20220908_thu
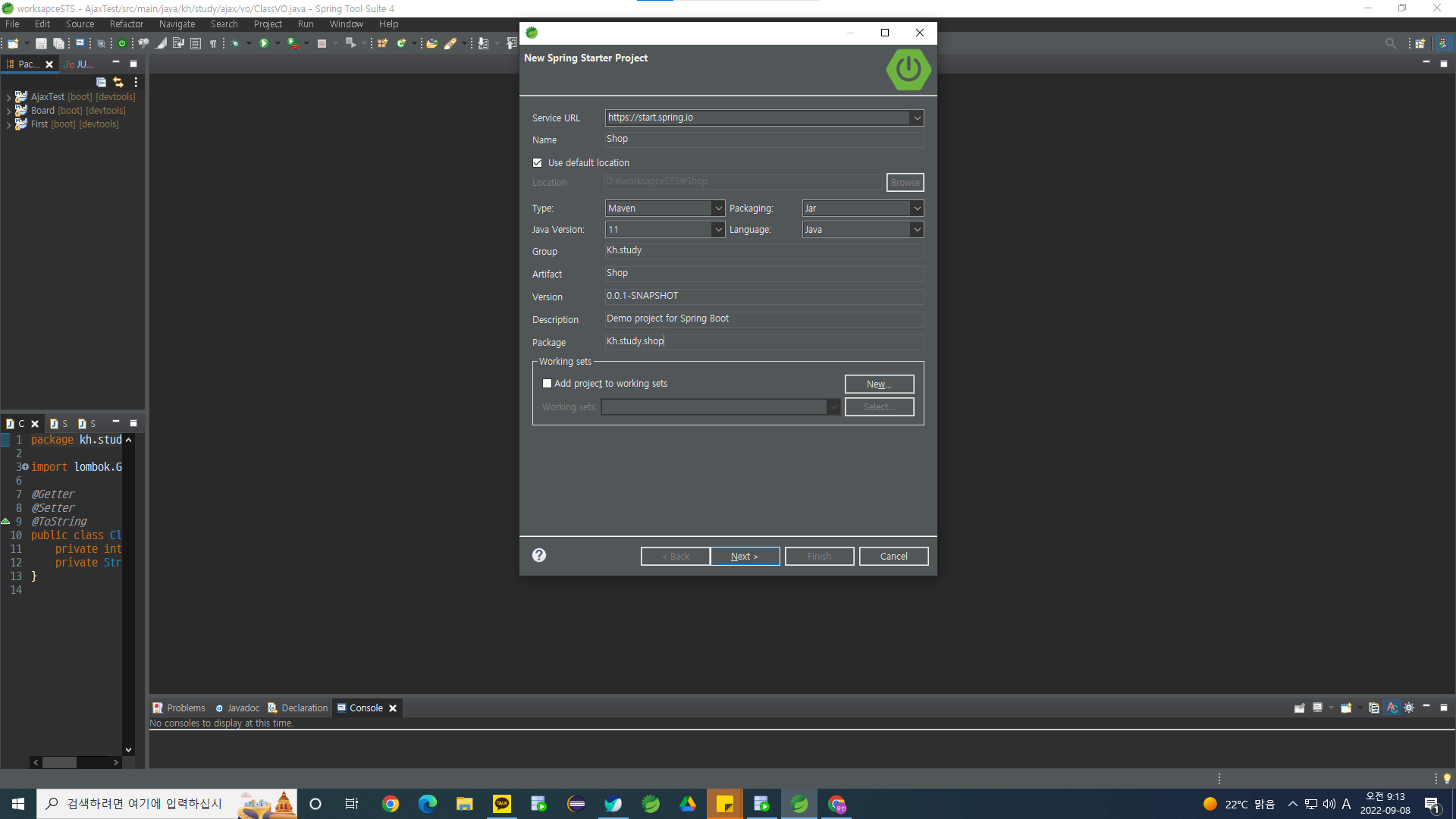
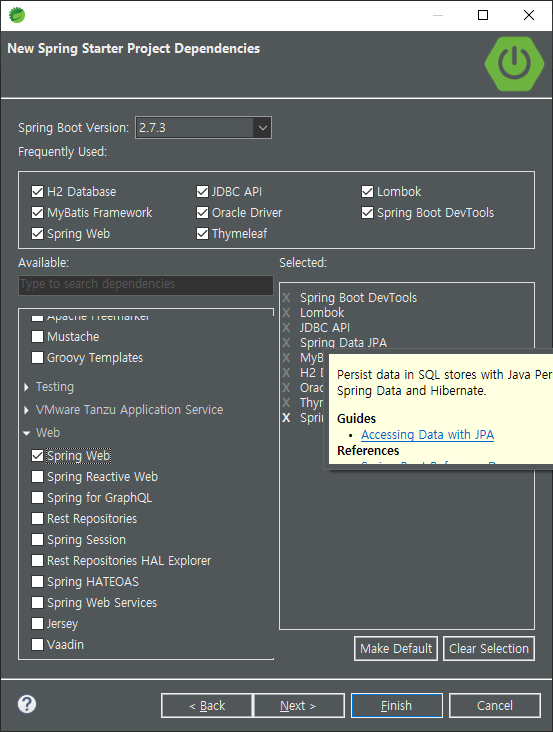
- 스프링 프로젝트 생성: shop

- 총 9개 체크

SHOP_USER 계정 생성
- shop 스프링 프로젝트 내 사용하는 새로운 데이터베이스 계정을 생성한다.
: system 관리자 계정에서 생성가능하다
파일명: SYSTEM_SHOP.sql
--계정명을 구애받지 않고 생성하기위한 설정 ALTER SESSION SET "_ORACLE_SCRIPT" = TRUE; CREATE USER SHOP_USER IDENTIFIED BY ORACLE; -- SHOP_USER 계정에 기본적인 디비연결 CRUD,VIEW 생성 권한. GRANT CONNECT , RESOURCE, CREATE VIEW TO SHOP_USER; -- SHOP_USER 계정이 메모리를 사용할 수 있도록 제한을 풀어준다 ALTER USER SHOP_USER DEFAULT TABLESPACE USERS QUOTA UNLIMITED ON USERS;
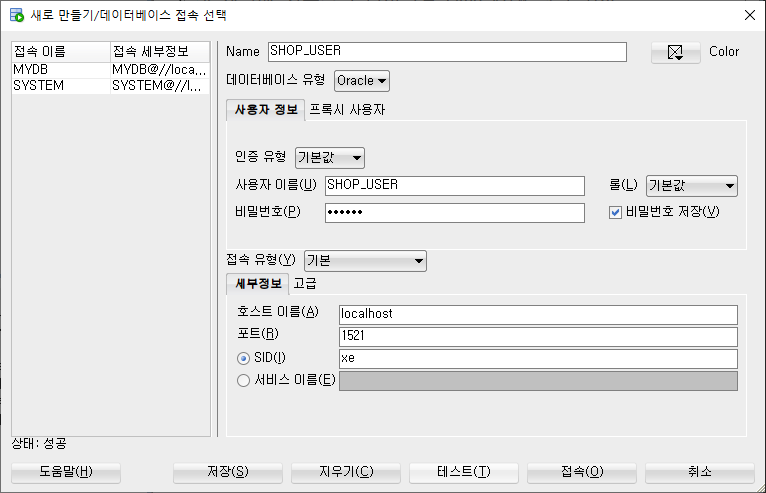
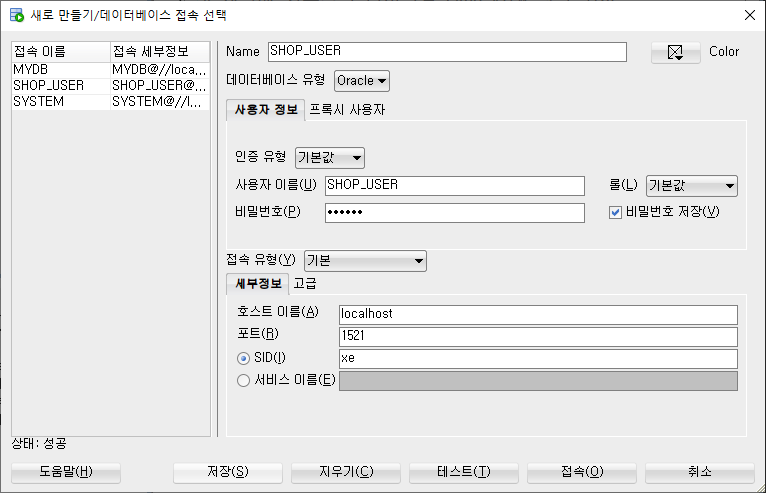
- 왼쪽 초록색 + 버튼 클릭 하여 새 계정 생성하기
- 계정명: SHOP_USER /비밀번호 :ORACLE (저장)
- 테스트 성공 후, 저장하기 왼쪽 계정생성 추가되면 완료!
- 이후 접속 버튼 클릭
- SHOP 프로젝트 DB 테이블 생성
: SHOP_USER.sql 파일명
--회원정보 테이블
CREATE TABLE SHOP_MEMBER (
MEMBER_ID VARCHAR2(100) CONSTRAINT SHOP_MEMBER_PK PRIMARY KEY
-- CONSTRAINT : 오라클에서 내부적으로 저장된 제약조건 이름
, MEMBER_PW VARCHAR2(100) NOT NULL
, MEMBER_NAME VARCHAR2(100) NOT NULL
, MEMBER_ADDR VARCHAR2(100)
, ADDR_DETAIL VARCHAR2(100)
, MEMBER_EMAIL VARCHAR2(100)
, IS_ADMIN VARCHAR2(10) DEFAULT 'N'
, MEMBER_STATUS VARCHAR2(100)
);
--SHOP_MEMBER 테이블 코멘트 추가하는 방법
COMMENT ON TABLE SHOP_MEMBER IS '회원정보테이블';
COMMENT ON COLUMN SHOP_MEMBER.MEMBER_ID IS '회원아이디';
COMMENT ON COLUMN SHOP_MEMBER.MEMBER_PW IS '회원비밀번호';
COMMENT ON COLUMN SHOP_MEMBER.MEMBER_NAME IS '회원이름';
COMMENT ON COLUMN SHOP_MEMBER.MEMBER_ADDR IS '회원주소';
COMMENT ON COLUMN SHOP_MEMBER.ADDR_DETAIL IS '상세주소';
COMMENT ON COLUMN SHOP_MEMBER.MEMBER_EMAIL IS '회원이메일';
COMMENT ON COLUMN SHOP_MEMBER.IS_ADMIN IS '관리자여부';
COMMENT ON COLUMN SHOP_MEMBER.MEMBER_STATUS IS '회원상태';
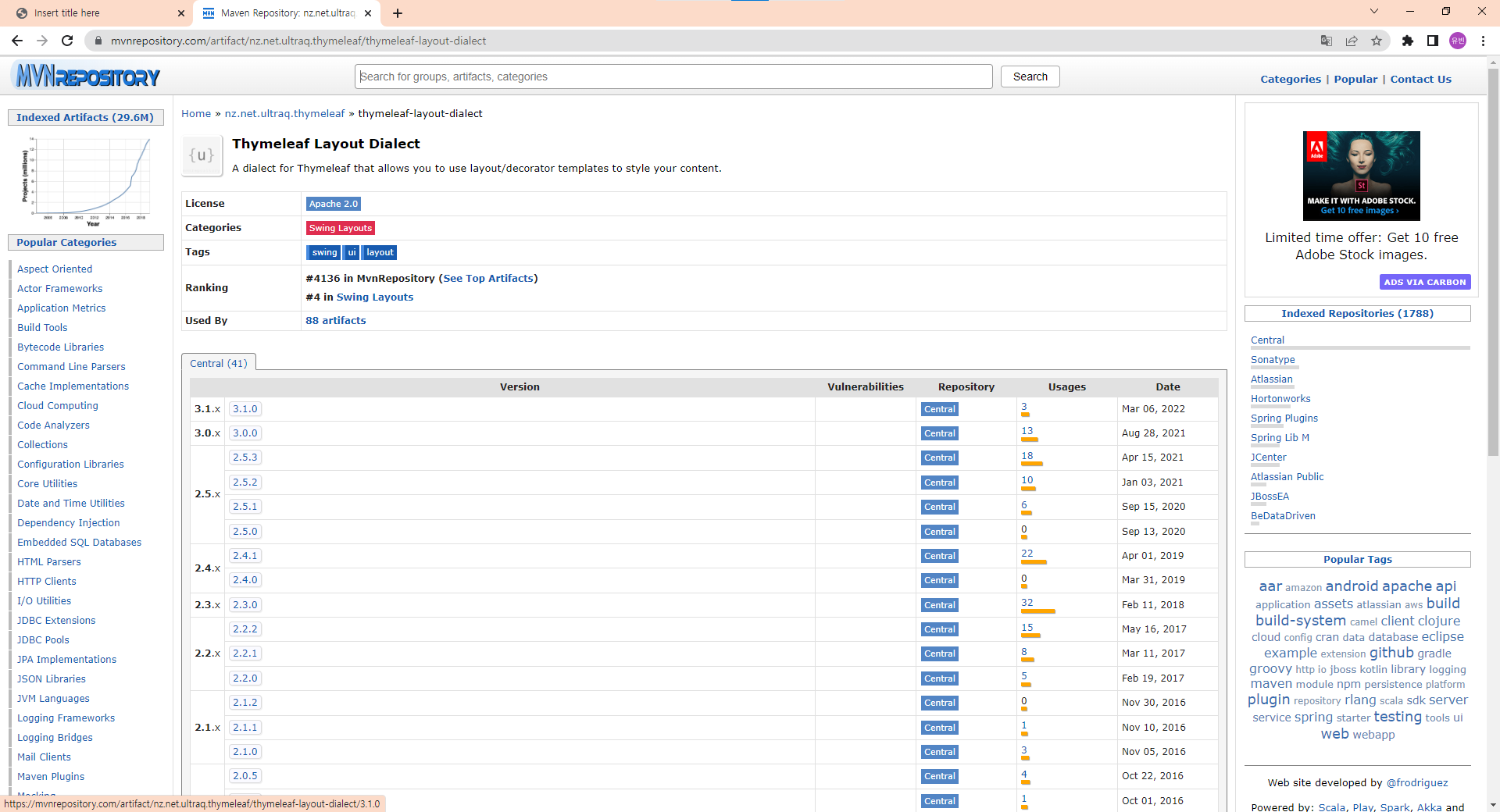
- 필요한 타임리프 기능 검색하여 복사하여 pom.xml 파일에 붙여넣기

반응형웹
반응형 웹이란?
: 화면의 크기에 상관없이 자동맞춤되는 웹을 말한다.
- 원래는 pc만 사용하기때문에 pc에서만 html 페이지를 띄우는데, 마트폰,태블릿 등장으로 인해 각각의 기기의 크기에 맞는 맞춤형 화면(html)을 따로 만들어줘야한다.
- 하지만, 반응형웹을 사용시, 자동으로 크기에따라 화면이 맞춤적용될 수 있는 반응형웹을 사용하면 별도로 페이지를 기기에 따라 만들지 않아도 된다.
- 부트스트랩은 반응형웹을 지원한다
- 부트스트랩 사이트
https://getbootstrap.com
- 스프링부트
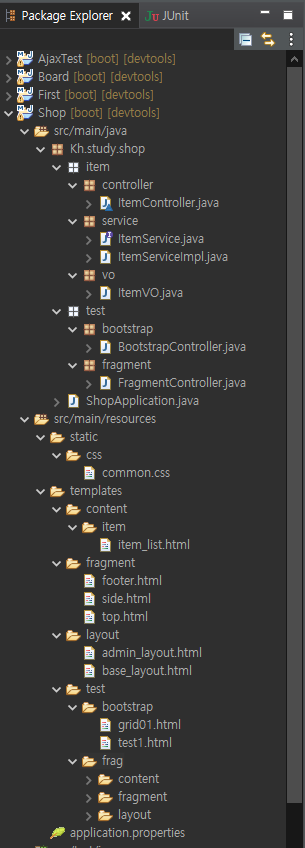
: SHOP 프로젝트 내 필요한 파일 생성

- application.properties
: 이전과 달리, DB와 연결된 계정 아이디는 위에 만든 SHOP_USER로 사용해야한다.
# PORT 포트
server.port=8081
# thymeleaf 캐쉬 설정
spring.thymeleaf.cache=false
#spring.datasource.driver-class-name=oracle.jdbc.OracleDriver
#spring.datasource.url=jdbc:oracle:thin:@127.0.0.1:1521/xe
spring.datasource.driver-class-name=net.sf.log4jdbc.sql.jdbcapi.DriverSpy
spring.datasource.url=jdbc:log4jdbc:oracle:thin:@localhost:1521/xe
spring.datasource.username=SHOP_USER
spring.datasource.password=ORACLE
#xml location
#mybatis.mapper-locations=classpath:mappers/**/*.xml
#mybatis.mapper-locations=classpath:mappers/*.xml- 컨트롤러
- item
package Kh.study.shop.item.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/item")
class ItemController {
//상품목록페이지
@GetMapping("/list")
public String itemList() {
return "content/item/item_list";
}
}- Bootstrap
package Kh.study.shop.test.bootstrap;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/boot")
public class BootstrapController {
@GetMapping("/test1")
public String test1() {
return "test/bootstrap/test1";
}
//그리드 사용예시 01
@GetMapping("/grid01")
public String grid01() {
return "test/bootstrap/grid01";
}
}
- fragment
package Kh.study.shop.test.fragment;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/frag")
public class FragmentController {
@GetMapping("/test1")
public String test1() {
// return "test/frag/content/test1";
return "test/frag/content/test2";
}
}- static
- css
- common.css
: 모든 파일에 적용되는 공통 파일/* 모든파일에 적용되는 공통 css */ @charset "UTF-8"; @font-face { font-family: 'RIDIBatang'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.0/RIDIBatang.woff') format('woff'); font-weight: normal; font-style: normal; } body { font-family: 'RIDIBatang'; }
- css
-
template
- content
- item
- item_list.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultra.net.nz/thymeleaf/layout" layout:decorate="layout/base_layout"><!-- base_layout.html파일 처럼 레이아웃하겠다. 이페이지는 base_layout페이랑 같이 열리는 것이다.--> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- 같이열리는 base_layout페이지에서 content란 영역은 이 부분이 열린다. --> <div layout:fragment="content"> 상품목록페이지 </div> </body> </html>
- item
- content
-
template
-
fragment
-
footer.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <div th:fragment="footer"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8" crossorigin="anonymous"></script> </div> </body> </html>-
side.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> side</body> </html> -
top.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 밑에 두개 추가하면, 앞으로는 다른 html에서 자동으로 부트스트랩 추가된다. --> </head> <body> <div th:fragment="top"> <!-- 부트스트랩 사용위해 가져오기 --> <div class="row"> <!-- 부트스트랩으로 글자 위치 조정 --> <!-- text-end : 오른쪽 text-start : 왼쪽 text-center :가운데 --> <div class="col text-end"> JOIN <!-- 해석) 로그인 클릭시, modal 실행 어떤 id값으로 modal을 띄울지--> <span data-bs-toggle="modal" data-bs-target="#login_modal">LOGIN</span> </div> </div> <div class="row"> <div class="col text-center"> <h1>S H O P</h1> </div> </div> <!-- MENU --> <div class="row"> <div class="col"> <nav class="navbar navbar-expand-lg bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> <li class="nav-item"> <a class="nav-link disabled">Disabled</a> </li> </ul> </div> </div> </nav> </div> </div> <!-- //로그인 버튼 클릭시, 실행되는 modal // --> <!-- Modal --> <div class="modal fade" id="login_modal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <!-- 로그인창 --> <div class="modal-body"> <form> <div class="mb-3"> <label for="exampleInputEmail1" class="form-label">ID</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"> <div id="emailHelp" class="form-text">아이디를 입력하세요</div> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="form-label">Password</label> <input type="password" class="form-control" id="exampleInputPassword1"> </div> <div class="mb-3 form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> </div> </body> </html>
-
-
-
- template
- layout
- admin_layout.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> admin. </body> </html> - base_layout.html
<!-- 모든 페이지에 적용시키는 파일 --> <!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultra.net.nz/thymeleaf/layout"><!-- 타임리프,레이아웃 기능 사용하겠다 --> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 부트스트랩 사용위해 가져오기 --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous"> <!-- css가져오기 단,static 경로설정은 /부터 넣고 시작한다!(template와의 차이)--> <link href="/css/common.css" rel="stylesheet"> </head> <body> <div class="container"> <!-- 고정된 top.html 화면 --> <div class="row"> <div class="col"> <div th:replace="fragment/top::top"></div> </div> </div> <!-- 계속바뀌는 베이스화면 --> <div class="row"> <div class="col"> <div layout:fragment="content"></div> </div> </div> <!-- 화면에 나타나지는 내용은 없지만, 부트스크랩 자바스크랩은 바디태그 끝나기전 해야하기때문에 footer라는 html파일에 자바스크립트를 붙여넣어서 아래 div영역으로 표시한다 --> <div class="row"> <div class="col"> <div th:replace="fragment/footer::footer"></div> </div> </div> </div> </body> </html>
- admin_layout.html
- layout
-
templates
-
test
-
bootstrap
-
grid01.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous"> </head> <body> <!-- 부트스트랩은 기본적으로 클래스 container 라는 속성을 부여한다 --> <!-- <div class="container"> : 왼쪽 여백 주어짐 --> <!-- <div class="container-fluid"> : 여백없이 --> <div class="container"> <div class="row"> <div class="col" style="background-color:#EEEEEE ">1</div> <div class="col" style="background-color:#A460ED ">2</div> <div class="col" style="background-color:#9FC9F3 ">3</div> </div> <div class="row"> <div class="col" style="background-color:#C3FF99 ">4</div> <div class="col" style="background-color:#F7A76C ">5</div> </div> <div class="row"> <!-- 하나의 행은 기본적으로 12등분 되어있기 때문에 8:4 로 12등분을 나눠 영역너비 조정 --> <div class="col-8" style="background-color: #FF4A4A">6</div> <div class="col-4" style="background-color: #FFF38C">7</div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8" crossorigin="anonymous"></script> </body> </html>
-
-
test1.html
<!-- 부트스트랩 예시 --> <!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 부트스트랩 사용: 1)Doc. 2)Get started with Bootstrap 2번에서 복사 --> <!-- 부트스트랩 사용 ⓐ --> <!-- link : 외부 css파일 불러오기 (기본값: 여백을 제거)--> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous"> </head> <body> <input type="button" value="버튼" class="btn btn-outline-secondary"> <!-- 부트스트랩 사용 ⓑ --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8" crossorigin="anonymous"></script> </body> </html>
-
-
- frag 폴더
- content
- test1.html
- content
<!DOCTYPE html>
<!-- th , layout 명령어사용위해 불러온다. -->
<!-- 이화면을 어떤 레이아웃으로 꾸밀거냐? 그 파일(layout.html)처럼 불러온다. -->
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="test/frag/layout/layout">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div layout:fragment="content">
본문영역입니다.
</div>
</body>
</html>- frag 폴더
- content
- test2.html
- content
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="test/frag/layout/layout">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div layout:fragment="content">
test2.
</div>
</body>
</html>- frag 폴더
- fragment
- footer.html
- fragment
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div th:fragment="footer">
footer 영역
</div>
</body>
</html>- frag 폴더
- fragment
- header.html
- fragment
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div th:fragment="header">
header 영역
</div>
</body>
</html>- frag 폴더
- fragment
- layout.html
- fragment
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- // 본 프로젝트의 모든 페이지의 layout 을 구성하는 페이지 // -->
<!-- 이클립스에서 템플릿으로 만든 쇼핑몰 위아래가운데 영역으로 나눠지는 화면을 레이아웃으로 만드는 방법 -->
<!-- th:replace : 다른 html파일로 해당영역을 대체한다.(해석)_실제로 만든 파일(경로로알려줌)를 header라고 부르겠다. -->
<!-- ::의 좌측에는 불러올 html파일의 위치와 파일명을 작성 -->
<!-- ::의 우측에는 불러올 파이르이 별칭을 작성한다. -->
<div th:replace="test/frag/fragment/header::header"></div>
<!-- -->
<div layout:fragment="content"></div>
<div th:replace="test/frag/fragment/footer::footer"></div>
</body>
</html>