
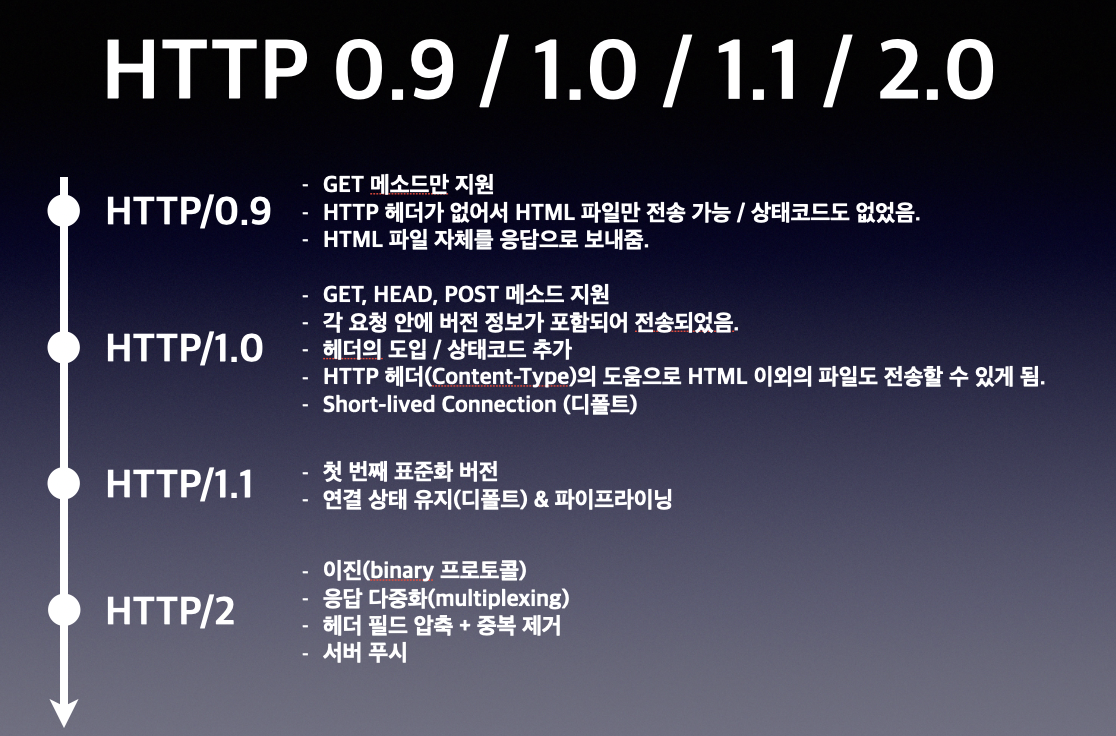
📍 HTTP/0.9

- GET 메소드만 지원
- HTTP 헤더가 없어서 HTML 파일만 전송 가능 / 상태코드도 없었음.
- HTML 파일 자체를 응답으로 보내줌.초창기의 HTTP.
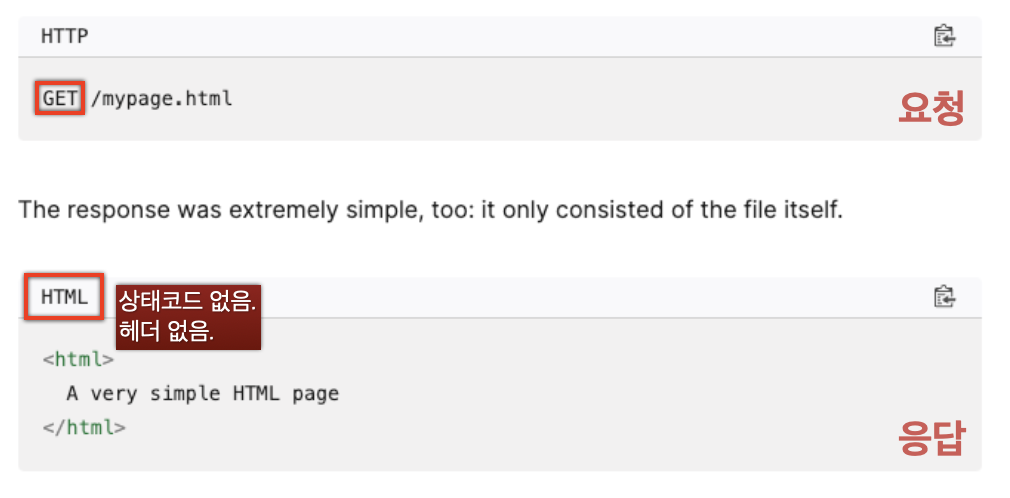
HTTP/0.9 버전에서는 GET 메소드만 지원하고 HTTP 헤더가 없어서 HTML 파일만 전송 가능했다. 상태코드도 없었다.
응답 메시지를 보면 HTML 파일 자체를 응답으로 보내주고 있는 것도 확인할 수 있다.
HTTP/0.9 버전은 HTML 문서를 전송하기 위한 단순한 프로토콜이었다.
📍 HTTP/1.0

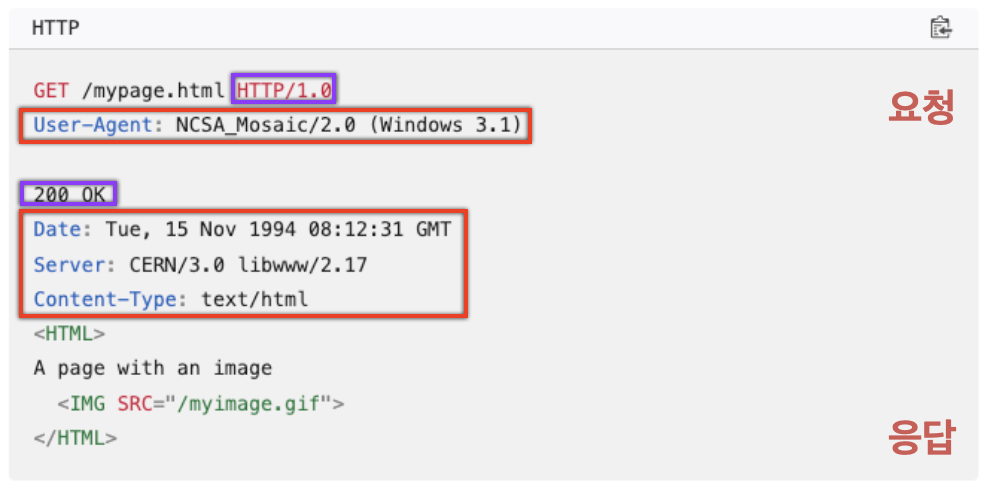
- GET, HEAD, POST 메소드 지원
- 각 요청 안에 버전 정보가 포함되어 전송되었음.
- 헤더의 도입 / 상태코드 추가
- HTTP 헤더(Content-Type)의 도움으로 HTML 이외의 파일도 전송할 수 있게 됨.
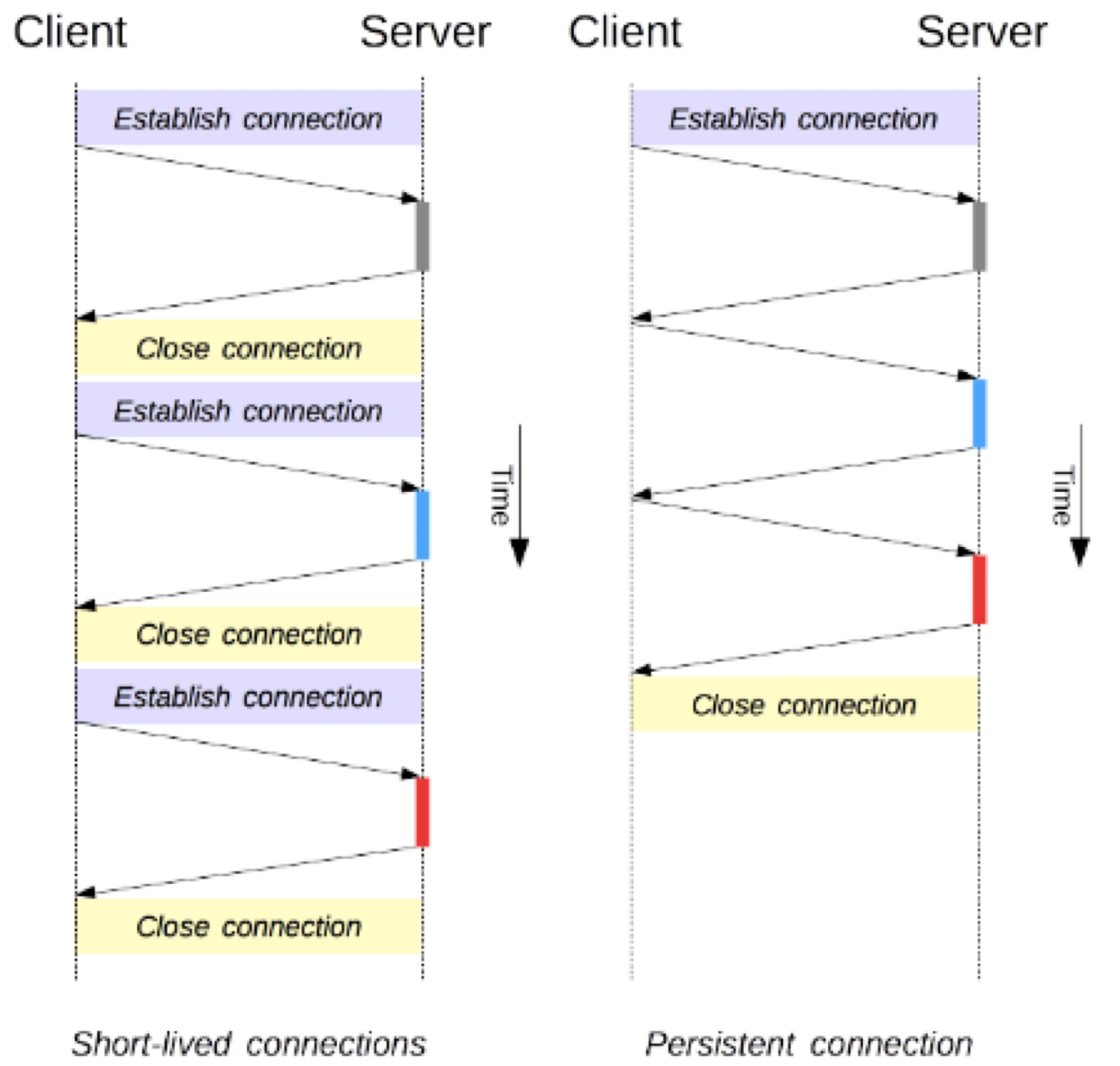
- Short-lived Connection (디폴트)✔️ Short-lived Connection
HTTP/1.0에서 디폴트

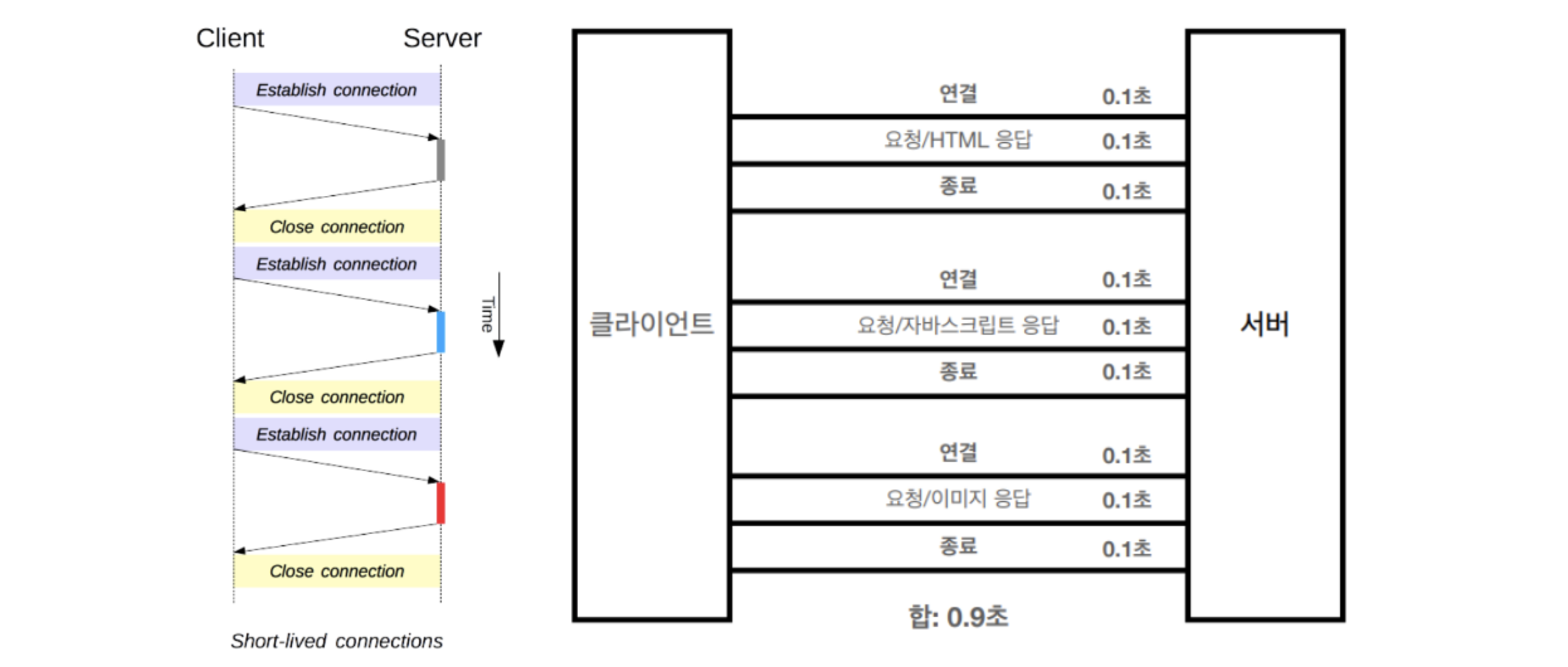
HTTP/1.0 버전에서는 short-lived Connection(단기 커넥션)이 디폴트였다.
단기 커넥션은 커넥션 하나 당 하나의 요청, 하나의 응답 처리가 가능한 것을 말하는데 서버에 자원을 요청할 때마다 매번 새로운 연결을 해주어야 했다.
예를 들어 웹 페이지를 요청하면 html과 그에 딸린 css나 js 및 이미지 등등 수많은 자원들이 다운로드 되어 화면에 뜰텐데 각 자원들마다 따로따로 매번 연결하고 다운받고 끊고 다시 연결하고 다운 받고 끊는 것이다. 그래서 초기의 HTTP는 느릴수밖에 없었다.
📍 HTTP/1.1
- 첫 번째 표준화 버전
- 연결 상태 유지(디폴트) & 파이프라이닝✔️ Persistent Connection (keep-alive)
HTTP/1.1에서 디폴트

HTTP 1.1 버전에서 지속적 접속이 디폴트였다. 지속적 접속 덕분에 한 번 맺어졌던 연결을 끊지 않고 지속적으로 유지하여 성능을 개선할 수 있었다.
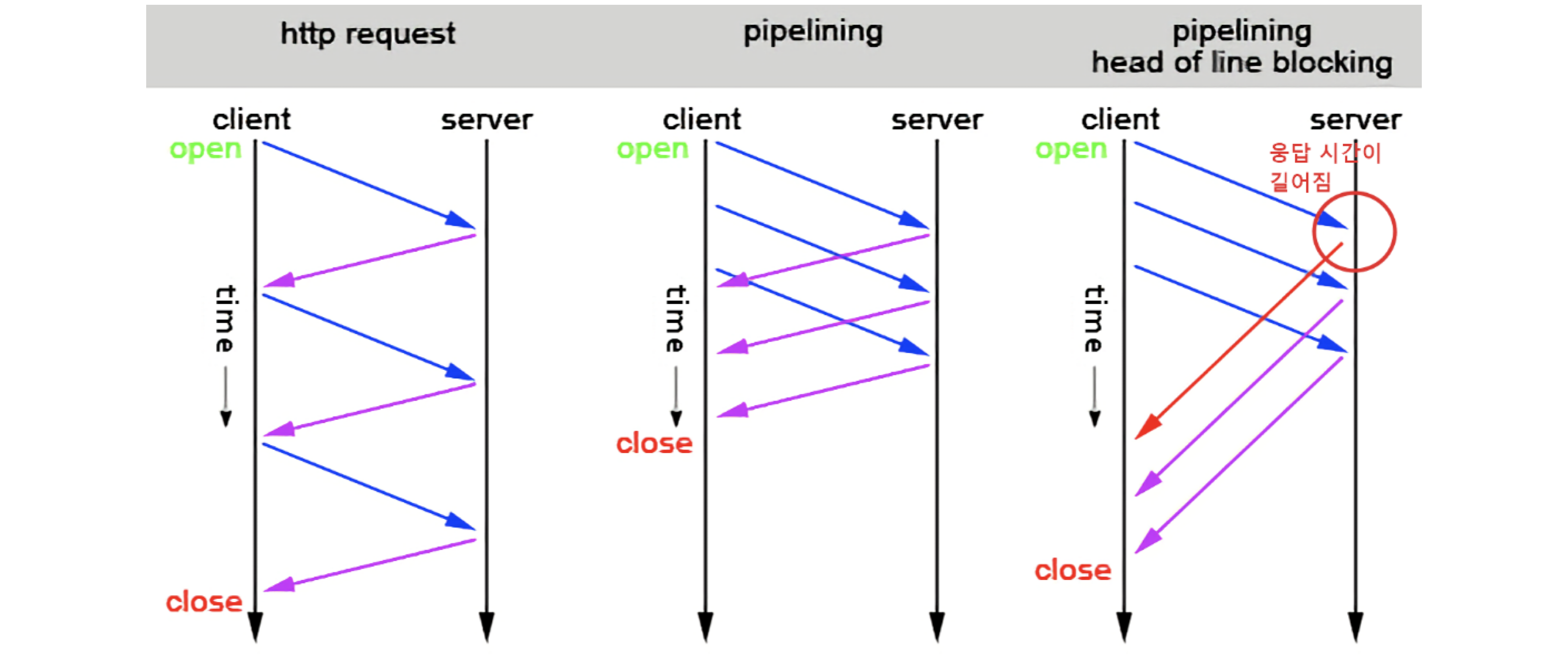
✔️ HTTP pipelining

기본적으로 HTTP 요청은 순차적이다. 현재의 요청에 대한 응답을 받고 나서야 다음 요청을 실시한다. 이 경우 다음 요청을 보내는 데까지 상당한 딜레이가 발생할 수 있다.
그래서 파이프라이닝 기술이 도입되었다. 파이프라이닝은 같은 커넥션을 통해서 응답을 기다리지 않고 요청을 연속적으로 보내는 기능이다.
그런데 이 파이프라이닝도 문제가 있다. 첫번째 요청에 대한 응답이 오래 걸릴 경우 그 뒤의 응답도 같이 늦게 되어서 결과적으로 time이 길어지게 되는 비효율적인 상황이 발생하게 된다.
📍 HTTP/2.0
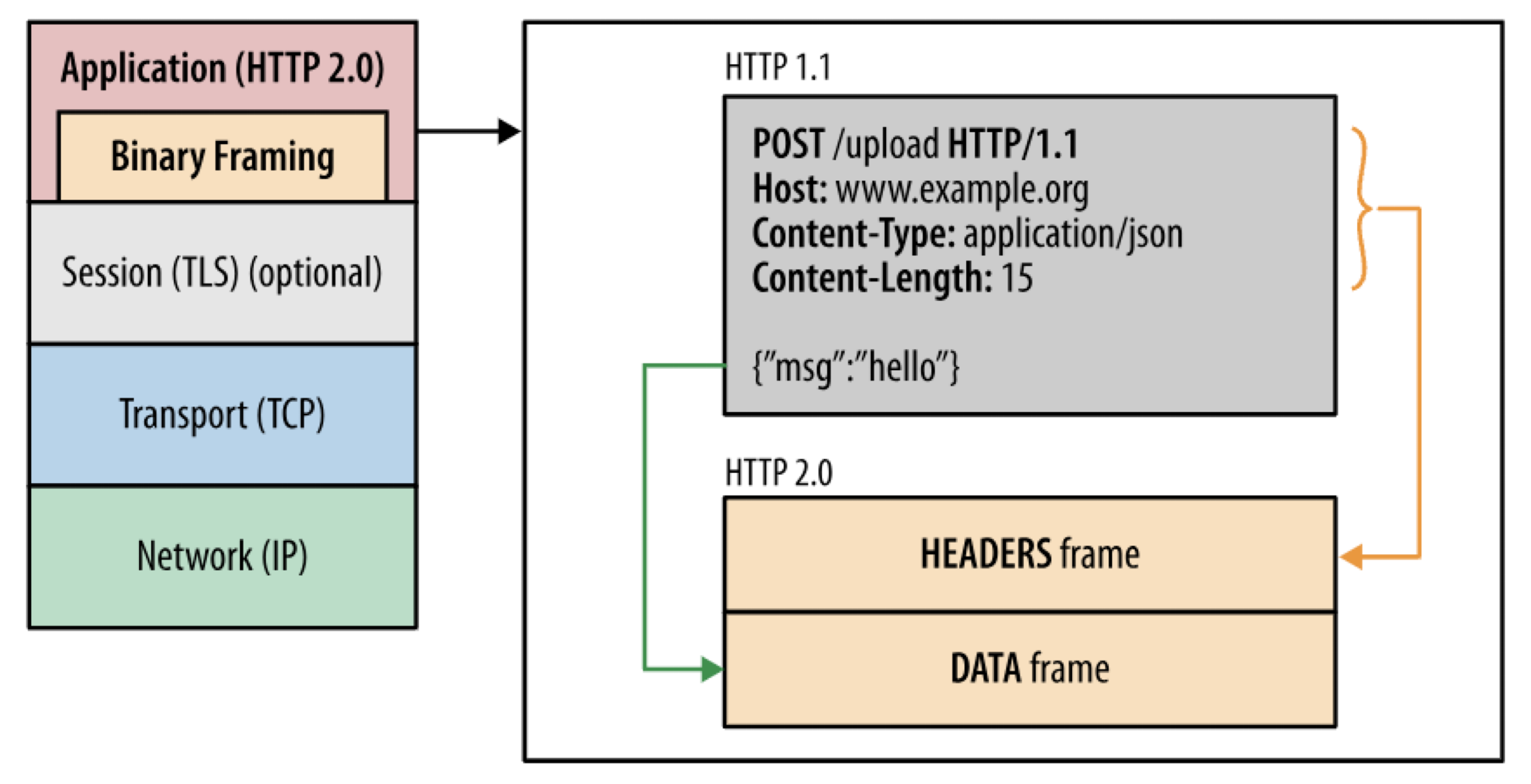
- 이진(binary 프로토콜)
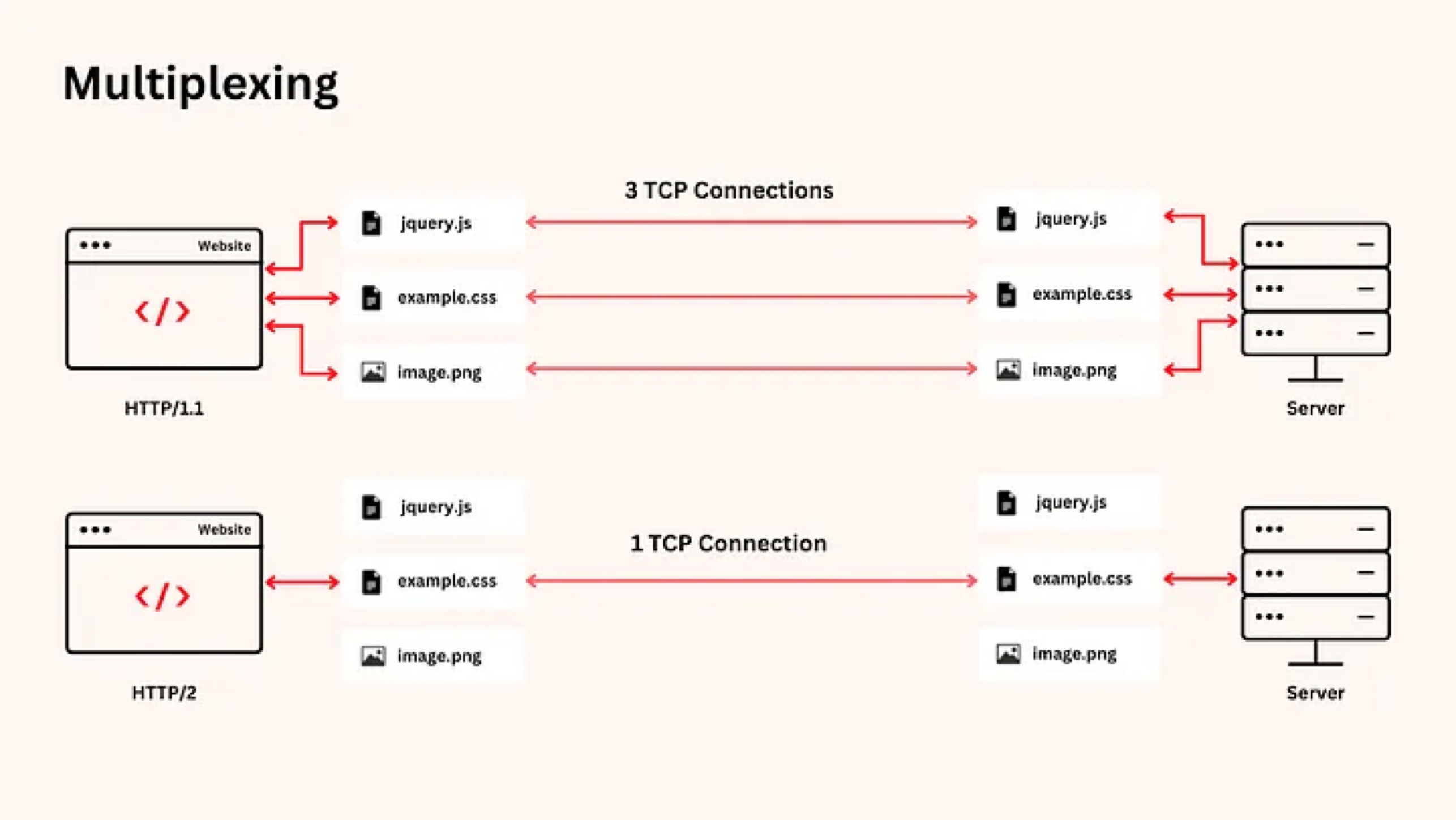
- 응답 다중화(multiplexing)
- 헤더 필드 압축 + 중복 제거
- 서버 푸시✔️ 이진(binary 프로토콜)

HTTP/1.1은 텍스트 기반 프로토콜이기 때문에 사람이 읽기에는 편하지만 불필요하게 데이터가 커지는 문제가 있었다.
HTTP/2에서는 보내야 할 데이터를 바이너리로 변환하는 계층이 있기 때문에 단순 텍스트를 전송하는 것보다 훨씬 더 효율적으로 데이터를 전송할 수 있다.
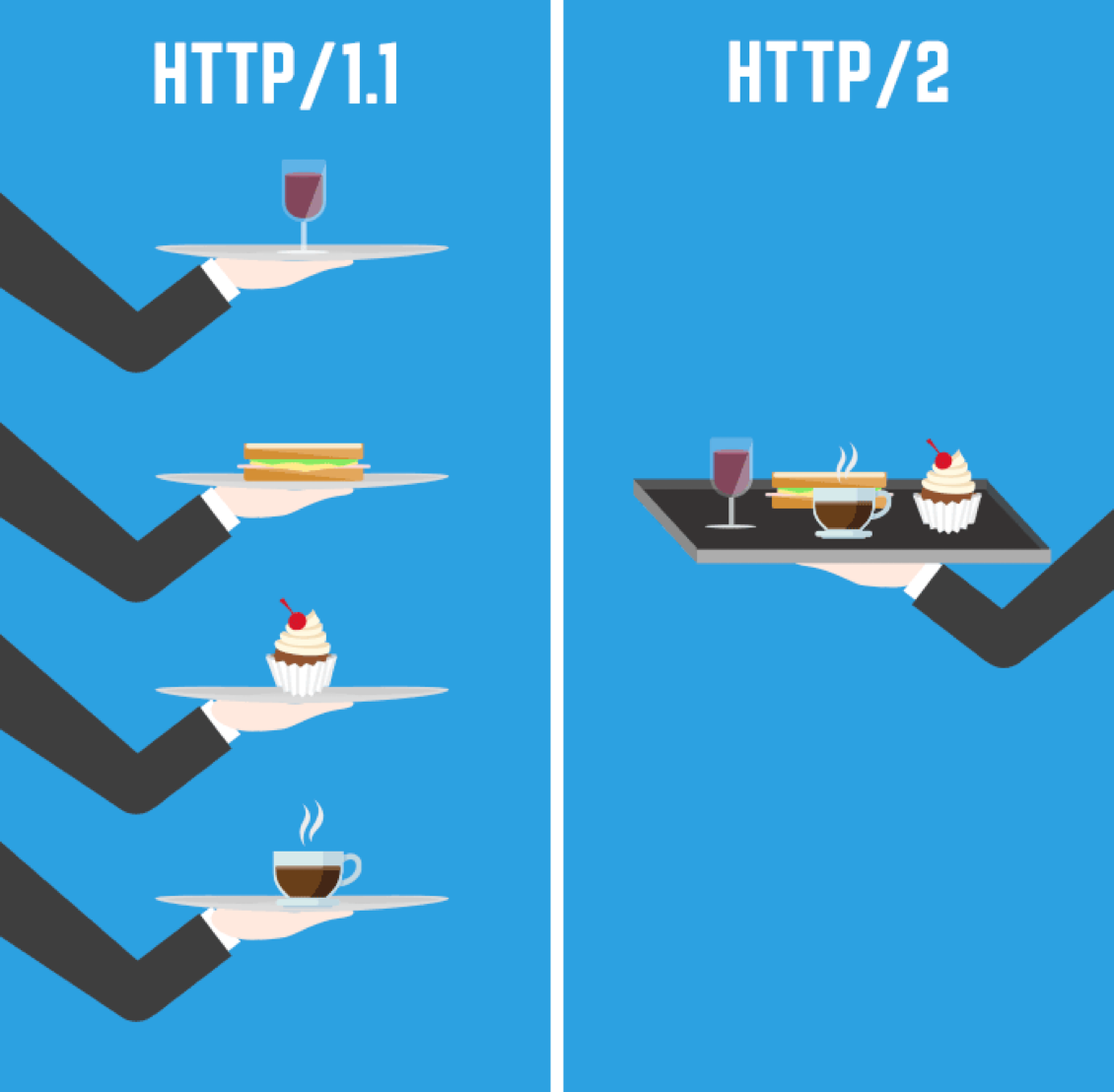
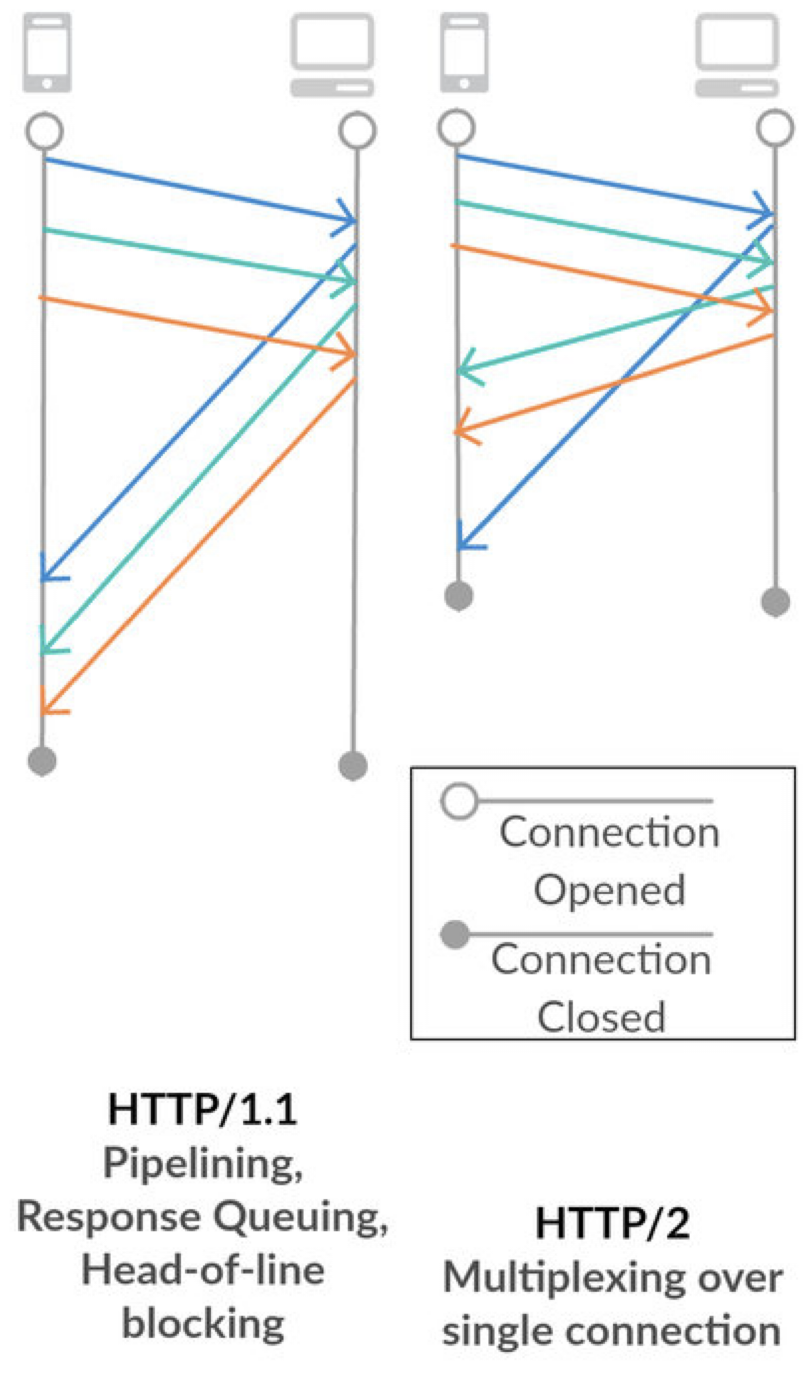
✔️ 응답 다중화(multiplexing)


HTTP/1.1에서는 TCP 연결에서 한 번에 하나의 요청만 처리 가능하며 요청 별 순서를 반드시 지켜야 했다.
HTTP/2에서는 하나의 TCP 연결에서 여러 요청을 동시에 처리할 수 있다.

HTTP/2에서는 순서를 지키지 않고 준비되는 대로 응답
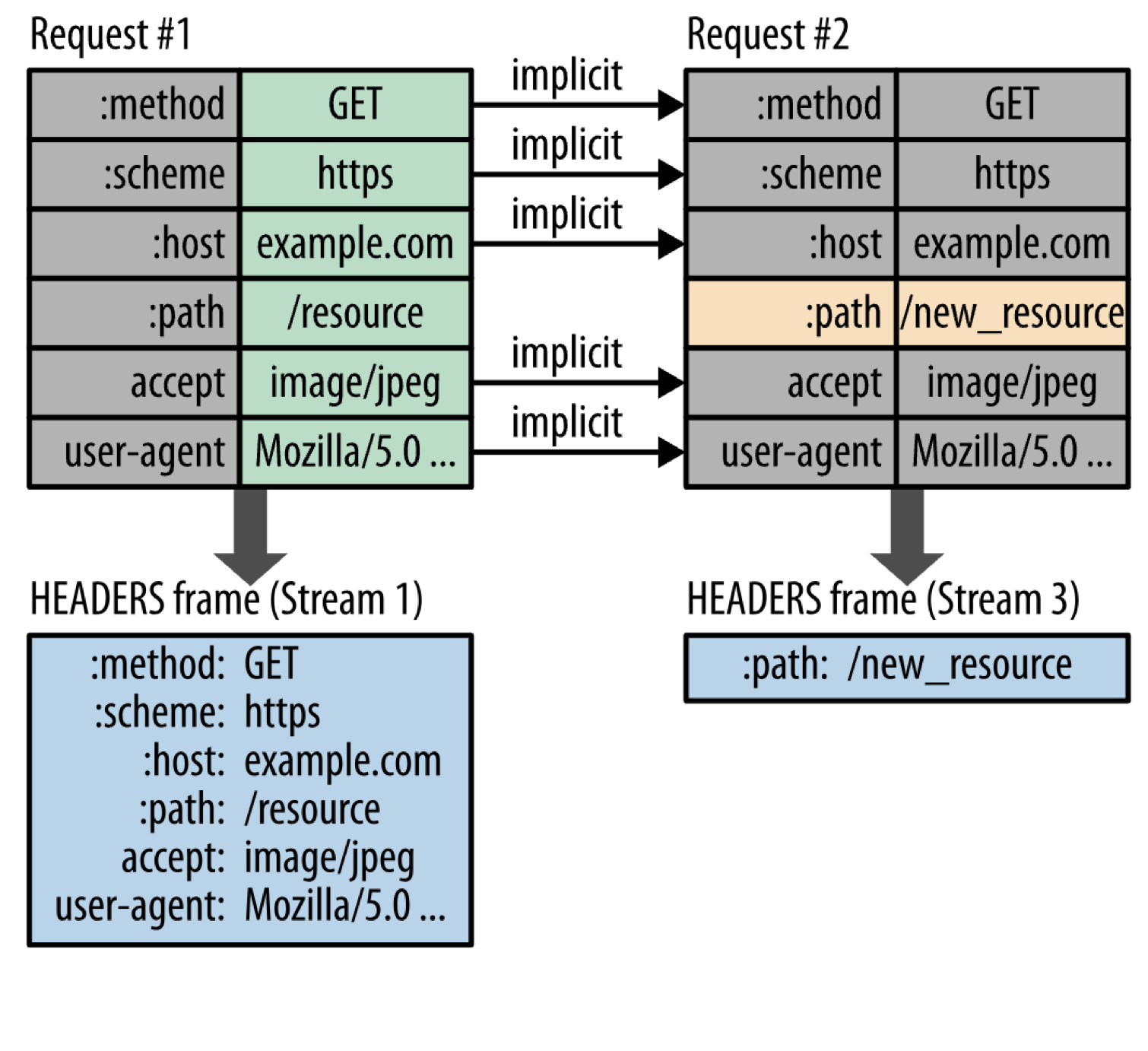
✔️ 헤더 필드 압축 + 중복 제거

HTTP/1.1에서 헤더는 아무런 압축 없이 그대로 전송되었다. 이를 개선하기 위해 HTTP/2.0에서는 HTTP 메시지의 헤더를 압축하여 전송한다.
또한 HTTP/1.1에서는 연속적으로 요청되는 HTTP 메세지들에게서 헤더 값이 중복되는 부분이 많아 메모리가 낭비되었는데, HTTP/2.0에서는 이전 메시지의 헤더 내용 중 중복되는 필드를 재전송하지 않도록 하여 데이터를 절약할 수 있게 되었다.
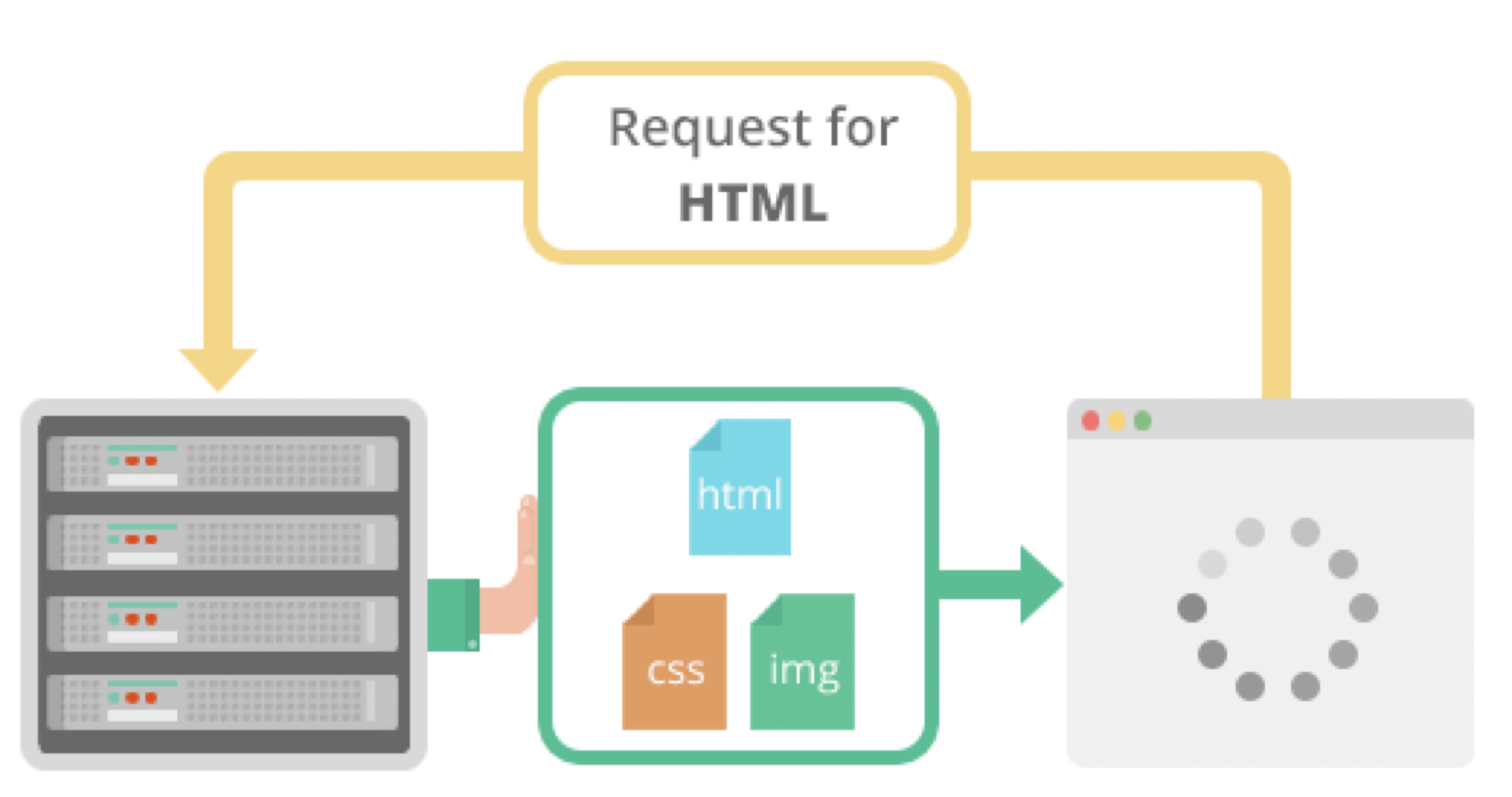
✔️ 서버 푸시

HTTP/2에서는 클라이언트의 요청에 대해 미래에 필요할 것 같은 리소스를 미리 보낼 수 있다. 예를 들어 클라이언트로부터 HTML 문서를 요청하는 하나의 HTTP 메시지를 받은 서버는 그 HTML 문서가 링크하여 사용하고 있는 이미지, CSS 파일, JS 파일 등의 리소스를 스스로 파악하여 클라이언트에게 미리 push해서 미리 브라우저의 캐시에 가져다 놓는다.
참고 자료
- 그림으로 배우는 HTTP&Network Basic 도서 9장
- mdn HTTP의 진화
- Inpa Dev 👨💻:티스토리 HTTP 0.9 ~ HTTP 1.1 까지 알아보는 통신 기술
- mdn Connection management in HTTP/1.x
- 웹 개발자라면 알고 있어야 할 HTTP의 진화 과정
- http/1.1 vs http/2
- Amazon Lightsail에 HTTP2 적용하기
- [HTTP] Keep-Alive 와 pipelining 그리고 Multiplexed Streams을 공부하다가 알게된 버전열 HTTP(0.9 ~ 2.0) 정리
- HTTP/2 소개
- Inpa Dev 👨💻:티스토리 HTTP 2.0 소개 & 통신 기술 알아보기

