firebase란?
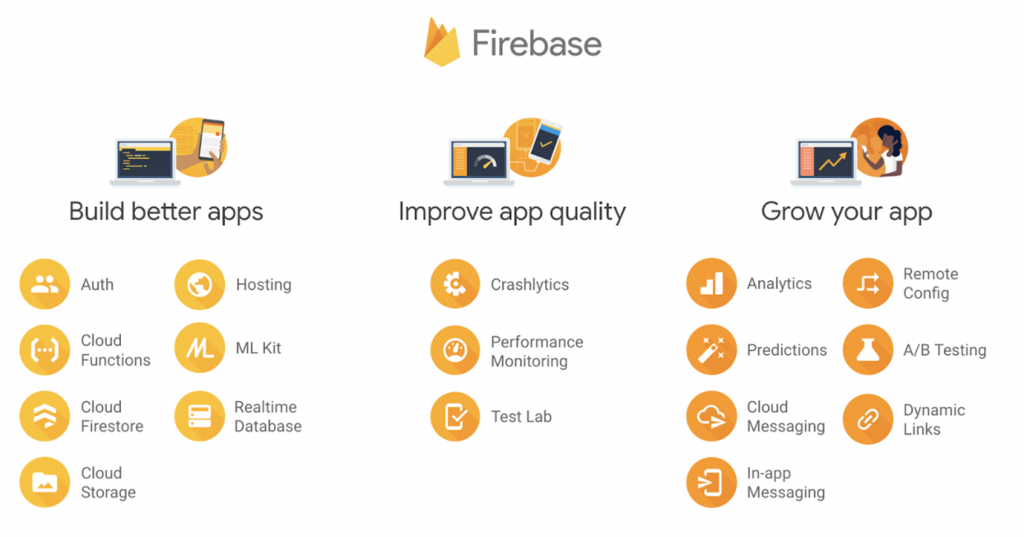
firebase는 앱을 개발하고, 개선하고 키워갈 수 있는 도구모음(toolset)이며, 이러한 도구가 없다면개발자들은 일반적으로 서비스의 상당 부분을 직접 만들어내야만 합니다. 그런데 개발자들은 앱의 사용자 경험(UX)에 집중을 해야 하기떄문에, 그런 세세한 부분들까지 전부 만드는 걸 좋아하지 않습니다. 그런 부분들로는 분석,인증,데이터베이스,구성설정,파일저장,푸쉬(push)메시지 등, 열거하자면 끝이 없습니다 파이어베이스로 만든 이러한 서비스들이 클라우드에 호스팅 되면 개발자의 입장에서는 거의 아무런 노력을 들이지 않고도 앱의 규모를 확장할 수 있습니다

오늘은 회원가입에관한 기능을 살펴보겠습니다
파이어베이스 공식문서
https://firebase.google.com/docs/auth/web/google-signin?authuser=0&hl=ko
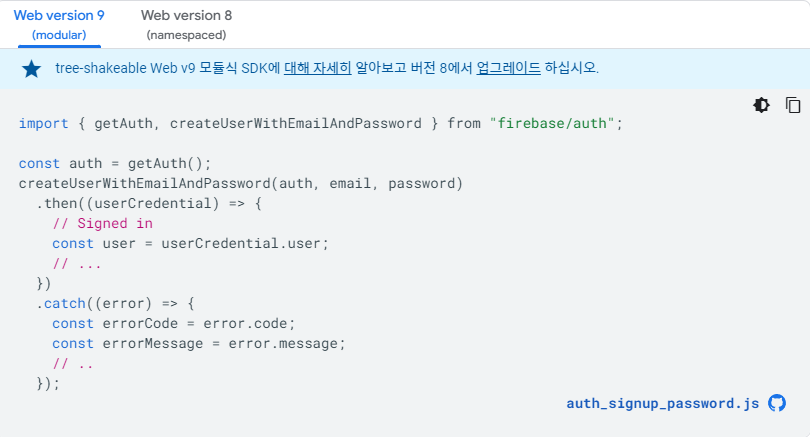
우선 공식문서를 천천히 읽어보며 차근차근 따라가 보겠습니다

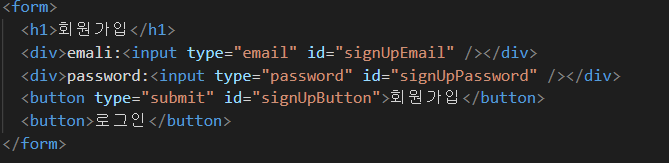
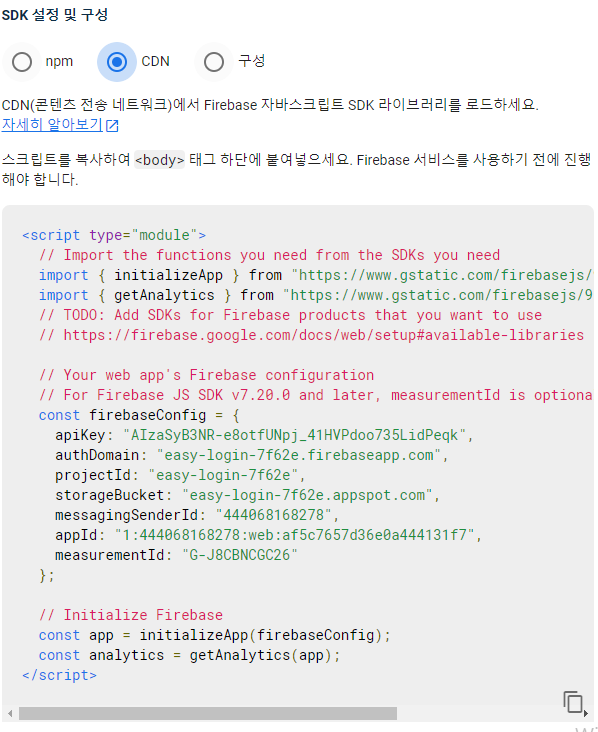
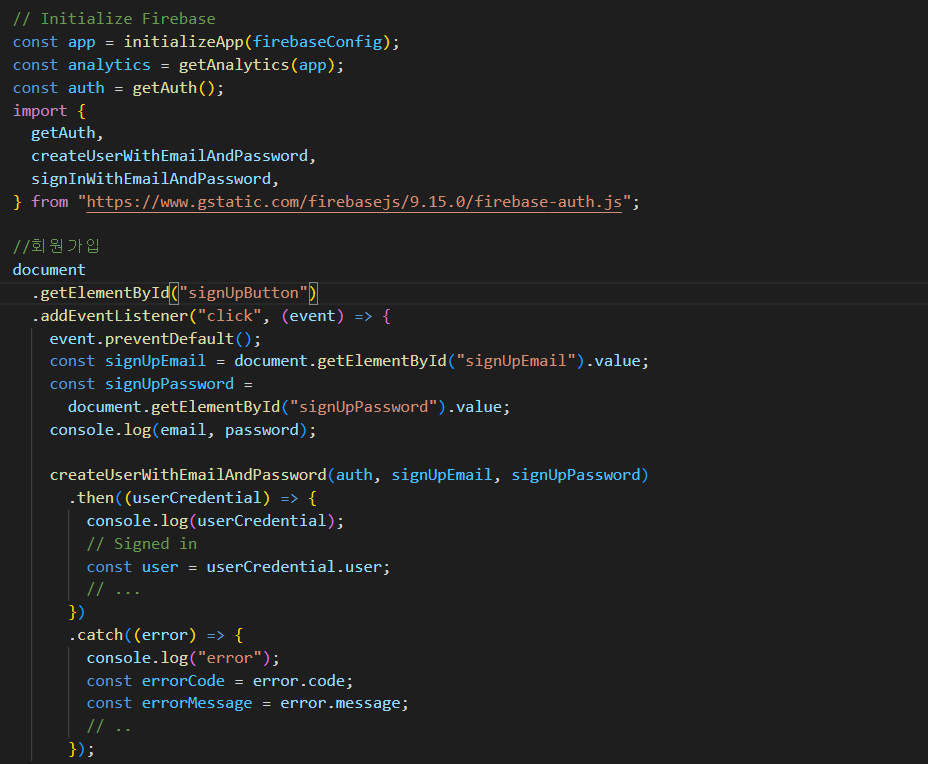
우선 회원가입ui를 미리 만들어두고 파이어베이스와 웹을 연동시켜 줍니다
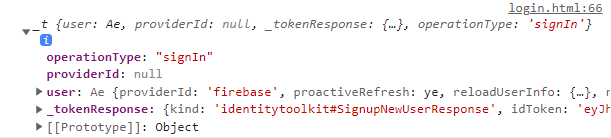
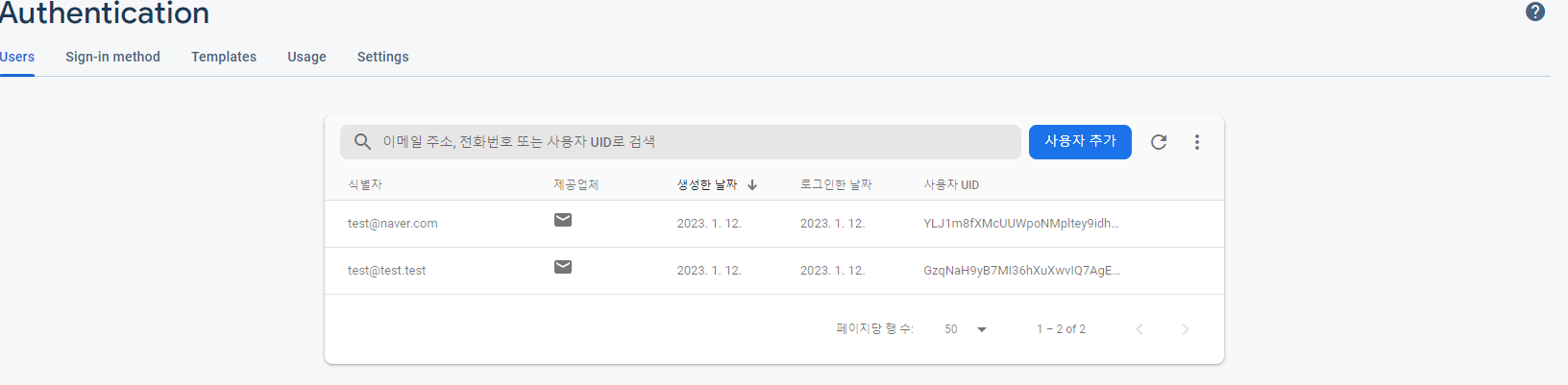
연동이 되었는지 콘솔을 찍어 확인후 연동이 잘 되어있다면 다음으로 넘어갑니다

파이어베이스 공식문서에 나온대로 회원가입 로직을 가지고옵니다

저는 인풋창에 id를지정하고 value를 가지고와서 보내주는 방식으로 코드를 수정하였습니다