
20220825_Thu
실습내용
- 장바구니페이지에서 장바구니 등록 상품 '선택구매','선택삭제'
- '선택삭제'는 '선택구매'한 상품을 장바구니에서 삭제할 때와 같은 기능이다.
- 내가 선택구매한 데이터는 구매정보테이블에 들어가야하고 장바구니목록페이지에서는 구매한 상품은 제거되어야한다
- 우선, 선택한 체크박스의 상품별 cartcode를 알아야 '선택삭제'와' 선택구매 후 장바구니목록에서 제거가 가능하다. 따라서 cartCode 데이터를 받아와야한다.
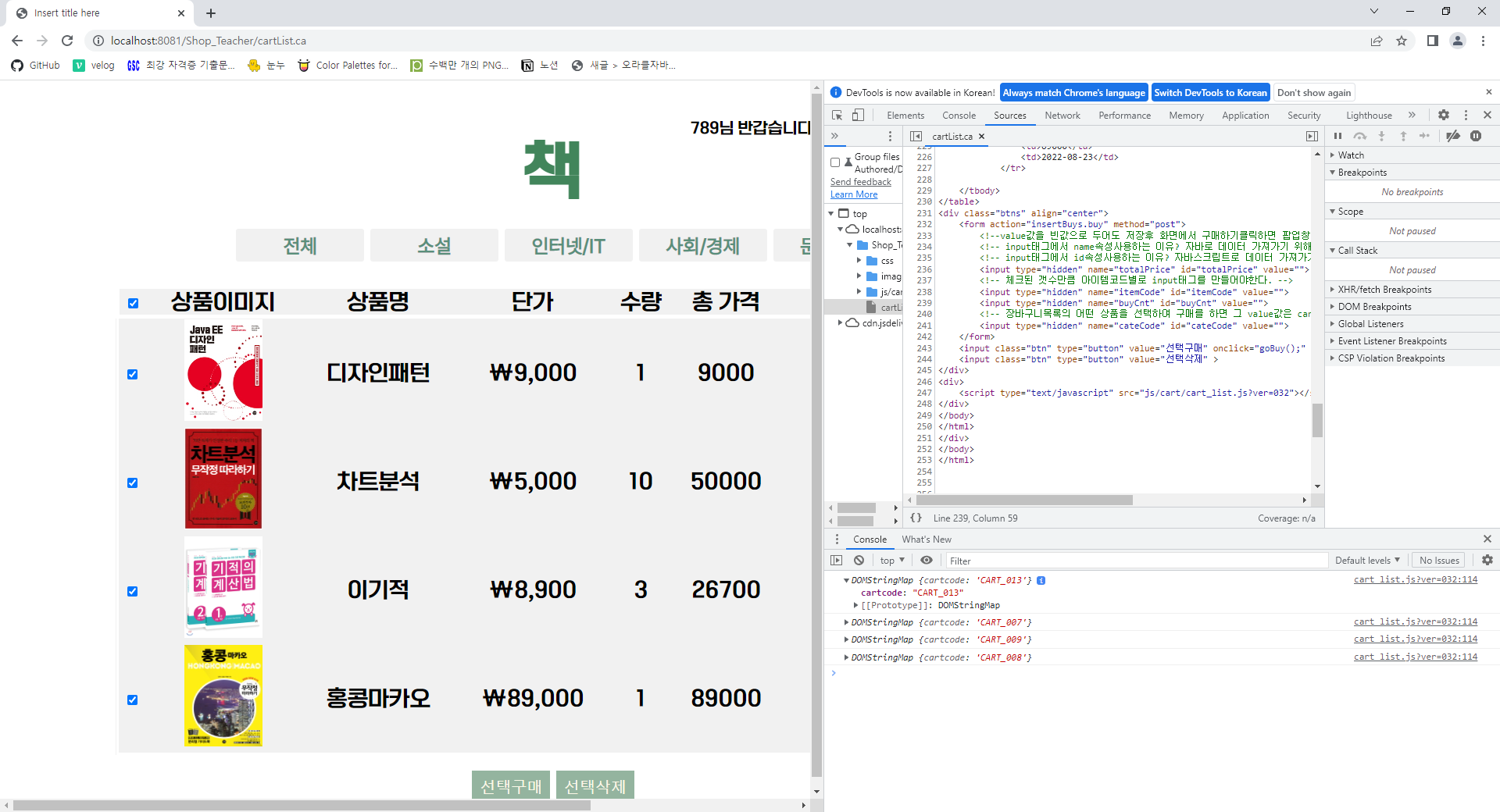
1. 장바구니목록페이지에서 선택한 상품을 구매하면 선택한 상품들의 cart_code가 각각 alert창으로 띄운다.
- cart_list.jsp
</head> <body> <table> <thead> <tr> <td><input type="checkbox" id="allChk" checked="checked"></td> <td>상품이미지</td> <td>상품명</td> <td>단가</td> <td>수량</td> <td>총 가격</td> <td>등록 일자</td> </tr> </thead> <tbody> <!-- 이행문:컨트롤러에서 던져진 데이터 jsp에서 가져와 사용할때 --> <c:forEach var="cart" items="${cartList}"> <tr> <!-- 똑같은 값이 반복되면 id값 안되고 class값으로! --> <!-- 이미 위에서 cart에는 아이템코드가 담겨져있으니 체크박스에서는 이를 객체명으로 빼와서 value값으로 뽑아온다. --> <!-- 'data-' 속성사용: 하이픈 뒤에 임의의 이름을 지정하고 ""값을 작성하면 언제든 사용가능 --> <td><input data-cartCode="${cart.cartCode}" type="checkbox" class="chk" value="${cart.itemCode}" checked="checked"></td> <!-- cart-mapper 페이지를 보고 판단하고 작성하기!!! --> <td><img width="100px" height="130px" src="images/${cart.imgDTO.attachedName}"></td> <!-- cart-mapper 페이지를 보고 판단하고 작성하기!!! --> <td>${cart.itemDTO.itemName }</td> <!-- 단가 쉼표 표시로 나오도록 만들기 --> <td><fmt:formatNumber pattern="₩#,##0" value="${cart.itemDTO.itemPrice }"/> </td> <td>${cart.putCnt }</td> <!-- 총가격 쉼표 표시로 나오도록 만들기 --> <td>${cart.totalPrice }</td> <td>${cart.putDate }</td> </tr> </c:forEach> </tbody> </table> <div class="btns" align="center"> <form action="insertBuys.buy" method="post"> <!--value값을 빈값으로 두어도 저장후 화면에서 구매하기클릭하면 팝업창으로 총가격들이 뜬다. --> <!-- input태그에서 name속성사용하는 이유? 자바로 데이터 가져가기 위해서 --> <!-- input태그에서 id속성사용하는 이유? 자바스크립트로 데이터 가져가기 위해서 --> <input type="hidden" name="totalPrice" id="totalPrice" value=""> <!-- 체크된 갯수만큼 아이템코드별로 input태그를 만들어야한다. --> <input type="hidden" name="itemCode" id="itemCode" value=""> <input type="hidden" name="buyCnt" id="buyCnt" value=""> <!-- 장바구니목록의 어떤 상품을 선택하여 구매를 하면 그 value값은 cartCode로 가져간다 CART_001,CART_001 ,.. 처럼--> <input type="hidden" name="cateCode" id="cateCode" value=""> </form> <input class="btn" type="button" value="선택구매" onclick="goBuy();" ><!-- goBuy():자바스크립트문법이므로 자스로 가져간다. --> <input class="btn" type="button" value="선택삭제" > </div> <div> <script type="text/javascript" src="js/cart/cart_list.js?ver=031"></script><!-- 자바스크립트 수정할 때마다 변경해줘야 실행가능함 --> </div> </body> </html> - cart_list.js 페이지
function goBuy(){
const checkedCnt = document.querySelectorAll('.chk:Checked').length;
if(checkedCnt == 0){
alert('선택한 상품이 없습니다.');
return ;
}
const checkedBoxes = document.querySelectorAll('.chk:checked'); // 여러개가지고 오니까 all 사용
let totalPrice = 0; // 변하기때문 let 사용한다.
let itemCodes = ''; // 변하기때문 let 사용한다.
let buyCnts = ''; // 변하기때문 let 사용한다.
let cartCodes = ''; // 변하기때문 let 사용한다.
for(const checkBox of checkedBoxes){//체크된 checkedBoxes들 중에 하나씩 뺀다 그것을 checkBox 라고한다.
const price = checkBox.closest('tr').children[5].innerText;
totalPrice = totalPrice + parseInt(price);
const itemCode = checkBox.value;
itemCodes = itemCodes + itemCode +',';//ITEM_001,ITEM_002,
const buyCnt = checkBox.closest('tr').children[4].innerText;
buyCnts = buyCnts + buyCnt +',';
const cartCode= checkBox.dataset.cartcode;
alert(cartCode);
}
document.querySelector('#totalPrice').value = totalPrice;
document.querySelector('#itemCode').value = itemCodes.substr(0,itemCodes.length-1);
document.querySelector('#buyCnt').value = buyCnts.substr(0,buyCnts.length-1);
//체크한 상품에 대한 상품코드만을 가져와야한다
document.querySelector('#cartCode').value = cartCodes.substr(0,cartCodes.length-1);
//선택구매를 누르면 결론적으로 가는곳
//폼태그 중 액션값이 action="insertBuys.buy" 인 폼태그를 선택해서 submit.
document.querySelector('form[action="insertBuys.buy"]').submit();
}
-
개발자모드 콘솔 확인 결과
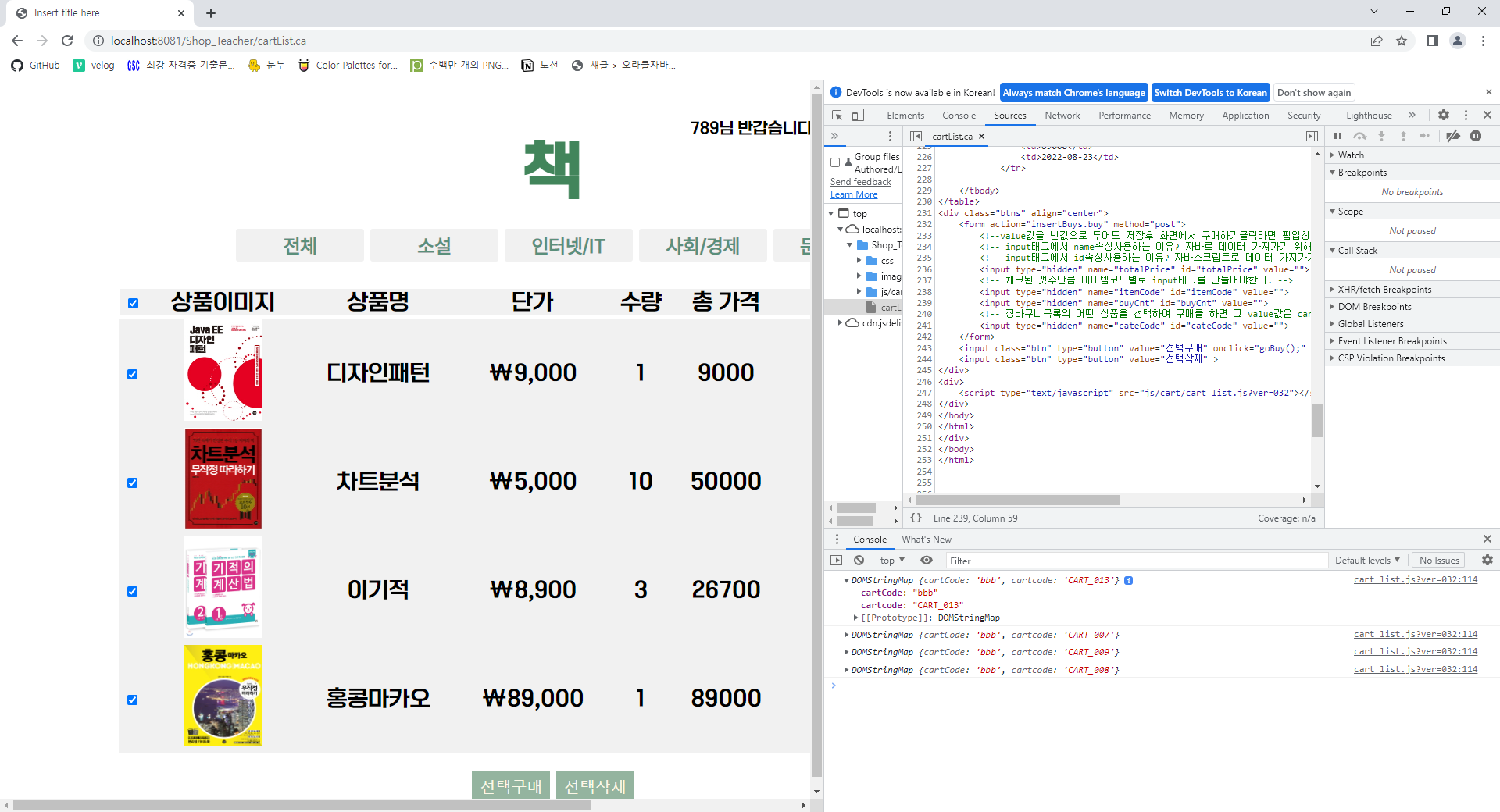
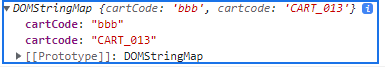
: 아래의 코드 에서 data-cart-code속성값과 dataCode 속성값으로 두가지가 있는데 이 둘은 차이점이 있다.-
전자는 dateCartCode로 대문자로 변환되어 데이터가 들어가고 datacode는 소대문자 구분없이 소문자로만 데이터가 들어간다.
: 그래서 개발자모드 콘솔창으로 확인해보니 dataset의 값은 두가지가 들어있게된다.<input data-cart-code="bbb" data-cartCode="${cart.cartCode}" type="checkbox" class="chk" value="${cart.itemCode}" checked="checked">
-
-
프로젝트 실행 후, 로그인 - 장바구니- 선택 구매버튼 클릭시 개발자모드 콘솔

-
체크박스된 상품 선택구매 버튼 클릭시 value값

실습내용
- 1.장바구니 목록페이지에서 선택 상품 <선택구매> 버튼 기능 구현
- 2.장바구니 목록페이지에서 선택 상품 <선택삭제> 버튼 기능 구현
1.장바구니 목록페이지에서 선택 상품 <선택구매> 버튼 기능 구현
(필요한 파일)
- cart_list.jsp
- cart_list.js
- buy-mapper
- cart-mapper
- cart-mapper
- cartDTO
- cartService
- cartServiceImpl
- buyServiceImpl
- buyController
- cart_list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri= "http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table>
<thead>
<tr>
<td><input type="checkbox" id="allChk" checked="checked"></td>
<td>상품이미지</td>
<td>상품명</td>
<td>단가</td>
<td>수량</td>
<td>총 가격</td>
<td>등록 일자</td>
</tr>
</thead>
<tbody>
<!-- 이행문:컨트롤러에서 던져진 데이터 jsp에서 가져와 사용할때 -->
<c:forEach var="cart" items="${cartList}">
<tr>
<!-- 똑같은 값이 반복되면 id값 안되고 class값으로! -->
<!-- 이미 위에서 cart에는 아이템코드가 담겨져있으니 체크박스에서는 이를 객체명으로 빼와서 value값으로 뽑아온다. -->
<!-- 'data-' 속성사용: 하이픈 뒤에 임의의 이름을 지정하고 ""값을 작성하면 언제든 사용가능 -->
<td><input data-cart-code="bbb" data-cartCode="${cart.cartCode}" type="checkbox" class="chk" value="${cart.itemCode}" checked="checked"></td>
<!-- cart-mapper 페이지를 보고 판단하고 작성하기!!! -->
<td><img width="100px" height="130px" src="images/${cart.imgDTO.attachedName}"></td>
<!-- cart-mapper 페이지를 보고 판단하고 작성하기!!! -->
<td>${cart.itemDTO.itemName }</td>
<!-- 단가 쉼표 표시로 나오도록 만들기 -->
<td><fmt:formatNumber pattern="₩#,##0" value="${cart.itemDTO.itemPrice }"/> </td>
<td>${cart.putCnt}</td>
<!-- 총가격 쉼표 표시로 나오도록 만들기 -->
<td>${cart.totalPrice }</td>
<td>${cart.putDate }</td>
</tr>
</c:forEach>
</tbody>
</table>
<div class="btns" align="center">
<form action="insertBuys.buy" method="post">
<!--value값을 빈값으로 두어도 저장후 화면에서 구매하기클릭하면 팝업창으로 총가격들이 뜬다. -->
<!-- input태그에서 name속성사용하는 이유? 자바로 데이터 가져가기 위해서 -->
<!-- input태그에서 id속성사용하는 이유? 자바스크립트로 데이터 가져가기 위해서 -->
<input type="hidden" name="totalPrice" id="totalPrice" value="">
<!-- 체크된 갯수만큼 아이템코드별로 input태그를 만들어야한다. -->
<input type="hidden" name="itemCode" id="itemCode" value="">
<input type="hidden" name="buyCnt" id="buyCnt" value="">
<!-- 장바구니목록의 어떤 상품을 선택하여 구매를 하면 그 value값은 cartCode로 가져간다 CART_001,CART_001 ,.. 처럼-->
<input type="hidden" name="cartCode" id="cartCode" value="">
</form>
<input class="btn" type="button" value="선택구매" onclick="goBuy();"><!-- goBuy():자바스크립트문법이므로 자스로 가져간다. -->
<input class="btn" type="button" value="선택삭제" onclick="goDelete();">
</div>
<div>
<script type="text/javascript" src="js/cart/cart_list.js?ver=114"></script><!-- 자바스크립트 수정할 때마다 변경해줘야 실행가능함 -->
</div>
</body>
</html>- cart_list.js
//제목 행의 체크박스의 체크여부를 확인
const allChk = document.querySelector('#allChk');
//제목 줄의 체크박스가 클릭되면..
allChk.addEventListener('click',function(){
//참고)
//alert(allChk.checked);
//allChk.id; //allChk
//allChk.type;//checkbox
const isChecked = allChk.checked;//체크된 제목줄 체크박스를 isChecked라고 한다.
//클래스가 chk 인 태그들을 모두 데리고 온다.
// 장바구니의 모든 체크박스를 체크한다.
const chk = document.querySelectorAll('.chk');
//제목 줄의 체크박스가 체크 됐다면..
if(isChecked){
//chk.checked = true;
//자바스크립트는 for문사용가능하나 자료형이 없어서 int 사용은 안한다
for(i = 0; i<chk.length; i++){
chk[i].checked = true;//체크된 클래스가 chk의 값은 true로 준다.
}
//자바스크립트의 for-each문: of를 사용한다!
//for(const e of chk){
// e.checked = true;
//}
}
else{
for(i = 0; i<chk.length; i++){
chk[i].checked = false;//체크된 클래스가 chk의 값은 true로 준다.
}
}
});
//제목줄 아래 체크박스칸들이 전부! 체크가 된다면..
//제목줄 아래 체크박스칸들이 전부! 가져온다.
const chk = document.querySelectorAll('.chk');
for(const e of chk){
//원래라면..
//매개변수 e
//e.addEventListener('click',function(e){});
//위의 이벤트문을 조금 변경한다면..
e.addEventListener('click',e=>{
const cnt = chk.length; //제목줄 밑의 전체 체크박스의 갯수는 cnt
const checkedCnt = document.querySelectorAll('.chk:checked').length; //클래스가 chk 인 것들 중에서 체크된것만 들고오겠다.그것의 갯수.
if(cnt == checkedCnt){
document.querySelector('#allChk').checked = true;
}
else{
document.querySelector('#allChk').checked = false;
}
});
}
//선택구매버튼을 클릭시
//클릭하면, '선택한 상품을 구매하시겠습니까?'팝업창을 띄운다.
function goBuy(){
const checkedCnt = document.querySelectorAll('.chk:Checked').length;//체크박스들중에서 체크된 것들만!(all)그것의 갯수.
if(checkedCnt == 0){
alert('선택한 상품이 없습니다.');
return ;
//리턴의 2가지 기능
//1)데이터를 넘기도록 돌려줄 값을 쓸 때(일반적)
//2)자바에서는 메소드이기때문에 뒤에 아무값도없으면 더이상 읽지않도록 함수종료 기능.
}
//장바구니에서 선택한 상품 구매하기 기능 구현
//넘겨야하는 데이터: 내가 체크한 ITEM_CODE,BUY_CNT,BUY_CODE, //TOTAL_PRICE(상관없어서 넘기지않음)
//ITEM_CODE, BUY_CNT, totalPrice..
//총가격(장바구니전체):우선,내가 체크된 체크박스와 같은 줄에있는 '총가격(상품별)'만 가져간다. 그리고 그들끼리만 더한다.
const checkedBoxes = document.querySelectorAll('.chk:checked'); // 여러개가지고 오니까 all 사용
let totalPrice = 0; // 변하기때문 let 사용한다.
let itemCodes = ''; // 변하기때문 let 사용한다.
let buyCnts = ''; // 변하기때문 let 사용한다.
let cartCodes = ''; // 변하기때문 let 사용한다.
//반복문사용해서 각 체크박스들의 각 총가격을 빼낸다
for(const checkBox of checkedBoxes){//체크된 checkedBoxes들 중에 하나씩 뺀다 그것을 checkBox 라고한다.
//자식,부모 태그 선택 함수
//parentElement() : 가장 가까운 부모태그를 찾아가는 함수
//children : 가장 가까운 자식태그를 찾아가는 함수
//previousSibling : 이전 형제 노드를 찾아 감. 제이쿼리는 prev()
//nextElementSibling() : 다음 형제 노드를 찾아 감.
//closest() : 가장 가까운 상위태그를 찾아가는 함수
//체크박스기준 감싸고있는 것중 가장가까운 tr 태그에서 6번째 자식태그안에 내용
const price = checkBox.closest('tr').children[5].innerText;
totalPrice = totalPrice + parseInt(price);
//총가격은 각 총가격에 가격을 누적시킨다.
//price는 위에서 const자료형이라 숫자합계산이 안되므로 정수형변화시키기!!
//alert(checkBox.value);
//상품코드 값 선택 후 누적합 계산
const itemCode = checkBox.value;
itemCodes = itemCodes + itemCode +',';//ITEM_001,ITEM_002,
//구매수량 값 선택 후 누적합 계산
const buyCnt = checkBox.closest('tr').children[4].innerText;
buyCnts = buyCnts + buyCnt +',';
//카테고리코드 값 선택 후 누적 합 계산
//우리가 임의로 만든 속성(data-cartCode)은 다른 방법으로 데이터 추출
const cartCode= checkBox.dataset.cartcode;//jsp에서 cartCode이지만 js는 항상 소문자로 가져오기때문에 소문자로 작성해야 오류발생x
console.log(checkBox.dataset);// 개발자콘솔창확인시, data-cart-code/data-cartCode(data-cartcode) 의 차이점 파악하기위해
cartCodes = cartCodes + cartCode +',';//CART_001.CART_002,..
}
document.querySelector('form[action="insertBuys.buy"]').submit();
} - buy-mapper
<!-- 장바구니목록에서 선택 구매 -->
<!-- itemCode,buyCnt는 일단 데이터 받아와야하는 것.-->
<!-- select는 구매상품의 갯수만큼 반복 -->
<!-- select할 때마다
#{buyDetailCode},#{itemCode},#{buyCnt},#{buyCode}의 데이터 한 줄이 담긴 (buyDetailDTO)가
여러개 담긴List이기 때문에 컬렉션사용한다 -->
<!--foreach문에서 buyDTO.getbuyDetailList() getter 호출해서 사용하겠다 -->
<!-- LPAD(#{i}+1,2,0)는 왼쪽부터 시작하는데 i는 0부터시작이라 맨처음 +1하기때문에 사실상 1부터시작하고 2이기때문에 두자릿수이면서 나머지 빈값은 0으로 채운다(왼쪽에) -->
<insert id="insertBuyDetails">
INSERT INTO BUY_DETAIL(
BUY_DETAIL_CODE
,ITEM_CODE
,BUY_CNT
,BUY_CODE
)
<foreach collection="buyDetailList" item="buyDetailDTO" separator="UNION All" index="i">
SELECT #{buyDetailDTO.buyDetailCode}||'_'||LPAD(#{i}+1,2,0)
,#{buyDetailDTO.itemCode}
,#{buyDetailDTO.buyCnt}
,#{buyDetailDTO.buyCode}
FROM DUAL
</foreach>
</insert>
<!-- 장바구니 선택삭제 -->
<!--cartCodeList 에는 CART_001,CART_002,CART_003...이렇게 들어있다-->
<!-- cartCode는 위에 리스트안에 있는 하나하나 를 말한다. cart_001 -->
<!-- cartCodeList를 데이터로 가져올 때는 사실 cartDTO.getCartCodeList(); getter호출과 같다 -->
<delete id="deleteCarts">
DELETE SHOP_CART
WHERE CART_CODE IN
<foreach collection="cartCodeList" item="cartCode" separator="," open="(" close=")" >
#{cartCode}
</foreach>
</delete>- cart-mapper
<!-- 장바구니 선택구매 삭제 -->
<delete id="deleteCarts">
DELETE SHOP_CART
WHERE CART_CODE IN
<foreach collection="cartCodeList" item="cartCode" separator="," open="(" close=")" >
#{cartCode}
</foreach>
</delete>- cartService
//장바구니 선택삭제
void deleteCarts(CartDTO cartDTO);- cartServiceImpl
//장바구니선택삭제
@Override
public void deleteCarts(CartDTO cartDTO) {
sqlSession.delete("cartMapper.deleteCarts",cartDTO);
sqlSession.commit();- buyServiceImpl
//장바구니목록에서 선택 구매할 때 (트랜잭션 insert여러개 있는 경우)
@Override
public void insertBuys(BuyDTO buyDTO,CartDTO CartDTO) {
//트랜잭션처리
try {
//구매정보 등록
sqlSession.insert("buyMapper.insertBuys",buyDTO);
//장바구니상세정보 등록
sqlSession.insert("buyMapper.insertBuyDetails",buyDTO);
//장바구니 상품을 선택구매 이후, 장바구니에서 삭제
sqlSession.delete("cartMapper.deleteCarts",CartDTO);
sqlSession.commit();
} catch (Exception e) {
sqlSession.rollback();
e.printStackTrace();
}
}- CartDTO
: cartCodeList 변수 선언 후 getter,setter 만들기
//buy매퍼에서 선택구매쿼리문 포이치문에서
//cartCodeList를 사용하려면 getter호출해야하기때문 만들어줘야한다
private List<String> cartCodeList;//cartCode는 문자열자료이기때문에 cartCodeList는 String 자료형이다!
public List<String> getCartCodeList() {
return cartCodeList;
}
public void setCartCodeList(List<String> cartCodeList) {
this.cartCodeList = cartCodeList;
}- buyController
//장바구니 목록에서 선택 구매(트랜잭션처리 필수)
else if(command.equals("/insertBuys.buy")) {
//쿼리먼저만들어야 작성가능!(맵퍼&자바스크립트)
int totalPrice = Integer.parseInt(request.getParameter("totalPrice"));
String itemCodes = request.getParameter("itemCode");
String buyCnts = request.getParameter("buyCnt");
String cartCodes = request.getParameter("cartCode");//CART_001.CART_002,..
//각 배열만다 들어오는 값들을 ','로 나누어서 데이터로 받는다.
//예)item_001,item_004,item_005
String[] itemCodeArr = itemCodes.split(",");
String[] buyCntArrString= buyCnts.split(",");
String[] cartCodeArr= cartCodes.split(",");
int[] buyCntArr = new int[buyCntArrString.length];//위에 buyCntArr은 문자열 배열이기 때문에 정수형으로 변환하기
for(int i = 0 ; i < buyCntArr.length ; i++) {
buyCntArr[i] = Integer.parseInt(buyCntArrString[i]);
}
//buycode는 미리 만들어둔 1씩증가하는 메소드 사용해서 만들어준다.ㅣ
String buyCode = buyService.selectNextBuyCode();
HttpSession session = request.getSession();
MemberDTO loginInfo = (MemberDTO)session.getAttribute("loginInfo");
BuyDTO buyDTO = new BuyDTO();
buyDTO.setTotalPrice(totalPrice);
buyDTO.setBuyCode(buyCode);
buyDTO.setMemId(loginInfo.getMemId());
//위의 한줄은 밑에 두줄 요약
//String memId = loginInfo.getMemId();
//buyDTO.setMemId(memId);
List<BuyDetailDTO> buyDetailList = new ArrayList<>();
for(int i = 0;i<itemCodeArr.length; i++) {//아이템코드배열의 길이는 buyDetailList 리스트길이.그래서 이 길이만큼 반복.
BuyDetailDTO buyDetailDTO = new BuyDetailDTO();
buyDetailDTO.setItemCode(itemCodeArr[i]);//각각의 아이템코드배열의 각각의 아이템코드 데이터넣기
buyDetailDTO.setBuyCnt(buyCntArr[i]);//!!!문자열배열을 정수형으로 변환시켜주기!!!
buyDetailDTO.setBuyCode(buyCode);
buyDetailDTO.setBuyDetailCode(buyCode);
buyDetailList.add(buyDetailDTO);
}
//미리 buyDTO 안에 리스트 변수 선언하고 getter,setter만들어서 지금 사용!
buyDTO.setBuyDetailList(buyDetailList);
// List<String> cartCodeList = new ArrayList<>();
// //cartCodeArr 안에 있는 cartCode를 하나하나 꺼내서 넣어준다.-> 반복문사용
// for(String cartCode : cartCodeArr) {
// cartCodeList.add(cartCode);
// }
//[배열을 리스트로 변] 위에 반복문 사용보다 간단한 방법이 있다
List<String> cartCodeList = Arrays.asList(cartCodeArr);
//cartDTO에는 맵퍼쿼리문에서 작성한 cartCodeList가 없다. 그래서 cartDTO에 만들어줘야한다.
CartDTO cartDTO = new CartDTO();
cartDTO.setCartCodeList(cartCodeList);
//insert 쿼리 진행
buyService.insertBuys(buyDTO,cartDTO);
//장바구니에서 구매한 상품들은 장바구니목록에서 제거해줘야한다
page = "itemList.it";
isRediect = true;
}2.장바구니 목록페이지에서 선택 상품 <선택삭제> 버튼 기능 구현
(필요한 파일)
- cart_list.jsp
- cart_list.js
- cartController
-
cart_list.jsp
: 선택구매 input 버튼에 godelete()자바스크립트로 이동하도록 메소드값 설정해주기.
<input class="btn" type="button" value="선택삭제"> -
cart_list.js
: 선택삭제 input 버튼의 onclick=goDelete() 으로 가서 사용할 메소드기능 구현
//선택삭제 클릭 시
function goDelete(){
const checkedCnt = document.querySelectorAll('.chk:Checked').length;
//선택한 상품이 없을 때
if(checkedCnt == 0){
alert('선택한 상품이 없습니다.');
return ;
}
//선택된 체크박스들 있을 때
const checkedBoxes = document.querySelectorAll('.chk:checked');
let cartCodes = '';
for(const checkBox of checkedBoxes){
const cartCode= checkBox.dataset.cartcode;
//반복문으로 카트코드를 계속 뽑으면 나오는 카트코드들을 문자열로 연결한다
//예)cart_001,cart_002,cart_003,...
cartCodes = cartCodes + cartCode +',';
}
cartCodes =cartCodes.substr(0,cartCodes.length-1);
//document.querySelector('#cartCode').value
// [데이터가져가서 페이지 이동 방법] 둘다 위에 있는 cartCodes 를 받는것은 같다.
//location.href='deleteCart.ca?cartCodes='+ cartCodes;
location.href=`deleteCart.ca?cartCodes=${cartCodes}`;//대신 백팁사용: ``
}- cartController
@WebServlet("*.ca")
public class CartController extends HttpServlet {
private static final long serialVersionUID = 1L;
private CartService cartService = new CartServiceImpl();
public CartController() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doProcess(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doProcess(request, response);
}
protected void doProcess(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//한글 인코딩 처리
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
String requestURI = request.getRequestURI();
String contextPath = request.getContextPath();
String command = requestURI.substring(contextPath.length());
System.out.println("command = " + command);
String page = "jsp/template/template.jsp";
boolean isRediect = false;
String contentPage = "";
//장바구니 상품등록
if(command.equals("/insertCart.ca")) {
String itemCode = request.getParameter("itemCode");
int putCnt = Integer.parseInt(request.getParameter("putCnt"));
//로그인한 회원의 장바구니를 가져온다.(세션사용)
HttpSession session = request.getSession();
MemberDTO loginInfo = (MemberDTO)session.getAttribute("loginInfo");
String memId = loginInfo.getMemId();
CartDTO cartDTO = new CartDTO();
cartDTO.setPutCnt(putCnt);
cartDTO.setItemCode(itemCode);
cartDTO.setMemId(memId);
cartService.insertCart(cartDTO);
page = "jsp/cart/cart_result.jsp";
}
//장바구니 목록 페이지
else if(command.equals("/cartList.ca")) {
HttpSession session = request.getSession();
MemberDTO loginInfo = (MemberDTO)session.getAttribute("loginInfo");
List<CartDTO> cartList= cartService.selectCartList(loginInfo.getMemId());
request.setAttribute("cartList", cartList);
contentPage = "cart/cart_list.jsp";
}
//장바구니 선택삭제
else if(command.equals("/deleteCart.ca")) {
String cartCodes = request.getParameter("cartCodes");//CART_001.CART_002,..
System.out.println("!!!!"+ cartCodes);//확인용
String[] cartCodeArr = cartCodes.split(",");
List<String> cartCodeList = new ArrayList<>();
cartCodeList= Arrays.asList(cartCodeArr);
CartDTO cartDTO = new CartDTO();
cartDTO.setCartCodeList(cartCodeList);
cartService.deleteCarts(cartDTO);
page="itemList.it";
isRediect =true;
}
request.setAttribute("contentPage", contentPage);
if(isRediect) {
response.sendRedirect(page);
}
else {
RequestDispatcher dispatcher = request.getRequestDispatcher(page);
dispatcher.forward(request, response);
}
}
}스프링워크프레임
- 객체 지향 프로그램에서 설계를 할 때 지향점
: 클래스간의 결합도는 낮고 응집도는 높아야 한다.- 결합도: 클래스간의 관계
- 응집도: 클래스 내부 기능
- 예시설명)
2개 클래스 생성:레스토랑(Restaurant),세프(Chef)- 셰프 클래스(메소드명 수정 전 :cook())
public class Chef { public void cook() { System.out.println("맛난 음식조리ing"); } public void name() { } }
- 셰프 클래스(메소드명 수정 후 :greatCook())
public class Chef { public void greatCook() { System.out.println("맛난 음식조리ing"); } public void name() { } }
- 레스토랑 클래스(메소드명 수정 전 :cook())
public class Restaurant { private Chef chef= new Chef(); public void run() { chef.cook();//쉐프는 음식조리중 } }
- 레스토랑 클래스(메소드명 수정 후 :greatCook())
public class Restaurant { private Chef chef= new Chef(); public void run() { chef.greatCook();//쉐프는 맛난 음식조리중 } }
스프링을 사용해야하는 이유
- 두 개의 클래스에서 모두 사용중인 메소드를 어느 하나의 클래스에서 수정시 다른 클래스에서도 기존의 사용하던 메소드를 수정해야하는 문제가 발생함
-> 이 문제점을 해결하기위해 '스프링'을 사용한다.
대신, 조건은 객체를 생성하면 안된다!!(하지만 객체는 실행은 된다!)
