20221012_TUE
실습내용
- 1. 장바구니 등록 구현
- alert창 : '장바구니에 등록.장바구니페이지로 이동?'
- '확인' -> cart_list.html
- '취소' -> 아무것도 안함
- 2. top 메뉴 아이디값 옆에 '내 장바구니' 보이도록 추가하기. -> 클릭시,장바구니 목록페이지로 이동
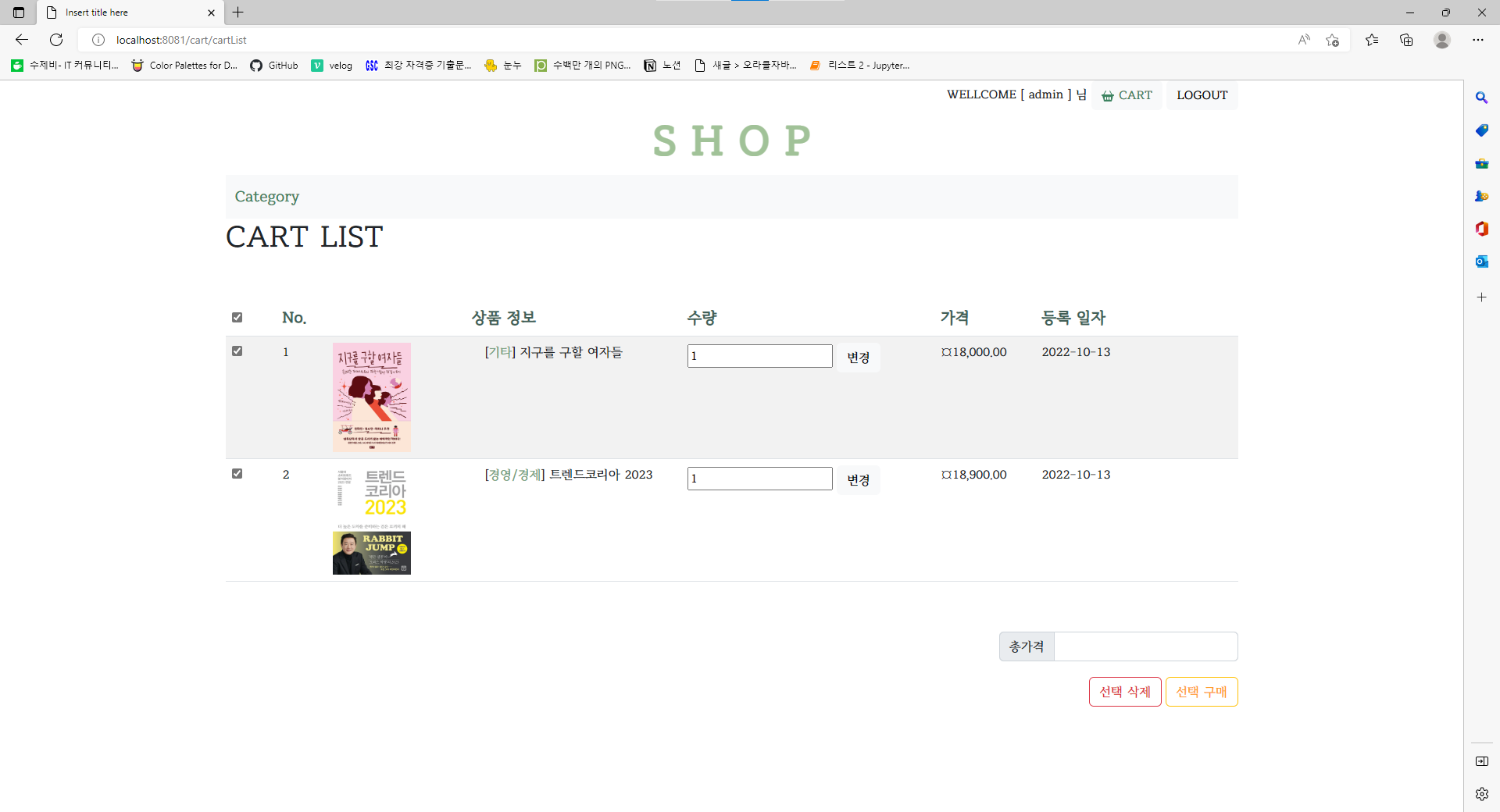
- 3. 장바구니 목록 구현
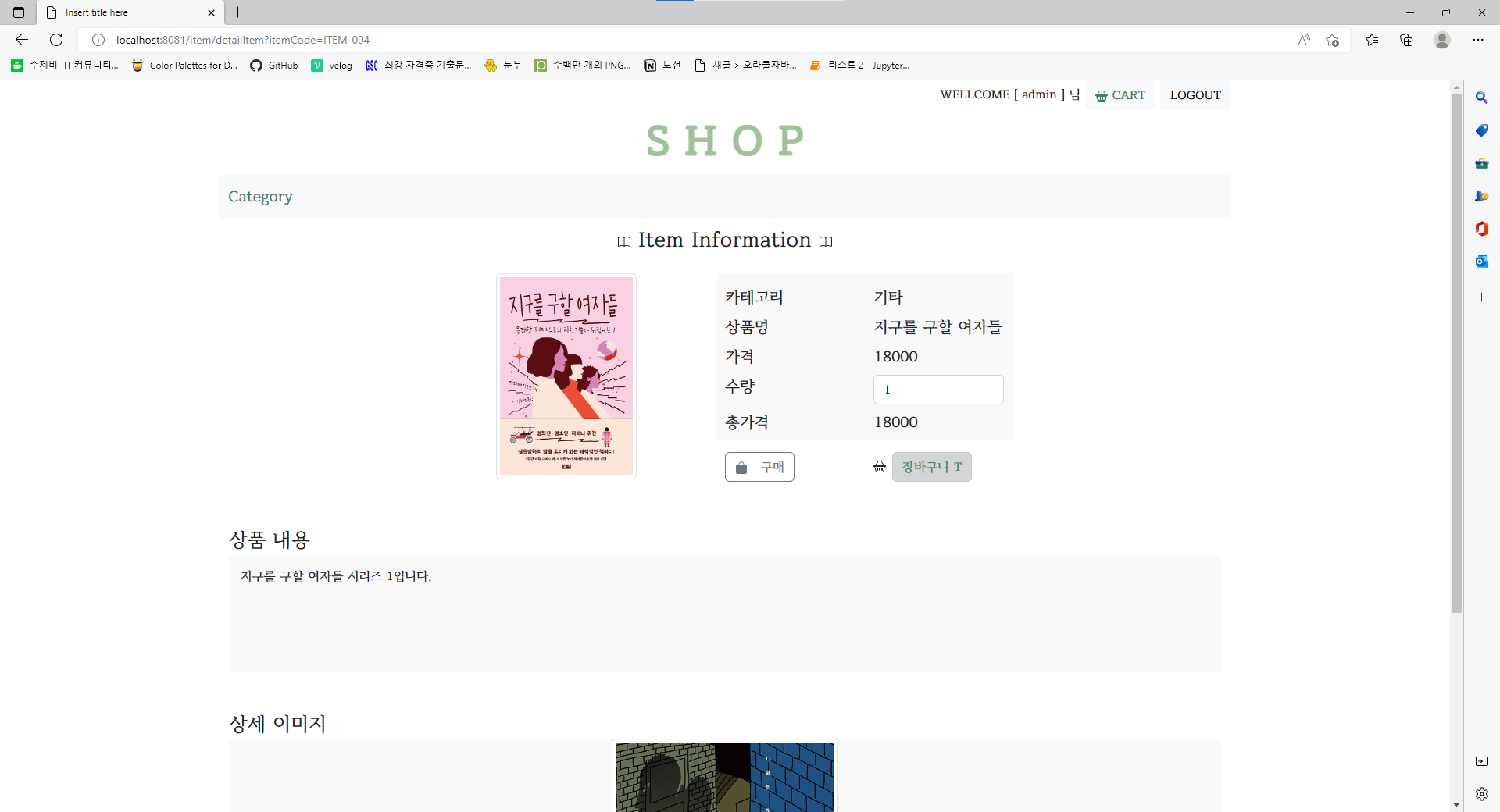
- 단,로그인을 하지 않을 경우, 상품 상세보기 페이지에서 구매와 장바구니 버튼은 화면에 나타나지 않도록 한다.
- 결과 예시)

DB
cart 테이블 생성
cart 패키지 및 파일 생성
cartVO
두 개의 테이블 이상의 데이터들을 한꺼번에 가져오는 방법은 여러가지가 있다.
- 단순히 VO와 ResultMap 필요하나 데이터들을의 태그를 추가하여 사용하기.
: 간단한 몇 개의 데이터나, 한 두개의 테이블인 경우는 단순하게 사용가능하지만, 많은 데이터들이나 여러테이블에서 데이터를 추출해야하는 경우, 복잡하기때문에 단점이 된다.
- VO에 association,collection 을 추가하여 모든 데이터를 추가한 뒤, 필요한 데이터를 골라서 사용하기.
: 1번의 단점을 보완가능하다. 여러 테이블의 많은 데이터를 사용해야할 때 추출하여 사용하기 용이하다. 단 사용시 테이블간의 관계를 알고 사용해야한다.(1:1,N:M..등등)
package Kh.study.shop.cart.vo;
@Getter
@Setter
@ToString
public class CartVO {
private String cartCode;
private String itemCode;
private String memberId;
private int cartAmount;
private String regDate;
private int totalPrice;
// 내가 만들 때_그냥 추가
private String cateName;
private String itemName;
private int itemPrice;
private String attachedName;
//선생님 ver._1:1 관계 어소시에이션 사용
private ItemVO itemVO;
}mapper
- crat-mapper.xml
장바구니 목록조회 쿼리문을 작성해야한다.
- 장바구니를 reg_date를 조회할 때 주의할 점: 반드시 장바구니에 등록한 날짜를 기준으로 해야한다.
- 장바구니등록된 날짜 : C.REG_DATE
- 본인 아이디로 담긴 장바구니 목록만 담길 수 있도록 하고, 장바구니에 담은 순서대로 내림차순으로 정렬한다. 목록에 띄우는 이미지는 메인이미지만 나오도록 한다.
<select id="selectCartList" resultMap="cart"> SELECT CART_CODE ,IT.CATE_CODE ,CATE_NAME ,C.ITEM_CODE ,ITEM_NAME ,MEMBER_ID ,CART_AMOUNT ,TO_CHAR(C.REG_DATE,'YYYY-MM-DD') REG_DATE ,ITEM_PRICE ,TOTAL_PRICE ,ATTACHED_NAME FROM SHOP_CART C,SHOP_ITEM IT,ITEM_IMG IM,ITEM_CATECGORY CT WHERE C.ITEM_CODE = IT.ITEM_CODE AND C.ITEM_CODE = IM.ITEM_CODE AND IT.CATE_CODE = CT.CATE_CODE AND IS_MAIN = 'Y' AND MEMBER_ID = #{memberId} order by CART_CODE DESC </select>
- cart-mapper
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--해당 파일에 모든 쿼리문을 작성 -->
<mapper namespace="cartMapper">
<resultMap type="Kh.study.shop.cart.vo.CartVO" id="cart">
<id column="CART_CODE" property="cartCode"/>
<result column="ITEM_CODE" property="itemCode"/>
<result column="MEMBER_ID" property="memberId"/>
<result column="CART_AMOUNT" property="cartAmount"/>
<result column="REG_DATE" property="regDate"/>
<result column="TOTAL_PRICE" property="totalPrice"/>
<result column="CATE_NAME" property="cateName"/>
<result column="ITEM_NAME" property="itemName"/>
<result column="ITEM_PRICE" property="itemPrice"/>
<result column="ATTACHED_NAME" property="attachedName"/>
</resultMap>
<resultMap type="Kh.study.shop.item.vo.CategoryVO" id="category">
<id column="CATE_CODE" property="cateCode"/>
<result column="CATE_NAME" property="cateName"/>
<result column="CATE_STATUS" property="cateStatus"/>
</resultMap>
<resultMap type="Kh.study.shop.item.vo.ItemVO" id="item">
<id column="ITEM_CODE" property="itemCode"/>
<result column="ITEM_NAME" property="itemName"/>
<result column="ITEM_PRICE" property="itemPrice"/>
<result column="ITEM_COMMENT" property="itemComment"/>
<result column="REG_DATE" property="regDate"/>
<result column="ITEM_STOCK" property="itemStock"/>
<result column="ITEM_STATUS" property="itemStatus"/>
<result column="CATE_CODE" property="cateCode"/>
<association property="categoryVO" resultMap="adminMapper.category" />
<collection property="imgList" resultMap="img"/>
</resultMap>
<resultMap type="Kh.study.shop.item.vo.ImgVO" id="img">
<id column="IMG_CODE" property="imgCode"/>
<result column="ORIGIN_NAME" property="originName"/>
<result column="ATTACHED_NAME" property="attachedName"/>
<result column="IS_MAIN" property="isMain"/>
<result column="ITEM_CODE" property="itemCode"/>
</resultMap>
<!-- 1. 장바구니 등록 -->
<!-- totalPrice : 단가 * 수량 = 단가 * #{cartAmount} -->
<!-- 단가 : 서브쿼리로 구한다. -->
<insert id="regCart">
<selectKey resultType="String" keyProperty="cartCode" order="BEFORE">
SELECT 'CART_' ||LPAD(NVL(MAX(TO_NUMBER(SUBSTR(CART_CODE,6))),0)+1,3,0)
FROM SHOP_CART
</selectKey>
INSERT INTO SHOP_CART
( CART_CODE
,ITEM_CODE
,MEMBER_ID
,CART_AMOUNT
,TOTAL_PRICE
) VALUES (
#{cartCode},#{itemCode},#{memberId},#{cartAmount}
, (SELECT ITEM_PRICE FROM SHOP_ITEM WHERE ITEM_CODE = #{itemCode}) * #{cartAmount}
)
</insert>
<!-- 2. 장바구니 목록조회 -->
<!-- 장바구니를 reg_date를 조회할 때 주의할 점: 반드시 장바구니에 등록한 날짜를 기준으로 해야한다. -->
<!-- 장바구니등록된 날짜 : C.REG_DATE -->
<select id="selectCartList" resultMap="cart">
SELECT CART_CODE
,IT.CATE_CODE
,CATE_NAME
,C.ITEM_CODE
,ITEM_NAME
,MEMBER_ID
,CART_AMOUNT
,TO_CHAR(C.REG_DATE,'YYYY-MM-DD') REG_DATE
,ITEM_PRICE
,TOTAL_PRICE
,ATTACHED_NAME
FROM SHOP_CART C,SHOP_ITEM IT,ITEM_IMG IM,ITEM_CATECGORY CT
WHERE C.ITEM_CODE = IT.ITEM_CODE
AND C.ITEM_CODE = IM.ITEM_CODE
and IT.CATE_CODE = CT.CATE_CODE
AND IS_MAIN = 'Y'
AND MEMBER_ID = #{memberId}
ORDER BY CART_CODE DESC
</select>
</mapper> service
package Kh.study.shop.cart.service;
public interface CartService {
//장바구니 조회
List<CartVO> selectCartList(String memberId);
//장바구니 등록
void regCart(CartVO cartVO);
}
serviceImpl
package Kh.study.shop.cart.service;
@Service("cartService")
public class CartServiceImpl implements CartService {
@Autowired
private SqlSessionTemplate sqlSession;
@Override
public List<CartVO> selectCartList(String memberId) {
return sqlSession.selectList("cartMapper.selectCartList",memberId);
}
@Override
public void regCart(CartVO cartVO) {
sqlSession.insert("cartMapper.regCart",cartVO);
}
}
Controller
package Kh.study.shop.cart.controller;
@Controller
@RequestMapping("/cart")
public class CartController {
@Resource(name = "cartService")
private CartService cartService;
//ajax사용
@ResponseBody
@PostMapping("/regCart")
public void regCart(CartVO cartVO ,Authentication authentication) {
User user = (User)authentication.getPrincipal();
cartVO.setMemberId(user.getUsername());
cartService.regCart(cartVO);
// ajax 사용하면 model 필요없다.
// ajax 사용하니까 리턴 사용안함 -> return "content/cart/cart_list";
}
// ajax에서 if문으로 result값이 true일때 이동하는 페이지 경로
@GetMapping("/cartList")
public String cartList(Model model,Authentication authentication) {
// memberId값을 가져오는 방법: 반드시 !! 시큐리티에서!!
//로그인한 사람의 정보를 가져온다. 형변화필수
User user = (User)authentication.getPrincipal();
//로그인한사람의 아이디! 이름x!
// 로그인정보 데이터 가져오는 방법
//cartVO.setMemberId(user.getUsername());
//user.getPassword();// 저장하지않으면 null값
//user.getAuthorities();//로그인한사람의 권한값
//<참고>
// 만약 장바구니 목록조회한 리스트들을 하나씩 뺀 CartVO의 각각의 값은 어떻게 출력되는지 보자.
//CartVO(
// cartCode=CART_016
// , itemCode=ITEM_008
// , memberId=null
// , regDate=2022-10-13
// , totalPrice=100000
// , cartAmount=1
// , itemVO=ItemVO(
// itemCode=ITEM_008
// , itemName=상품1111
// , itemPrice=100000
// , itemComment=null
// , regDate=2022-10-13
// , itemStock=0
// , cateCode=null
// , itemStatus=null
// , cateName=null
// , imgList=[
// ImgVO(
// imgCode=null
// , originName=null
// , attachedName=4fc21c03-428d-4bc0-af80-03d0e00844f8.jpg
// , isMain=null
// , itemCode=ITEM_008)
// ]
// , categoryVO=CategoryVO(
// cateCode=null
// , cateName=테스트1
// , cateStatus=null)
// )
// )
model.addAttribute("cartList",cartService.selectCartList(user.getUsername())) ;
return "content/cart/cart_list";
}
}
html
- cart_list.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultra.net.nz/thymeleaf/layout"
layout:decorate="~{layout/base_layout}"
xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<div layout:fragment="content">
<!-- 제목줄 -->
<div class="row mb-5">
<div class="col">
<h1>CART LIST</h1>
</div>
</div>
<!-- 장바구니 목록 테이블 -->
<div class="row ">
<div class="col ">
<table style="width: 100%;" class="table table-striped table-hover">
<colgroup>
<col width="*%" >
<col width="5%" >
<col width="15%" >
<col width="20%" >
<col width="25%" >
<col width="10%" >
<col width="20%" >
</colgroup>
<thead style="font-size: 20px; font-weight: bold; color: #425F57;">
<tr >
<td><input type="checkbox" id="allChk" checked="checked"></td>
<td>No.</td>
<td colspan="2" style="text-align: center;">상품 정보</td>
<td>수량</td>
<td>가격</td>
<td>등록 일자</td>
</tr>
</thead>
<tbody align="center" style="text-align: justify;">
<th:block th:if="${#lists.size(cartList) == 0}">
<div> 장바구니에 등록된 상품이 없습니다.</div>
</th:block>
<th:block th:unless="${#lists.size(cartList) == 0}">
<th:block th:each="cart , status: ${cartList}" >
<tr>
<td><input data-cart-code="bbb" data-cartCode="${cart.cartCode}" type="checkbox" class="chk" value="${cart.itemCode}" checked="checked"></td>
<td th:text="${status.count}"></td>
<td ><img width="100px;" height="140px;" th:src="|@{/images/}${cart.attachedName}|"> </td>
<td >
[<span style="color: #749F82;" th:text=" ${cart.cateName}"></span>]
<span th:text=" ${cart.itemName}" ></span>
</td>
<td >
<input type="number" min="0" th:value="${cart.cartAmount}">
<button type="button" class="btn btn-light">변경</button>
</td>
<td th:text="${#numbers.formatCurrency(cart.totalPrice)}" > </td>
<td th:text="${cart.regDate}"> </td>
</tr>
</th:block>
</th:block>
</tbody>
</table>
</div>
</div>
<!-- 하단 영역 -->
<!-- 총가격 -->
<div class="row mt-5 mb-1" >
<div class="col-3"></div><!-- 줄맞춤용도 -->
<div class="col-3"></div><!-- 줄맞춤용도 -->
<div class="col-3"></div><!-- 줄맞춤용도 -->
<div class="col-3">
<div class="input-group mb-3 " >
<span class="input-group-text" id="inputGroup-sizing-default">총가격</span>
<input type="text" class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-default">
</div>
</div>
</div>
<!-- 삭제 및 구매 버튼 -->
<div class="row" >
<div class="col" align="right">
<form action="insertBuys.buy" method="post">
<input type="hidden" name="totalPrice" id="totalPrice" value="">
<input type="hidden" name="itemCode" id="itemCode" value="">
<input type="hidden" name="cartAmount" id="cartAmount" value="">
<input type="hidden" name="cartCode" id="cartCode" value="">
<button onclick="goDelete();" class="btn btn-outline-danger">선택 삭제</button>
<button onclick="goBuy();" class="btn btn-outline-warning" style="color: #FF9F29;">선택 구매</button>
</form>
</div>
</div>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" th:src="@{/js/layout/cart_list.js}"></script>
</div>
</html>- detail_cart.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultra.net.nz/thymeleaf/layout"
layout:decorate="~{layout/base_layout}"
xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<div layout:fragment="content">
<div class="row justify-content-center" style="padding:1%;" >
<div class="col-12">
<!-- 상품의 상세정보를 가져오려면 카테고리 정보도 가져와야한다. -->
<!-- 상품을 기준으로 이전 상품목록조회처럼 컬렉션을 만들어 사용해야한다. -->
<!-- 카테고리기준 상품정보테이블과 관계 : 1:n -> collection -->
<!-- 상품정보기준카테고리테이블의 관계 : 1:1 -> association -->
<div class="row mb-3" >
<div class="col" align="center">
<h3>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-book" viewBox="0 0 16 16">
<path d="M1 2.828c.885-.37 2.154-.769 3.388-.893 1.33-.134 2.458.063 3.112.752v9.746c-.935-.53-2.12-.603-3.213-.493-1.18.12-2.37.461-3.287.811V2.828zm7.5-.141c.654-.689 1.782-.886 3.112-.752 1.234.124 2.503.523 3.388.893v9.923c-.918-.35-2.107-.692-3.287-.81-1.094-.111-2.278-.039-3.213.492V2.687zM8 1.783C7.015.936 5.587.81 4.287.94c-1.514.153-3.042.672-3.994 1.105A.5.5 0 0 0 0 2.5v11a.5.5 0 0 0 .707.455c.882-.4 2.303-.881 3.68-1.02 1.409-.142 2.59.087 3.223.877a.5.5 0 0 0 .78 0c.633-.79 1.814-1.019 3.222-.877 1.378.139 2.8.62 3.681 1.02A.5.5 0 0 0 16 13.5v-11a.5.5 0 0 0-.293-.455c-.952-.433-2.48-.952-3.994-1.105C10.413.809 8.985.936 8 1.783z"/>
</svg>
Item Information
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-book" viewBox="0 0 16 16">
<path d="M1 2.828c.885-.37 2.154-.769 3.388-.893 1.33-.134 2.458.063 3.112.752v9.746c-.935-.53-2.12-.603-3.213-.493-1.18.12-2.37.461-3.287.811V2.828zm7.5-.141c.654-.689 1.782-.886 3.112-.752 1.234.124 2.503.523 3.388.893v9.923c-.918-.35-2.107-.692-3.287-.81-1.094-.111-2.278-.039-3.213.492V2.687zM8 1.783C7.015.936 5.587.81 4.287.94c-1.514.153-3.042.672-3.994 1.105A.5.5 0 0 0 0 2.5v11a.5.5 0 0 0 .707.455c.882-.4 2.303-.881 3.68-1.02 1.409-.142 2.59.087 3.223.877a.5.5 0 0 0 .78 0c.633-.79 1.814-1.019 3.222-.877 1.378.139 2.8.62 3.681 1.02A.5.5 0 0 0 16 13.5v-11a.5.5 0 0 0-.293-.455c-.952-.433-2.48-.952-3.994-1.105C10.413.809 8.985.936 8 1.783z"/>
</svg>
</h3>
</div>
</div>
<div class="row" style="width: 80%; padding-left : 20%;">
<div class="col-12">
<div class="row" >
<!-- 상품 상세 이미지 -->
<div class="col-md-6">
<th:block th:each="img : ${item.imgList}">
<th:block th:if="${img.isMain eq 'Y'}">
<div align="center">
<img class="img-thumbnail" width= "180px" th:src="|@{/images/}${img.attachedName}|">
</div>
</th:block>
</th:block>
</div>
<!-- 상품상세정보 우측화면 -->
<div style="font-size: 20px; " class="col-md-6">
<div class="row" style="background-color: #F9F9F9;" >
<div class="col">
<div class="row mb-2 mt-3">
<div class="col-md-6" style="background-color: #F9F9F9;">
<div >카테고리 </div>
</div>
<div class="col-md-6">
<div th:text="${item.categoryVO.cateName}"></div>
</div>
</div>
<div class="row mb-2">
<div class="col-6" style="background-color: #F9F9F9;">
<div>상품명 </div>
</div>
<div class="col-6">
<div th:text="${item.itemName}" ></div>
</div>
</div>
<div class="row mb-2">
<div class="col-6" style="background-color: #F9F9F9;">
<div>가격 </div>
</div>
<div class="col-6">
<div th:text="${item.itemPrice}">원</div>
</div>
</div>
<div class="row mb-2">
<div class="col-6" style="background-color: #F9F9F9;">
<div>수량 </div>
</div>
<div class="col-6">
<!-- ajax 사용하기때문에 form태그 사용안함 -->
<!-- <form id="regCartForm" th:action="@{/cart/regCart}" method="post"> --> <!-- js에서 submit으로 form태그 실행시키기 -->
<!-- 필요한 데이터만 form태그로 보내기위해서 ! 수량값 + 아이템코드 -->
<input name="cartAmount" id="cartAmount" type="number" value="1" class="form-control" aria-describedby="passwordHelpInline">
<input type="hidden" name="itemCode" id="itemCode" th:value="${item.itemCode}">
<!-- </form> -->
</div>
</div>
<div class="row mb-2">
<div class="col-6" style="background-color: #F9F9F9;">
<div >총가격 </div>
</div>
<div class="col-6">
<div th:text="${item.itemPrice}">원</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="row mb-2" style="margin-top: 15px; ">
<div class="col-6">
<button type="button" class="btn btn-outline-secondary">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-bag-fill" viewBox="0 0 16 16">
<path d="M8 1a2.5 2.5 0 0 1 2.5 2.5V4h-5v-.5A2.5 2.5 0 0 1 8 1zm3.5 3v-.5a3.5 3.5 0 1 0-7 0V4H1v10a2 2 0 0 0 2 2h10a2 2 0 0 0 2-2V4h-3.5z"/>
</svg>
  구매
</button>
</div>
<div class="col-6">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-basket2" viewBox="0 0 16 16">
<path d="M4 10a1 1 0 0 1 2 0v2a1 1 0 0 1-2 0v-2zm3 0a1 1 0 0 1 2 0v2a1 1 0 0 1-2 0v-2zm3 0a1 1 0 1 1 2 0v2a1 1 0 0 1-2 0v-2z"/>
<path d="M5.757 1.071a.5.5 0 0 1 .172.686L3.383 6h9.234L10.07 1.757a.5.5 0 1 1 .858-.514L13.783 6H15.5a.5.5 0 0 1 .5.5v1a.5.5 0 0 1-.5.5h-.623l-1.844 6.456a.75.75 0 0 1-.722.544H3.69a.75.75 0 0 1-.722-.544L1.123 8H.5a.5.5 0 0 1-.5-.5v-1A.5.5 0 0 1 .5 6h1.717L5.07 1.243a.5.5 0 0 1 .686-.172zM2.163 8l1.714 6h8.246l1.714-6H2.163z"/>
</svg>
<!-- 스스로 만듣 장바구니 버튼....modal창(아래있음) ajax해보려다 만것 -->
<!-- <input type="button" th:onclick="addCart();" value="장바구니_me" class="btn btn-light"> -->
<!-- <button th:onclick="addCart();" data-bs-toggle="modal" data-bs-target="#cart_modal" style="color: #3D8361;" class="btn btn-light"> -->
<button th:onclick="addCart();" style="color: #3D8361;" class="btn btn-light">
장바구니_T
<!-- display: none; : 완전 없는 태그 취급을 한다. 공간도 x , layout 영향 주지 않는다.-->
<!-- visibility: hidden; : 눈에는 안보이지만 공간은 유지, layout 영향을 주고있다. -->
<!-- 화면에 안보이도록 만들기 -->
<div id="test" style="display: none;">
<div id="isLogin" sec:authorize="hasAnyRole('ROLE_ADMIN', 'ROLE_MEMBER')">
1
</div>
<!-- 빈값을 주면 빈값"" 일때 로그인인증됨을 확인가능하다. null이면 null이라고 뜨기때문에 이와 차이가 있다 -->
</div>
</button>
<!-- <p th:text="${#authentication.authenticated}"></p> --> <!-- 로그인/아웃 모두 true값 발생해서 사용x -->
<!-- <p th:text="${#authentication.name}"></p> --> <!-- 로그하면 로그인id/로그인안하면, anonymousUser(임시출입증) -->
<!-- <p th:text="${#authentication.authorities}"></p> --><!-- 로그인한 사람의 권한 데이터 추출 : 인증안하면 [role_anonymous]-->
<!-- if문처럼 해석) 해당 권한이 있다면? 다음 내용이 뜬다.-->
<!-- <div sec:authorize="hasAnyRole('ROLE_ADMIN', 'ROLE_MEMBER')">
ROLE_ADMIN 혹은 ROLE_MEMBER 권한이 있습니다.
</div> -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row mt-5">
<div class="col-12">
<div class="row row justify-center-center">
<div class="col">
<div style="font-size: 25px;">상품 내용</div>
<div th:text="${item.itemComment}" style="padding:15px; height:150px; background-color: #F9F9F9;"></div>
</div>
</div>
</div>
</div>
<div class="row mt-5">
<div class="col">
<div style="font-size: 25px;">상세 이미지</div>
<th:block th:each="img : ${item.imgList}">
<th:block th:if="${img.isMain ne 'Y'}">
<div style="background-color: #F9F9F9;" align="center">
<img class="img-thumbnail" width= "290px" height="260px" th:src="|@{/images/}${img.attachedName}|">
</div>
</th:block>
</th:block>
</div>
</div>
</div>
</div>
<!-- 내가 만든 modal-->
<!-- 장바구니 클릭시 실행 Modal -->
<div class="modal fade" id="cart_modal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel" style="font-weight: bold;">CART</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<!-- cart창 modal -->
<div class="modal-body">
<!-- 장바구니 - 세션이용 데이터 form태그로 보내주기 -->
<form class="row g-3" name="formCart" method="post" th:action="@{/cart/regCart}" >
<div class="mb-3">
<label for="memberId" class="form-label" >장바구니에 등록되었습니다. </label>
<label for="memberPw" class="form-label">장바구니 페이지로 이동하시겠습니까?</label>
</div>
<div class="modal-footer">
<!--submit은 ajax에서 사용하는 것이 아니다!!! onclick이용해서 ajax? -->
<button type="submit" class="btn btn-primary">My Cart </button>
<button type="button" class="btn btn-primary" th:onclick="addCart();">AjaxCart</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- 선생님ver. Modal -->
<!-- 장바구니 클릭 후 실행되는 모달창 -->
<!-- 장바구니 버튼을 클릭시 모달이 뜨도록 만들기. -->
<!-- 1. item_manage.js 파일 찾아가서 코드 알아보고 가져오기 -->
<!-- 2. 모달창 띄우는 소스(코드) 를 ajax에 복붙한뒤 서로 id값(id="regCartModal")을 맞춰야한다. -->
<div class="modal fade" id="regCartModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<div class="row mb-3">
<div class="col">
<div>장바구니에 상품을 등록완료했습니다.</div>
<div>장바구니 페이지로 이동하시겠습니까?</div>
</div>
</div>
<div class="row">
<div class="col text-end">
<!-- th:onclick="|location.href='@{컨트롤러경로}'|" -->
<button th:onclick="|location.href='@{/cart/cartList}'|" type="button" class="btn btn-primary btn-sm" style="--bs-btn-padding-y: .25rem; --bs-btn-padding-x: 3rem; --bs-btn-font-size: 1rem;">
확인
</button>
<button type="button" class="btn btn-secondary btn-sm" data-bs-dismiss="modal" style="--bs-btn-padding-y: .25rem; --bs-btn-padding-x: 3rem; --bs-btn-font-size: 1rem;">
취소
</button>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" th:src="@{/js/layout/detail_item.js}"></script>
</div>
</html>
자바스크립트
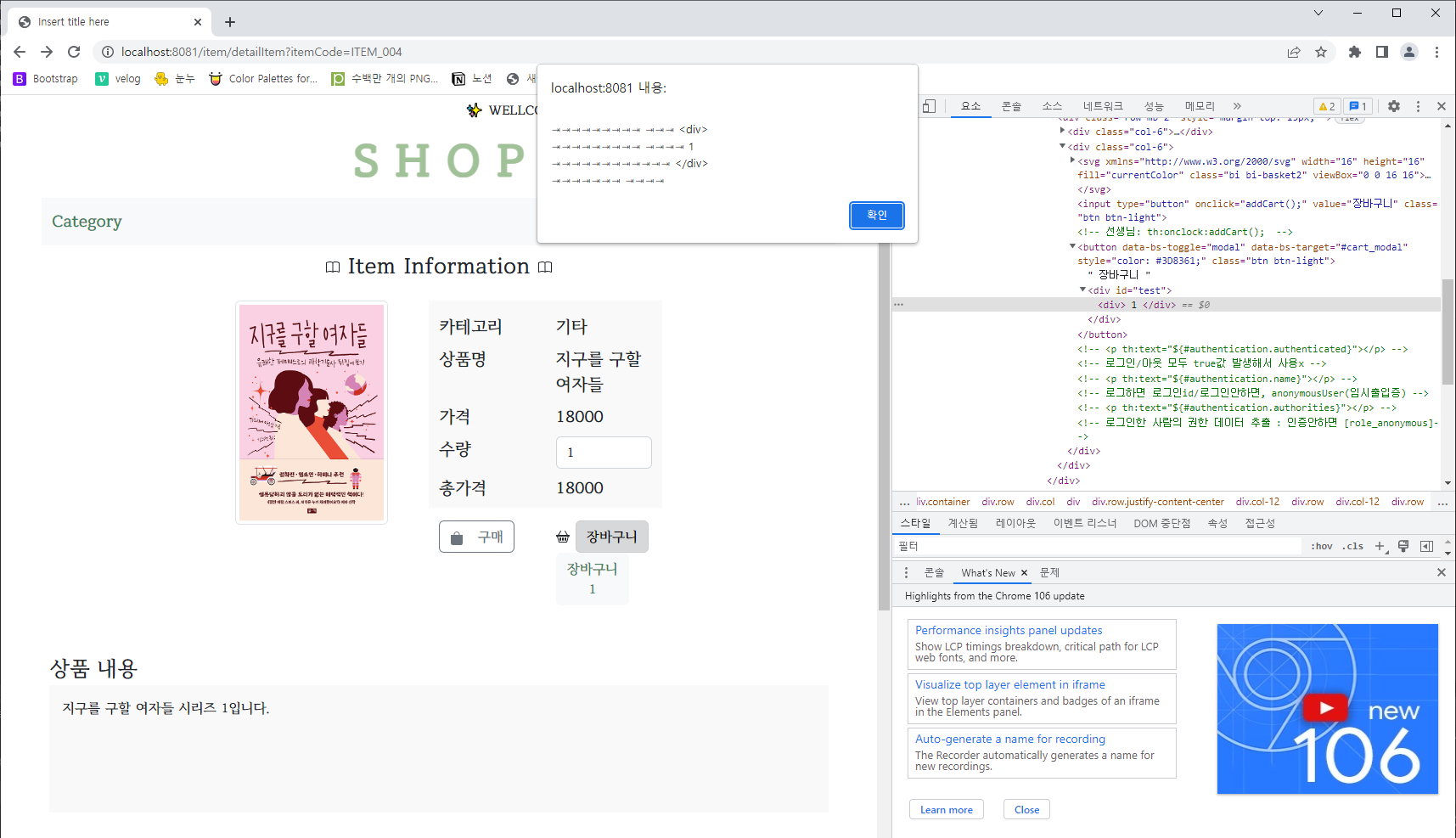
innerHTML
innerTEXT
- innerHTML 사용시
: 코드 그대로 가져오기때문에 이상한 문자는 띄어쓰기인데 이 띄어쓰기까지 모두 들고온다.
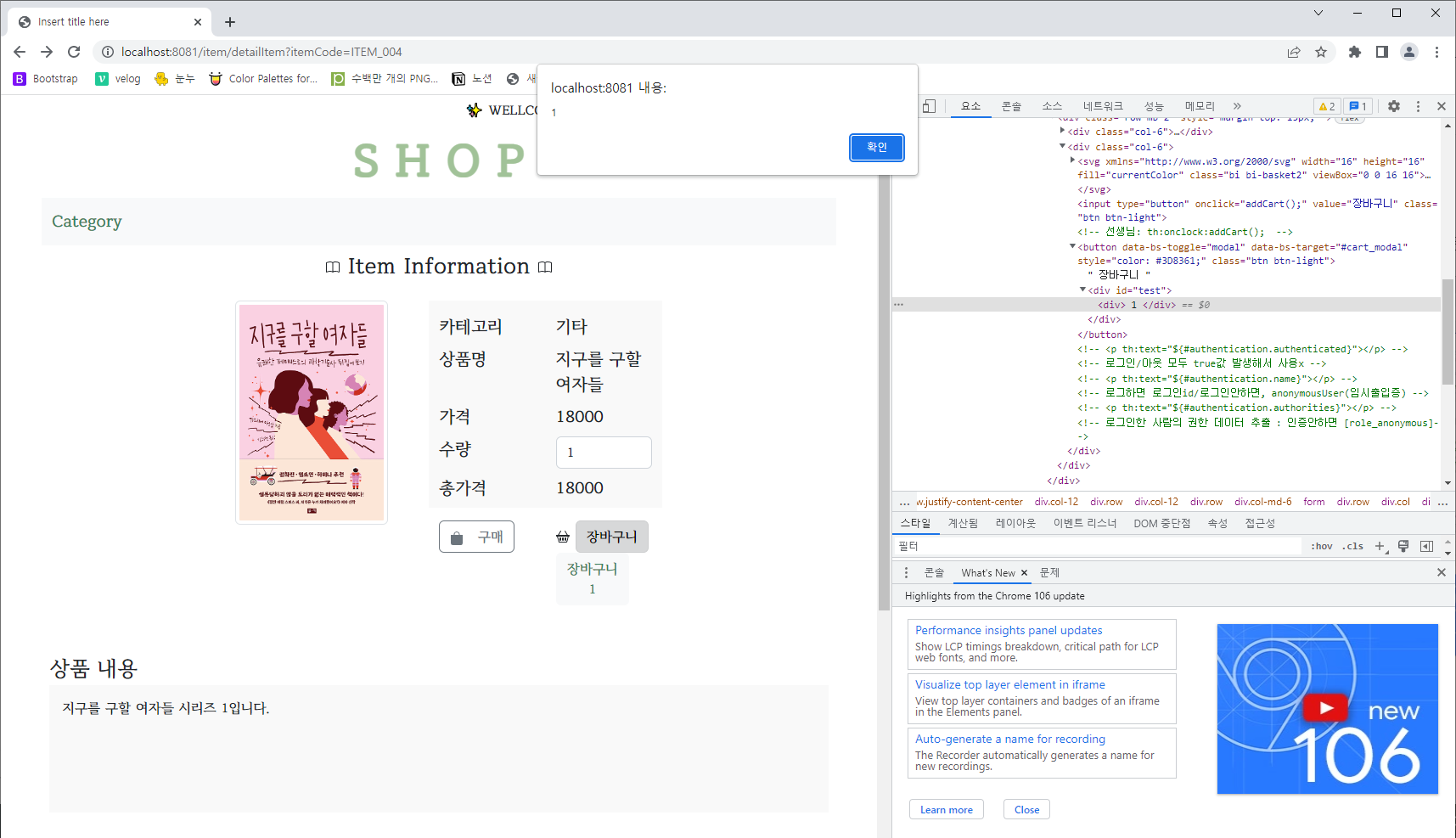
- innerTEXT 사용시
: 눈에 보여지는 데이터만 가져온다.
- detail_list.js
//----------------- 페이지 열림과 동시에 실행되는 코드-----------------------//
//isLoginFail();// 아래 함수정의에서 사전에 구현된 기능을 가져오기
//------------------------------ 변수 ---------------------------------------//
// 장바구니 버튼 모달
// const cart_modal = document.querySelector('#cart_modal');
//------------------------------ 함수 정의 ----------------------------------//
// 장바구니 cart 버튼 클릭시 진행되는 함수(ajax로 실행시 진행)
function addCart() {
// 페이지 이동 확인용 alert창 띄우기
//alert("장바구니 리스트 페이지 성공");
// innerHTML : 선택한 태그 안에 있는 태그 내용을 그대로 가져온다.
//const str = document.querySelector('#test').innerHTML;
//alert(str);
// innerText ; 모든 코드를 해석 한 뒤, 실제 화면에 보여지는 데이터만 들고온다
const check_login= document.querySelector('#test').innerText; //
//alert(check_login); // 비어있다면 "" 빈 값 공백을 가져온다.
//check_login.trim(); // 앞뒤 공백모두 제거
//alert(check_login.trim());
if(check_login.trim() == ''){ // 로그인 권한이 빈값이라면~
alert('로그인 인증완료시 사용가능합니다.');
return ;// 아래 메소드 실행하지않고 메소드 종료
}
// 로그인 권한이 있다면~
// 별도로 else문을 실행하지 않아도 된다.
addCartAjax();
//실제 장바구니 등록 기능
//(CART_CODE,ITEM_CODE,MEMBER_ID,CART_AMOUNT,REG_DATE,TOTAL_PRICE) 중 어떤 데이터를 가져가야할까?
// -> ITEM_CODE,CART_AMOUNT 데이터만 들고가면 된다.
//방법1) 실제 경로에 데이터값이 모두 나타나므로 보안취약하다.
//location.href = '/cart/regCart?itemCode=ITEM_001&cartAmount=10';
//방법2) 자바스크립트에서 submit 실행 -- 더 간단하다.
// 1. form태그를 선택한다.
// 1-1) form 태그에 아이디값 부여하기
// 2. 선택한 form태그에서 .submit()함수 뒤에 붙이고 실행시킨다.
//(ajax사용으로 주석처리)
//document.querySelector('#regCartForm').submit();
}
//장바구니 등록시 실행되는 Ajax
function addCartAjax(){
$.ajax({
url: '/cart/regCart', //요청경로
type: 'post',
data: { 'cartAmount':document.querySelector('#cartAmount').value
,'itemCode': document.querySelector('#itemCode').value }, //필요한 데이터
success: function(result) {
//모달창 띄우는 코드
const modal = new bootstrap.Modal('#regCartModal');
modal.show();
// 모달창 없이 ajax코드
//result = confirm('장바구니에 상품을 등록완료했습니다.\n장바구니 페이지로 이동하시겠습니까?');
// result값이 t/f따라 true라면 장바구니 목록 페이지이동
//if(result){
// location.href = '/cart/cartList';
//}
},
error: function() {
alert('실패');
}
});
}
결과
- 아이템목록페이지에서 상품 클릭후 상세페이지로 이동

- 상세페이지에서 장바구니 버튼 클릭 후,modal창 뜨면서 '확인'버튼 클릭시, 로그인한 사람의 장바구니 페이지로 이동