Cache-control
이용하는 메시지 : 요청, 응답
- 클라이언트와 서버가 따라야 하는 캐시방법을 나타낸다.
- 디렉티브로 불리는 명령을 사용하여 캐싱 동작을 지정한다.
- 지정한 디렉티브에는 파라미터가 있는 것과 없는 것도 있으며 여러 개의 디렉티브를 지정하는 경우에는 콤마 ","로 구분한다.
❓❗️
- 캐시?
- 데이터를 미리 복사해 놓는 임시 장소
- 캐시의 접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우에 사용한다.
- 캐시에 데이터를 미리 복사해 놓으면 접근 시간 없이 더 빠른 속도로 데이터에 접근할 수 있다.
- 디렉티브?
- 아래 예시에서 private, max-age=604800, no-cache 같은 것들
- 파라미터가 있는 디렉티브?
- 아래 예시에서 max-age=604800
- 파라미터가 없는 디렉티브?
- 아래 예시에서 private, no-cache
🩵
- Cache-Control: private, max-age=604800, no-cache
➡️ 캐시를 특정 사용자 환경에만 저장, 일주일 동안 캐시 사용 가능, 캐시는 저장하지만 사용하려고 할 때마다 서버에 재검증 요청
Connection
이용하는 메시지 : 요청, 응답
- 프록시에 더 이상 전송하지 않는 헤더 필드를 지정한다.
- 지속적 접속을 관리한다.
⚠️ Warning: Connection-specific header fields such as Connection and Keep-Alive are prohibited in HTTP/2 and HTTP/3.
❓❗️
- 프록시?
- 서버와 클라이언트의 양쪽 역할을 하는 중계 프로그램
- 클라이언트로부터의 리퀘스트를 서버에 전송하고, 서버로부터의 리스폰스를 클라이언트에 전송한다.
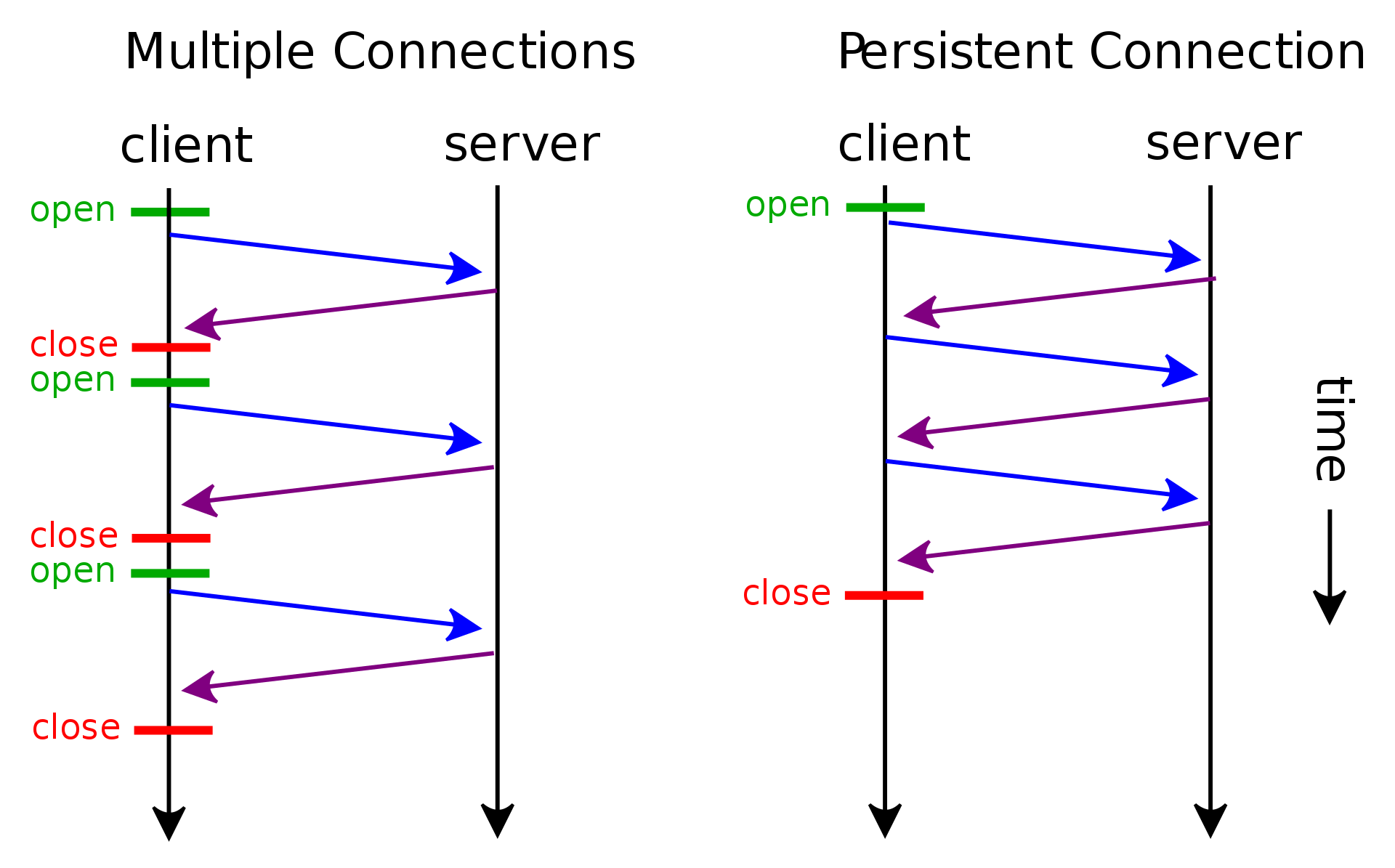
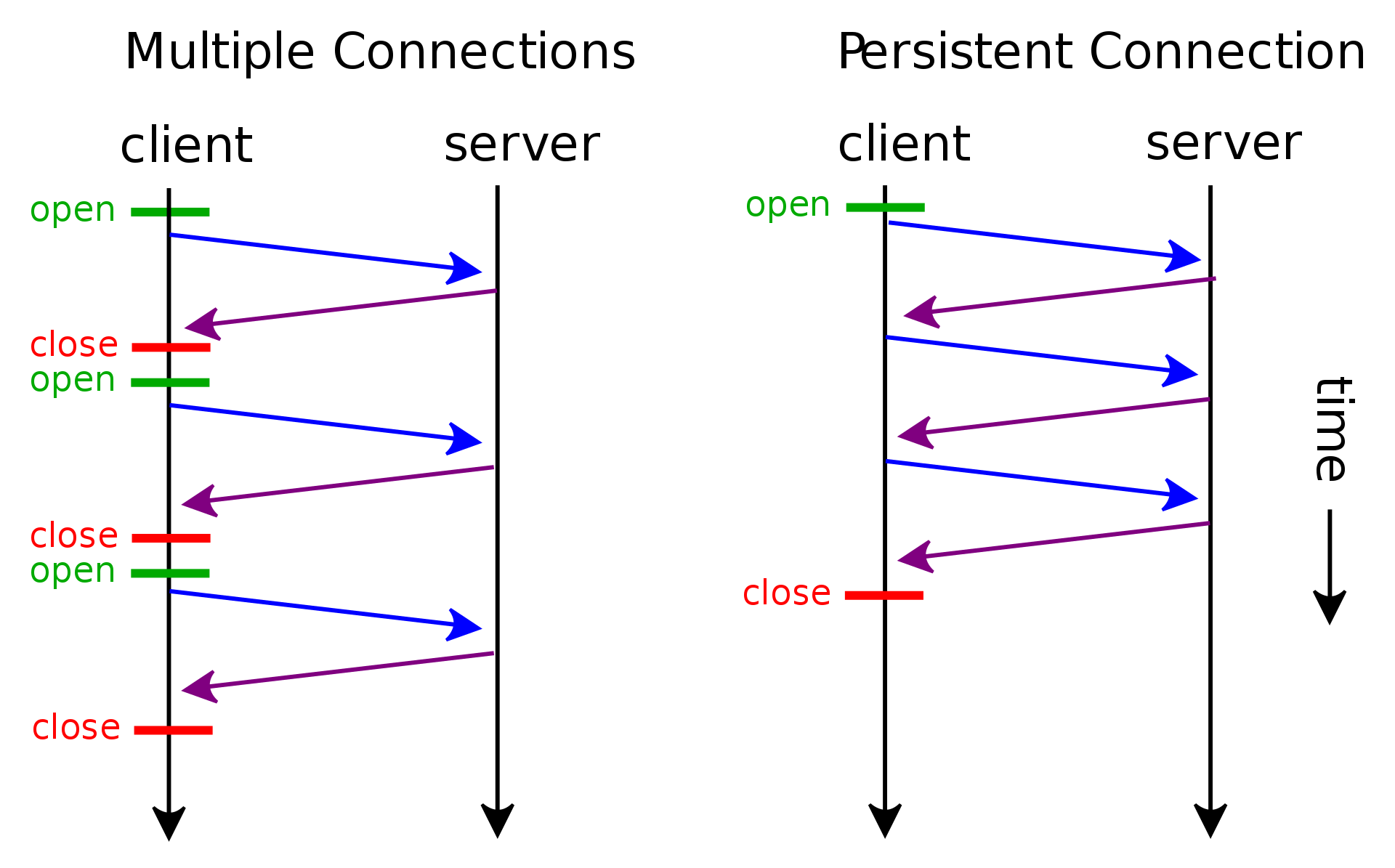
- 지속적 접속?
- 하나의 TCP 연결을 사용하여 복수의 HTTP 요청/응답을 주고받는다는 개념
- 매 요청/응답 쌍마다 새로운 요청을 여는 것과는 반대되는 개념
* HTTP/1.1에서는 지속적 접속이 디폴드로 되어 있다.
하지만 HTTP/1.1 이전 버전의 HTTP에서는 지속적 접속이 디폴트가 아니었다.

🩵
- Connection: Upgrade ➡️ 이건 삭제해서 보내
- Connection: Close ➡️ 지속적 접속을 끊고 싶은 경우
- Connection: Keep-Alive ➡️ HTTP/1.1 이전 버전에서 지속적 접속을 하고 싶은 경우
Date
이용하는 메시지 : 요청, 응답
🩵
- Date: Tue, 03 Jul 2012 04:40:59 GMT
➡️ 이것은 2012년 7월 3일 화요일 4시 40분 59초에 만든 HTTP 메시지다.
Accept
이용하는 메시지 : 요청
- 클라이언트가 이해할 수 있는 미디어 타입을 지정한다.
- 표시하는 미디어 타입에 우선 순위를 붙이고 싶을 경우에는 세미콜론 ";"으로 구분하고 "q="로 표시할 품질 지수를 더한다. 품질 계수는 0~1 범위의 수치이며 1이 높은 쪽이다.
❓❗️
- 미디어 타입?
- MIME type으로도 알려져 있다.
- 문서, 파일 또는 바이트 집합의 성격과 형식을 나타낸다.
- Quality values?
- 쉼표로 구분된 목록에서 값의 우선순위 순서를 설명하는 데 사용된다.
- 일부 HTTP 헤더 및 HTML에서 허용되는 특수 구문이다.
- 0에서 1사이의 값이 포함되며 가장 높은 값이 제일 높은 우선순위를 나타낸다.
- 존재하지 않는 경우, 기본값은 1이다.
🩵
- Accept: text/plain;q=0.3,text/html
- text/plain의 quality values : 0.3
- text/html의 quality values : 값이 존재하지 않으므로 기본값 1
- 1의 값이 더 높으므로 text/html의 우선순위가 더 높다.
➡️ 그 리소스 가능하다면 HTML로 받고 싶은데 안되면 text라도 괜찮아
Authorization
이용하는 메시지 : 요청
- 인증 토큰을 서버로 보낼 때 사용하는 헤더이다.
- 인증 시에 인증정보를 제시한다.
🩵
- Authorization: Basic dWVub3NIbjpwYXNzd29yZA==
➡️ 인증정보 보낼게~
Host
이용하는 메시지 : 요청
- 리퀘스트한 리소스의 인터넷 호스트와 포트 번호를 전달한다.
- HTTP/1.1에서 유일한 필수 헤더 필드이다.
- Host 헤더 필드에 리퀘스트를 받을 호스트명을 명확하게 해둘 필요가 있다.
❓❗️
- Host 헤더 필드 왜 써야 할까?
- 리퀘스트가 서버에 오면 호스트 명을 IP 주소로 해결해 리퀘스트가 처리된다.
이 때 같은 IP 주소로 복수의 도메인이 적용되어 있다고 한다면 어느 도메인에 대한 리퀘스트인지 알 수가 없다.
그래서 Host 헤더 필드에 리퀘스트를 받을 호스트명을 명확하게 해둘 필요가 있다.
🩵
- Host: example.com:8080
➡️ 리퀘스트를 받을 호스트 명 : example.com / 포트 번호 : 8080
- Host:
➡️ 서버에 호스트 명이 설정되어 있지 않은 경우에는 값을 비워서 보낸다.
Referer
이용하는 메시지 : 요청
- 리퀘스트가 발생한 본래 리소스의 URI를 전달한다.
❓ 개발자 도구로 직접 확인해보기 ❗️
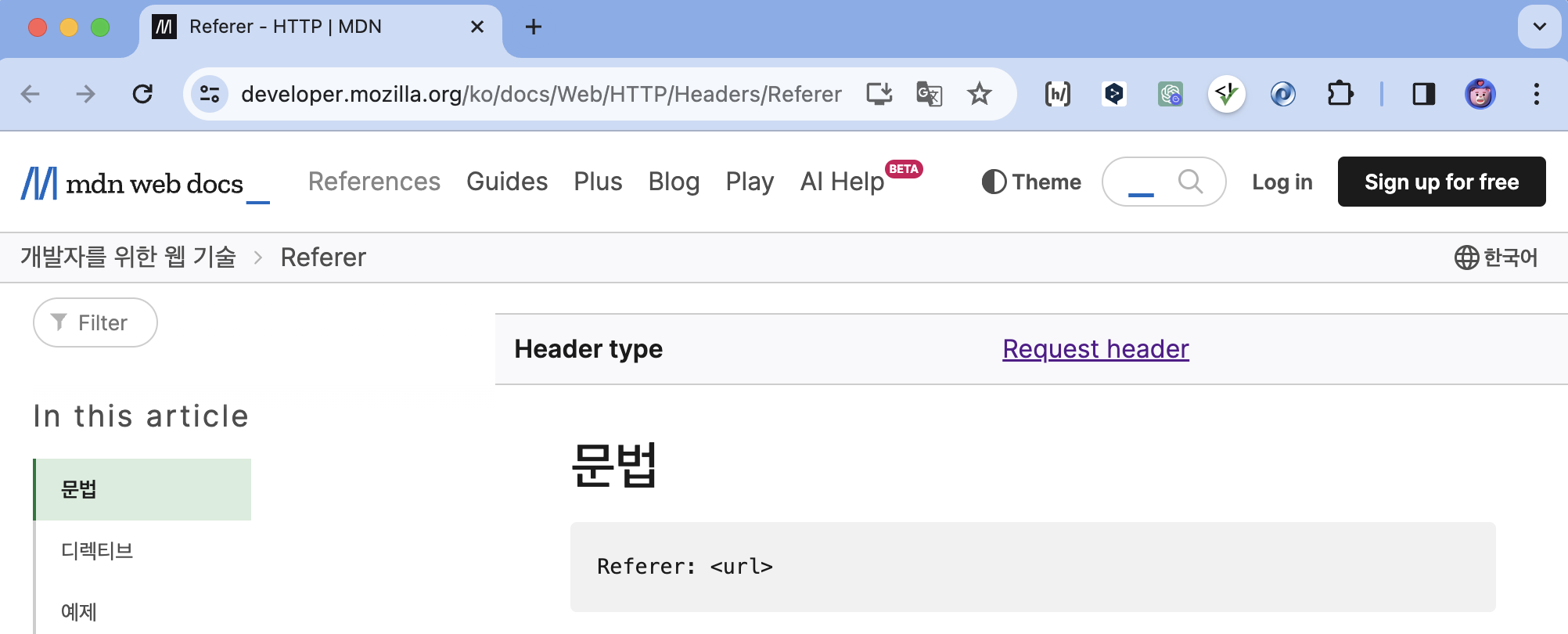
- https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Referer 주소로 접속

- Request header 링크 클릭
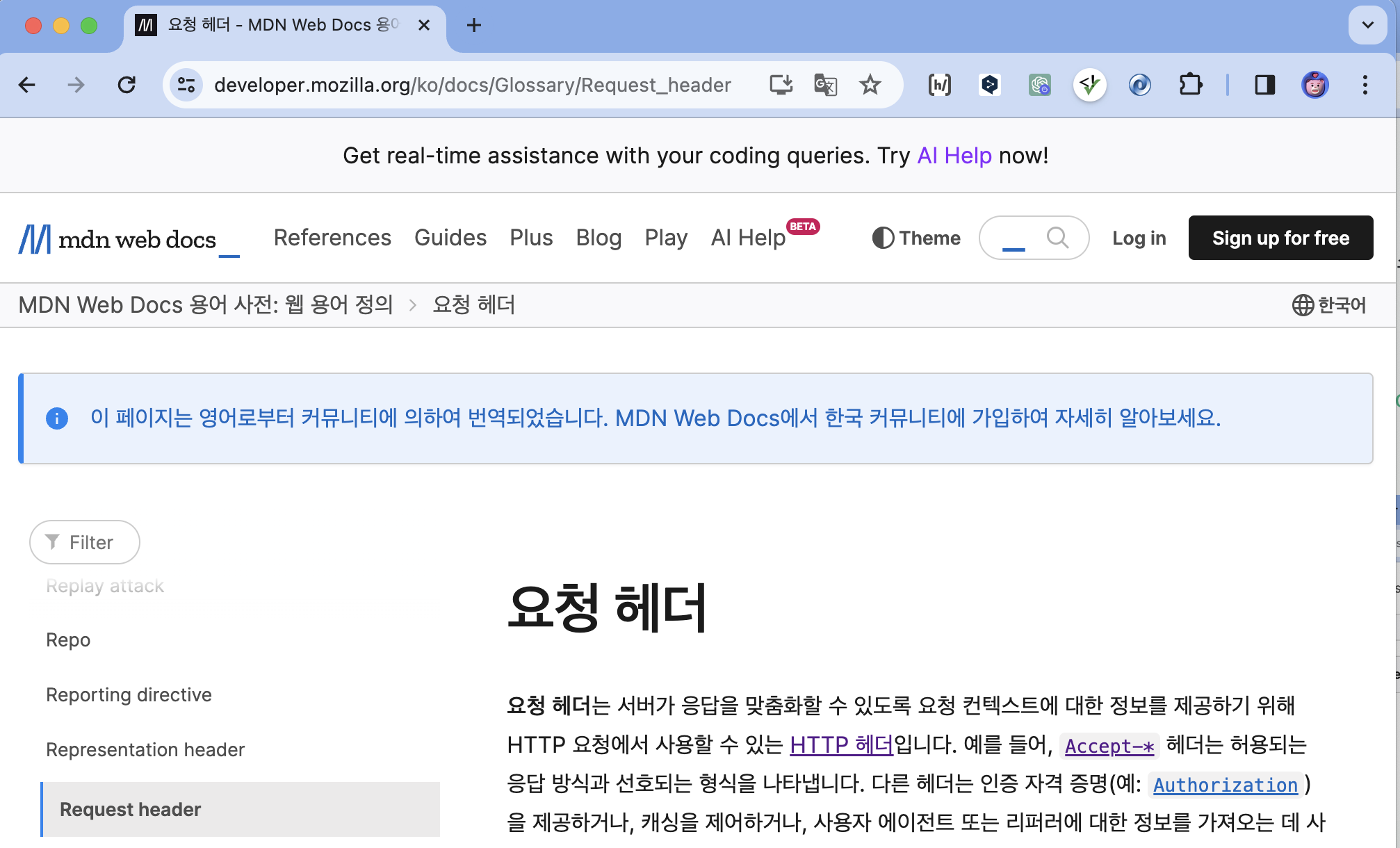
- https://developer.mozilla.org/ko/docs/Glossary/Request_header 주소로 이동

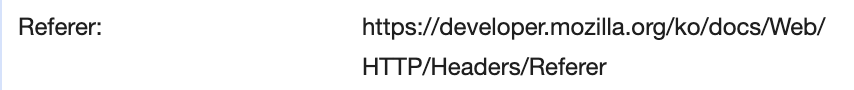
- 개발자 도구 열어서 네트워크 탭의 Referer 헤더 확인

🩵
- Referer: http://www.hackr.jp/index.html
➡️ 이 리퀘스트의 URI는 여기서 가지고 왔어
User-Agent
이용하는 메시지 : 요청
❓ 개발자 도구로 직접 확인해보기 ❗️
- mac으로 접속한 경우


- iPhone으로 접속한 경우


🩵
- User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36
➡️ 맥북 크롬으로 접속함.
- User-Agent:Mozilla/5.0 (iPhone; CPU iPhone OS 16_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.6 Mobile/15E148 Safari/604.1
➡️ 아이폰으로 접속함.
Origin
이용하는 메시지 : 요청
- POST같은 요청을 보낼 때, 요청이 어느 주소에서 시작되었는지를 나타낸다. 여기서 요청을 보낸 주소와 받는 주소가 다르면 CORS 문제가 발생하기도 한다.
❓❗️
- CORS?
- Cross-Origin Resource Sharing
- 교차 출처 리소스 공유
- 출처가 다른 서버 간의 리소스 공유를 허용한다는 뜻이다.
🩵
- Origin: https://developer.mozilla.org
Age
이용하는 메시지 : 응답
- 프록시 등의 HTTP 캐시가 오리지널 서버에서 생성된 후부터의 경과 시간을 나타낸다.
- 필드 값의 단위는 초이다.
🩵
- Age: 600
➡️ 오리진 서버에서 생성된 후 10분이 경과
Location
이용하는 메시지 : 응답
- 리스폰스의 수신자에 대해서 Request-URI 이외의 리소스 액세스를 유도하는 경우에 사용된다.
- 리다이렉트시에 이동할 URI 또는 신규작성시의 URI를 나타낸다.
- 300번대 응답이나 201 Created 응답일 때 어느 페이지로 이동할지를 알려주는 헤더이다.
🩵
HTTP/1.1 302 Found
Location: /
➡️ 이런 응답이 왔다면 브라우저는 / 주소로 리다이렉트한다.
WWW-Authenticate
이용하는 메시지 : 응답
- HTTP 액세스 인증에 사용된다.
- WWW-Authenticate 헤더 필드는 상태 코드 401 Unauthorized 리스폰스에 반드시 포함된다.
🩵
- WWW-Authenticate: Basic realm=“Usagidesign Auth”
➡️ 인증 스키마 ("Basic" 혹은 "Digest"), realm : 보호 영역을 설명하는 문자열
Access-Control-Allow-Origin
이용하는 메시지 : 응답
- 이 응답이 주어진 origin으로부터의 요청 코드와 공유될 수 있는지를 나타낸다.
- 요청을 보내는 프론트 주소와 받는 백엔드 주소가 다르면 CORS 에러가 발생한다. 이때 서버에서 응답 메시지 Access-Control-Allow-Origin 헤더에 프론트 주소를 적어주어야 에러가 나지 않는다.
🩵
- Access-Control-Allow-Origin: *
➡️ 리소스에 접근하는 임의의 origin으로부터의 요청을 허용함.
- Access-Control-Allow-Origin: <origin>
➡️ origin을 명시 / 명시된 origin으로부터의 요청을 허용함.
Allow
이용하는 메시지 : 응답
- Request-URI에 지정된 리소스가 제공하는 메서드의 일람을 전달한다.
- 리소스가 지원하는 메서드의 리스트를 나타낸다.
🩵
- Allow: GET, HEAD, POST
➡️ 우리 서버에서 사용 가능한 메서드는 GET, HEAD, POST
Content-Encoding
이용하는 메시지 : 요청, 응답
- 콘텐츠 코딩은 엔티티의 정보가 누락되지 않도록 압축할 것을 지시한다.
- 바디의 압축 방식을 나타낸다.
🩵
- Content-Encoding: gzip ➡️ gzip 형식으로 압축해뒀어
Content-Language
이용하는 메시지 : 요청, 응답
- 바디를 기술하는 자연언어를 나타낸다.
- 엔티티 바디에 사용된 자연어(한국어나 영어 등)를 전달한다.
🩵
- Content-Language: ko-KR ➡️ 이 리소스는 한국어야
- Content-Language: en ➡️ 이 리소스는 영어야
Content-Length
이용하는 메시지 : 요청, 응답
🩵
- Content-Length: 1024 ➡️ 이 리소스 사이즈는 1024 바이트야
Content-Type
이용하는 메시지 : 요청, 응답
- 엔티티 바디에 포함되는 오브젝트의 미디어 타입 (MIME : Multipurpose Internet Mail Extensions 타입)을 전달한다.
- Accept 헤더 필드와 같이, 필드 값은 “타입/서브 타입”으로 기록한다.
🩵
- Content-Type: text/html; charset=UTF-8
➡️ 바디의 미디어 타입은 html이고 UTF-8 문자 인코딩을 사용하여 인코딩된다.
Set-Cookie
이용하는 메시지 : 응답
- 세션 정보 등을 서버 측에서 클라이언트에 설정할 때 이용한다
- Expires 속성 : 쿠키의 유효기간
- Path 속성 : 패스와 일치하는 요청에서만 쿠키가 전송
- Domain 속성 : 도메인이 일치하는 요청에서만 쿠키가 전송
- Secure 속성 : HTTPS에서만 쿠키가 전송
- HttpOnly 속성 : 자바스크립트에서 쿠키에 접근 불가
🩵
- Set-Cookie: sessionid=ab32441213; expires=Sat, 30 Jan 2011 07:26:31 GMT; path=/;domain=.hack.jp;
Cookie
이용하는 메시지 : 요청
- set-Cookie 헤더에서 지정된 Cookie 정보를 나타낸다.
- 클라이언트가 서버한테 쿠키를 보내줄 때는 이 요청 헤더에 담아 보낸다.
🩵
- Cookie: sessionid=ab32441213
참고 자료