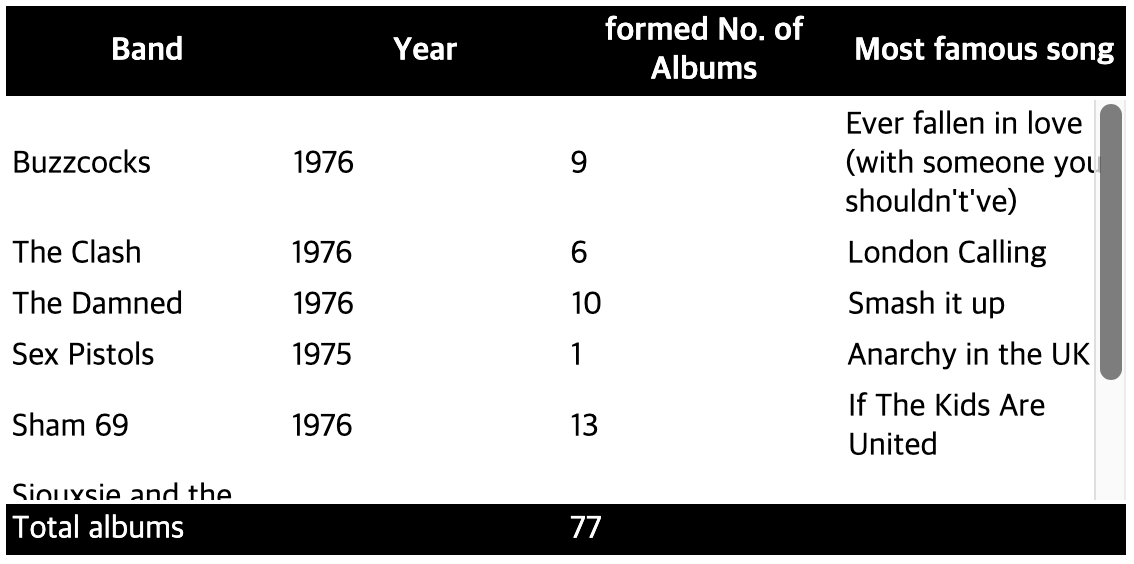
👩🏻💻 예시 코드
<table>
<colgroup>
<col span="1" style="width: 30%">
<col span="1" style="width: 20%">
<col span="1" style="width: 15%">
<col span="1" style="width: 35%">
</colgroup>
<thead>
<tr>
<th>
Band
</th>
<th>
Year
</th>
<th>
formed No. of Albums
</th>
<th>
Most famous song
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Buzzcocks
</td>
<td>
1976
</td>
<td>
9
</td>
<td>
Ever fallen in love (with someone you shouldn't've)
</td>
</tr>
<tr>
<td>
The Clash
</td>
<td>
1976
</td>
<td>
6
</td>
<td>
London Calling
</td>
</tr>
<tr>
<td>
The Damned
</td>
<td>
1976
</td>
<td>
10
</td>
<td>
Smash it up
</td>
</tr>
<tr>
<td>
Sex Pistols
</td>
<td>
1975
</td>
<td>
1
</td>
<td>
Anarchy in the UK
</td>
</tr>
<tr>
<td>
Sham 69
</td>
<td>
1976
</td>
<td>
13
</td>
<td>
If The Kids Are United
</td>
</tr>
<tr>
<td>
Siouxsie and the Banshees
</td>
<td>
1976
</td>
<td>
11
</td>
<td>
Hong Kong Garden
</td>
</tr>
<tr>
<td>
Stiff Little Fingers
</td>
<td>
1977
</td>
<td>
10
</td>
<td>
Suspect Device
</td>
</tr>
<tr>
<td>
The Stranglers
</td>
<td>
1974
</td>
<td>
17
</td>
<td>
No More Heroes
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">
Total albums
</td>
<td colspan="2">
77
</td>
</tr>
</tfoot>
</table>table {
width: 100%;
}
table thead {
background: #000000;
color: #FFFFFF;
}
table tbody {
display: block;
height: 200px;
overflow-y: scroll;
}
table tfoot {
background: #000000;
color: #FFFFFF;
}
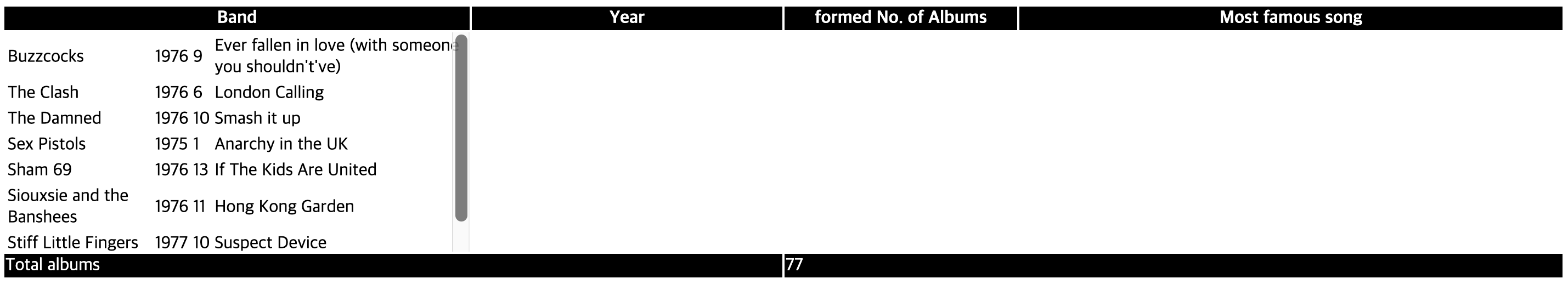
위의 사진처럼 column의 width가 깨지는 문제가 발생한다.
이 문제를 해결하기 위해서는 아래의 css 코드를 추가해주어야 한다.
table thead tr, table tbody tr, table tfoot tr {
display: table;
width: 560px;
}
table thead tr th {
width: 140px
}
table tbody tr td {
width: 140px
}
table tfoot tr td {
width: 140px
}