
220718_Mon
import java.util.InputMismatchException;
import java.util.Scanner;
//0718
//예외
public class Exception01 {
public static void main(String[] args) {
Scanner sc = new Scanner(System.in);
//예외처리 구문
try {
System.out.println("a = ");
int a = sc.nextInt();
System.out.println("b = ");
int b = sc.nextInt();
System.out.println("a/b = " + a/b);
//예외가 발생할 소지가 있는 코드 작성.
//try구문에서 오류발생시 catch문으로 넘어간다.
// }catch(Exception e) {//자료형 + 변수명 >>매개변수 사용
// }catch(InputMismatchException e) {//자료형 + 변수명 >>매개변수 사용
// [ 콘솔창 ]
// Exception in thread "main" java.lang.ArithmeticException: / by zero
// at Exception01.main(Exception01.java:17)
}catch(ArithmeticException e) {//수학연산에 대한 에러발생 의미
//예외가 발생했을 때 처리할 코드
System.out.println("예외가 발생했어요~");
}
System.out.println("프로그램 종료");
//Exception 사용 안한다면,
//모든 수는 0으로 나눌 수 없다. (오류)
//문자로 나누면 오류발생
}
}
public class Exception02 {
public static void main(String[] args) {
//예외처리 하지 않은 경우
int[] arr = new int [3];
// arr[3] = 10;
//예외처리 한 경우
try {
arr[3] = 10;
} catch (Exception e) {//예외 발생에 대한 정보를 가진 객체.
System.out.println(e.getMessage());//예외발생 이유 출력시켜줌(리턴 타입 String)
e.printStackTrace();//예외처리 하지 않았을 때 콘솔창결과와 같다.
System.out.println("배열의 길이가 초과되었어요.");
}
System.out.println("프로그램 종료.");
}
}이 세 개가 유기적으로 연결되어 웹페이지 구성된다.
HTML - 화면의 뼈대
CSS - 화면의 디자인
JAVASCRIPT - 화면상의 액션을 담당
- html


[출력결과]
제목입니다. 안녕하세요* TomCat 다운로드 및 셋팅
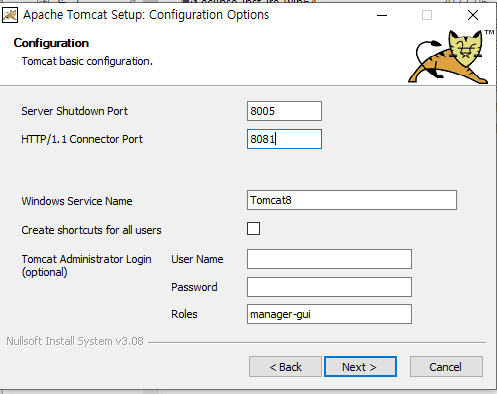
톰캣 Tomcat 사이트
https://tomcat.apache.org/

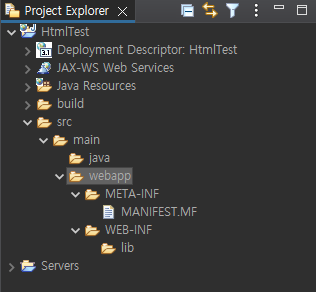
톰캣서버 가져오기
(유의!) 한번 열어주고 가져오기





교재) p.37
*시맨틱 태그(웹디자인)
Html 시작 -끝 영역
Head 시작 -끝 영역
body 시작 -끝 영역 > 모든내용은 body안에 들어간다. 화면 출력
p.41~
<!DOCTYPE html>
<!-- ctrㅣ + shift + / : 주석 -->
<!--html은 태그로 이루어져 있다. -->
<!-- 태그는 대부분 열고 닫는 한 쌍으로 이루어져 있다. -->
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
안녕하세요~
<!-- 아무리 공백을 길게 줘도 기본적으로 스페이스바 하나로 인식한다.! -->
반갑습니다~ 어서오세요<br>
<!--br태그는 한 줄 개행하는 기능! 짝이 없다. -->
</body>
</html>

html은 무조건 띄어쓰기 하나만 인정한다.
아무리 공백을 길게 줘도 기본적으로 스페이스바 하나로 인식한다.!
< br>은 한 줄 개행한다.
대소문자 구분 하지않는다. (기본적으로 소문자 사용)
<!DOCTYPE html>
<!-- ctrㅣ + shift + / : 주석 -->
<!--html은 태그로 이루어져 있다. -->
<!-- 태그는 대부분 열고 닫는 한 쌍으로 이루어져 있다. -->
<!-- 태그는 대소문자를 구분하지 않는다. -->
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
안녕하세요~
<!-- 아무리 공백을 길게 줘도 기본적으로 스페이스바 하나로 인식한다.! -->
반갑습니다~ 어서오세요<br>또 만나요
<!--br태그는 한 줄 개행하는 기능! 짝이 없다. -->
<!--h1 ~ h6 태그 -->
<h1>완전 큰 제목</h1>
<h3>두번째로 큰 제목</h3>
<h6>세번째로 큰 제목</h6>
<p>
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
</p>
<p>
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
</p>
<p>
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
</p>
<!--p태그는 단락만드는 태그 -->
<!--3가지 <a>태그 하이퍼링크 모두가능 -->
<!--a태그 사이에 있는 것(문자,이미지 등등)을 클릭하면 하이퍼링크 이동하게된다. -->
<a href="http://www.naver.com" id="" class= "">네이버</a>
<!-- 여러개 속성 나열 가능하다. -->
<a href=http://www.naver.com>네이버</a>
<a href='http://www.naver.com'>네이버</a>
</body>
</html>[결과]
Insert title here 안녕하세요~ 반갑습니다~ 어서오세요또 만나요
완전 큰 제목
두번째로 큰 제목
세번째로 큰 제목
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요 안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요 안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요 안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요 안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요 안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요 안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요 안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요 안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요 안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>이미지 태그 테스트</h3>
<img src="보노보노.jpg " width="200px">
<br>
<!--보노보노 이미지를 클릭하면 -->
<!--구글 사이트에 링크 되게 만드세요! -->
<a href="https://www.google.co.kr" target = "blank" >
<img src="보노보노.jpg " width="200px" >
</a>
<br>
<a href = "hello.html">페이지 이동</a>
<!--영역은 크게 태그의 성질에 따라 인라인,블록 으로 나뉜다. -->
<!--블록 태그 : 무조건 한 불을 다 차지한다. ex) div태그 -->
<!-- 인라인 태그 : 내용의 크기만큼만 차지한다. ex) span 태그-->
<h3>영역 지정</h3>ㅣ낭러ㅑ더니ㅏㅓ랴
<div>치킨</div>
<div>짜장면</div>
<div>피자</div>
<h3>영역 지정</h3>ㅣ낭러ㅑ더니ㅏㅓ랴
<div style="background-color:aqua; ">
치킨
<span>후라이반</span>
양념반
</div>
<div>짜장면</div>
<div>피자</div>
</body>
</html>
</body>
</html>
[결과]
영역 지정
ㅣ낭러ㅑ더니ㅏㅓ랴영역 지정
ㅣ낭러ㅑ더니ㅏㅓ랴div는 한 블록을 모두 다 차지함(아쿠아색)
Span 은 내용 크기만큼만 차지함(lime 색)
- Table 행열 병합
예제1)<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</style>
</head>
<body>
<!-- 테이블 만들기 -->
<!--java와 차이점 : 노란줄 뜨면 에러난 것임. -->
<!--기본적으로 모든 테이블은 행과 열의 갯수가 같게 시작해야한다. -->
<table border="1">
<tr><!--첫번째 행 하나 -->
<td colspan="2">1</td><!--열 하나 -->
<!--1번째 열에 2개 행을 병합한다. 이후 한 행은 삭제해야함. -->
<td rowspan="2">2</td><!--열 셋 -->
</tr>
<tr>
<td>3</td><!--열 하나 -->
<td>4</td><!--열 둘 -->
</tr>
<tr>
<td colspan="3">5</td><!--열 하나 -->
[결과]

예제2)<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{/* 테이브리란 태그에 border를 정의하겠다. */
border: 1px solid black;
/*테이블 테두리를 검은색 실선 1px 두께로 만들겠다. */
width : 300px;/* 간격 */
border-collapse: collapse;/* 이중선에서 한 줄 선으로 변경 */
text-align: center;
}
tr,td{
border: 1px solid black;
height: 50px;
}
</style>
</head>
<body>
<table border = "1">
<tr>
<td rowspan="2">1</td>
<td colspan="2">2</td>
</tr>
<tr>
<td>3</td>
<td rowspan="2">5</td>
</tr>
<tr>
<td colspan="2">4</td>
</tr>
</table>
</body>
</html>
[결과]
Insert title here| 1 | 2 |
| 3 | 5 |
| 4 |
