
배포하기 전에 프론트엔드 프로젝트 package.json > scripts > build 명령어 확인해준다!
"build": "parcel build index.html",그리고 혹시 package.json 파일에서 "main": "index.js", 이 코드를 지우지 않았다면 지워준다.
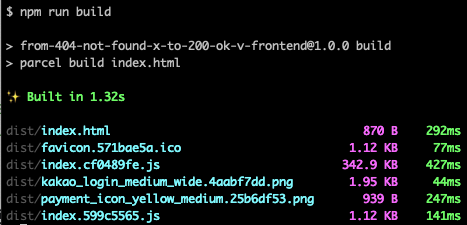
package.json 파일을 모두 수정한 후 npm run build 명령어를 실행해주면 프로젝트가 build 되는 것을 확인할 수 있다.

작성이 끝난 코드를 git repository에 push하고 merge한 후 배포를 시작한다.
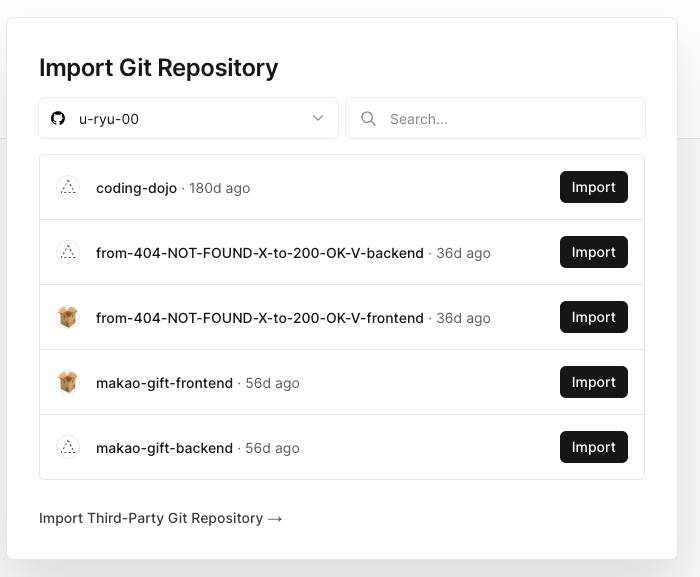
1. 배포할 Git Repository의 import 버튼 클릭

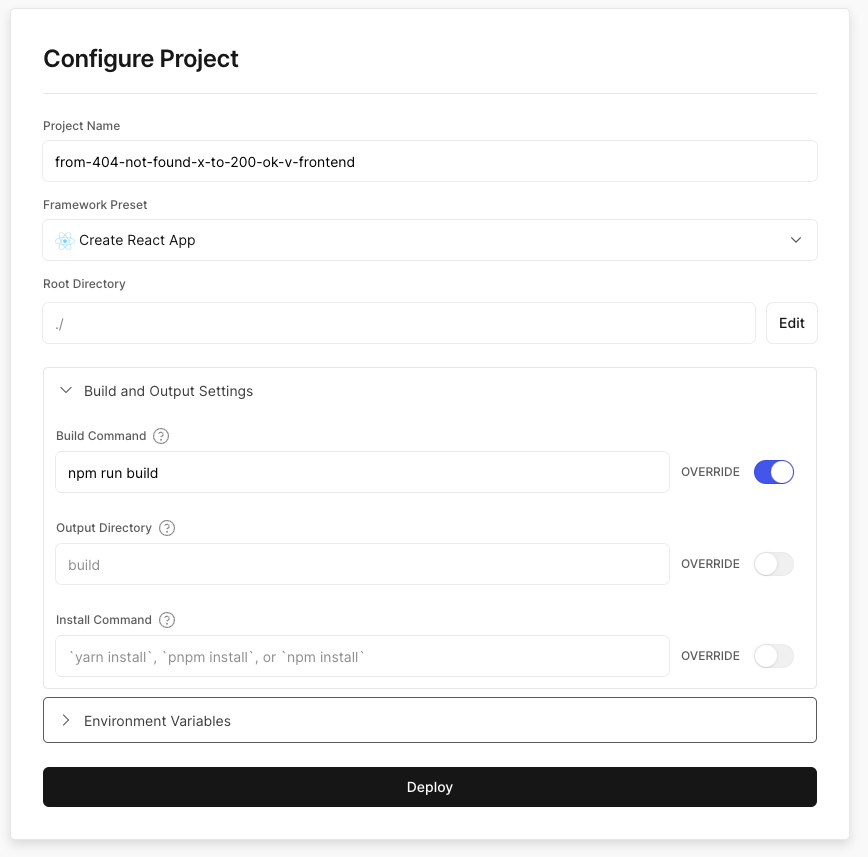
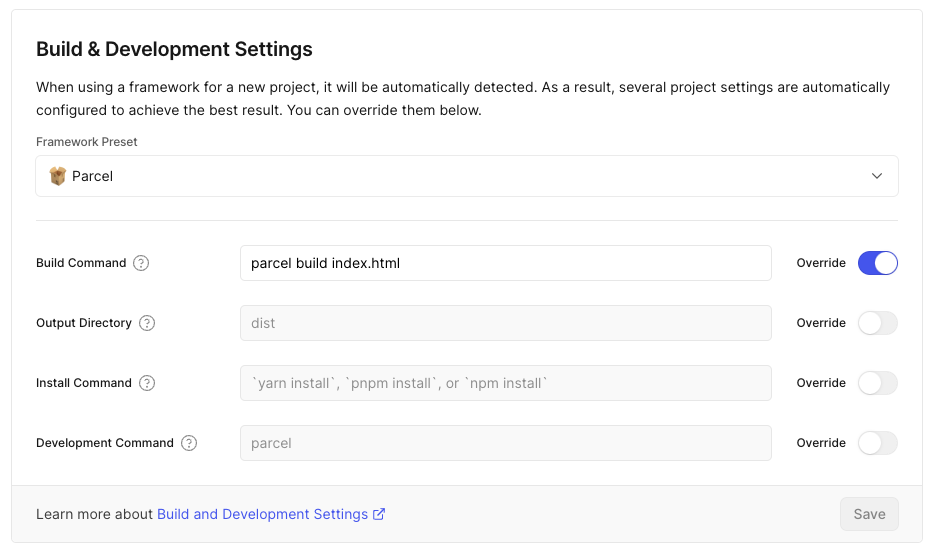
2. 본인의 프로젝트에 맞게 Configure Project 폼 작성 후 Deploy 버튼 클릭
CRA를 사용한 경우 예시

Parcel을 사용한 경우 예시

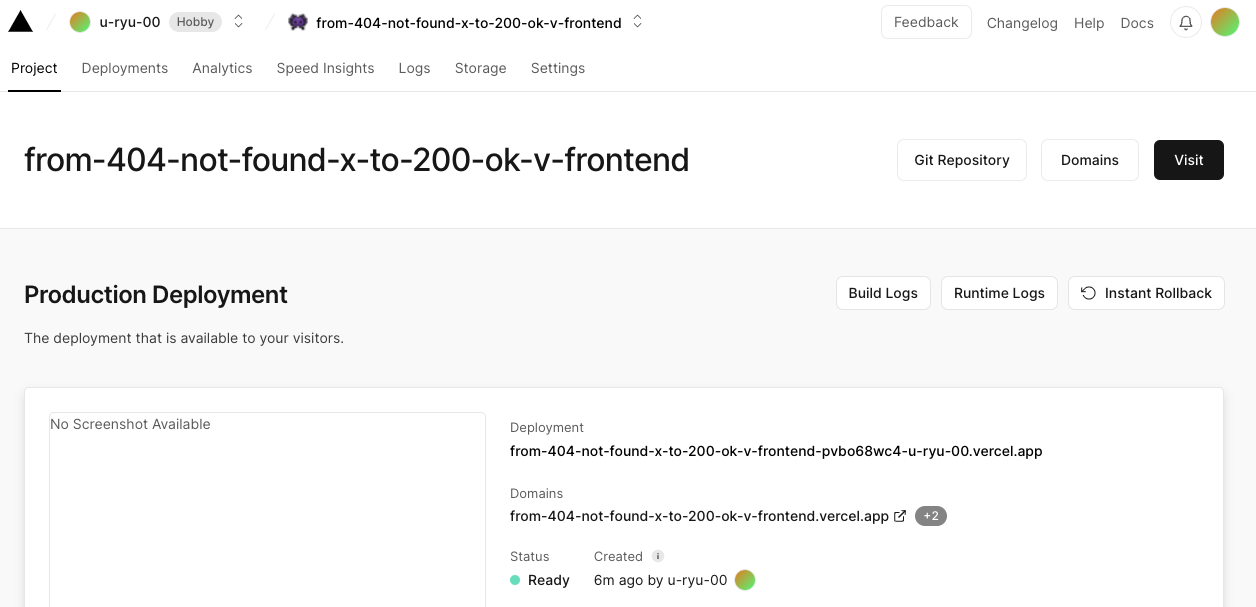
3. Deploy를 누르고 잠시 기다려주면 빌드 / 배포를 자동으로 진행해준다.
+) Github에 수정사항을 push할 때마다 Vercel이 빌드 / 배포를 자동으로 해준다.

Visit 버튼 누르면 배포된 사이트 링크로 이동한다.
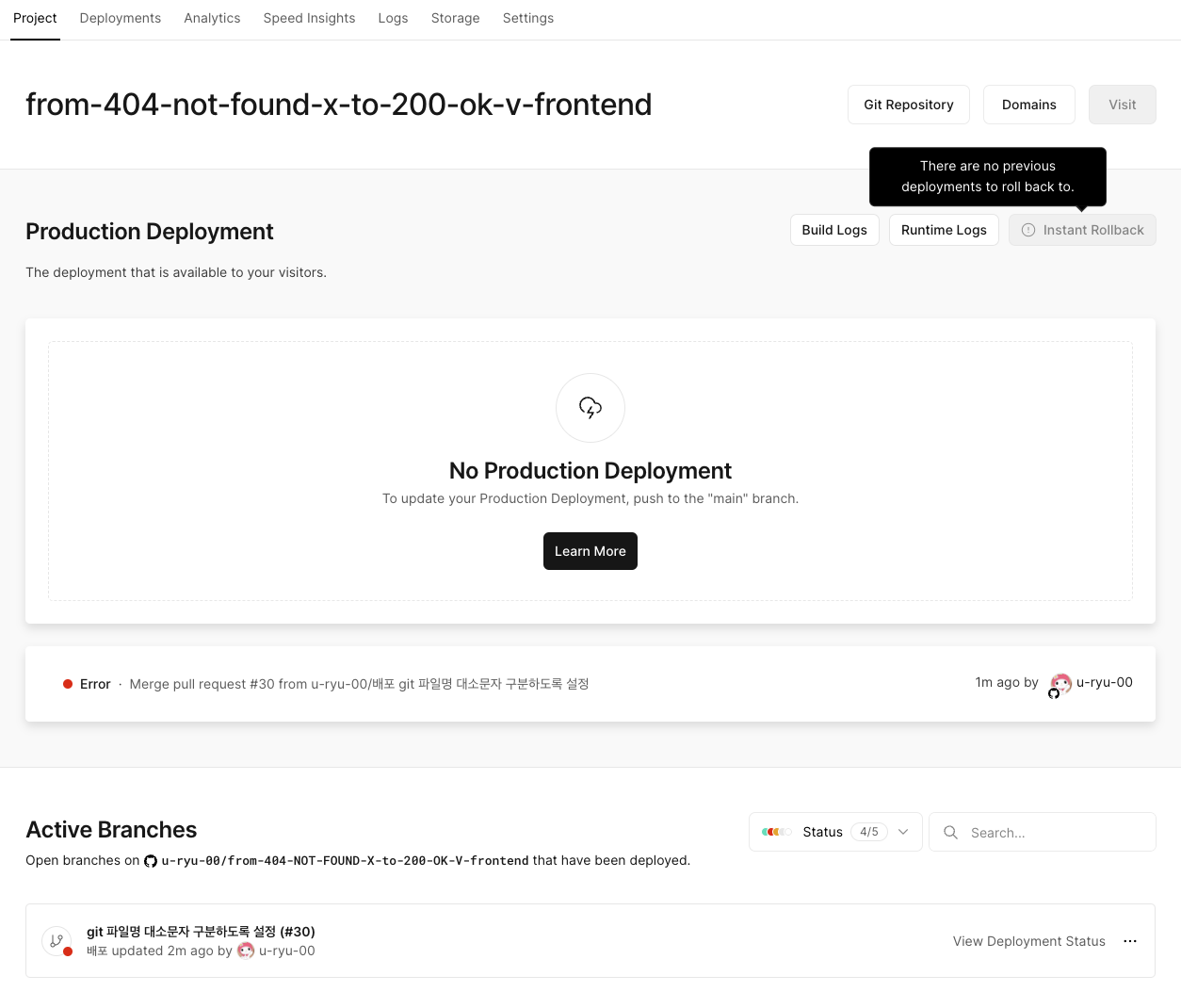
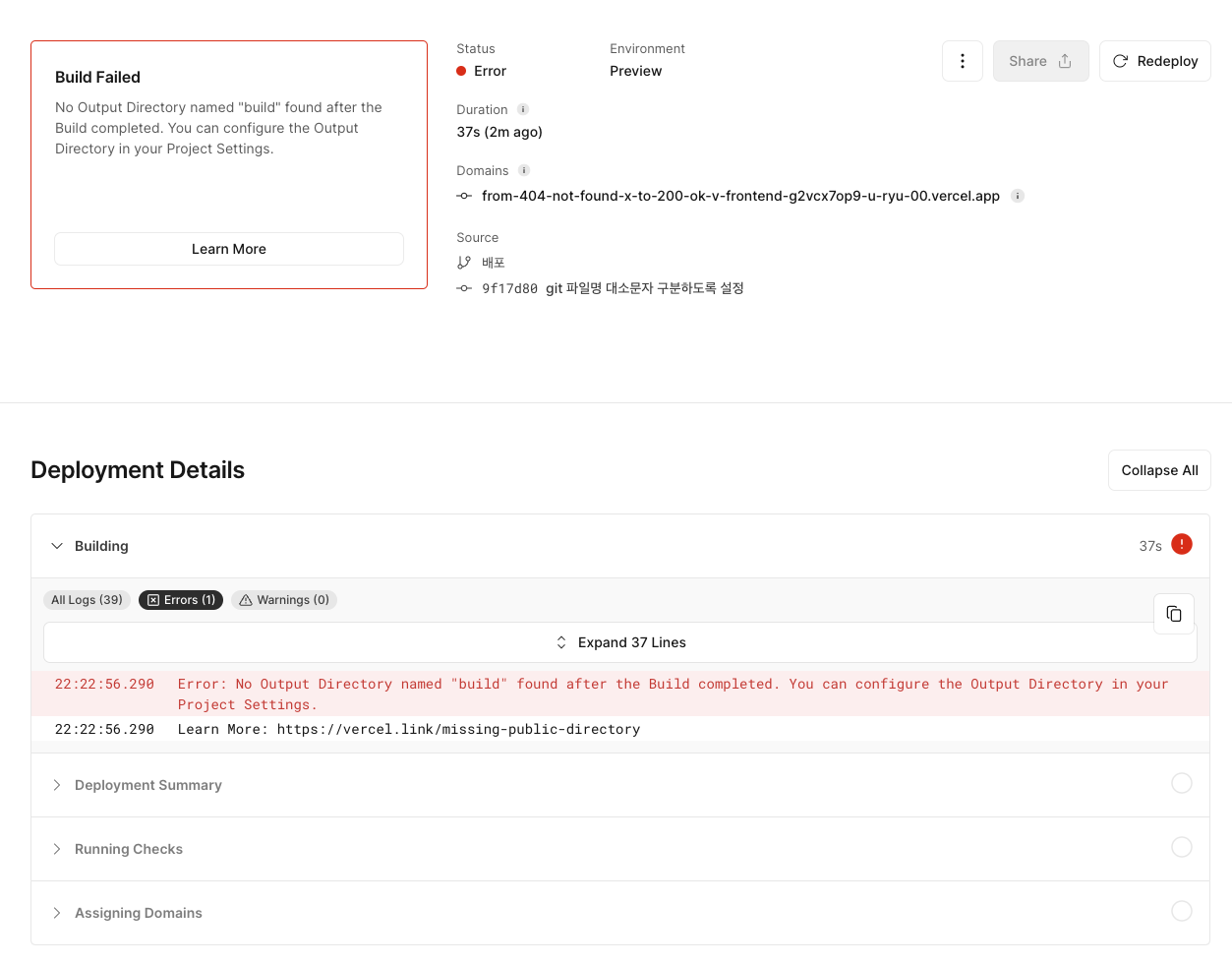
Deploy 버튼을 눌렀을 때 프로젝트 build 과정에서 오류가 생겨 Deploy 에러가 발생한 경우!!
-
에러 코드를 읽고 해당 에러를 해결한다. 이때 코드의 수정사항이 있다면 다시 git repository에 push merge 한다.
-
Vercel 페이지의 내 Project 페이지에 접속해서 Active Branch를 클릭해서 들어간다.

- Redeploy 버튼을 클릭해서 다시 deploy 해준다.


https://from-404-not-found-x-to-200-ok-v-frontend.vercel.app/
프론트 배포 뚝딱 완성! ✨

deploy 버튼을 못찾겠어요 처음에 한번할때는 있었는데
어디가야 하죠?
dashboard -> project 선택 그다음이 막막합니다.