.
또한 대부분의 스크린 리더는 "$"에 대해 "달러", "£"에 대해 "파운드"와 같이 통화 기호를 알립니다. 그러나 (여기서 무엇을 말하려는지 알 수 있겠지만) 가장 좋은 조언은 사용자 에이전트와 테스트하는 것입니다. 돈을 다룰 때는 확실하게 확인하고 싶을 것입니다.
시간
시간 개념을 표현하는 방법도 여러 가지가 있습니다. "세 시", "3시", "오후 3시", "오후 3:00", "3.00", "15:00", "3PM" 등 이러한 방식들이 흔하게 사용됩니다.
여기서도 명확성과 일관성을 추구해야 합니다. 분은 필요 없는 경우 제외하세요. "오전"과 "오후"를 구분하기 위해 "am" 또는 "pm"을 추가하세요. 대문자로 표기하든 소문자로 표기하든 상관없습니다.
24시간 표현으로 나타내는 것도 점점 더 많이 보이지만, 특히 숫자로 표현될 때 "1500"이 "오후 3시"를 의미한다는 것을 웹 사용자가 이해할 수 있는지 고려해야 합니다.
역자주: 이 문장에서 "1500"은 military time으로 15시를 나타낸 것입니다. military time은 "0000"으로 시작하며 "zero hundred hours" 또는 "zero hundred"라고 읽습니다.
사용자가 "pm"이 "정오 이후(post meridien)"을 의미하고 "am"이 "정오 이전(ante meridien)"을 의미하는 것을 알아야 할 필요는 없습니다. 중요한 것은 각각 "오후"와 "오전"을 의미한다는 것을 이해하면 됩니다. 특히 영어를 모국어로 사용하지 않는 사람들이 읽을 것으로 예상되는 웹 페이지에서 처음 약어를 사용할 때 이를 설명하는 것이 좋습니다. 예를 들어 "3pm (오후 3시)"와 같이 설명할 수 있습니다.
마찬가지로 "정각"이 "정확한 시간"을 의미한다는 것을 설명할 필요는 없지만, 시간을 단어로 표현할 때 해당 단어를 포함하는 것은 이 단어는 다른 숫자가 아닌 시간을 의미한다는 것을 명확히 합니다. 예를 들어 "정각 세 시" 또는 "정각 3시"처럼 나타낼 수 있습니다.
날짜
날짜는 기존 콘텐츠를 읽을 때나 양식(form)을 작성할 때와 같이 데이터를 입력해야 할 때 어려움을 겪는 또 다른 영역입니다.
웹 콘텐츠에서 날짜를 표시하는 형식에는 여러 가지가 있으며, 그중 일부는 문화적 관습에 기반하기 때문에 무작정 사용하지 않기에는 무리가 있습니다. 날짜를 월-일-년 형식으로 표시하는 데 익숙한 사람이 있지만, 년-월-일 형식으로 표현하는 것이 가장 편한 사람도 있습니다.
후자의 형식은 "2023/07/04" 또는 "2023-07-04"와 같이 주로 숫자로만 표현됩니다. 반면에 다른 형식에서는 단어를 사용해서 “July 4 2023” 또는 “4 July 2023”처럼 나타낼 수도 있고, 숫자를 이용하여 “07/04/2023” 또는 “04/07/2023”처럼 나타낼 수 있습니다.
단어 기반 형식에서는 텍스트로 작성할 경우 숫자의 마지막 두 글자를 포함하는 서수를 사용하도록 선택할 수도 있습니다. 예를 들어 "7월 4" 또는 "4 7월"은 "7월 4일" 또는 "4일 7월"이 됩니다. 서수에는 종종 단어가 추가되어 "7월 4일(July the 4th)"과 "7월 4일(4th of July)"이 되기도 합니다.
대시(-) 또는 슬래시(/)의 음성 여부를 포함하면 스크린 리더가 입력한 날짜를 어떻게 표시할지 잘 모르겠다면 테스트를 통해 알아보세요.
일반적으로 이러한 형식은 모두 허용되며 접근할 수 있습니다. 웹 제작자는 사용자가 선택할 수 있는 다양한 형식을 제공하여 선택권을 제공하거나, 사용성 테스트 결과 사용자에게 적합하다고 생각되는 한 가지 형식을 선택하여 이를 고수하는 두 가지 선택지가 있습니다.
양식을 작성할 때 복사하여 붙여 넣기를 사용하는 것을 막지 마세요. 이는 비밀번호나 기타 숫자를 잘못 입력하는 것을 방지할 수 있는 가장 쉬운 방법입니다. 가능하면 자동 완성 속성을 지원하여, 사용자가 브라우저 메모리에 은행 계좌 번호를 저장하고 있는 경우 양식 필드에 앞자리 한두 자리를 입력한 후 붙여 넣기하여 완료하라는 메시지가 표시되도록 하세요.
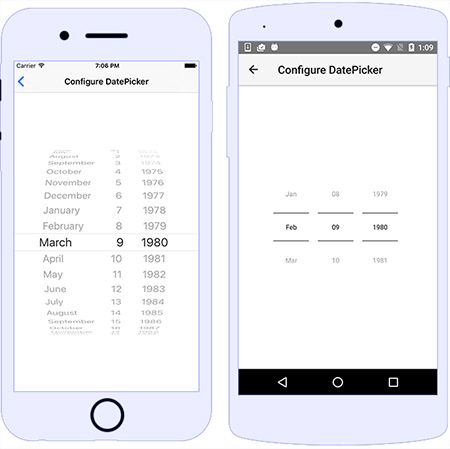
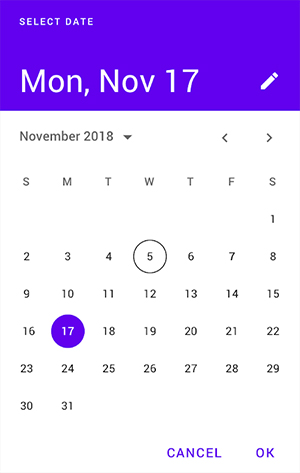
날짜 선택기나 달력 스타일로 제공하는 경우 화면 리더와 키보드로 접근할 수 있는지 확인하고 텍스트 기반의 대안을 제공하세요. 회전하는 숫자 휠을 조작하거나 한 달 표시에서 숫자가 있는 날을 선택할 수 없는 사람도 있습니다.

휠을 조작하여 날짜 선택하기

달력 형태로 날짜 선택하기
항상 사용자가 입력한 숫자 데이터를 확인하여 필요한 경우 수정할 수 있도록 만들고 이를 권장해야 합니다.
테이블
시맨틱 마크업을 사용하여 테이블이 다른 역할을 하지 않고 단순히 데이터를 표시한다 해도, 숫자를 테이블에서 표시하는 가장 큰 문제는 공간입니다.
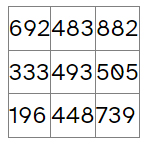
기본적으로 테이블 셀은 내용(숫자 포함)을 정확히 포함할 수 있을 만큼만 크기가 됩니다. 예를 들어, 5개의 열과 10개의 행으로 구성된 테이블이 있고, 각 데이터 셀에는 정확히 세 자리 숫자가 포함된다면, 능력이 뛰어난 사용자라 할지라도 테이블을 읽는 데 어려움을 겪을 것입니다.
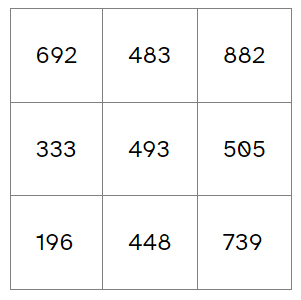
숫자에 충분한 공간을 제공하세요. 각 숫자가 명확히 읽히고 다른 숫자와 비교할 수 있도록 데이터 셀에 내부 여백을 적용하세요. 사실 모든 숫자가 어느 정도 여백으로 둘러싸여 있는지 확인하는 것이 도움이 된다고 합니다.
차트나 그래프와 같은 시각화된 데이터에 대한 대체 텍스트로 숫자 테이블을 사용할 때는 이러한 문제가 덜 중요해 보일 수 있습니다. 시각 장애를 가지지 않은 사람들은 시각화 데이터를 보고 스크린 리더는 테이블 데이터를 읽어줄 것이기 때문에 테이블을 시각적으로 읽기 쉽게 만드는 것은 덜 중요해 보일 수 있습니다. 그러나 차트와 그래프를 읽는 데 어려움을 겪으며 시각 장애를 가지지 않은 일부 사람들은 테이블 데이터를 참고할 수 있으므로 테이블을 쉽게 읽을 수 있도록 하는 것이 좋습니다.

셀에 여백이 없는 테이블

동일한 테이블이지만 셀에 여백을 준 경우
방정식
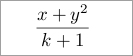
HTML은 복잡한 수학 방정식을 표시하도록 설계되지 않았기 때문에 웹 콘텐츠에서 이미지로 표현되는 경우가 많으며, 웹 제작자는 길고 복잡한 대체 텍스트를 작성해야 합니다.

수학 방정식 이미지
MathML은 이러한 목적을 위해 HTML 내에서 사용할 수 있도록 개발된 마크업 언어로, 브라우저와 스크린 리더에서 잘 지원됩니다.
MathML 마크업 예시
<math display="block">
<mrow>
<mfrac>
<mrow>
<mi>x</mi>
<mo>+</mo>
<msup>
<mi>y</mi>
<mn>2</mn>
</msup>
</mrow>
<mrow>
<mi>k</mi>
<mo>+</mo>
<mn>1</mn>
</mrow>
</mfrac>
</mrow>
</math>브라우저에서 이미지의 콘텐츠와 동일하게 표시되도록 렌더링됩니다:

그리고 이는 JAWS에서 "x 더하기 y 제곱에 k 더하기 1"로 나타납니다.
역자주: JAWS는 윈도우용 스크린 리더 프로그램입니다.
실제 MathML의 예제를 더 보고 싶으시다면, MDN 웹 문서의 <math> 항목을 참고하세요.
전화번호
웹 콘텐츠의 전화번호는 일부 브라우저(특히 모바일 기기에서)에서 자동으로 상호작용 가능한 구성요소로 변환될 수 있습니다. 이는 일부 상황과 형식에 따라 다를 수 있습니다.
많은 사람들이 웹 페이지에서 전화번호를 탭 하거나 클릭하여 해당 번호로 전화를 걸기를 원하는 것으로 예상되므로, 전화번호를 링크로 표시하고 "tel:" 접두사를 포함하는 것이 좋습니다.
<a href="tel:555-923-6874">(555) 923-6874</a>
스크린 리더는 이를 링크로 읽은 후 번호를 읽을 것입니다.
그럼에도 불구하고, 일부 스크린 리더는 전화번호를 예상치 못한 방식으로 읽을 수 있습니다. 예를 들어 "(555) 923-6874"는 "오백오십오 구백이십삼 빼기 육천팔백칠십사"와 같이 읽을 수도 있는 것이죠.
aria-label="555.923.6874"와 같은 방식으로 사용하고 싶을 수도 있지만, 이는 스크린 리더의 기본 설정을 무시하게 됩니다. 또한 speak-as: spell-out과 같은 CSS를 사용하는 것도 이론적으로 가능하지만, 현재 브라우저에서 거의 지원하지 않습니다. 가장 좋은 선택은 사용자의 스크린 리더 설정에 맡기는 것입니다.
또한, 양식 필드의 전화번호는 시각적인 텍스트 레이블에 의해 식별되어야 하며, WCAG 성공 기준 3.3.2 라벨 또는 지침를 충족시켜야만 합니다. 시각적 형식에 의존하는 것만으로는 전화번호를 식별하는 데 충분하지 않습니다.
다른 고려사항
중량, 척도, 거리의 숫자는 일반적으로 사용되는 것들입니다. 그러나 숫자 자체는 일반적으로 직관적이고 표준화되어 있습니다. 문제는 숫자와 함께 사용되는 약어입니다. 특히 "파운드"를 나타내는 "lb"나 "온스"를 나타내는 "oz"와 같이 약어가 명확하지 않은 경우에는 부가적인 설명이 필요할 수 있습니다. 여기에는 WCAG 성공 기준 3.1.4 약어가 적용되지만, 이는 Level AAA에 해당합니다.
무게, 척도, 거리의 수치 개념 중에는 "펄롱(furlong)"이나 "패덤(fathom)"과 같이 모호하거나 일반적이지 않은 용어로 표현되는 경우도 있으므로, WCAG 성공 기준 3.1.3 일반적이지 않은 단어가 해당합니다. 그럼에도 불구하고, 일부 설명이 숫자 이해를 더 쉽게 만들 수 있는지 고려해 보세요.
"1"(숫자)과 "l"(소문자 알파벳 "엘") 사이의 시각적 유사성이 혼동을 일으키는 일은 흔한 일입니다. "0"(숫자)과 "O"(대문자 알파벳 "오")에도 마찬가지입니다.
필요한 경우, 유사한 문자를 함께 두지 않도록 콘텐츠의 문구를 변경하세요. 특히 비밀번호의 경우가 이러한 혼동이 가장 발생하기 쉽고 나쁜 곳입니다.
통화, 분수 및 수식 연산자와 같은 숫자와 수학 표현은 특수 문자의 사용이 필요합니다. 예를 들어, HTML에서 "곱하기"를 나타내는 \× 대신 "x"를 사용하면 스크린 리더에서 예상치 못한 결과가 발생할 수 있습니다. (기술적으로는 세미콜론이 있어야 하지만, 요즘 브라우저에서는 세미콜론이 없어도 받아들입니다.)
모든 스크린 리더가 특수 문자를 동일한 방식으로 발음하는 것은 아닙니다. 가장 많이 사용되는 데스크탑 스크린 리더인 JAWS와 NVDA는 각각 독특한 특징을 가지고 있습니다. JAWS는 때로는 일부 특수 문자를 잘못 발음하기도 하지만 (이전보다 훨씬 좋아졌습니다), NVDA는 때로는 특수 문자를 완전히 건너뜁니다.
일부 특수 문자는 표준 키보드에서 사용할 수 있고, 일부는 사용할 수 없습니다. 일부는 스크린 리더에서 잘 지원되고, 일부는 그렇지 않을 수 있습니다. 확인하려면 스크린 리더가 특수문자를 읽는 방법: 업데이트를 참고하여 직접 테스트해 보세요.
결론
결론은 웹 콘텐츠에서 접근하기 쉬운 방식으로 숫자를 표시하는 것이 중요하다는 것입니다. 그러니 다음을 따르세요.
- 숫자를 명확하고 시각적으로 읽을 수 있게 하세요.
- 숫자 의미를 전달할 때 색깔에만 의존하지 마세요.
- 숫자와 숫자 개념을 복잡하지 않게 제시하세요.
- 관련성이 없다면 소수점 이하 자리수를 사용하지 마세요
- 웹 콘텐츠의 숫자는 보조 기술을 통해 접근할 수 있어야 합니다.
- 특히 표 형식의 데이터에서는 숫자에 공백을 두어야 합니다.
- 숫자를 표시하는 방식에 일관성을 유지합니다.
- 쉽고 간편한 양식으로 숫자 데이터를 제출할 수 있도록 하세요.
- 숫자 오류를 방지하고 오류가 발생한 경우 사용자가 수정할 수 있도록 지원하세요.
- 스크린 리더와 실제 사용자를 대상으로 웹 콘텐츠를 테스트하세요.
- 웹 콘텐츠에서 숫자를 표시하는 방식이 매우 중요하다는 점을 기억하세요. 숫자를 중요하게 생각하세요.